各製品の資料を入手。
詳細はこちら →Monaca アプリで使えるPingOne のデータ連携用のバックエンドAPI をノーコードで開発
ハイブリッドアプリ開発プラットフォームMonaca から PingOne のデータに接続するためのバックエンドAPI サーバーをCData API Server で構築
最終更新日:2022-05-15
この記事で実現できるPingOne 連携のシナリオ
こんにちは!プロダクトスペシャリストの宮本です。
CData API Server と ADO.NET Provider for PingOne を使って、Monaca ハイブリッドアプリ開発プラットフォーム(https://ja.monaca.io/) から PingOne に接続してデータを取得する方法を説明します。
API Server の設定
次のステップに従い、セキュアな REST API サービスを立ち上げます
デプロイ
API Server はサーバー上で稼働します。Windows 版は、製品に組み込まれているスタンドアロンのサーバーかIIS に配置して稼働させることができます。Java 版では、Java servlet コンテナにAPI Server のWAR ファイルを配置します。 デプロイの詳細は製品ヘルプを参照してください。API Server を Microsoft Azure、 Amazon EC2、Heroku にデプロイする方法はKB に記事があります。
PingOne への接続
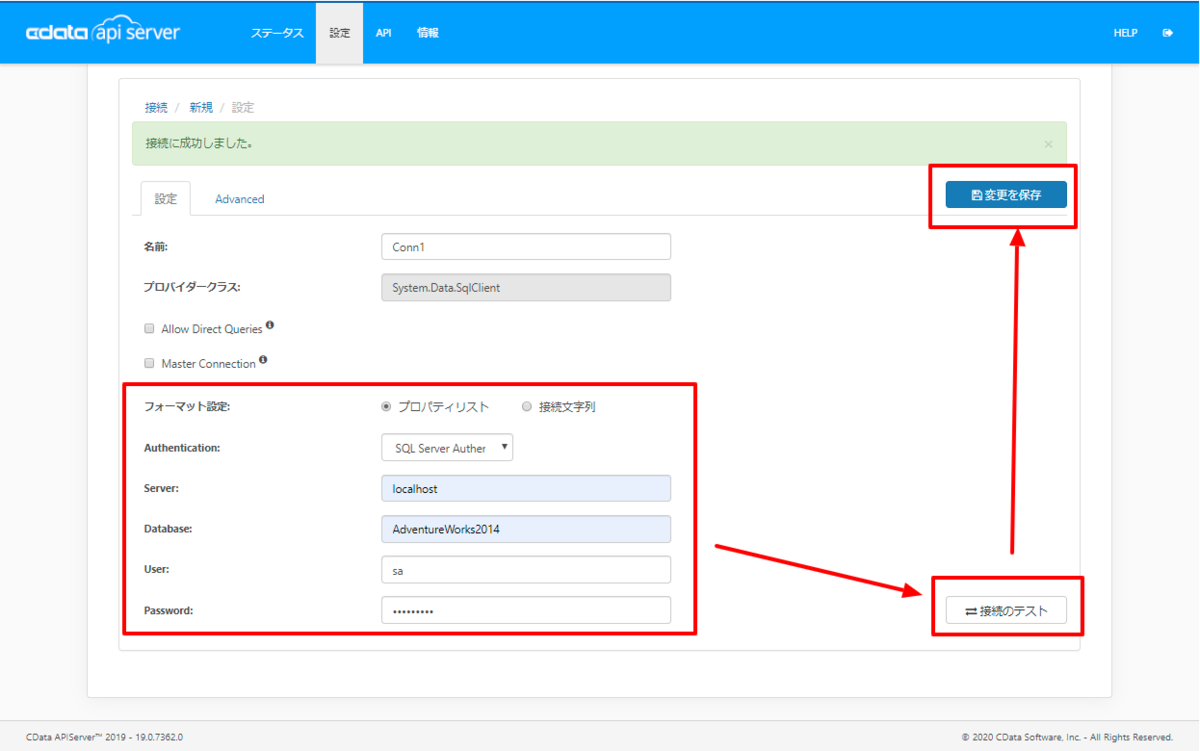
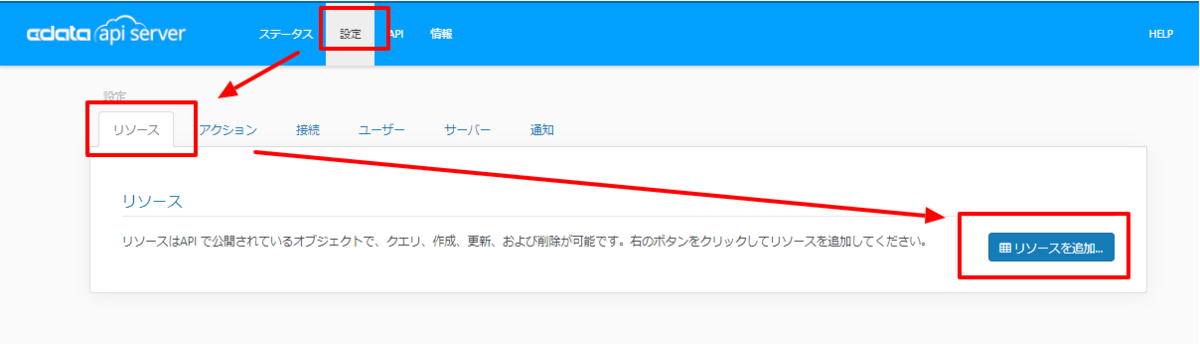
API Server の管理コンソールで[設定]→[接続]から新しい接続を追加してPingOne を追加します。
PingOne のアイコンがデフォルトのAPI Server の接続先にない場合には、API Server がJava 版の場合はJDBC Drivers、API Server がWindows 版の場合はADO.NET Data ProvidersからPingOne ドライバーをAPI Server と同じマシンにインストールして、API Server を再起動します。

PingOne への接続に必要な認証情報を入力します。接続のテストを行い、接続を確認して、設定を保存します。
PingOne に接続するには以下のプロパティを設定します。
- Region:自身のPingOne 組織のデータがホスティングされている地域。
- AuthScheme:PingOne に接続する際に使用する認証の種類。
- WorkerAppEnvironmentId (デフォルトのPingOne ドメインを使用する場合に必要)、またはAuthorizationServerURL のいずれかで、下で説明するように設定します。
WorkerAppEnvironmentId の設定
WorkerAppEnvironmentId は、Worker アプリケーションが存在するPingOne 環境のID です。 このパラメータは、環境がデフォルトのPingOne ドメイン(auth.pingone)を利用している場合のみ使用されます。 これは、ヘルプドキュメントのカスタムOAuth アプリケーションの作成で説明するように、PingOne への認証に使用するカスタムOAuth アプリケーションを作成した後に設定します。
はじめに、このプロパティの値を見つけます。
- 自身のPingOne 組織のホームページからナビゲーションサイドバーに移動し、Environments をクリックします。
- OAuth / Worker のカスタムアプリケーションを作成した環境(通常はAdministrators)を見つけ、Manage Environment をクリックします。 環境のホームページが表示されます。
- 環境のホームページのナビゲーションサイドバーで、Applications をクリックします。
- リストから、OAuth またはWorker アプリケーションの詳細を見つけます。
-
Environment ID フィールドの値をコピーします。
以下の例に似たものになるはずです:
WorkerAppEnvironmentId='11e96fc7-aa4d-4a60-8196-9acf91424eca'
次に、WorkerAppEnvironmentId をEnvironment ID フィールドの値に設定します。
AuthorizationServerURL の設定
AuthorizationServerURL は、お使いのアプリケーションが配置されている環境のPingOne 認可サーバーのベースURL です。 このプロパティは、PingOne プラットフォームAPI ドキュメントで説明されているように、環境にカスタムドメインを設定した場合にのみ使用されます。 Custom Domains を参照してください。
OAuth でのPingOne への認証
PingOne はOAuth とOAuthClient 認証の両方をサポートしています。 上述の設定手順に加え、OAuth またはOAuthCliet 認証をサポートするために、さらに2つの手順を完了する必要があります。
- ヘルプドキュメントのカスタムOAuth アプリケーションの作成で説明するように、カスタムOAuth アプリケーションを作成して設定します。
- ドライバーがデータモデル内のエンティティにアクセスできるようにするには、ヘルプドキュメントのAdministrator Roles での説明のとおり、使用するアドミンユーザー / ワーカーアプリケーションに対して正しいロールを設定していることを確認してください。
- 以下のサブセクションで説明されているように、選択した認証スキームと認証フローに適切なプロパティを設定します。
OAuth(認可コードグラント)
AuthScheme をOAuth に設定します。
デスクトップアプリケーション
OAuth アクセストークンの取得およびリフレッシュ
以下を設定して、接続してください。
- InitiateOAuth:GETANDREFRESH。繰り返しOAuth の交換を行ったり、手動でOAuthAccessToken を設定する必要をなくすには、InitiateOAuth を使用します。
- OAuthClientId:カスタムOAuth アプリケーションを作成した際に取得したClient ID。
- OAuthClientSecret:カスタムOAuth アプリケーションを作成した際に取得したClient Secret。
- CallbackURL:カスタムOAuth アプリケーションの登録時に定義したリダイレクトURI。例:https://localhost:3333
接続すると、本製品 はデフォルトブラウザでPingOne のOAuth エンドポイントを開きます。ログインして、アプリケーションにアクセス許可を与えます。 ドライバーはこれでOAuth プロセスを完了します。
- ドライバーはPingOne からアクセストークンを取得し、それを使ってデータをリクエストします。
- OAuth 値はOAuthSettingsLocation で指定された場所に保存され、接続間で永続化されるようにします。
ドライバーはアクセストークンの期限が切れると自動的にリフレッシュします。
Web アプリケーションやヘッドレスマシン、クライアントクレデンシャルグラントを含むその他のOAuth メソッドについては、ヘルプドキュメントを参照してください。


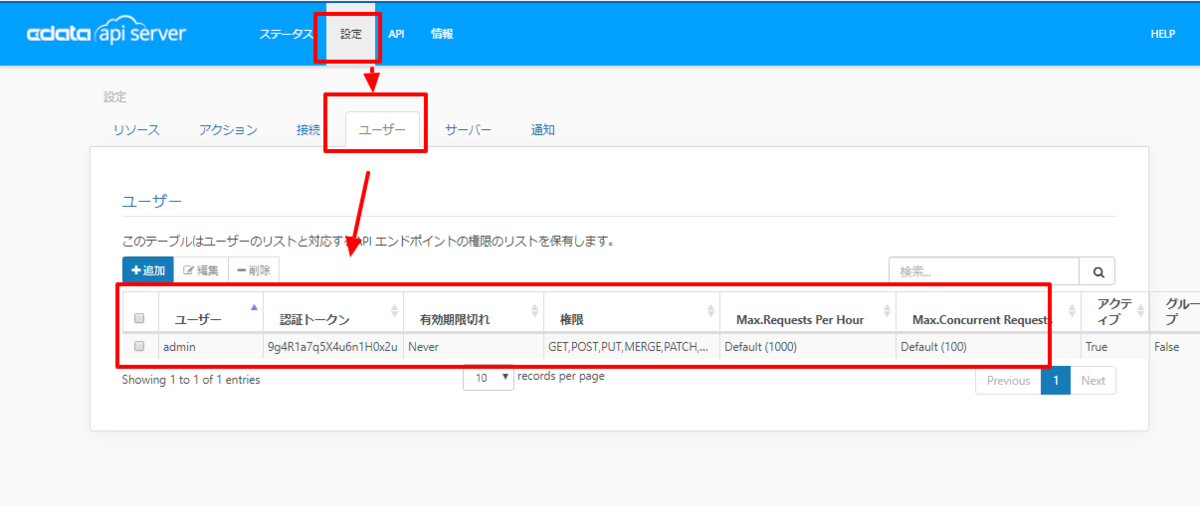
API Server のユーザー設定
[設定]→[ユーザー]からAPI にアクセスできるユーザーの認証設定を行います。API Server はトークンでの認証を行うことができます。 IP アドレスでAPI へのアクセスを制限することも可能です。デフォルトではローカルマシンからのアクセスのみが許可されています。SSL の設定も可能です。

オンプレミスDB やファイルからのAPI Server 使用(オプション)
オンプレミスRDB やExcel/CSV などのファイルのデータを使用する場合には、API Server のCloug Gateway / SSH ポートフォワーディングが便利です。是非、Cloud Gatway の設定方法 記事を参考にしてください。
Monaca で作成したモバイルアプリでの PingOne のデータ取得
Monacaではクラウド上にあるIDEが用意されていますので、まずはアカウント作成します。そこからCData API Server のデータをMonaca アプリ使う設定を作成していきます。
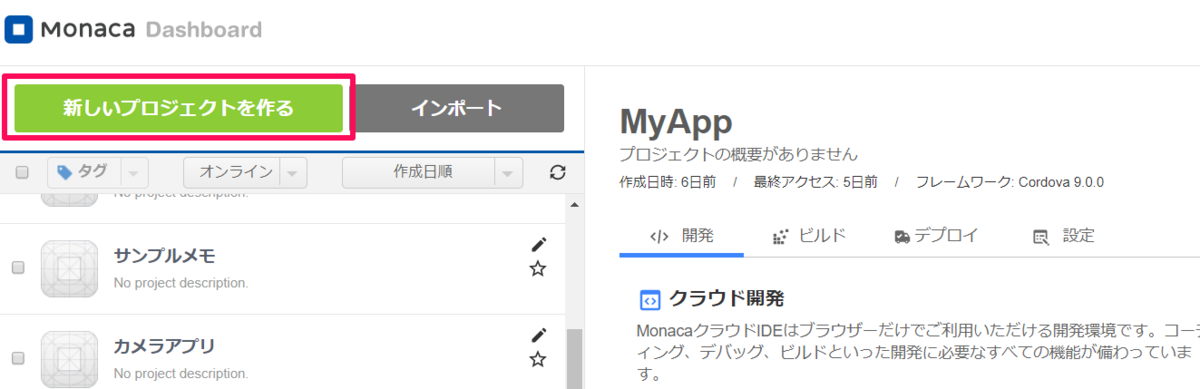
- ブラウザより Monaca のダッシュボードを開き、「新しいプロジェクトを作る」をクリックします。
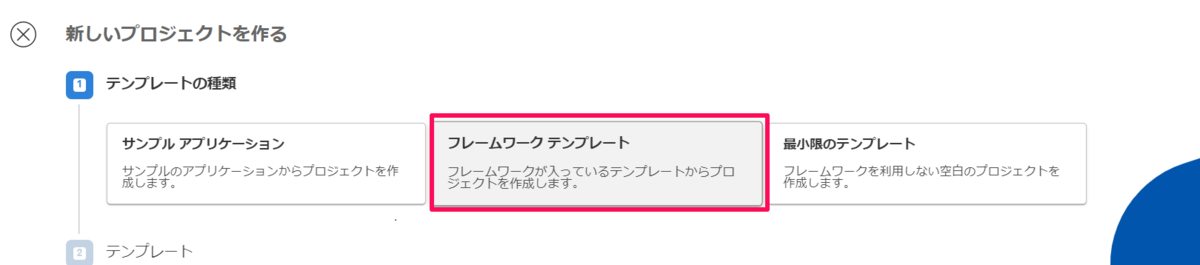
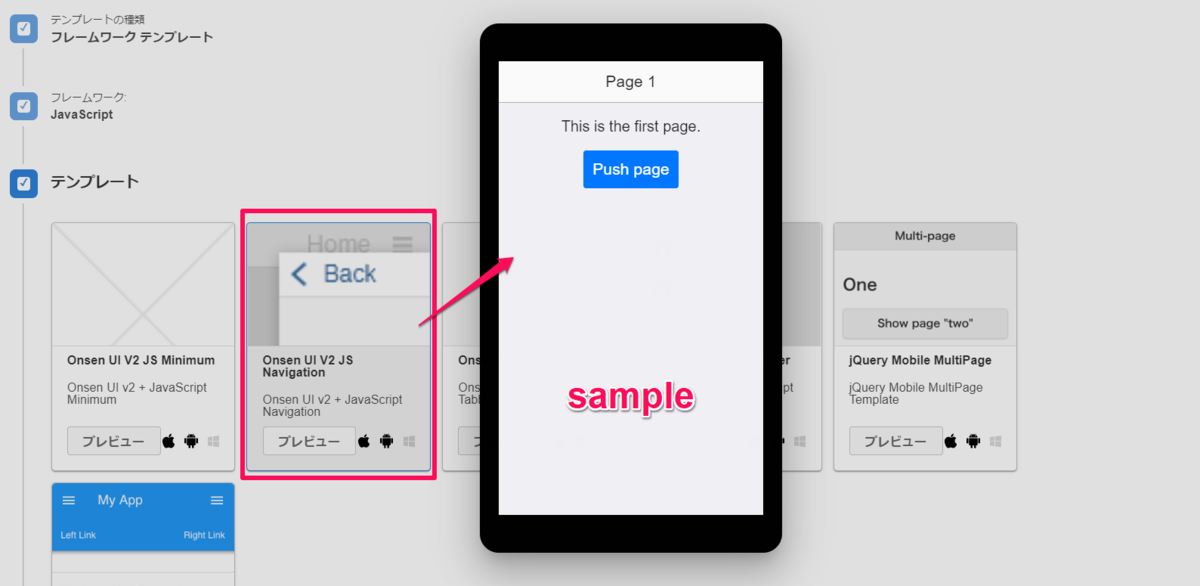
- まずはテンプレートの種類は、フレームワークテンプレートを選択します。
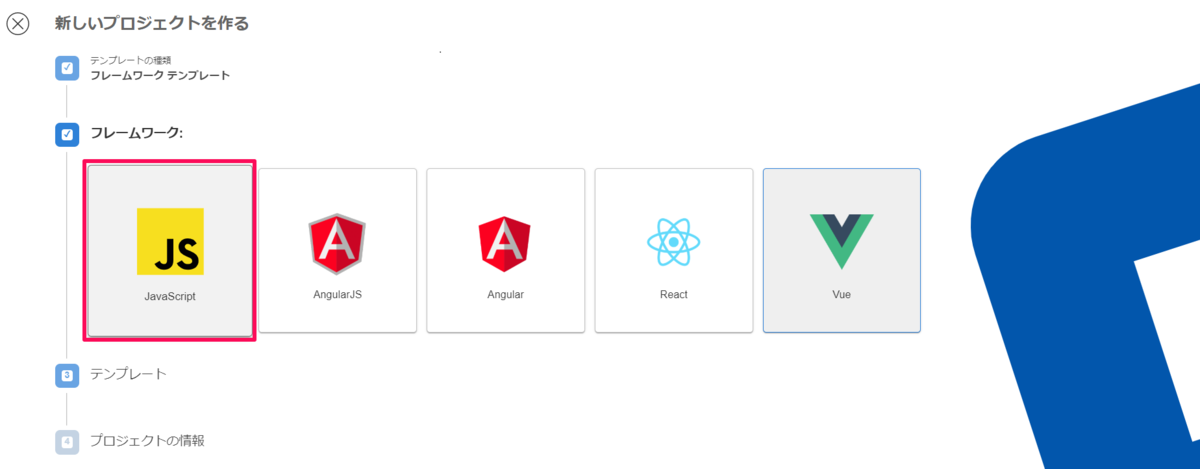
- 今回は JavaScript を選択します。
- テンプレートは「Onsen UI V2 JS Navigation」を選択します。テンプレの画面構成は、「Push page」ボタンをクリックすると、画面遷移するものとなっています。
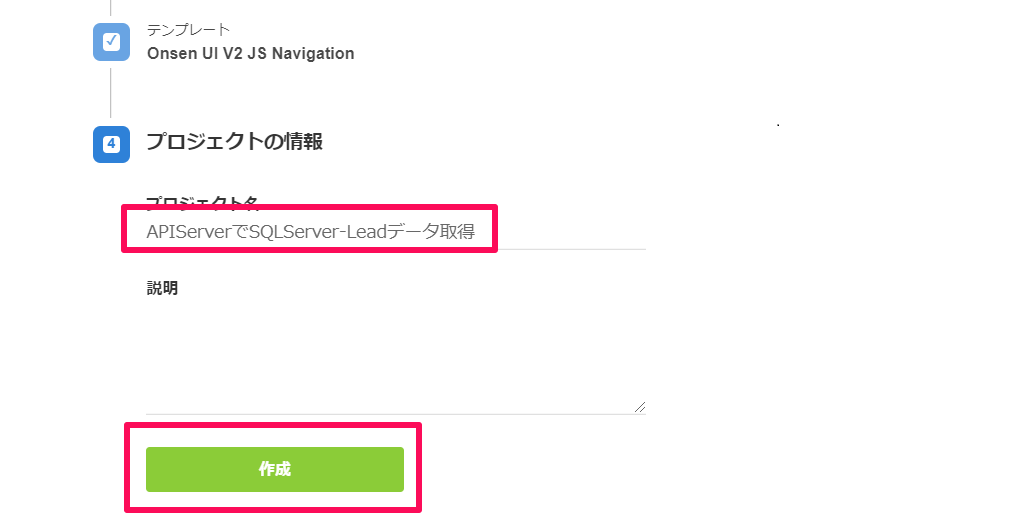
- 任意のプロジェクト名を設定し、「作成」ボタンをクリックします。
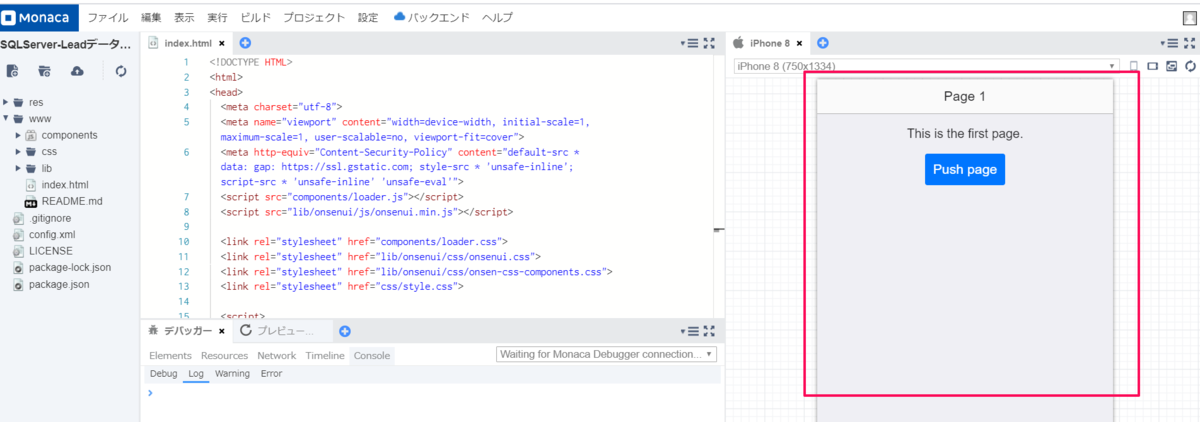
- 作成したプロジェクトを選択した状態で、「クラウドIDEで開く」をクリックします。
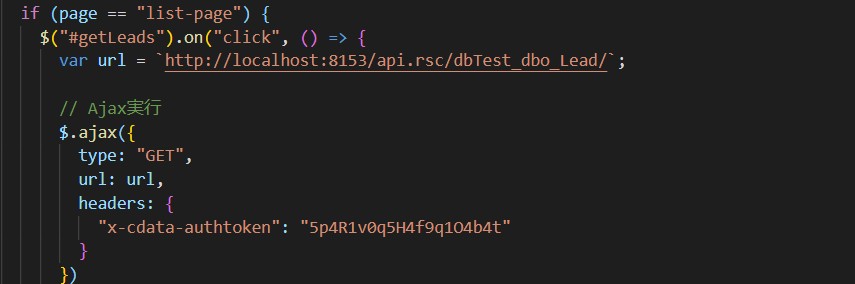
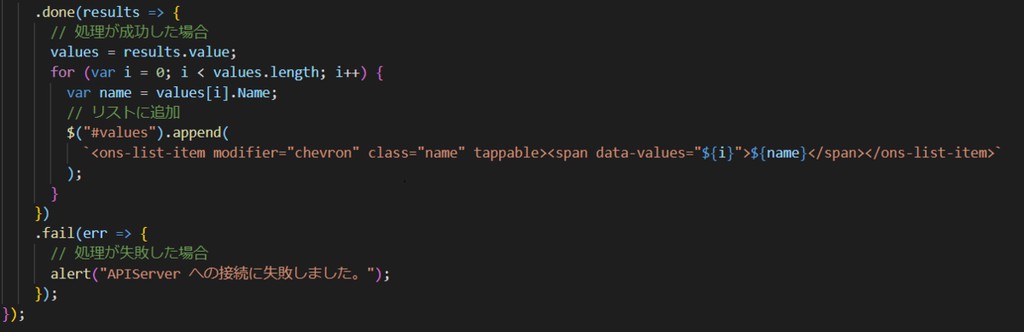
- 検索ボタンがクリックされたら、先ほど作成した API を Ajax で呼び出すようにしています。

API Server で作成したエンドポイントをURL に設定し、ヘッダーにAPI Server のアクセストークンを設定します。

- レスポンスが返ってきた後、処理が成功していればリストにname だけを1データずつ加えています。






デバッグ実行してみる
Monaca でデバッグを行う際は、Monacaデバッガーアプリを実機にインストールすることで、MonacaのクラウドIDE と実機で動かしているMonacaデバッガーアプリが連動するようです。そのため、いちいちコードを修正してからのビルドが不要になるため、素早く検証を行うことができます。
また、Monaca Localkit を使うことで、ローカルの開発環境でも利用することができます。今回はこのLocalkit を使って vscode 上でコードを修正し、アプリ内容を確認していきました。
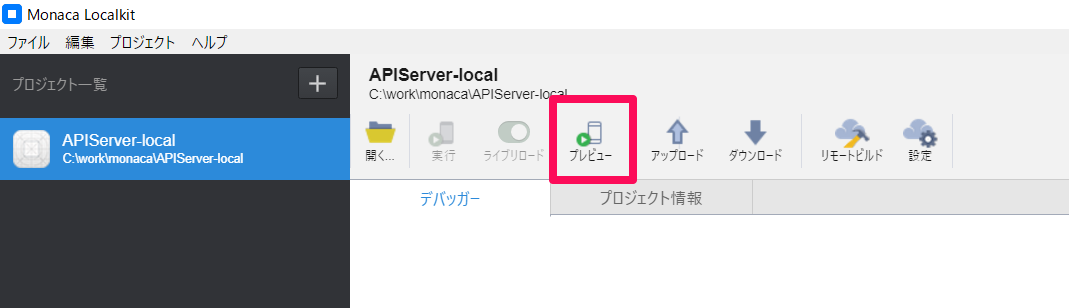
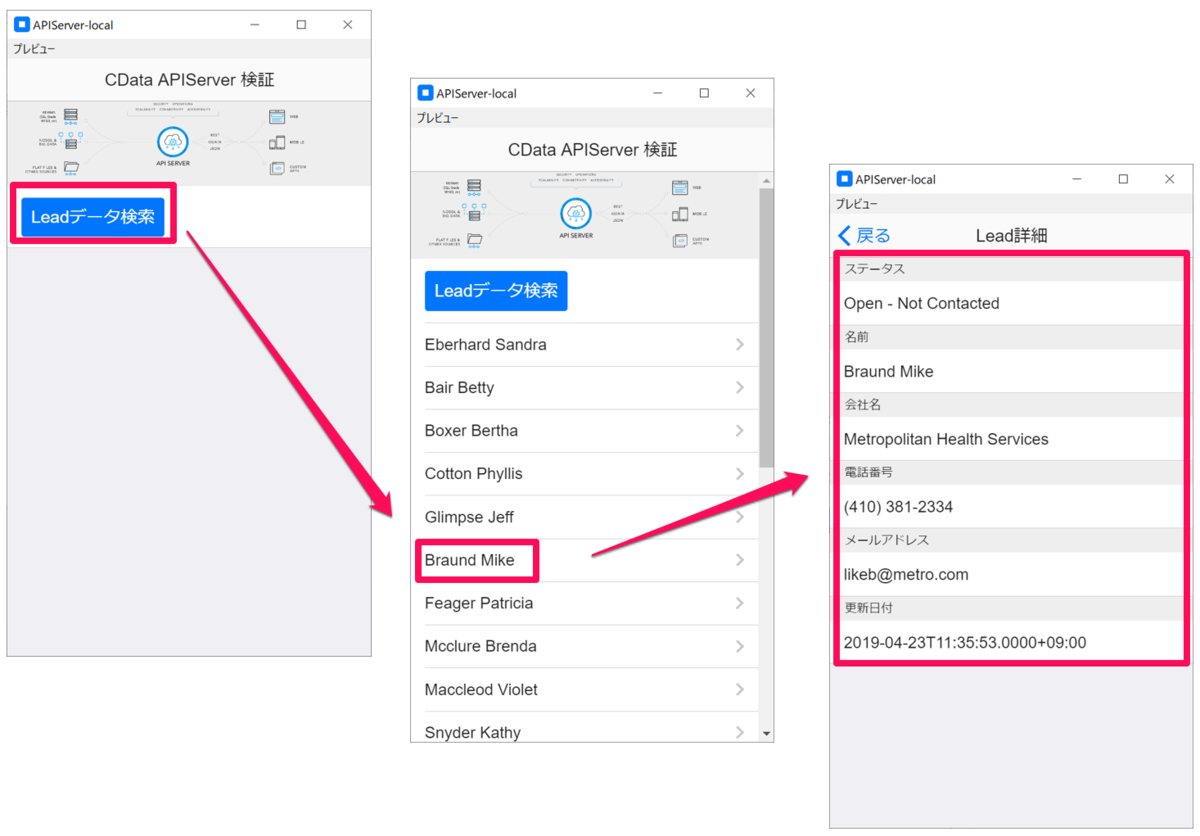
Monaca Localkit を起動し、プレビューを押すとすぐにアプリ画面が表示されます。

初期画面→検索→画面遷移まで確認することができました。

このように PingOne 内のデータをMonaca アプリで利用することができるようになります。








