各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと Veeva をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから Veeva との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるVeeva 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for VeevaVault を使って、Visual Studio 上でWindows Forms およびWeb Forms とVeeva をデータバインドできます。この記事で、Veeva を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとVeeva との接続を作成します。ウィザード上でデータバインドをするVeeva エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
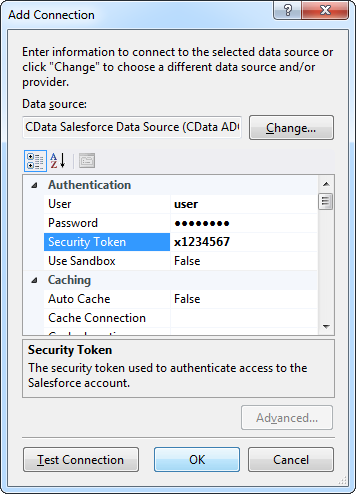
データ接続の選択ダイアログで、「変更」をクリックして、CData Veeva のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
User=myuser;Password=mypassword;Server=localhost;Database=mydatabase;Veeva Vault アカウントに接続するには、まず、アカウントにログインした後にアドレスバーに表示されるホストにUrl 接続プロパティを設定する必要があります。
例:https://myvault.veevavault.com
Veeva Vault への認証
本製品は、次の認証メソッドをサポートしています。
- Veeva Vault ユーザー資格情報
- Azure AD 認証プロバイダーのOpenID Connect
- Okta SSO
ユーザー資格情報
AuthScheme をBasic に設定し、User とPassword をユーザーログイン資格情報に設定します。
その他の認証方法で認証する場合は、ヘルプドキュメントの「接続の確立」を参照してください。
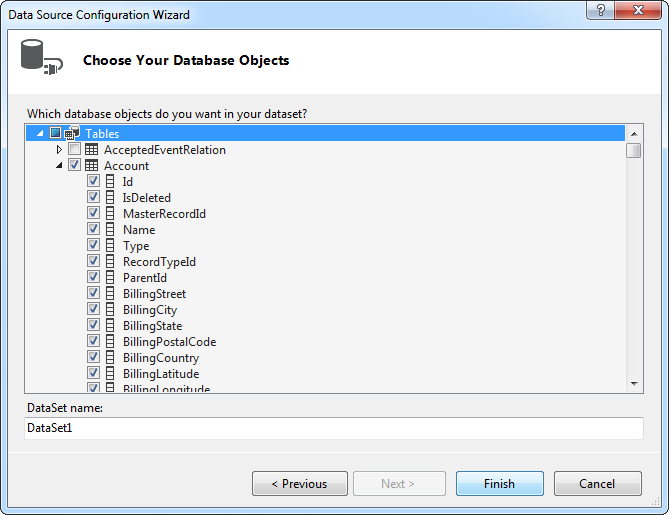
- 使用するデータソースオブジェクトを選択します。例は NorthwindProducts テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に ProductId をY軸に ProductName を設定します。
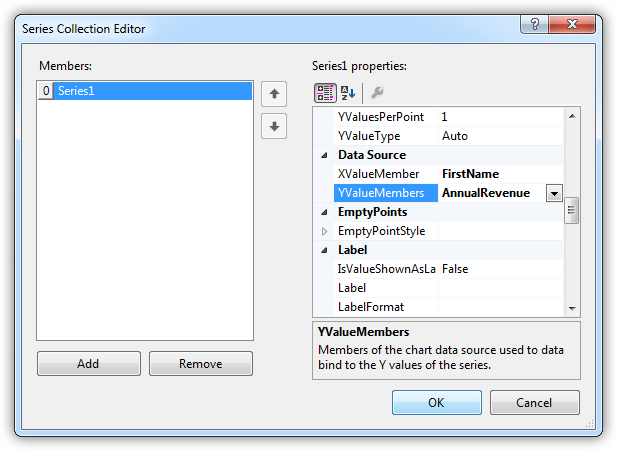
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

チャートはこれでVeeva にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
Veeva へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- Veeva に接続します。
- VeevaVaultDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
VeevaVaultConnection conn = new VeevaVaultConnection("User=myuser;Password=mypassword;Server=localhost;Database=mydatabase;");
VeevaVaultCommand comm = new VeevaVaultCommand("SELECT ProductId, ProductName FROM NorthwindProducts WHERE CategoryId = 5", conn);
VeevaVaultDataAdapter da = new VeevaVaultDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "ProductId";
chart1.Series[0].YValueMembers = "ProductName";
// Insert code for additional chart formatting here.
chart1.DataBind();