各製品の資料を入手。
詳細はこちら →App Builder を使ってローコードでNetSuite と連携したBlazor アプリを作成
CData Connect Cloud を使ってNetSuite のデータの仮想OData API エンドポイントを作成して、App Builder のダッシュボードでNetSuite のデータを可視化・分析する方法。
最終更新日:2022-10-25
この記事で実現できるNetSuite 連携のシナリオ
こんにちは!リードエンジニアの杉本です。
App Builder はインフラジスティックス社が提供している「ドラッグアンドドロップで迅速なアプリケーション開発作成を可能にする」ローコードツールです。この記事では、CData Connect Cloud を経由して App Builder からNetSuite に連携するBlazor アプリを作成する方法を説明します。
CData Connect Cloud は、NetSuite のデータのクラウド to クラウドの仮想OData インターフェースを提供し、App Builder からリアルタイムにNetSuite のデータへ連携することができます。
CData Connect Cloud とは?
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
- SaaS やクラウドデータベースを中心とする150種類以上のデータソース
- BI、アナリティクス、ETL、ローコードツールなど30種類以上のツールやアプリケーションから利用可能
- リアルタイムのデータ接続に対応。データの複製を作る必要はありません
- ノーコードでシンプルな設定
詳しくは、こちらの製品資料をご確認ください。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
CData Connect Cloud の設定
App Builder でNetSuite のデータをリアルタイムで操作するには、Connect Cloud からNetSuite に接続し、コネクションにユーザーアクセスを提供してNetSuite のデータのOData エンドポイントを作成する必要があります。
(オプション)新しいConnect Cloud ユーザーの追加
必要であれば、Connect Cloud 経由でNetSuite に接続するユーザーを作成します。
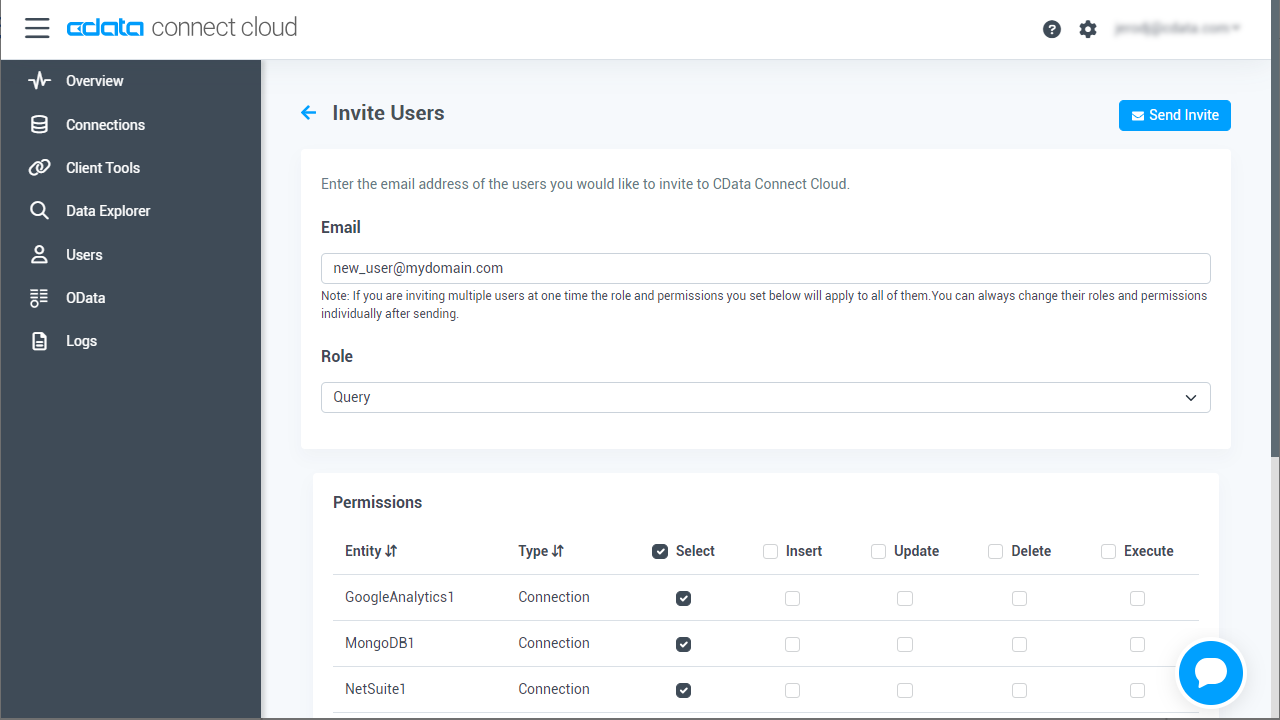
- ユーザーページに移動し、 Invite Users をクリックします。
- 新しいユーザーのE メールアドレスを入力して、 Send to invite the user をクリックします。

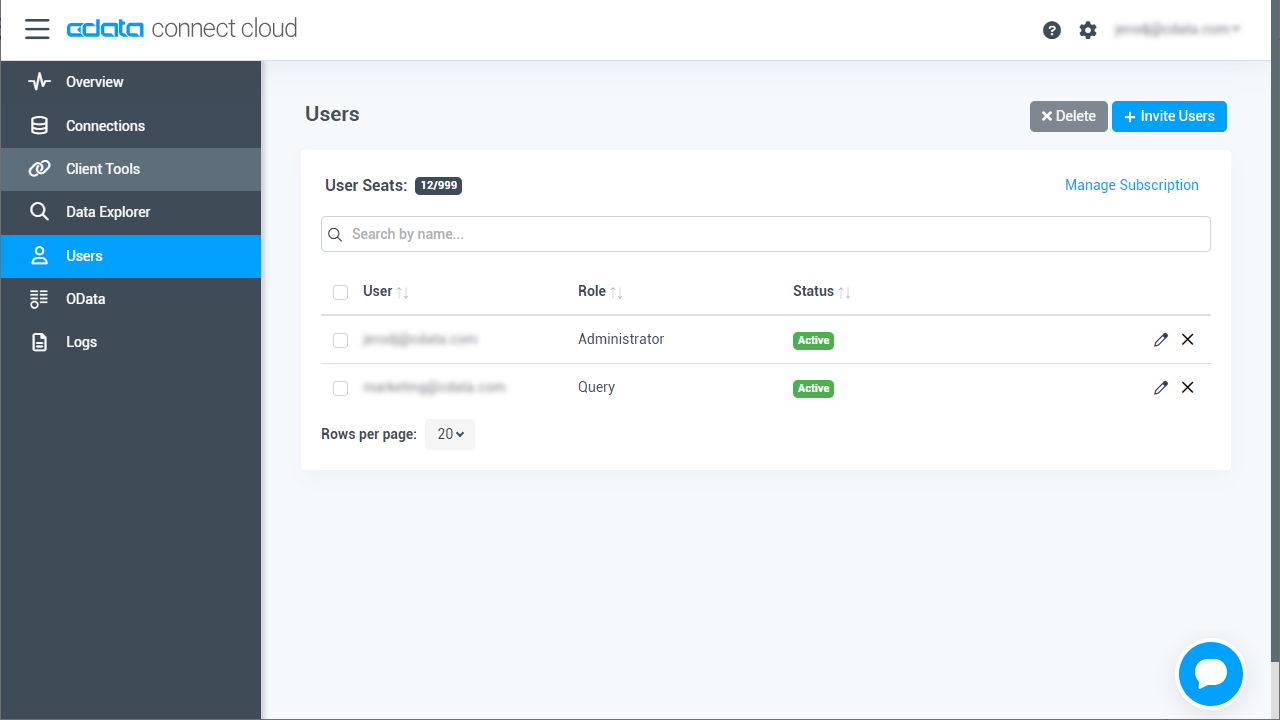
- ユーザーページからユーザーを確認および編集できます。

パーソナルアクセストークンの追加
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
- Connect Cloud アプリの右上にあるユーザー名をクリックし、User Profile をクリックします。
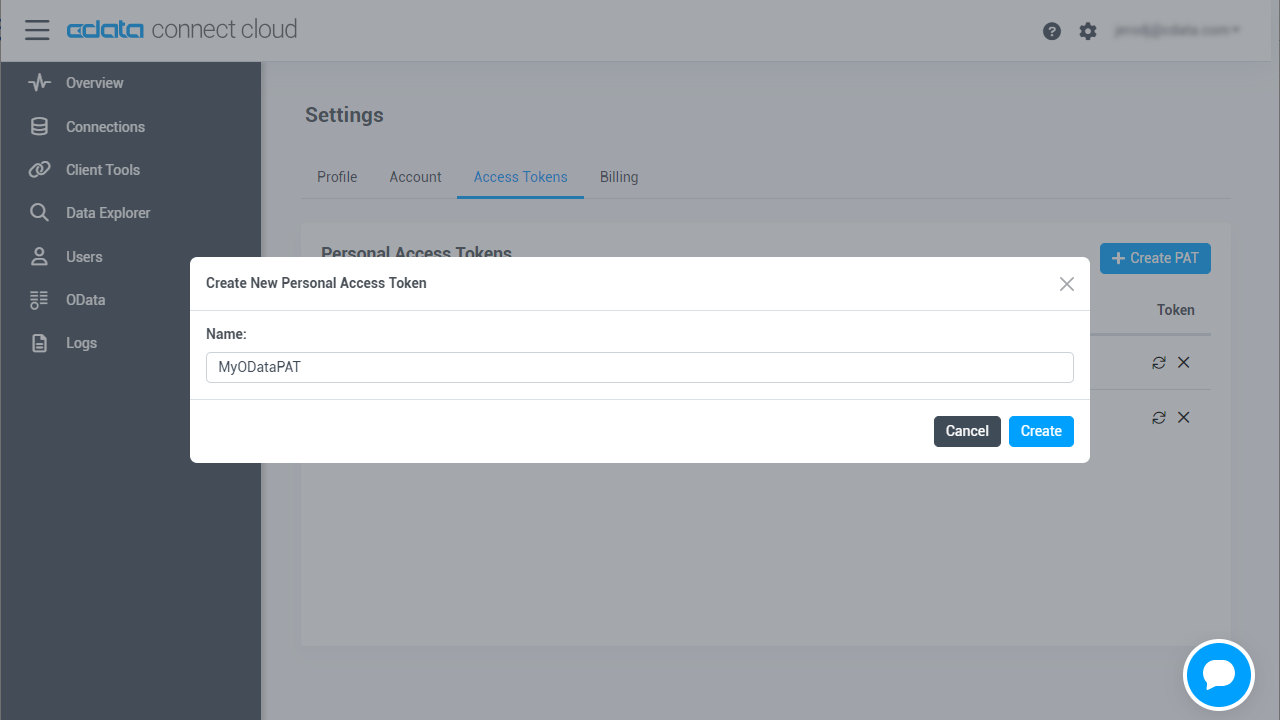
- User Profile ページでPersonal Access Token セクションにスクロールし、 Create PAT をクリックします。
- PAT の名前を入力して Create をクリックします。

- パーソナルアクセストークンは作成時にしか表示されないため、必ずコピーして安全に保存してください。
Connect Cloud からNetSuite に接続
CData Connect Cloud では、簡単なクリック操作ベースのインターフェースでデータソースに接続できます。
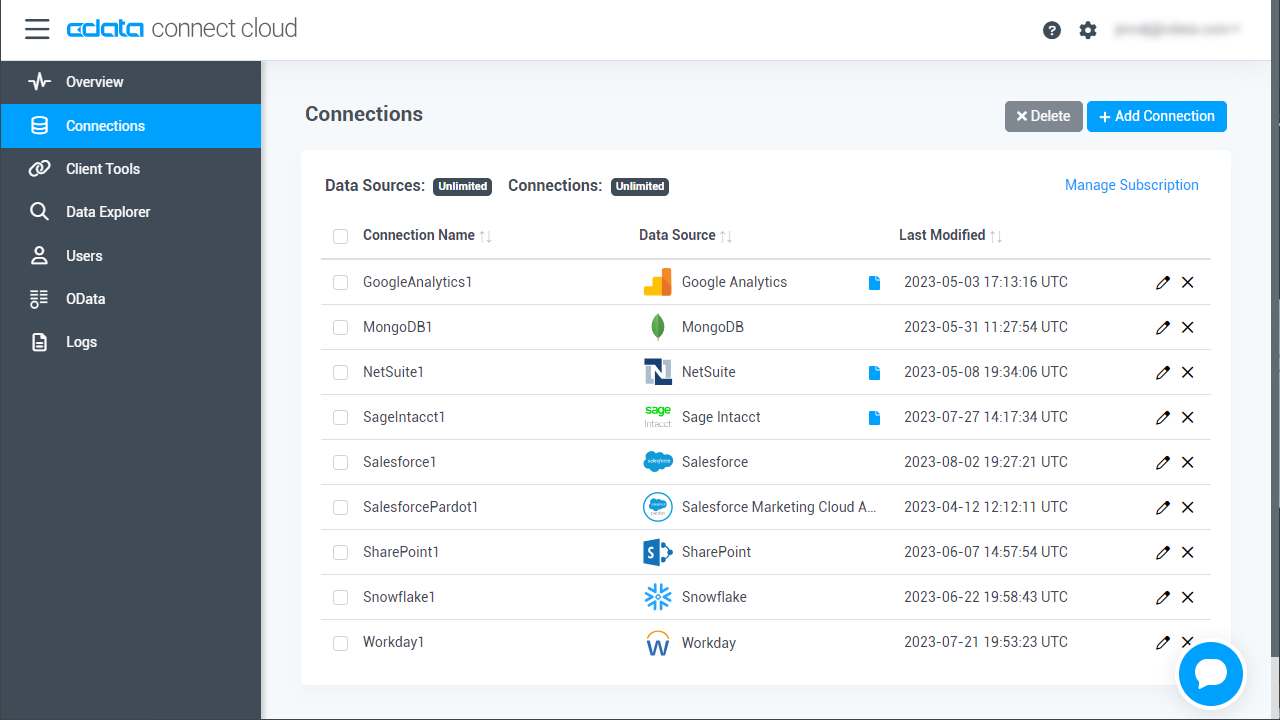
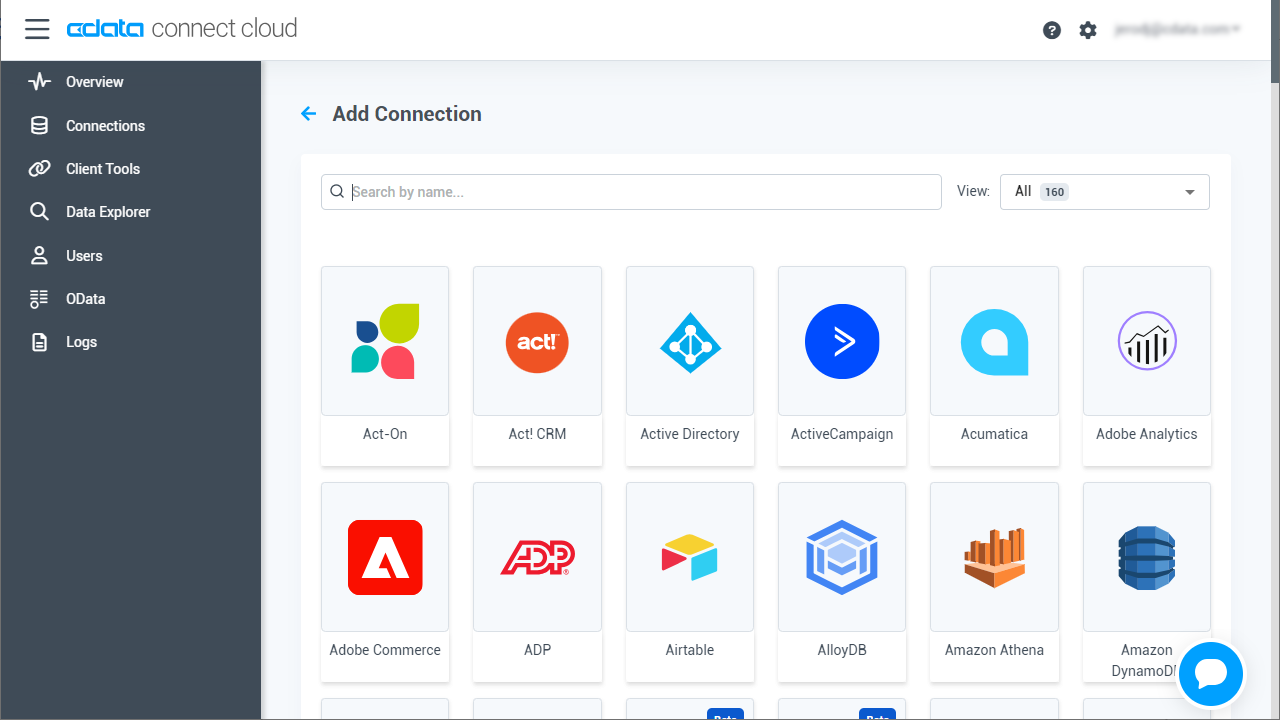
- Connect Cloud にログインし、 Add Connection をクリックします。

- Add Connection パネルから「NetSuite」を選択します。

-
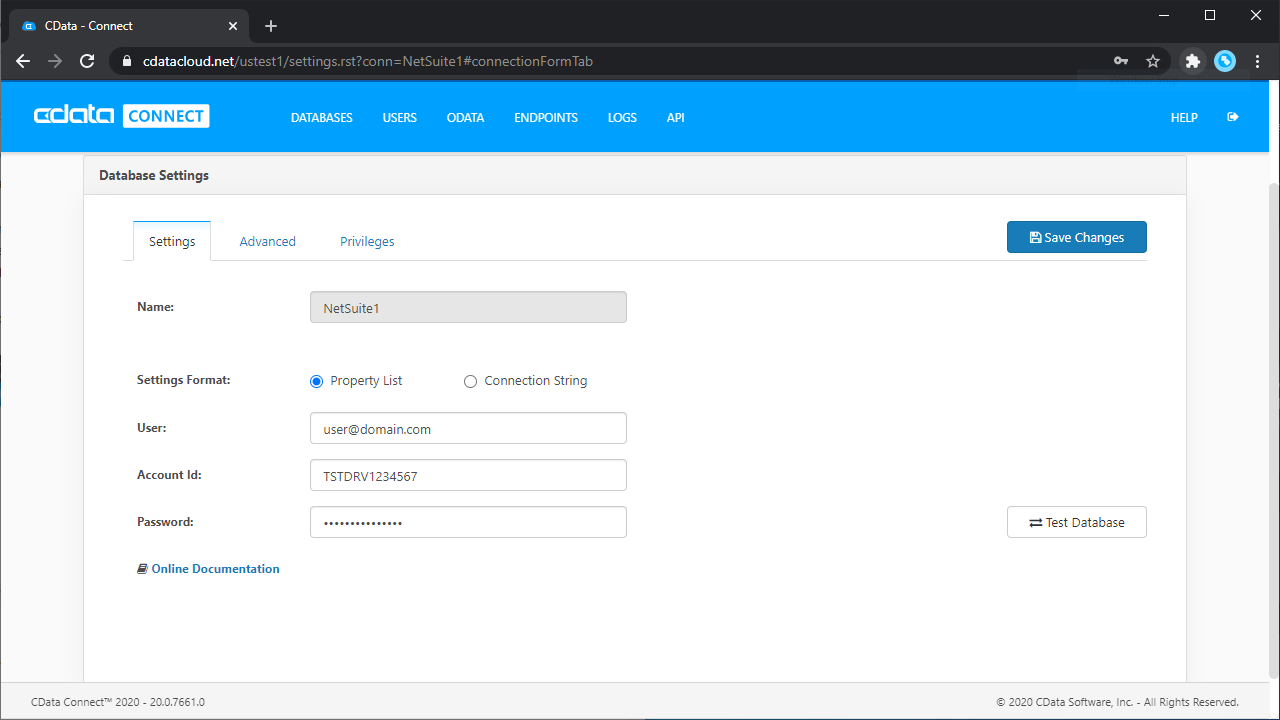
必要な認証プロパティを入力し、NetSuite に接続します。
Netsuite への接続
NetSuite は現在、2つの異なるAPI を提供しています。
- SuiteTalk はNetSuite との通信に使用する、SOAP ベースのより古いサービスです。多くのエンティティを幅広くサポートし、INSERT / UPDATE / DELETE を完全にサポートします。 しかしデータの抽出用ツールは低機能で、SELECT 時のパフォーマンスは極めて低いです。テーブルを結合するよい方法もありません。データのグループ化および集計はこのAPI からは利用できず、 そのためこれらの操作をサポートするには、すべてをクライアントサイドで実行しなければなりません。
- SuiteQL は新しいAPI です。サービスとのSQL ライクな通信方法を実現するため、JOIN の機能はより豊富になり、GROUP BY や集計機能もサポートします。 加えて、抽出したいカラムだけを取得する機能も完全にサポートします。そのため、データを抽出する際のパフォーマンスがSuiteTalk より大幅に向上しています。ただし、サポートされるのはデータの抽出のみです。
NetSuite に接続するには、以下を行う必要があります。
- Schema を設定して、接続に使用するAPI を指定。データを取得するだけの場合は、SuiteQL の使用をお勧めします。データの取得および変更が必要な場合は、SuiteTalk の使用をお勧めします。
- 使用するAPI に適した接続オプションを設定します。(それぞれのAPI で利用可能な接続オプションが異なります。ヘルプドキュメントの「許可の設定」を参照してください。)
Netsuite への認証
SuiteTalk またはSuiteQL
NetSuite は3つの形式のOAuth 認証を提供します。
- トークンベース認証(TBA)は、基本的にOAuth 1.0 で、OAuthAccessToken とOAuthAccessTokenSecret を実行時ではなくNetSuite UI 内で作成します。 TBA は、2020.2 以降のSuiteTalk およびSuiteQL の両方で利用可能です。
- OAuth 2.0 認証は、SuiteQL でのみ利用できます。OAuth 2.0 認証を強制するには、次のいずれかを実行します。
- OAuthVersion を使用するAPI に明示的に設定、または
- Schema をSuiteQL に設定
- OAuth JWT 認証は、OAuth 2.0 クライアント認証フローであり、クライアント認証情報を含むJWT を使用してNetSuite データへのアクセスを要求します。この認証方法は、Schema がSuiteQL に設定されている場合にのみ使用できます。
認証方法の詳細はヘルプドキュメントの「はじめに」を参照してください。

- Create & Test をクリックします。
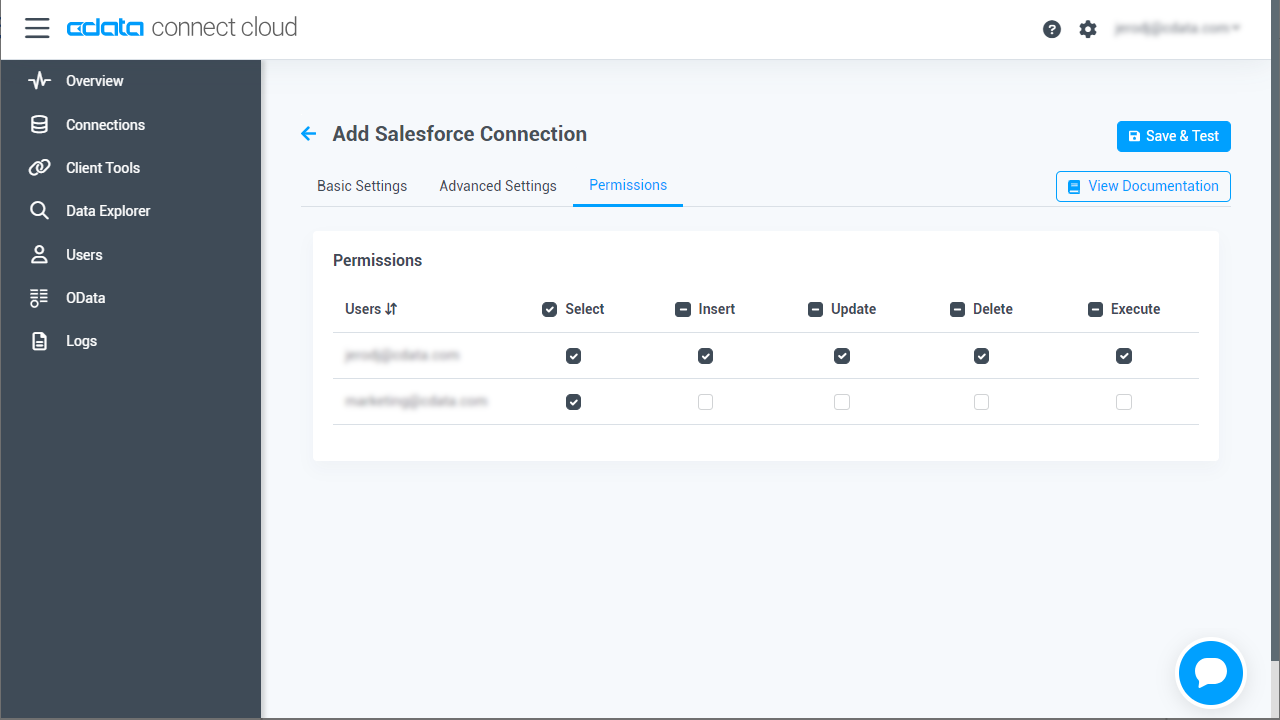
- Edit NetSuite Connection ページのPermissions タブに移動し、ユーザーベースのアクセス許可を更新します。

Connect Cloud にNetSuite OData エンドポイントを追加する
NetSuite に接続したら、目的のテーブルのOData エンドポイントを作成します。
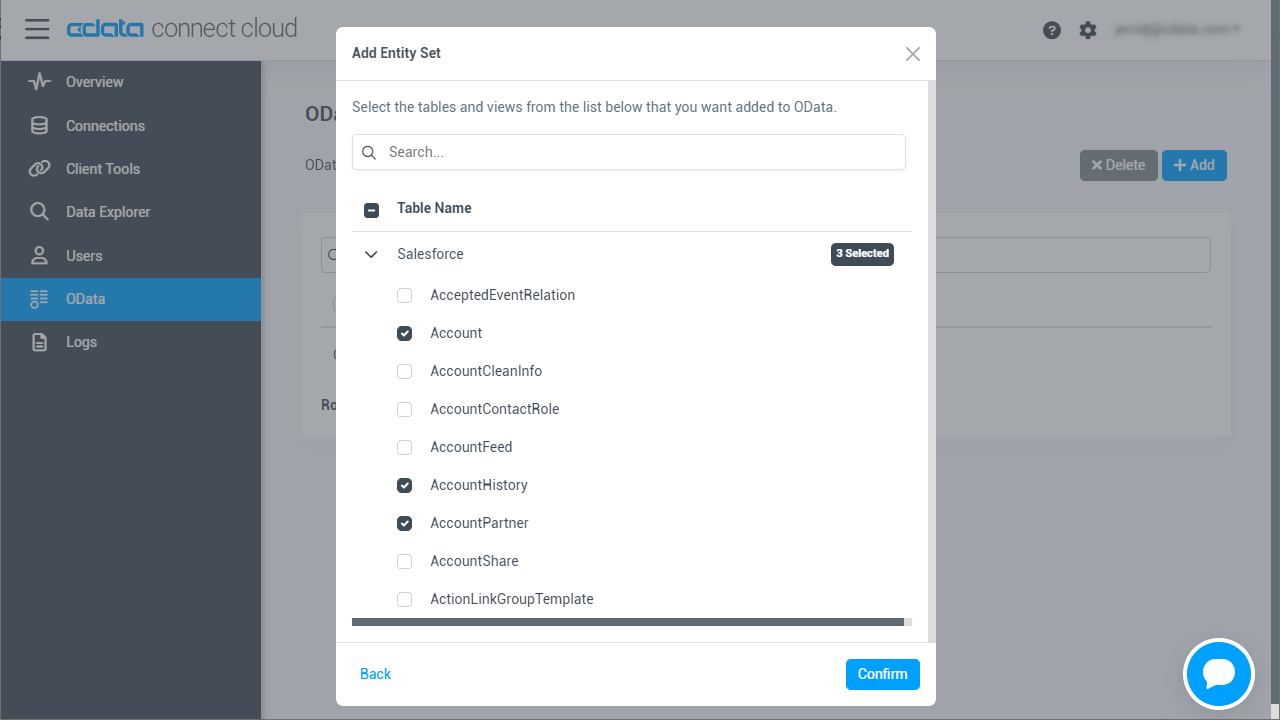
- OData ページに移動し、 Add to create new OData endpoints をクリックします。
- NetSuite 接続(例:NetSuite1)を選択し、Next をクリックします。
- 使用するテーブルを選択し、Confirm をクリックします。

コネクションとOData エンドポイントを設定したら、App Builder からNetSuite のデータに接続できます。
App Builderでプロジェクトを作成する
Web API の準備ができたら、App Builder で作業を進めていきます。
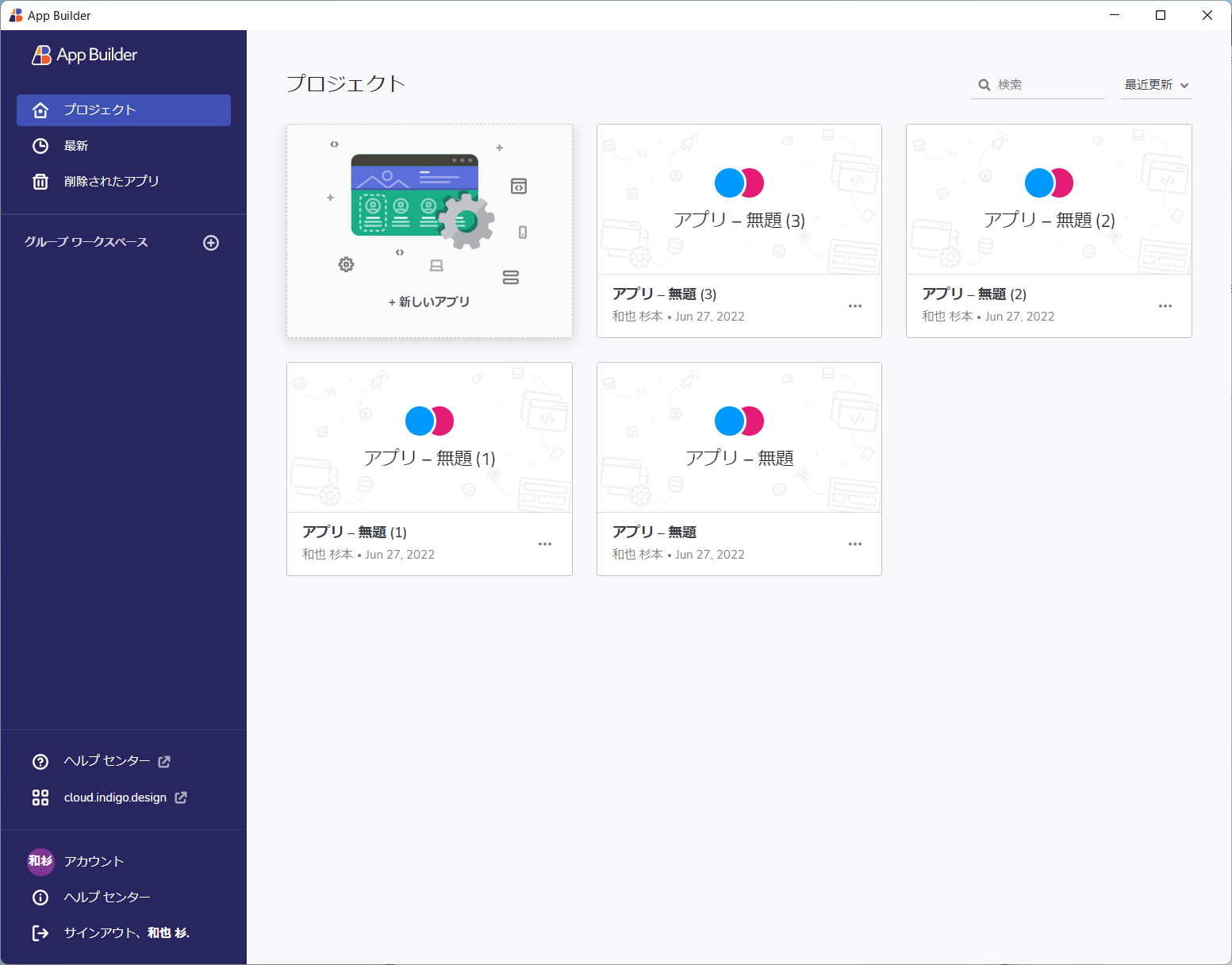
- App Builder を立ち上げて「+新しいアプリ」をクリックします。
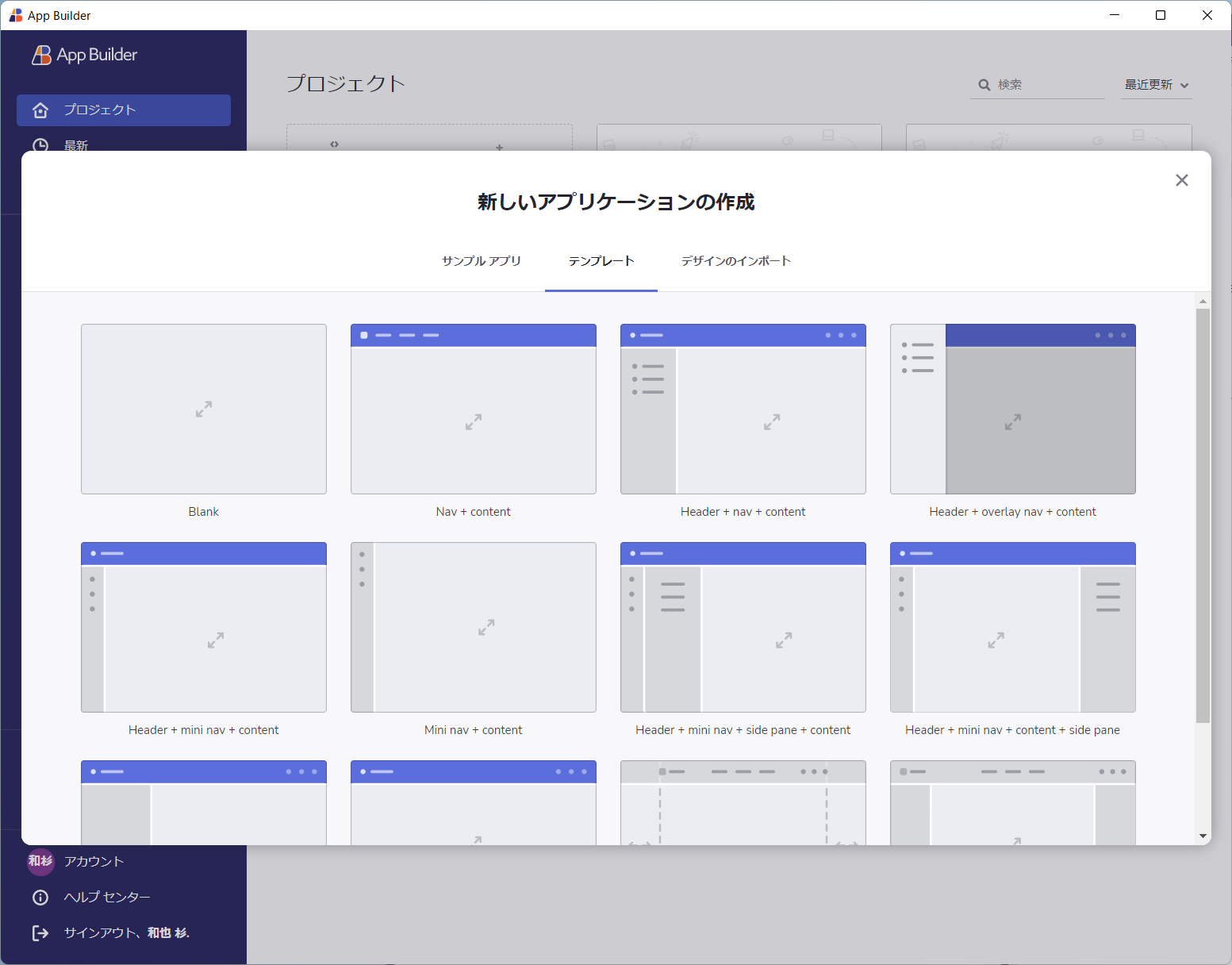
- テンプレートから任意のものを選択します。
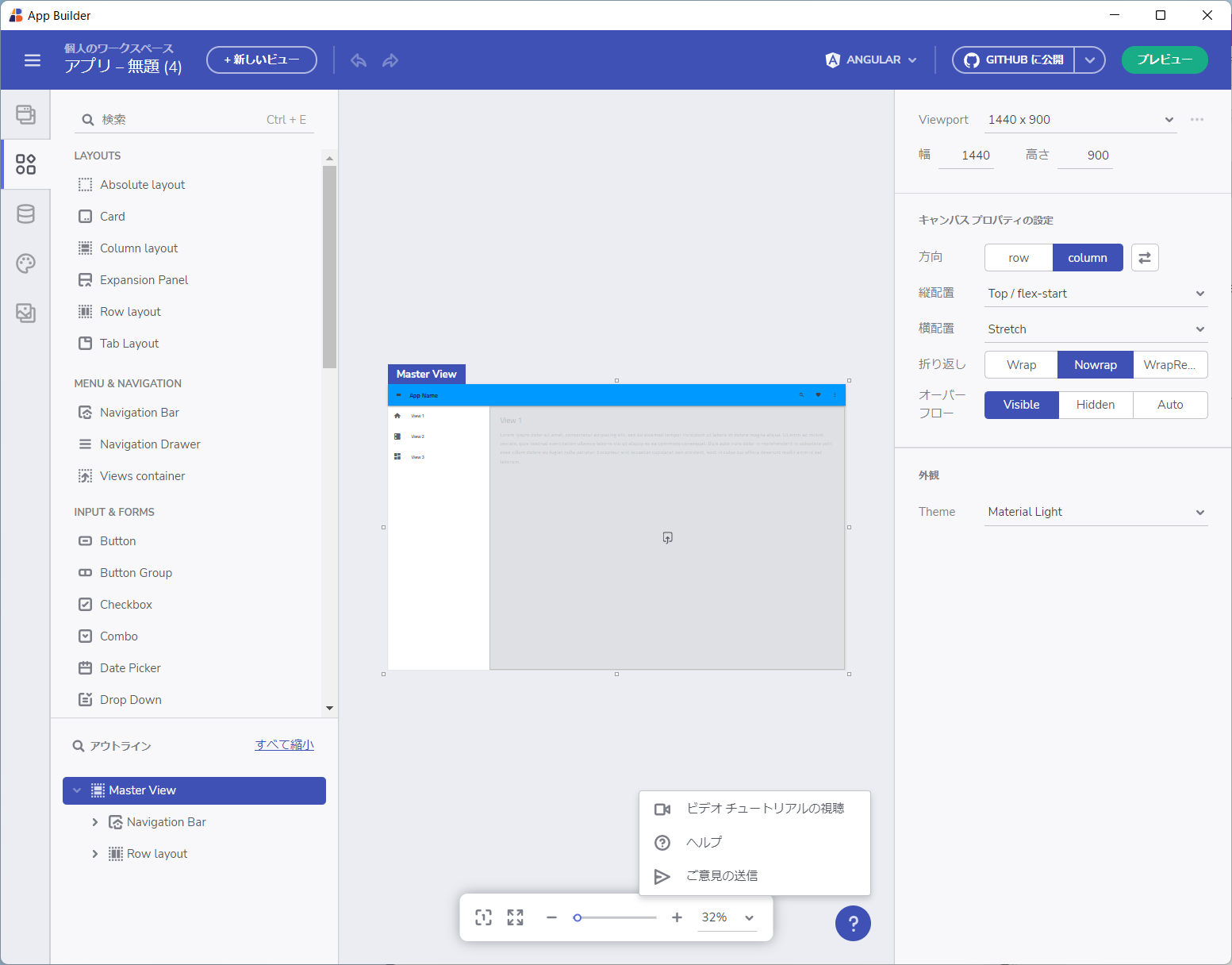
- これでアプリを作成するための下準備が整いました。



データソースの追加
前述の通りApp Builder ではREST API に接続したアプリを手軽に作成することができます。API 接続部分はあらかじめデータソースとして定義しておくことで、簡単にUI とバインドすることができるようになるので、まずはこのデータソースの準備を進めます。
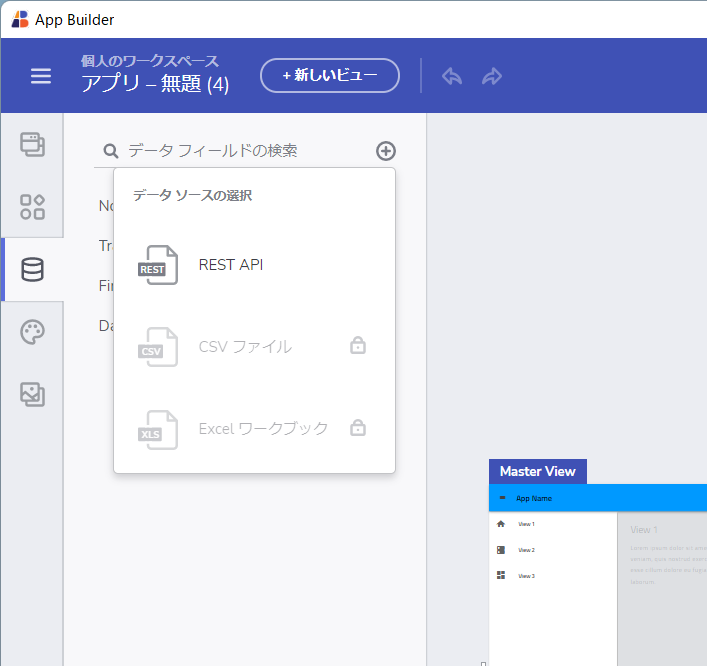
- 画面左の「データ」タブに移動し新しく「REST API」を追加します。
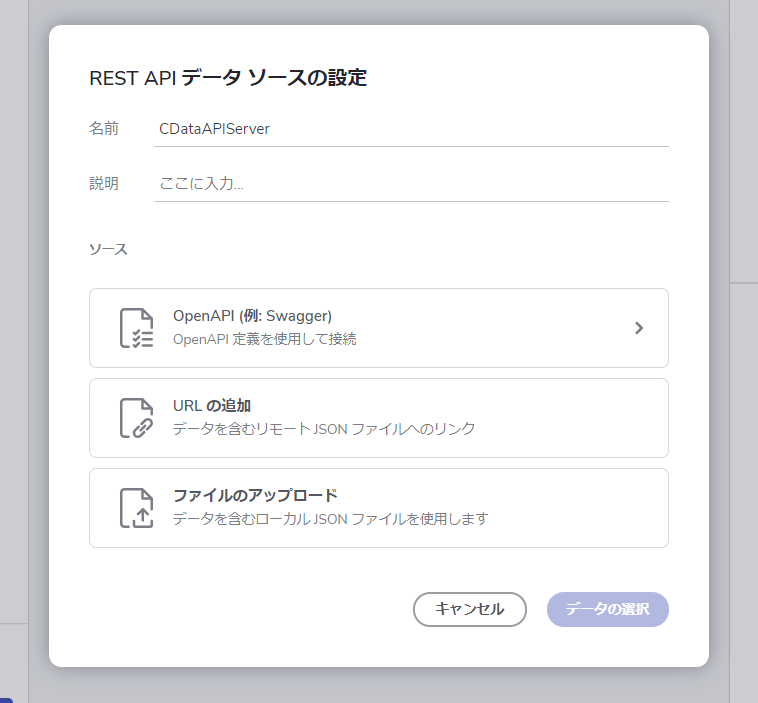
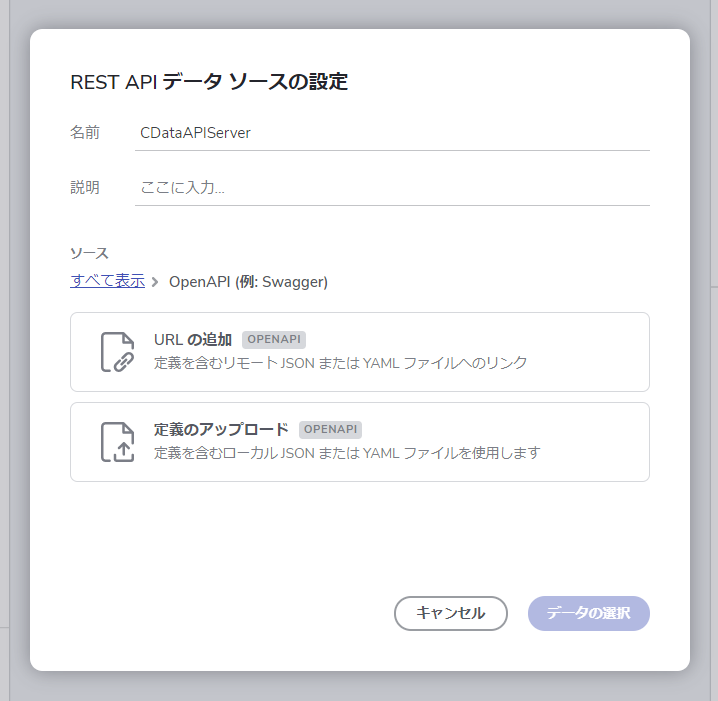
- 「REST API データソースの設定」で任意の名称を入力し、ソースとして「OpenAPI」または「URL の追加」を選択します。今回はOpenAPI の手順で解説します。OpenAPI を使わない場合は「URL の追加」で手動で設定します。
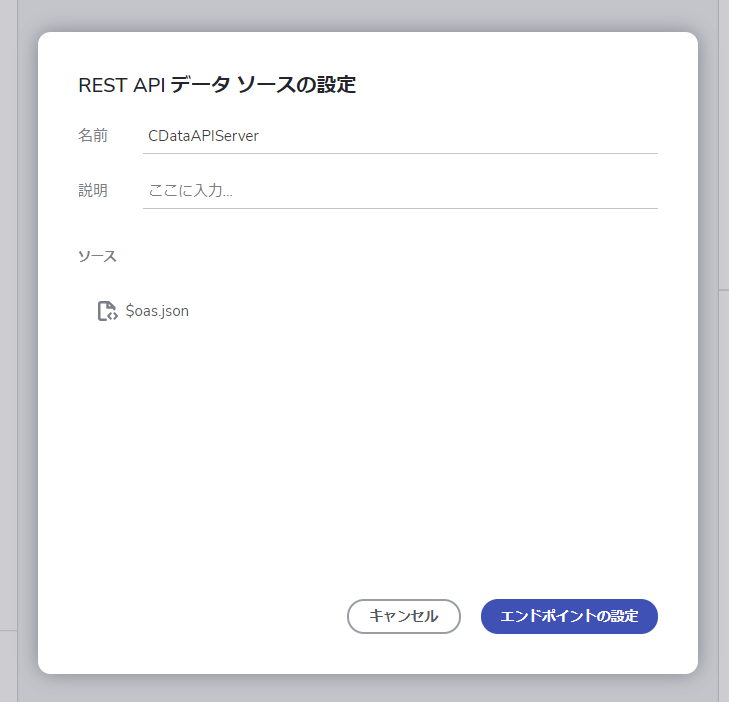
- ここでは先程CData Connect Cloud からダウンロードしておいたOpenAPI の定義を使用するので「定義のアップロード」をクリックします。
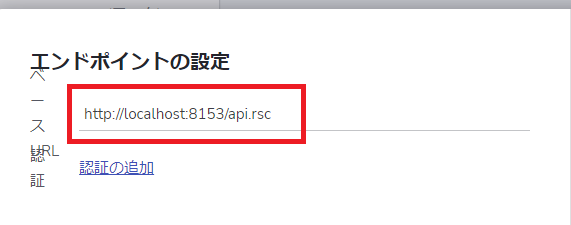
- アップロードが完了したら「エンドポイントの設定」をクリックします。
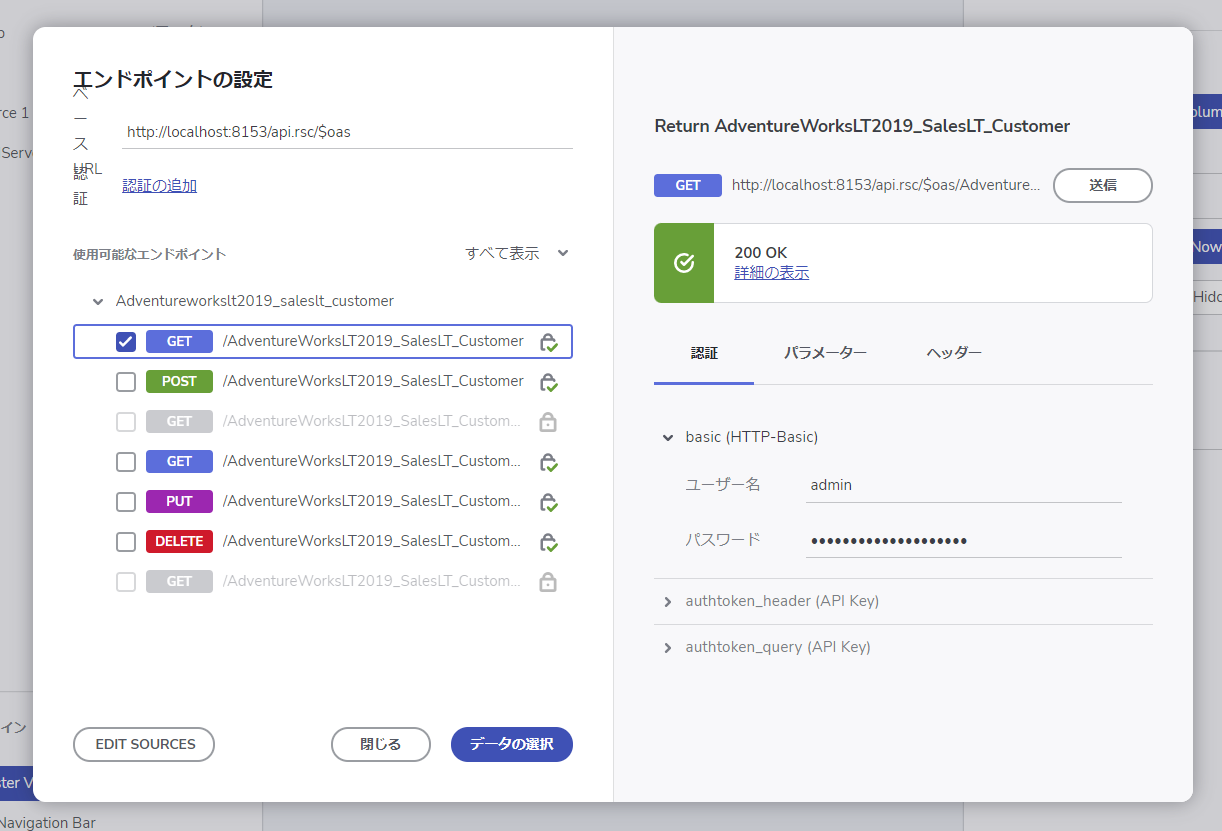
- 「エンドポイントの設定」ではOpenAPI で定義されているエンドポイントの一覧の中から利用するものを選択し、App Builder で利用するデータソースとして定義します。今回はデータの一覧が取得できるGET エンドポイントを指定し、事前に作成したユーザーID・トークンを使って必要な認証情報を入力します。
- 「送信」をクリックして「200OK」を受け取ったら接続はOKです。
- 併せてエンドポイントのベースURL から「/$oas」を除外しておきましょう。
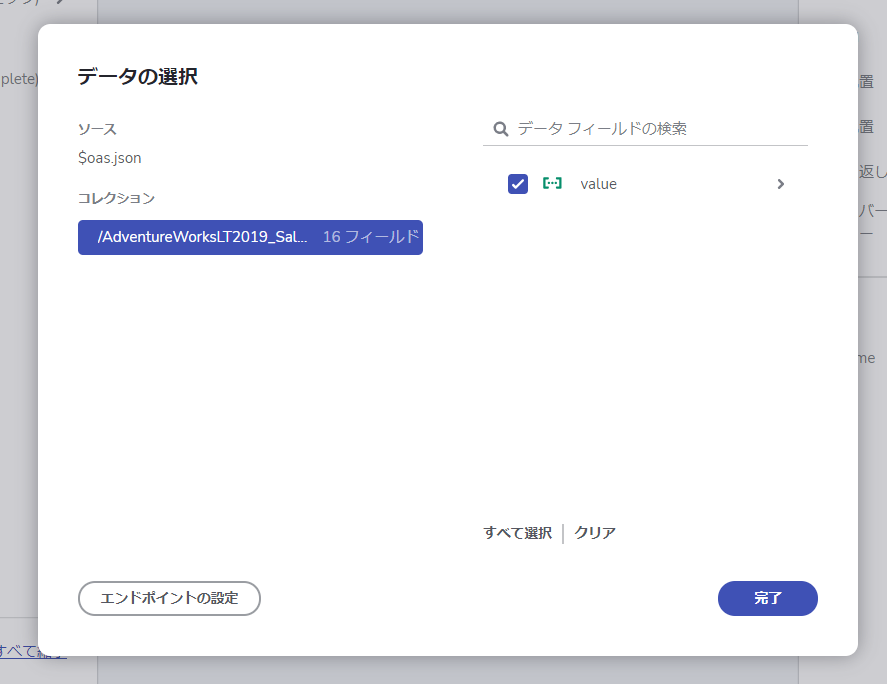
- 最後にデータの選択です。ここではUI 上にマッピングするためのデータフィールドを持つ配列要素を指定します。CData Connect Cloud はすべて「value」配下で要素を提供するための以下のように「value」のところにチェックを入れておくだけでOKです。







Grid を配置
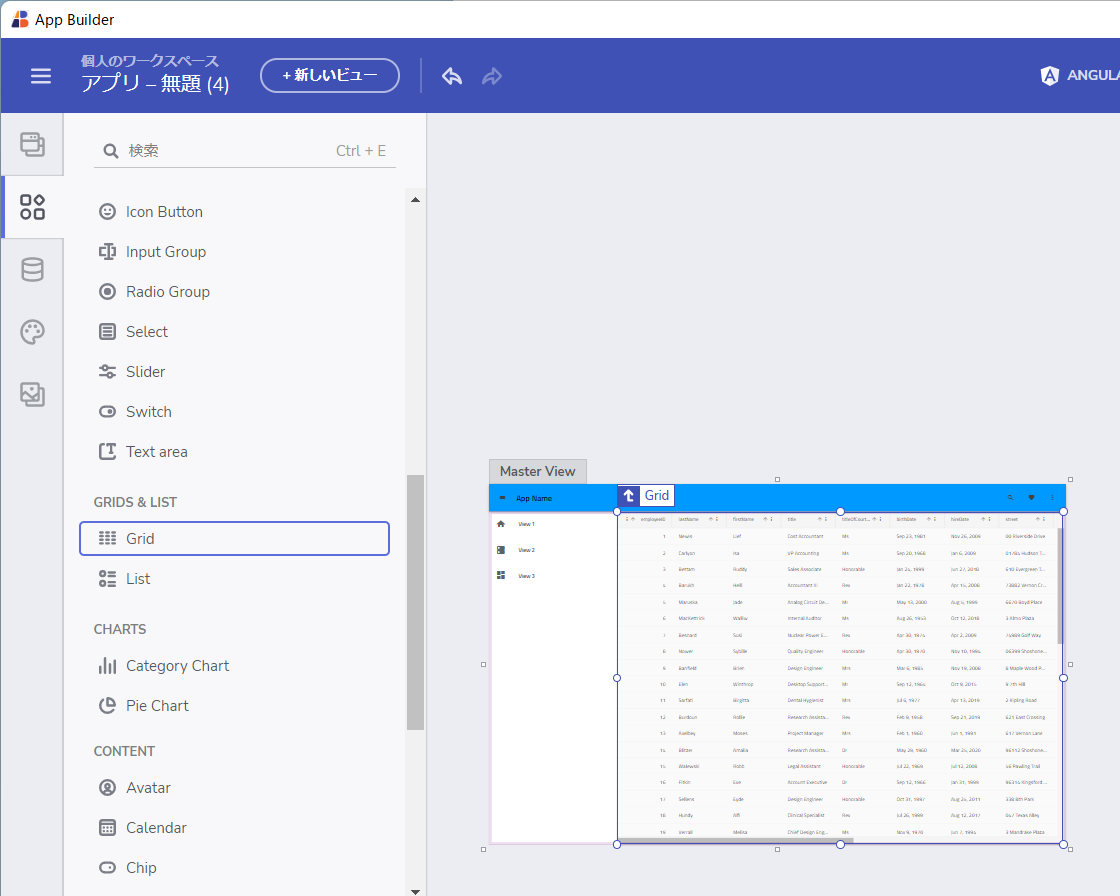
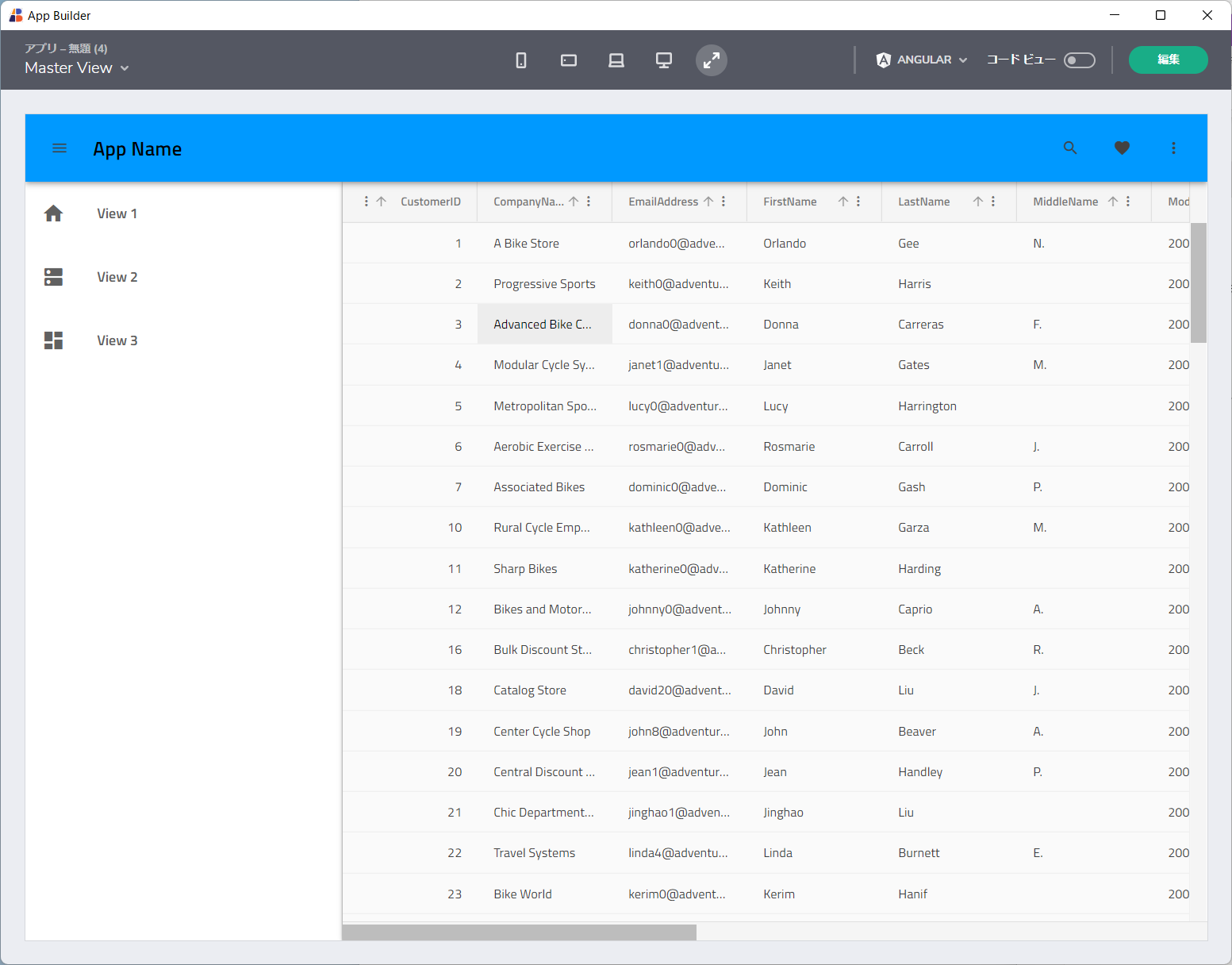
データソースの設定が完了したら、一覧画面を作成していきましょう。今回はGridのコンポーネントを利用して、一覧画面を作成します。
- 「コンポーネント」タブに移動して、「Grid」を選択し画面上に配置します。
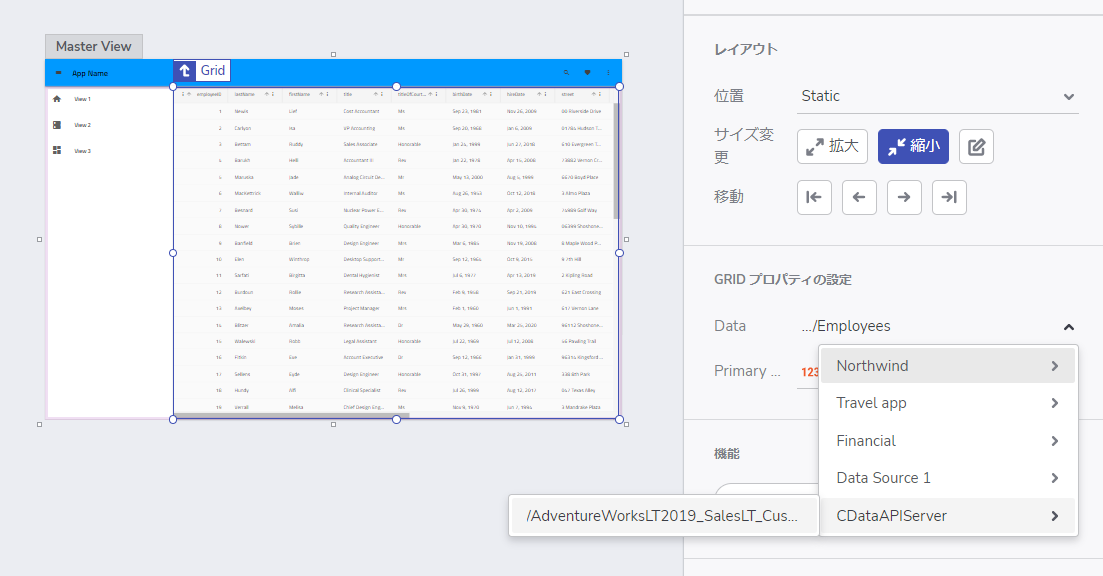
- デフォルトではダミーデータが表示されているので、「GRIDプロパティの設定」→「Data」から先程作成したCData Connect Cloud の接続設定を選択します。
- これを行うだけで、そのまま画面上にCData Connect Cloud 経由で取得した結果が一覧画面として構成されます。
- App Builder で作成したアプリは最終的にAngular やBlazor として出力することができます。これを任意のサーバー・クラウド環境にホスティングするだけで、簡単にアプリが作成できます。




このように、CData Connect Cloud を経由することで、各種Web API 側の複雑な仕様を意識せずにApp Builder でアプリ開発ができます。他にも多くのデータソースに対応するCData Connect Cloud の詳細をこちらからご覧ください。








