各製品の資料を入手。
詳細はこちら →PingOne のデータを使った動的なReact アプリケーションを作成する方法
CData Connect Server とReact を使用してリアルタイムPingOne のデータで動的なWeb アプリケーションを構築します。
最終更新日:2023-09-21
この記事で実現できるPingOne 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
今回は、React をPingOne のデータに連携する方法をご紹介します。React(React.js)は宣言型で高速かつ柔軟な、JavaScript の定番UI 構築ライブラリです。CData Connect Server を使えば、PingOne を含む多様なSaaS、データベース、外部システムのAPI をノーコードで手軽に生成して、React から接続できます。 この記事では、CData Connect Server をセットアップしてPingOne のOData API を作成し、PingOne のデータにリアルタイムで接続できるReact ベースのWeb アプリケーションを作成する方法を説明します。
本記事のReact アプリでは、PingOne のデータをテーブル形式で取得して、表として出力します。本記事で説明するコードは、こちらからサンプルのReact プロジェクトとしてダウンロードできるので、ローカルの環境ですぐに実行できます。
Connect Server 側の設定
それでは、Connect Server 側の準備から進めていきましょう。まずはConnect Server からPingOne に接続し、PingOne のデータをデータベースとして仮想化、OData エンドポイントとして公開します。
Connect Server ユーザーの追加
React からConnect Server 経由でPingOne に接続するユーザーを作成します。
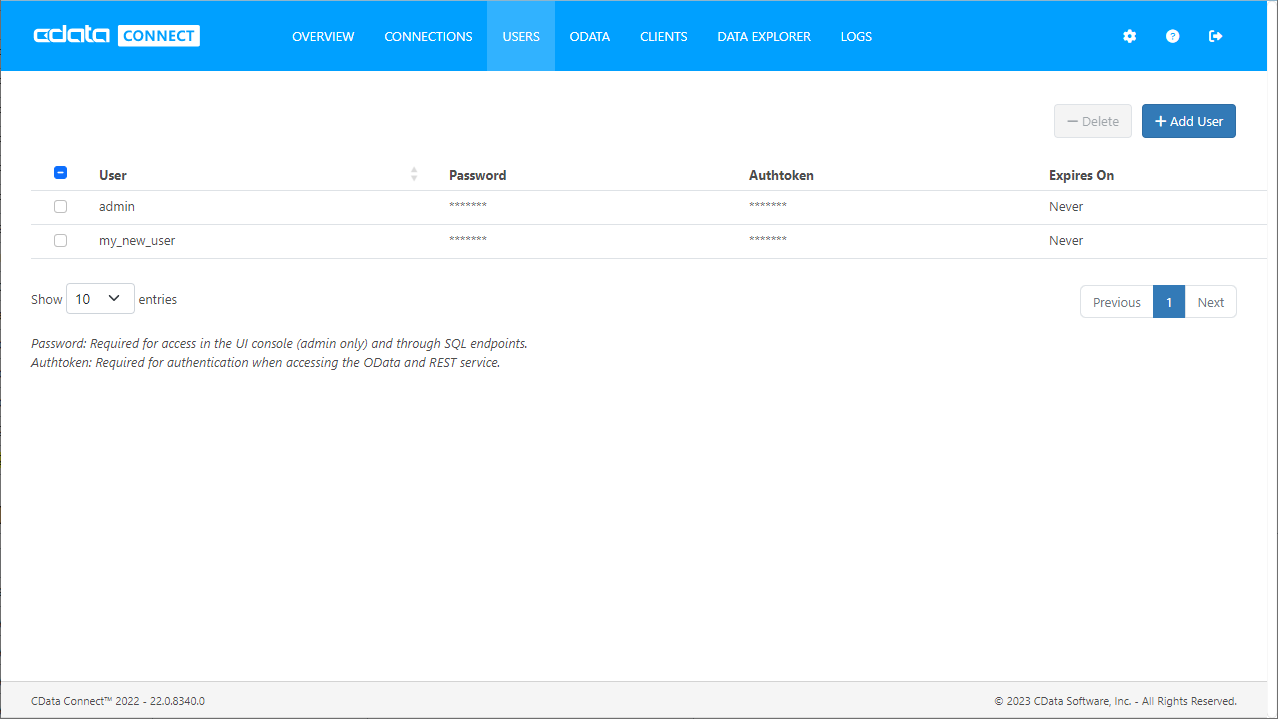
- [Users]->[ Add]とクリックします。
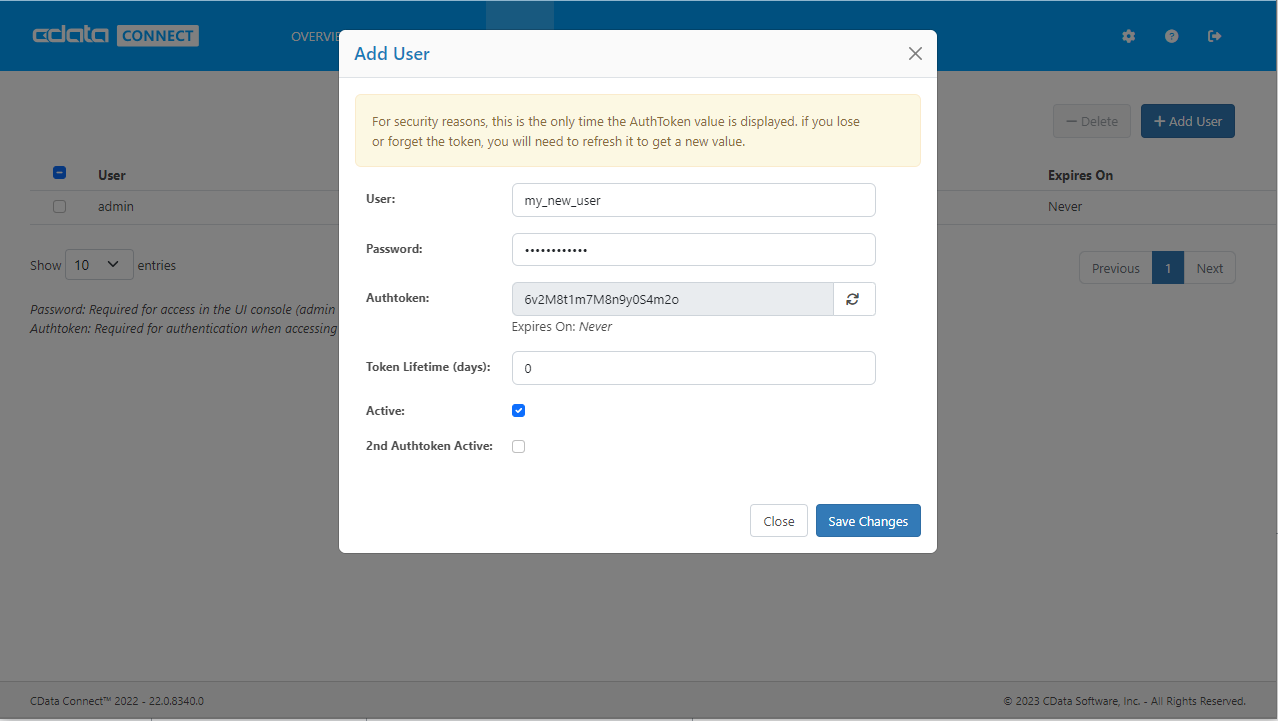
- ユーザーを設定します。

- [Save Changes]をクリックすると新しいユーザーの認証トークンが発行されるので、保管しておきます。

Connect Server からPingOne に接続
それでは、PingOne に接続してOData エンドポイントを生成してみましょう。GUI 上の操作だけでAPI を生成できます。
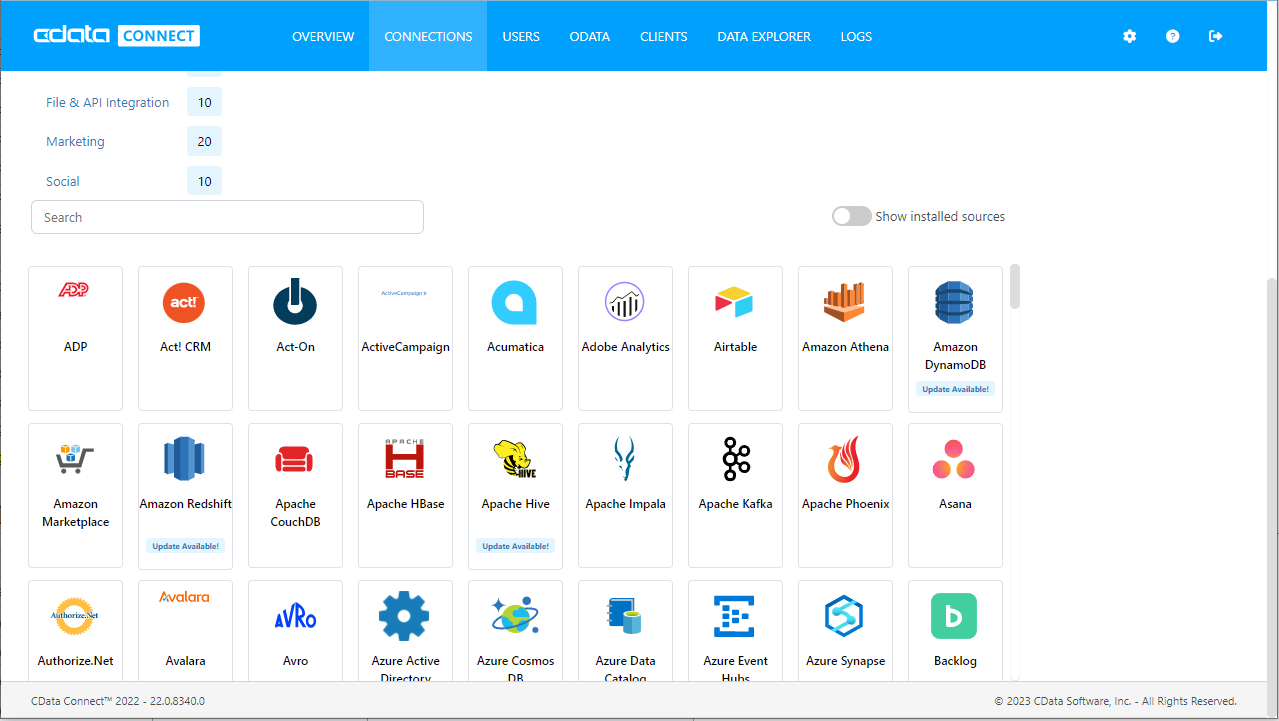
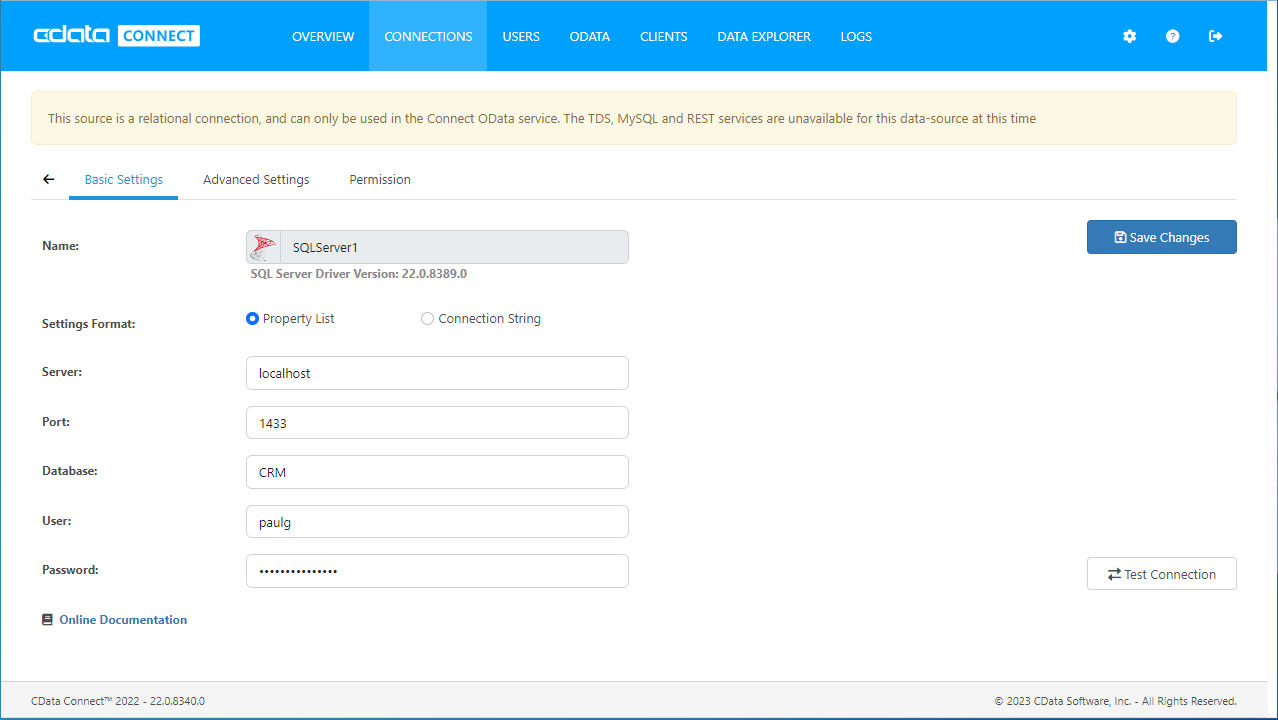
- Connect Server を開き、「CONNECTIONS」をクリックします。

- 「Available Data Sources」から「PingOne」を選択します。
- 必要な認証プロパティを入力し、PingOne に接続します。
PingOne に接続するには以下のプロパティを設定します。
- Region:自身のPingOne 組織のデータがホスティングされている地域。
- AuthScheme:PingOne に接続する際に使用する認証の種類。
- WorkerAppEnvironmentId (デフォルトのPingOne ドメインを使用する場合に必要)、またはAuthorizationServerURL のいずれかで、下で説明するように設定します。
WorkerAppEnvironmentId の設定
WorkerAppEnvironmentId は、Worker アプリケーションが存在するPingOne 環境のID です。 このパラメータは、環境がデフォルトのPingOne ドメイン(auth.pingone)を利用している場合のみ使用されます。 これは、ヘルプドキュメントのカスタムOAuth アプリケーションの作成で説明するように、PingOne への認証に使用するカスタムOAuth アプリケーションを作成した後に設定します。
はじめに、このプロパティの値を見つけます。
- 自身のPingOne 組織のホームページからナビゲーションサイドバーに移動し、Environments をクリックします。
- OAuth / Worker のカスタムアプリケーションを作成した環境(通常はAdministrators)を見つけ、Manage Environment をクリックします。 環境のホームページが表示されます。
- 環境のホームページのナビゲーションサイドバーで、Applications をクリックします。
- リストから、OAuth またはWorker アプリケーションの詳細を見つけます。
-
Environment ID フィールドの値をコピーします。
以下の例に似たものになるはずです:
WorkerAppEnvironmentId='11e96fc7-aa4d-4a60-8196-9acf91424eca'
次に、WorkerAppEnvironmentId をEnvironment ID フィールドの値に設定します。
AuthorizationServerURL の設定
AuthorizationServerURL は、お使いのアプリケーションが配置されている環境のPingOne 認可サーバーのベースURL です。 このプロパティは、PingOne プラットフォームAPI ドキュメントで説明されているように、環境にカスタムドメインを設定した場合にのみ使用されます。 Custom Domains を参照してください。
OAuth でのPingOne への認証
PingOne はOAuth とOAuthClient 認証の両方をサポートしています。 上述の設定手順に加え、OAuth またはOAuthCliet 認証をサポートするために、さらに2つの手順を完了する必要があります。
- ヘルプドキュメントのカスタムOAuth アプリケーションの作成で説明するように、カスタムOAuth アプリケーションを作成して設定します。
- ドライバーがデータモデル内のエンティティにアクセスできるようにするには、ヘルプドキュメントのAdministrator Roles での説明のとおり、使用するアドミンユーザー / ワーカーアプリケーションに対して正しいロールを設定していることを確認してください。
- 以下のサブセクションで説明されているように、選択した認証スキームと認証フローに適切なプロパティを設定します。
OAuth(認可コードグラント)
AuthScheme をOAuth に設定します。
デスクトップアプリケーション
OAuth アクセストークンの取得およびリフレッシュ
以下を設定して、接続してください。
- InitiateOAuth:GETANDREFRESH。繰り返しOAuth の交換を行ったり、手動でOAuthAccessToken を設定する必要をなくすには、InitiateOAuth を使用します。
- OAuthClientId:カスタムOAuth アプリケーションを作成した際に取得したClient ID。
- OAuthClientSecret:カスタムOAuth アプリケーションを作成した際に取得したClient Secret。
- CallbackURL:カスタムOAuth アプリケーションの登録時に定義したリダイレクトURI。例:https://localhost:3333
接続すると、本製品 はデフォルトブラウザでPingOne のOAuth エンドポイントを開きます。ログインして、アプリケーションにアクセス許可を与えます。 ドライバーはこれでOAuth プロセスを完了します。
- ドライバーはPingOne からアクセストークンを取得し、それを使ってデータをリクエストします。
- OAuth 値はOAuthSettingsLocation で指定された場所に保存され、接続間で永続化されるようにします。
ドライバーはアクセストークンの期限が切れると自動的にリフレッシュします。
Web アプリケーションやヘッドレスマシン、クライアントクレデンシャルグラントを含むその他のOAuth メソッドについては、ヘルプドキュメントを参照してください。

- 「 Test Database」をクリックします。
- [Permission]->[ Add]とクリックし、適切な権限を持つ新しいユーザー(または既存のユーザー)を追加します。
Connect Server にPingOne OData エンドポイントを追加
PingOne に接続したら、目的のテーブルのOData エンドポイントを作成します。
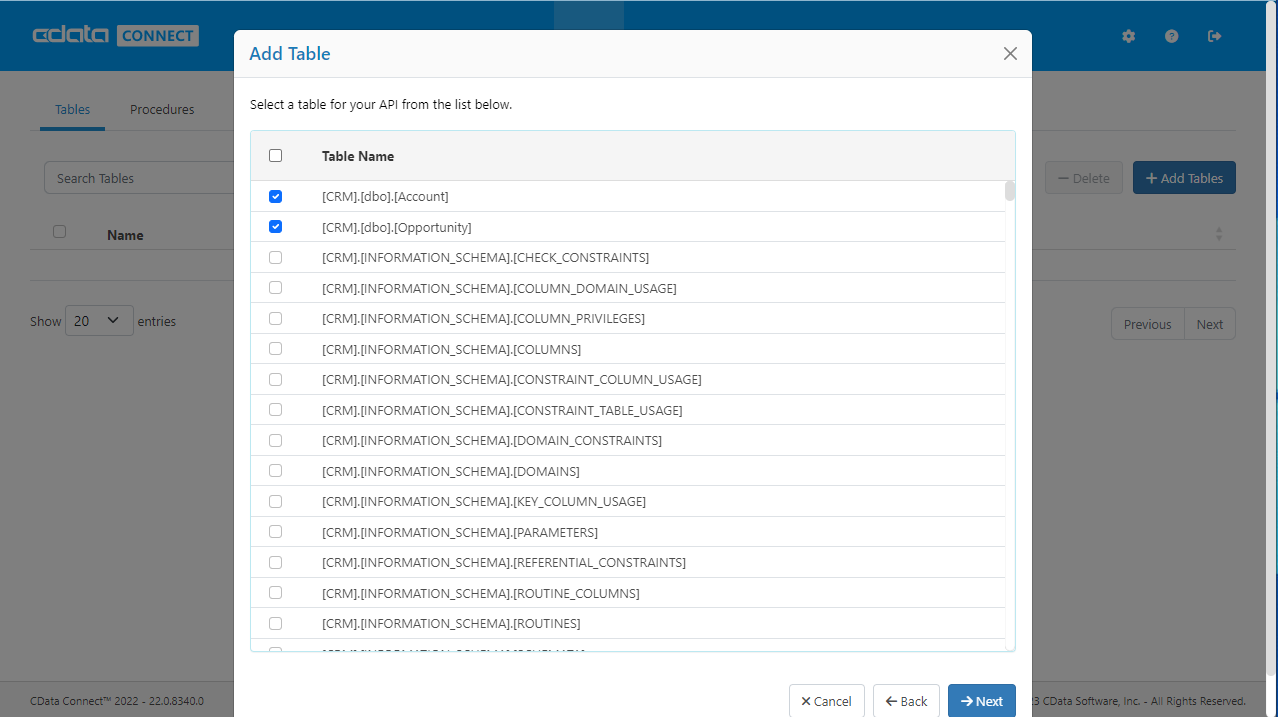
- [OData]->[Tables]->[Add Tables]とクリックします。
- PingOne のデータベースを選択します。
- 使用するテーブルを選択し、[Next]をクリックします。

- (オプション)テーブルの定義を編集して特定のフィールドなどを選択します。
- 設定を保存します。
(オプション)Cross-Origin Resource Sharing (CORS) を構成
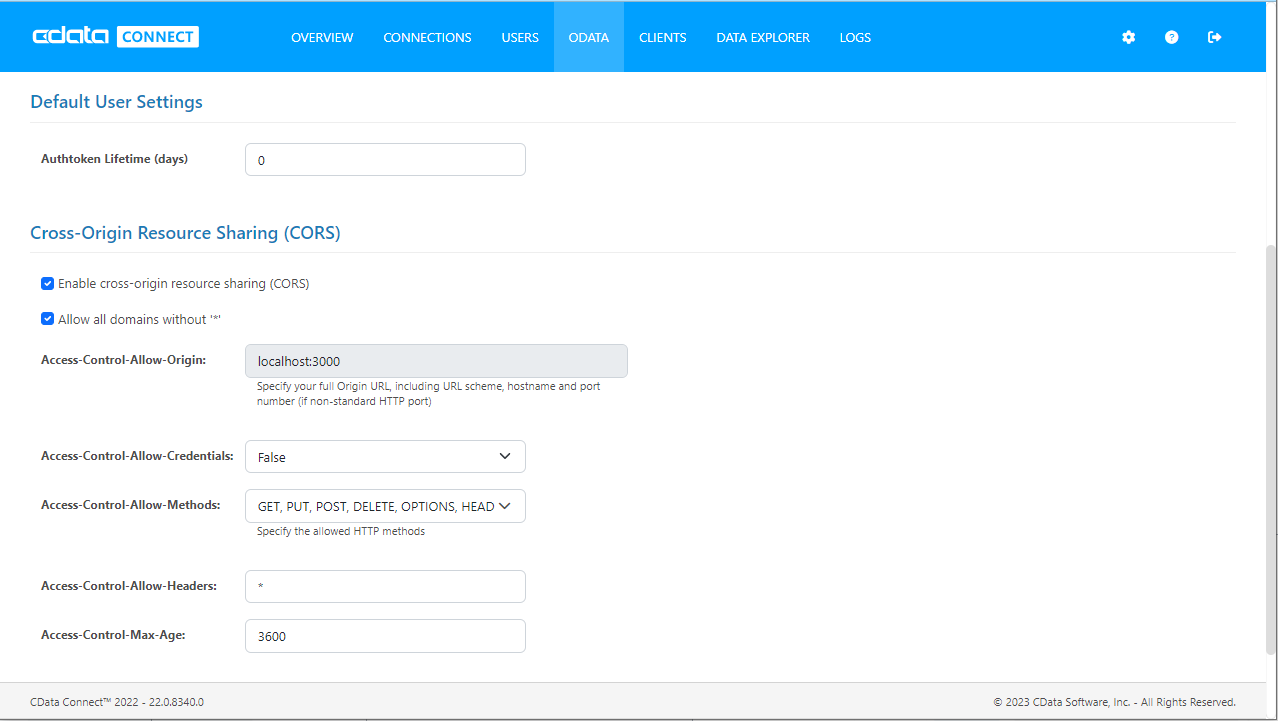
Ajax などのアプリケーションから複数の異なるドメインにアクセスして接続すると、クロスサイトスクリプティングの制限に違反する恐れがあります。その場合には、[OData]->[Settings]でCORS を設定することで回避できます。
- Enable cross-origin resource sharing (CORS):ON
- Allow all domains without '*':ON
- Access-Control-Allow-Methods:GET, PUT, POST, OPTIONS
- Access-Control-Allow-Headers:Authorization
設定への変更を保存します。

OData フィードのサンプルURL
PingOne への接続を設定してユーザーを作成し、Connect Server でOData エンドポイントを作成すると、PingOne のデータのOData フィードにアクセスできるようになります。 以下は、テーブルにアクセスするためのURL とテーブルのリストです。テーブルへのアクセスについてより詳しくは、Connect Server の「ODATA」ページにある「API」タブの情報を参照してください。URL については、Connect Server インスタンスのURL が必要になります(例えばローカルホストなら、http://localhost:8080/)。React を使用するので、URL の末尾に@json パラメータを追加してJSON 形式でデータを取得します。
| Table | URL | |
|---|---|---|
| テーブル一覧 | CONNECT_SERVER_URL/odata.rsc/ | |
| [CData].[Administrators].Users テーブルのメタデータ | CONNECT_SERVER_URL/odata.rsc/[CData].[Administrators].Users/$metadata?@json | |
| [CData].[Administrators].Users テーブル | CONNECT_SERVER_URL/odata.rsc/PingOne_[CData].[Administrators].Users |
標準のOData フィードと同様、フィードにフィルタリング、ソートといった操作を実行したい場合は、$filter、$orderby、$skip、$top などOData URL パラメータを$select クエリに追加することができます。 サポートされているOData クエリの詳細については、ヘルプドキュメントを参照してください。
React でWeb アプリを作る
Connect Server のセットアップが完了したら、PingOne と連携するReact アプリを作成できます。以下のステップでは、サンプルプロジェクトの.zip ファイルに含まれているReact アプリのソースファイルの内容を説明していきます。
index.html
サンプルReact アプリケーションのトップページです。最小限のHTML とスクリプトファイルの読み込みを行っています。
main.js
このファイルでは、必要なライブラリ、モジュール、React クラスをインポートしています。メインとなるReact クラスのプロパティ(props)もここで定義されます。
そのほか、パッケージの依存関係を定義したpackage.json ファイルとwebpack の設定ファイルが含まれます。
App.jsx
React アプリを作成する上でメインとなるファイルです。このApp クラスで、Connect Server からデータを取得してReact アプリのさまざまなコンポーネントをレンダリングするために必要な関数を定義しています。ここから定義している関数について説明していきます。
constructor
App クラスのコンストラクターです。このうちstate には、Web アプリの構築に使用される動的データが含まれます。また、this でほかのメソッドをバインドすることで、メソッド内でstate を編集することもできます。
constructor(props) {
super(props);
this.state = {
selectedTable: '',
selectedColumns: [],
tables: [],
columns: [],
tableData: [],
auth:'Basic ' + btoa(props.user + ':' + props.pass),
};
this.onTableChange = this.onTableChange.bind(this);
this.onColumnChange = this.onColumnChange.bind(this);
this.renderTableHeaders = this.renderTableHeaders.bind(this);
this.renderTableBody = this.renderTableBody.bind(this);
this.getColumnList = this.getColumnList.bind(this);
this.getData = this.getData.bind(this);
}
componentDidMount
React の仕様に従って、componentDidMount メソッドはrender メソッドの前に呼び出され、コンストラクタの実行後にアプリのstate 変数を更新するために使用できます。 このメソッドでは、テーブルのリストを取得するHTTP リクエストをConnect Server に送信し、tablesとselectedTable の状態変数を設定します。
サンプルでは、getColumnList メソッドを呼び出すと、現在選択されている最初のテーブルで使用可能なカラムのリストが取得されます。
componentDidMount() {
Object.assign(axios.defaults, {headers: {"x-cdata-authtoken": this.state.auth}});
axios.get(`${this.props.baseUrl}`)
.then(res => {
const tables = res.data.value;
this.setState({ tables });
this.setState({ selectedTable: tables[0].name});
})
.catch(function (error) {
if (error.response) {
alert('Code: '
+ error.response.data.error.code
+ '\r\nMessage: '
+ error.response.data.error.message);
} else {
console.log('Error', error.message);
}
});
this.getColumnList();
}
getColumnList
この関数は、selectedTable パラメータ(パラメータが定義されていない場合はUI で現在選択されているテーブル)に使用できるカラムのリストを取得します。 HTTP リクエストを実行し、応答を解析してcolumnsとselectedColumns の状態を設定します。
getColumnList(selectedTable) {
if (!selectedTable) {
selectedTable = this.state.selectedTable;
}
Object.assign(axios.defaults, {headers: {"x-cdata-authtoken": this.state.auth}});
axios.get(`${this.props.baseUrl}/${selectedTable}/$metadata?@json`)
.then(res => {
let columns = res.data.items[0]["odata:cname"];
this.setState({
columns,
selectedColumns: [],
});
})
.catch(error => {
if (error.response) {
alert('Code: '
+ error.response.data.error.code
+ '\r\nMessage: '
+ error.response.data.error.message);
} else {
console.log('Error', error.message);
}
});
}
renderTableList
この関数は、tables 変数を使用してテーブルを選択するためのHTML ドロップダウンのオプションを作成します。
renderTableList() {
let tablesHTML = [];
for (let i = 0; i < this.state.tables.length; i++) {
let table = this.state.tables[i];
tablesHTML.push();
}
return tablesHTML;
}
renderColumnList
この関数は、columns 変数を使用してカラムを選択するためのHTML マルチセレクトのオプションを作成します。
renderColumnList() {
let columnsHTML = [];
for (let i = 0; i < this.state.columns.length; i++){
let column = this.state.columns[i];
columnsHTML.push();
}
return columnsHTML;
}
renderTable
この関数は、Connect Server から取得したデータを使用してHTML テーブルをレンダリングします。renderTableHeaders() とrenderTableBody() の二つのヘルパー関数を使用して、テーブルヘッダーとデータ行を作成します。
renderTable() {
return (
<table>
<thead>
{ this.renderTableHeaders() }
</thead>
{ this.renderTableBody() }
</table>
);
}
renderTableHeaders
この関数は、selectedColumns 変数を使用してConnect Server からのデータを表示するために使用されるHTML テーブルのヘッダーを構築します。
renderTableHeaders() {
let headers = [];
for (let i = 0; i < this.state.selectedColumns.length; i++) {
let col = this.state.selectedColumns[i];
headers.push(<th key={col}>{col}</th>)
}
return (<tr>{headers}</tr>);
}
renderTableBody
この関数は、tableData 変数とselectedColumns 変数を使用してConnect Server からのデータを表示するために使用されるHTML テーブルのデータ行を構築します。
renderTableBody() {
let rows = [];
this.state.tableData.forEach(function(row) {
rows.push(
<tr key={btoa('row'+rows.length)}>
{this.state.selectedColumns.map(col =>
<td key={col}>{row[col]}</td>
)}
</tr>
)
}.bind(this));
return (<tbody>{rows}</tbody>);
}
getData
この関数は、Connect Server からデータを取得してselectedColumns 変数を使用した$select パラメータのリストを作成し、selectedTable 変数を使用してデータを要求するテーブルを決定します。 Connect Server によって返されるデータは、tableData 状態変数に格納されます。
getData() {
let columnList = '';
columnList = this.state.selectedColumns.join(',');
Object.assign(axios.defaults, {headers: {"x-cdata-authtoken": this.state.auth}});
axios.get(`${this.props.baseUrl}/${this.state.selectedTable}/?$select=${columnList}`)
.then(res => {
const tableData = res.data.value;
this.setState({ tableData });
})
.catch(error => {
if (error.response) {
alert('Code: '
+ error.response.data.error.code
+ '\r\nMessage: '
+ error.response.data.error.message);
} else {
console.log('Error', error.message);
}
});
}
onTableChange
この関数は、テーブルを選択するためのHTML ドロップダウンの変更イベントを処理します。この関数では、selectedTable 変数が選択された値に設定され、tableData 変数からすべての値がクリアされます。 また、getColumnList 関数を呼び出すと、カラムを選択するためのHTML マルチセレクト要素が更新されます。
onTableChange(event) {
const selectedTable = event.target.value;
this.setState({
selectedTable,
tableData: [],
});
this.getColumnList(selectedTable);
}
onColumnChange
この関数は、取得して表示するカラムを選択するためのHTML マルチセレクトの変更イベントを処理します。選択するカラムを決定した後、selectedColumns が更新され、tableData がクリアされます。
onColumnChange(event) {
let options = event.target.options;
let selectedColumns = [];
for (let i = 0; i < options.length; i++){
if (options[i].selected){
selectedColumns.push(options[i].value);
}
}
this.setState({
selectedColumns,
tableData: [],
});
}
render
この関数は、さまざまなHTML 要素のレイアウトと表示を制御します。すべての静的HTML 機能と、動的要素をレンダリングする関数への関数呼び出しを含みます。
render() {
return (
<div>
<h1>CData Connect Server React Demo</h1>
<br/>
<label>Select a Table</label>
<br/>
<select className='tableDropDown' onChange={this.onTableChange}>
{ this.renderTableList() }
</select>
<br/>
<br/>
<label>Select {this.state.selectedTable} Columns</label>
<br/>
<select className='columnMultiSelect' onChange={this.onColumnChange} multiple>
{ this.renderColumnList() }
</select>
<br/>
<br/>
{ this.state.selectedColumns.length > 0
? <button onClick={this.getData}>Get [{ this.state.selectedTable }] Data</button>
: null }
<br/>
<br/>
{ this.state.tableData.length > 0
? this.renderTable()
: null }
</div>
);
}
React アプリを構成
データへの接続を構成してReact アプリのソースファイルを確認したら、React アプリを実行してみましょう。React アプリを実行するには、マシンにnode.js をインストールする必要があります。また、アプリケーションを実行する前に依存関係のモジュールをインストールしてください。
グローバルモジュール
React アプリを実行するには、babel とbabel-cli モジュールをグローバルにインストールします。
- npm install -g babel
- npm install -g babel-cli
プロジェクトのセットアップ
次のステップではReact プロジェクトをセットアップし、package.json ファイルから依存関係のモジュールをインストールします。
コマンドラインで、ソースファイルのあるディレクトリに移動します。
cd ./connectserver-react
-
ディレクトリに移動したら、設定済みのpackage.json ファイルを使用して必要なモジュールをインストールします。
npm install
React アプリを実行
package.json ファイルを作成して必要なモジュールをインストールすれば、React アプリを実行することができます。実行するには、React アプリのディレクトリに移動して以下のコマンドを実行します。
npm start
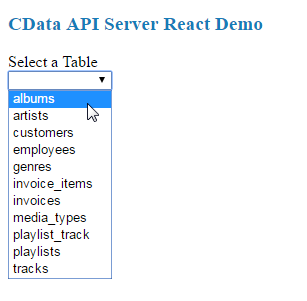
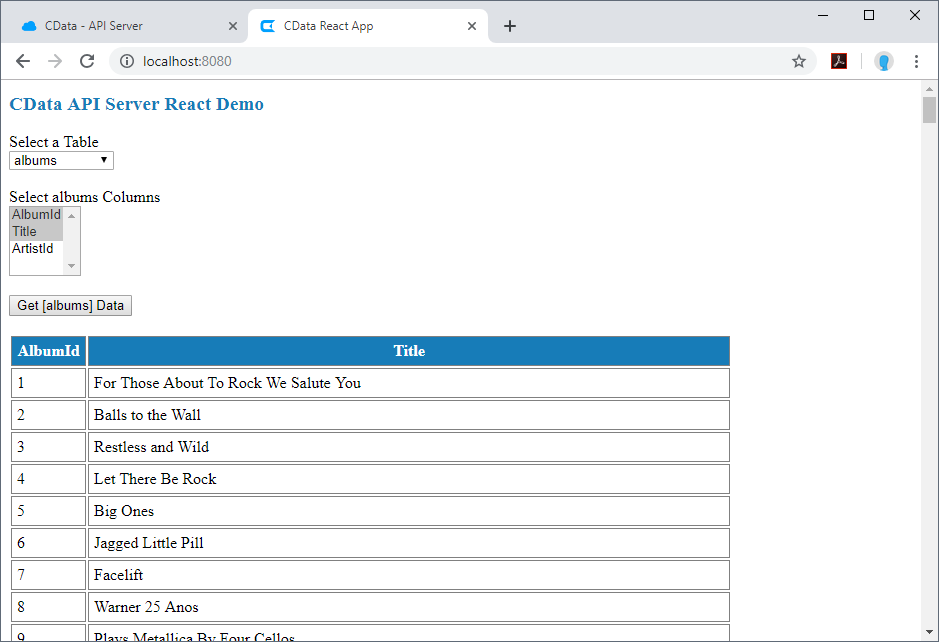
React アプリが起動すると、タイトルとテーブルを選択するためのドロップダウンメニューが表示されます。テーブルのリストはConnect Server から取得され、Connect Server 構成時にOData エンドポイントとして追加したすべてのテーブルが含まれます。

テーブルを選択すると、カラムのドロップダウンにマルチセレクトメニューが表示され、テーブルに表示するカラムを選択できます。カラムを選択すると、テーブルヘッダーが表示されます。

テーブルとカラムを選択したら「Get [[CData].[Administrators].Users] Data」ボタンをクリックし、Connect Server を介してPingOne の仮想データベースからデータを取得できます。 HTML テーブルには、ボタンをクリックする前に選択したテーブルとカラムに基づいたデータが入力されます。

おわりに
これで、PingOne のデータに連携するReact アプリを作成できました。CData Connect Server は30日間の無償トライアルを提供していますので、お気軽にお試しください。PingOne 以外にも270種類以上のSaaS、データベース、外部システムからのリアルタイムデータに対応しています。