各製品の資料を入手。
詳細はこちら →製品をチェック
製品の詳細・30日間の無償トライアルはこちら
CData ConnectBold BI でBigCommerce ダッシュボードを作成
CData Connect Server を使用してBigCommerce のデータの仮想MySQL データベースを作成し、Bold BI でカスタムダッシュボードを構築します。
加藤龍彦デジタルマーケティング
最終更新日:2022-06-30
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Bold BI を使用することで、インタラクティブなBI ダッシュボードでビジュアライゼーションを作成、共有し、共同で作業することができます。CData Connect Server と組み合わせると、ビジュアライゼーションやダッシュボードなどのためにBigCommerce のデータに経由でアクセスできます。この記事では、Bold BI でBigCommerce の仮想データベースを作成し、BigCommerce のデータからレポートを作成する方法を説明します。
CData Connect Server は、BigCommerce に純粋なMySQL のインターフェースを提供し、ネイティブにサポートされているデータベースにデータを複製することなくBold BI のリアルタイムBigCommerce のデータから簡単にレポートを作成できるようにします。ビジュアライゼーションを作成すると、Bold BI はデータを収集するためのSQL クエリを生成します。CData Connect Server は、最適化されたデータ処理を使用してサポートされているすべてのSQL 操作(フィルタ、JOIN など)をBigCommerce に直接プッシュし、サーバーサイドの処理を利用して、要求されたBigCommerce のデータを素早く返します。
BigCommerce のデータの仮想MySQL データベースを作成
CData Connect Server は、簡単なポイントアンドクリックインターフェースを使用してAPI を生成します。
- Connect Server にログインし、「CONNECTIONS」をクリックします。

- [Available Data Sources]から[BigCommerce]を選択します。
-
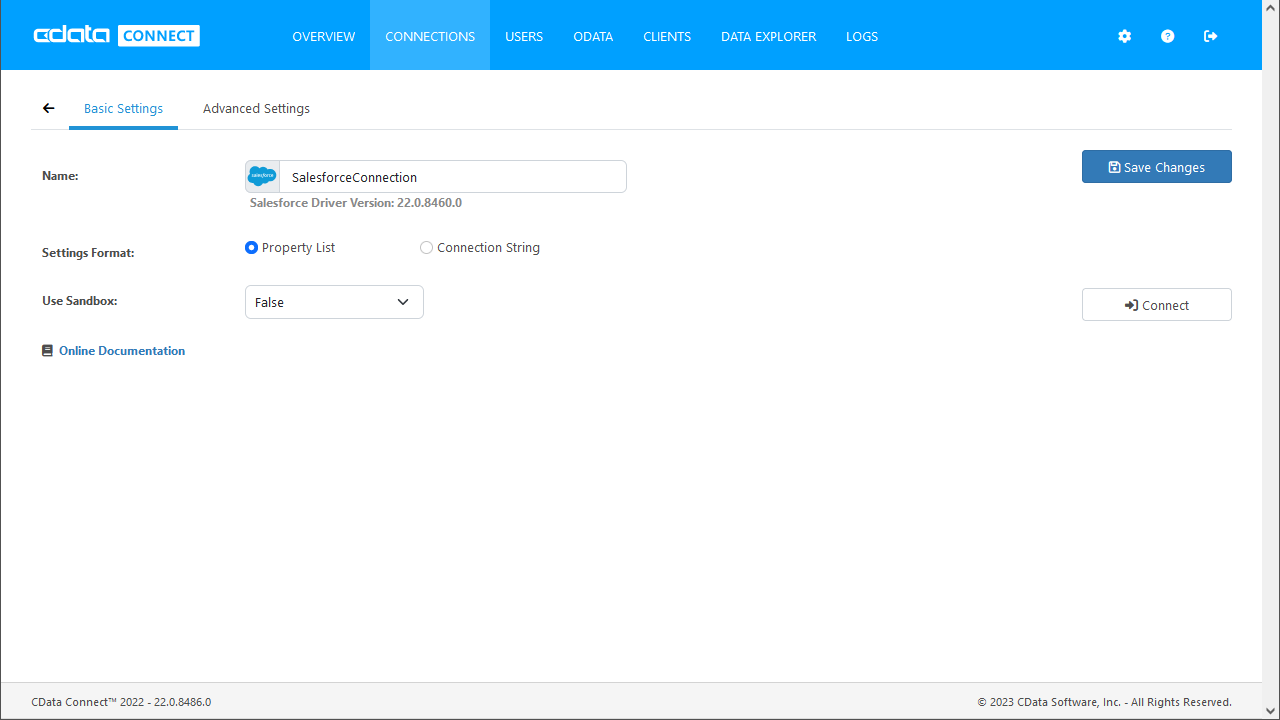
必要な認証プロパティを入力し、BigCommerce に接続します。
BigCommerce 認証は標準のOAuth フローに基づいています。
Store ID の取得
BigCommerce Store に接続するには、StoreId が必要です。Store Id を確認するには、以下の手順に従ってください。
- BigCommerce アカウントにログインします。
- ホームページから「Advanced Settings」->「API Accounts」 を選択します。
- 「Create API Account」->「Create V2/V3 API Token」をクリックします。
- 画面にAPI Path という名前のテキストボックスが表示されます。
- テキストボックス内に、次の構造のURL が表示されます:https://api.bigcommerce.com/stores/{Store Id}/v3。
- 上記で示したように、Store Id は'stores/' と'/v3' パスパラメータの間にあります。
- Store Id を取得したら、「キャンセル」 をクリックするか、まだ持っていない場合はAPI Account の作成に進むことができます。
パーソナルアクセストークンの取得
加えて、自分のデータをテストおよびアクセスするには、個人用トークンを取得する必要があります。個人用トークンを取得する方法は次のとおりです。
- BigCommerce アカウントにログインします。
- ホームページから「Advanced Settings」->「API Accounts」 を選択します。
- 「Create API Account」->「Create V2/V3 API Token」をクリックします。
- アカウント名を入力します。
- 作成するAPI Account の「OAuth Scopes」を選択します。CData 製品 は"None" とマークされたデータにアクセスできません。また、"read-only" とマークされたデータを変更できません。
- 「保存」をクリックします。
BigCommerce への認証
次に、以下を設定してデータに接続できます。- StoreId:API Path テキストボックスから取得したStore ID に設定。
- OAuthAccessToken:生成したトークンに設定。
- InitiateOAuth:OFF に設定。

- [ Test Database ]をクリックします。
- [Permission]->[ Add]とクリックし、適切な権限を持つ新しいユーザー(または既存のユーザー)を追加します。
仮想データベースが作成されたら、Bold BI からBigCommerce に接続することができます。
Bold BI でリアルタイムBigCommerce のデータをビジュアライズ
以下のステップでは、Bold BI からCData Connect Server に接続して新しいBigCommerce のデータソースを作成し、データから簡単なビジュアライゼーションを構築する方法の概要を説明します。
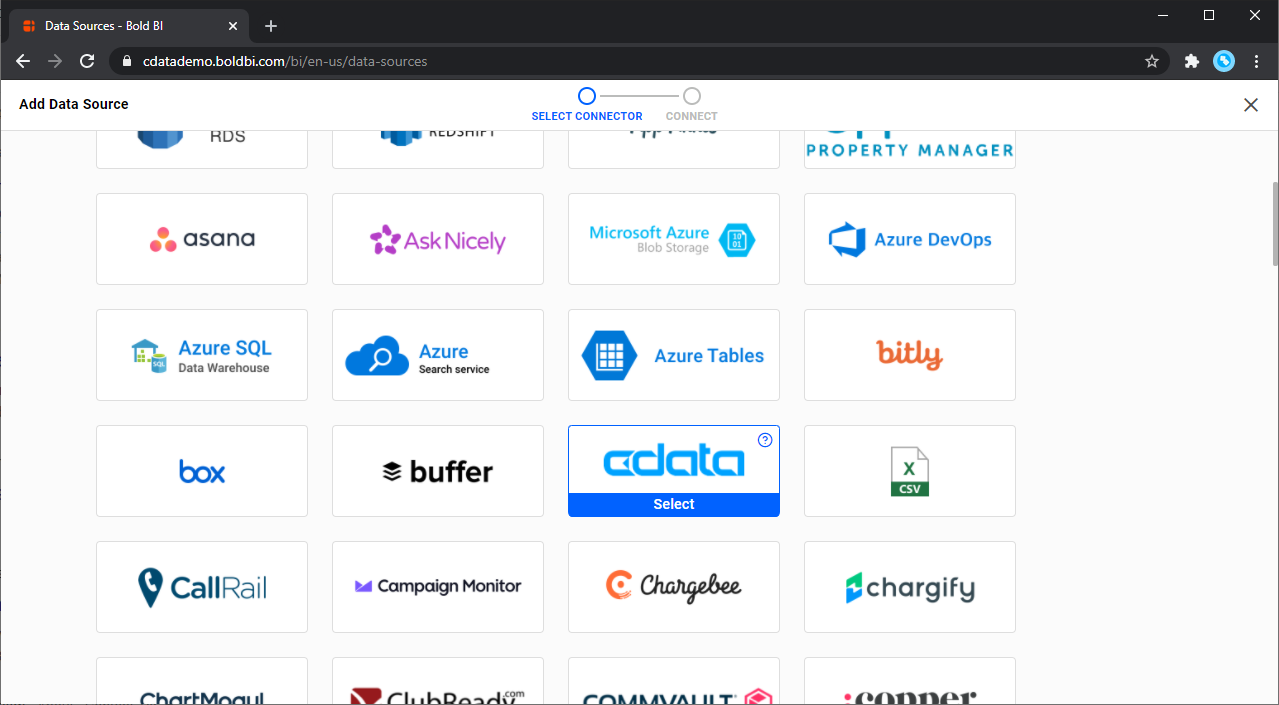
- Bold BI インスタンスにログインし、[data sources]タブをクリックしてMySQL コネクタを選択します。
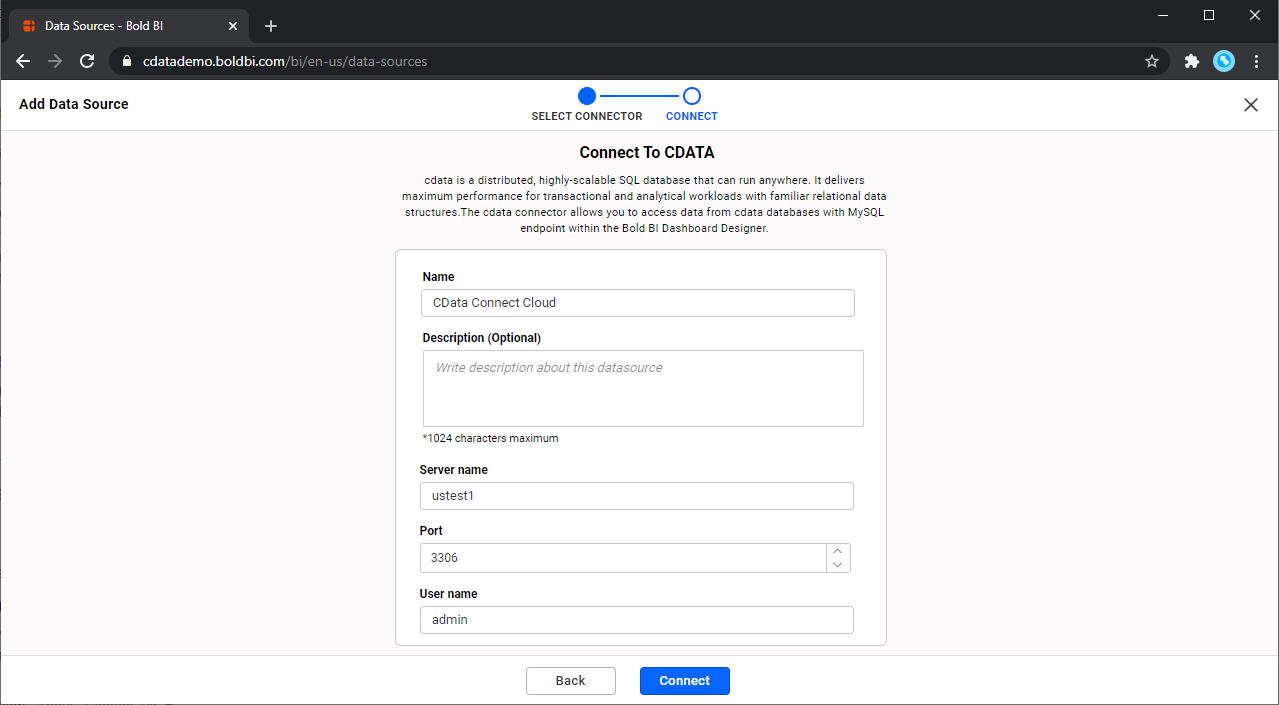
- 基本構成を選択し、接続プロパティを設定します。
- Name:接続に名前を付けます。
- Server name:Connect Server インスタンス(CONNECT_SERVER_URL)
- Port: 3306
- Username:Connect Server のユーザー名
- Password:Connect Server のパスワード
- Mode:[Live]を選択してBigCommerce をオンデマンドでクエリするか、[Extract]を選択してデータをBold BI にロードします。
- Database:ドロップダウンメニューから作成したデータベースを選択します。(bigcommercedb)
- [Connect]をクリックします。
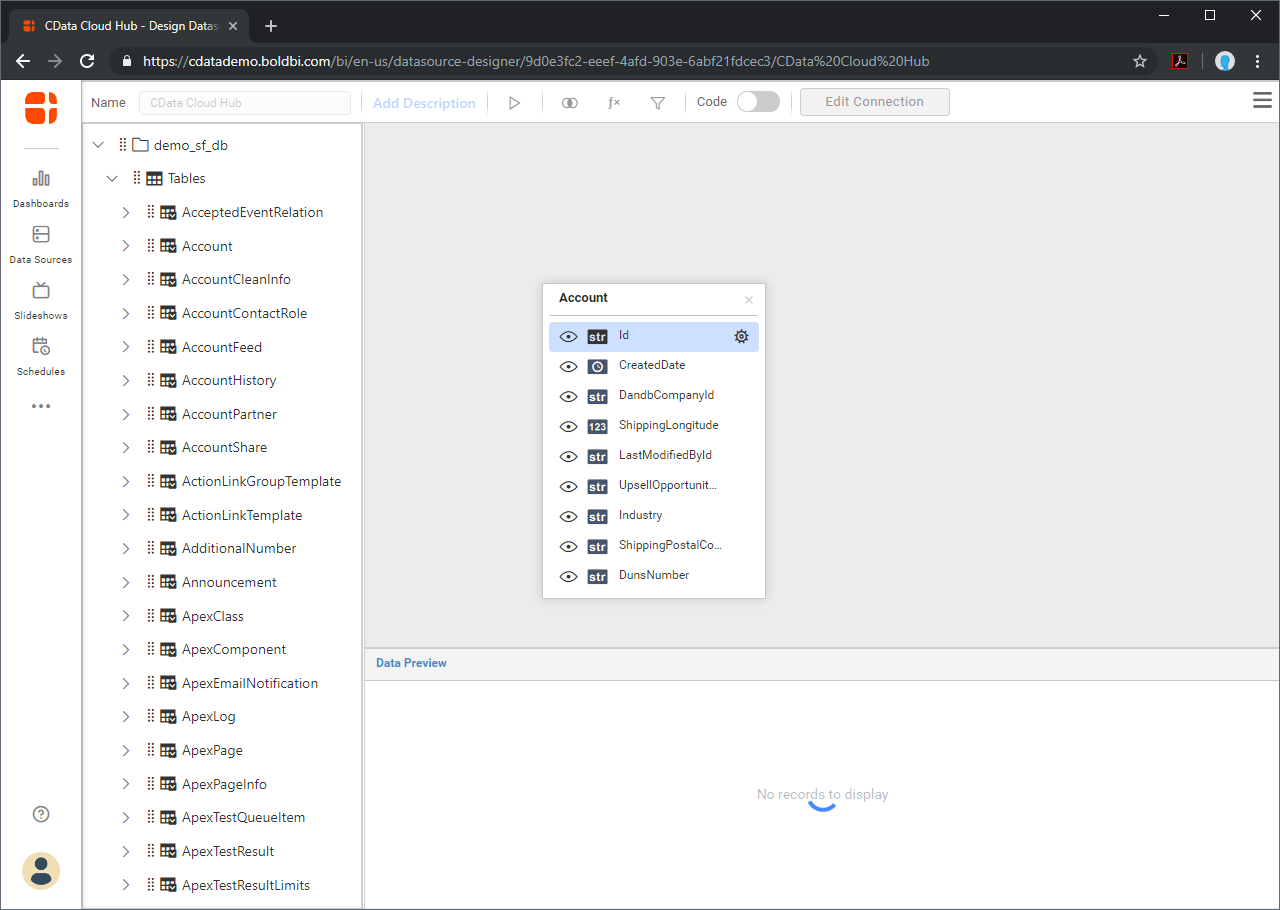
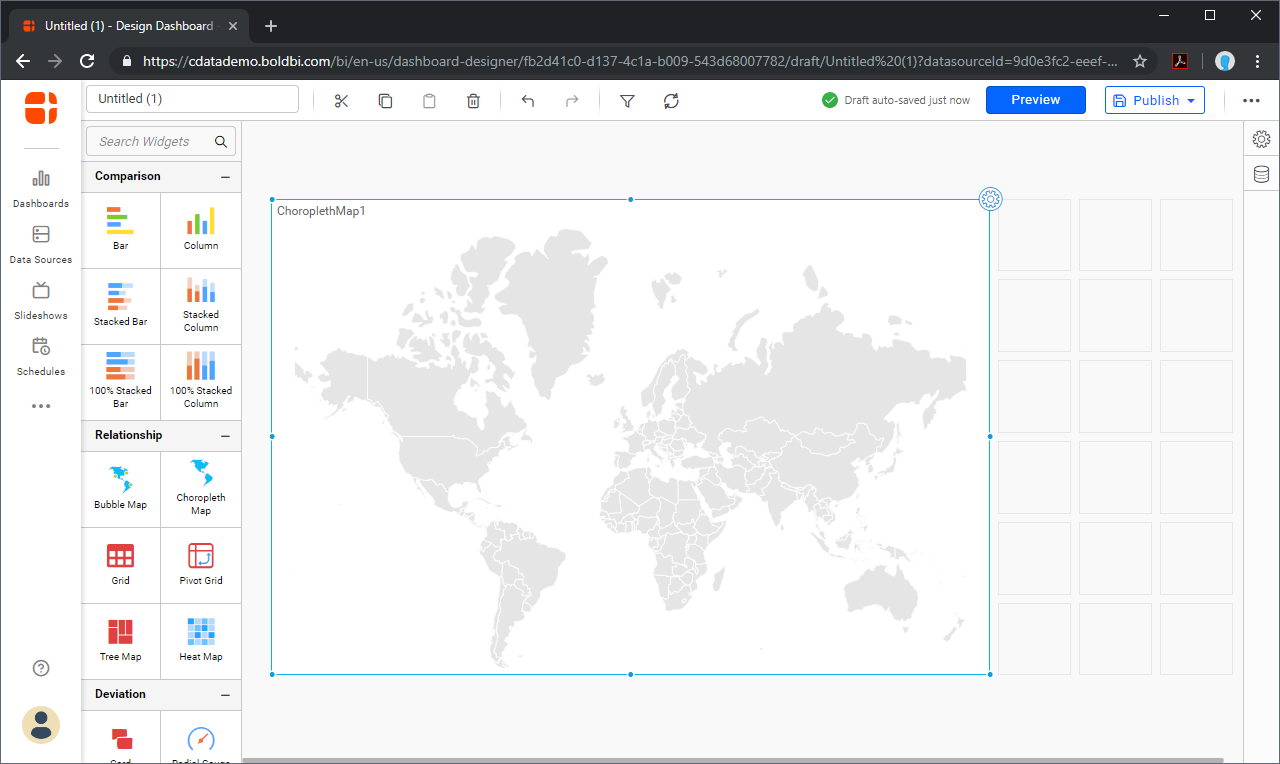
- ビジュアライズするテーブルを選択し、ワークスペースにドラッグします。
- ビジュアライゼーションのスタイルを選択してレポートに追加します。
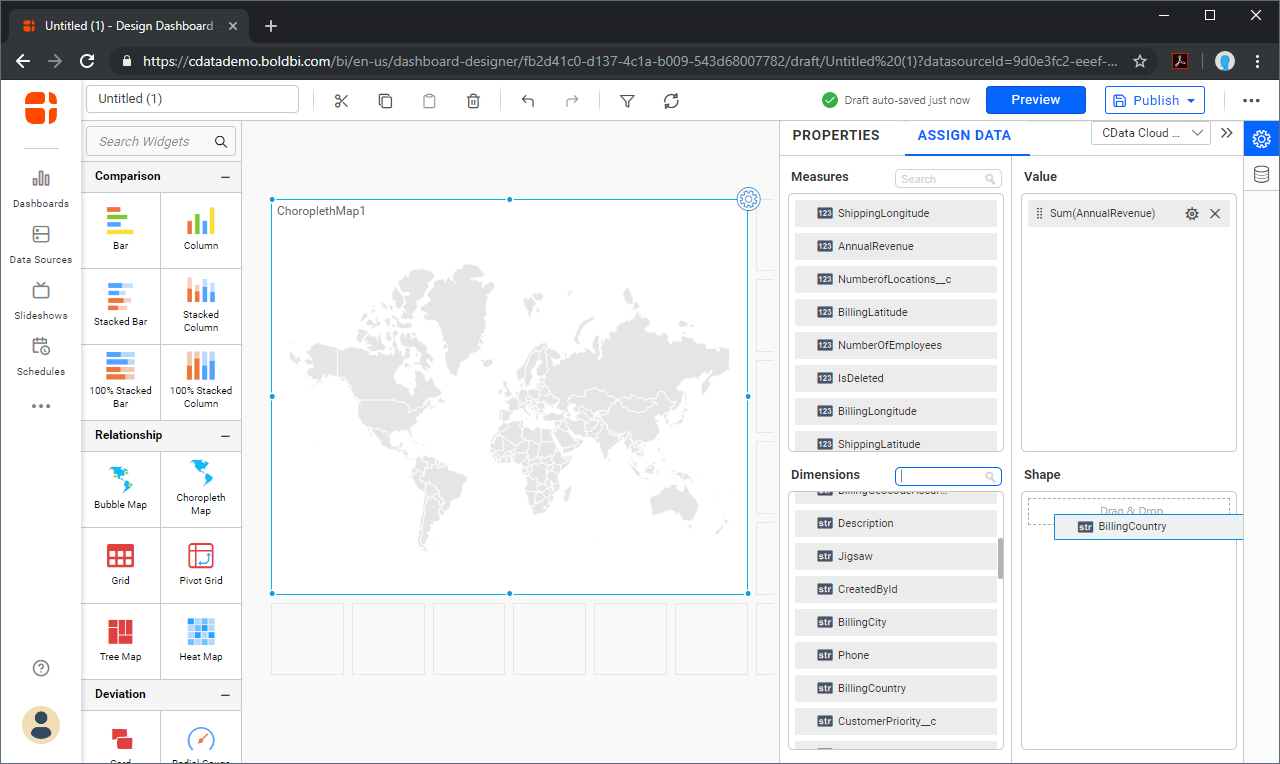
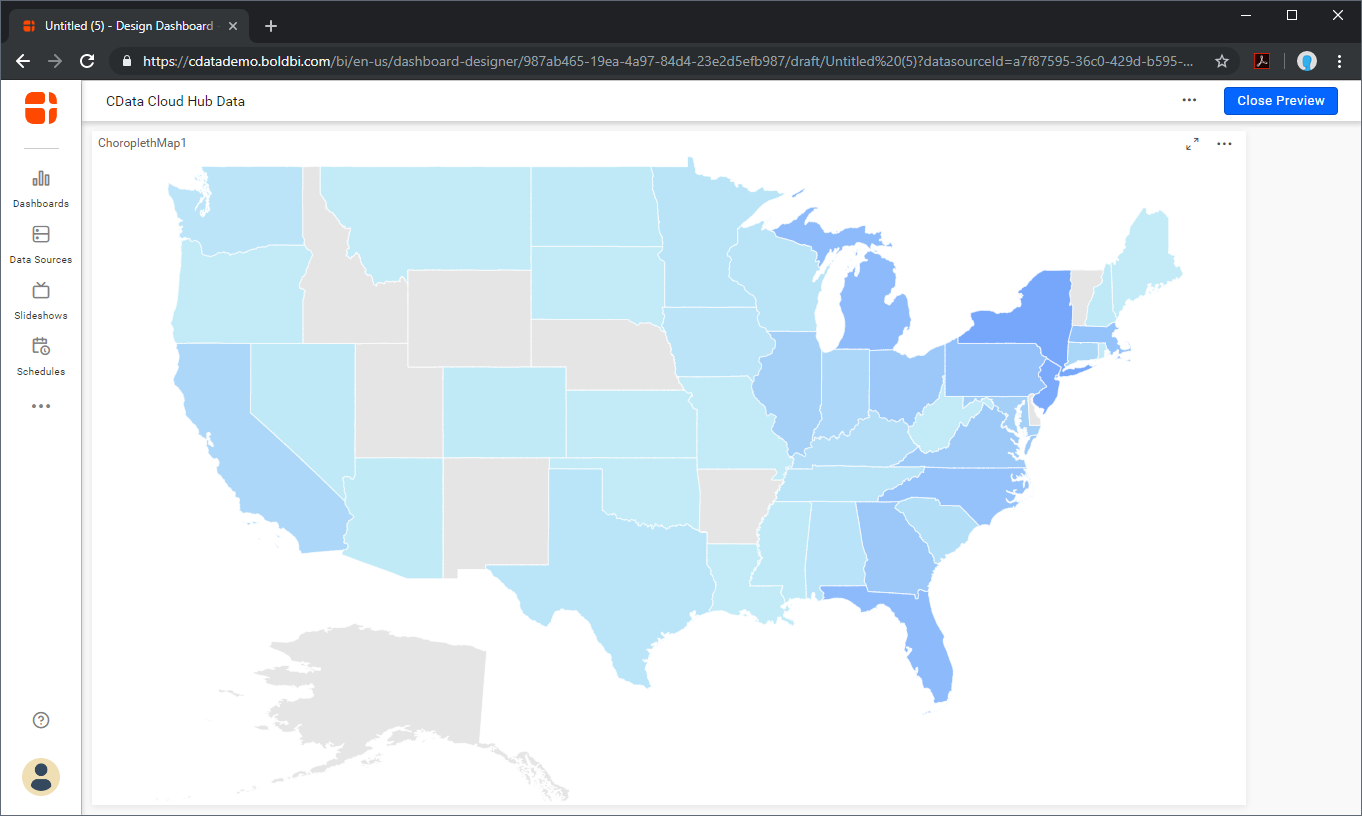
- ビジュアライゼーションの歯車アイコンをクリックしてビジュアライゼーションプロパティを構成し、ビジュアライゼーションにカラムを割り当てます。





アプリケーションからBigCommerce のデータへのSQL アクセス
Bold BI ワークブックからリアルタイムBigCommerce のデータへ直接接続ができるようになりました。これで、BigCommerce を複製することなくより多くのデータソースや新しいビジュアライゼーション、レポートを作成することができます。

アプリケーションから直接250+ SaaS 、Big Data 、NoSQL ソースへのSQL データアクセスを取得するには、CData Connect Server ページ を参照してください。





