各製品の資料を入手。
詳細はこちら →製品をチェック
製品の詳細・30日間の無償トライアルはこちら
CData ConnectBold BI でAdobe Commerce ダッシュボードを作成
CData Connect Server を使用してAdobe Commerce のデータの仮想MySQL データベースを作成し、Bold BI でカスタムダッシュボードを構築します。
加藤龍彦デジタルマーケティング
最終更新日:2022-06-30
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Bold BI を使用することで、インタラクティブなBI ダッシュボードでビジュアライゼーションを作成、共有し、共同で作業することができます。CData Connect Server と組み合わせると、ビジュアライゼーションやダッシュボードなどのためにAdobe Commerce のデータに経由でアクセスできます。この記事では、Bold BI でAdobe Commerce の仮想データベースを作成し、Adobe Commerce のデータからレポートを作成する方法を説明します。
CData Connect Server は、Adobe Commerce に純粋なMySQL のインターフェースを提供し、ネイティブにサポートされているデータベースにデータを複製することなくBold BI のリアルタイムAdobe Commerce のデータから簡単にレポートを作成できるようにします。ビジュアライゼーションを作成すると、Bold BI はデータを収集するためのSQL クエリを生成します。CData Connect Server は、最適化されたデータ処理を使用してサポートされているすべてのSQL 操作(フィルタ、JOIN など)をAdobe Commerce に直接プッシュし、サーバーサイドの処理を利用して、要求されたAdobe Commerce のデータを素早く返します。
Adobe Commerce のデータの仮想MySQL データベースを作成
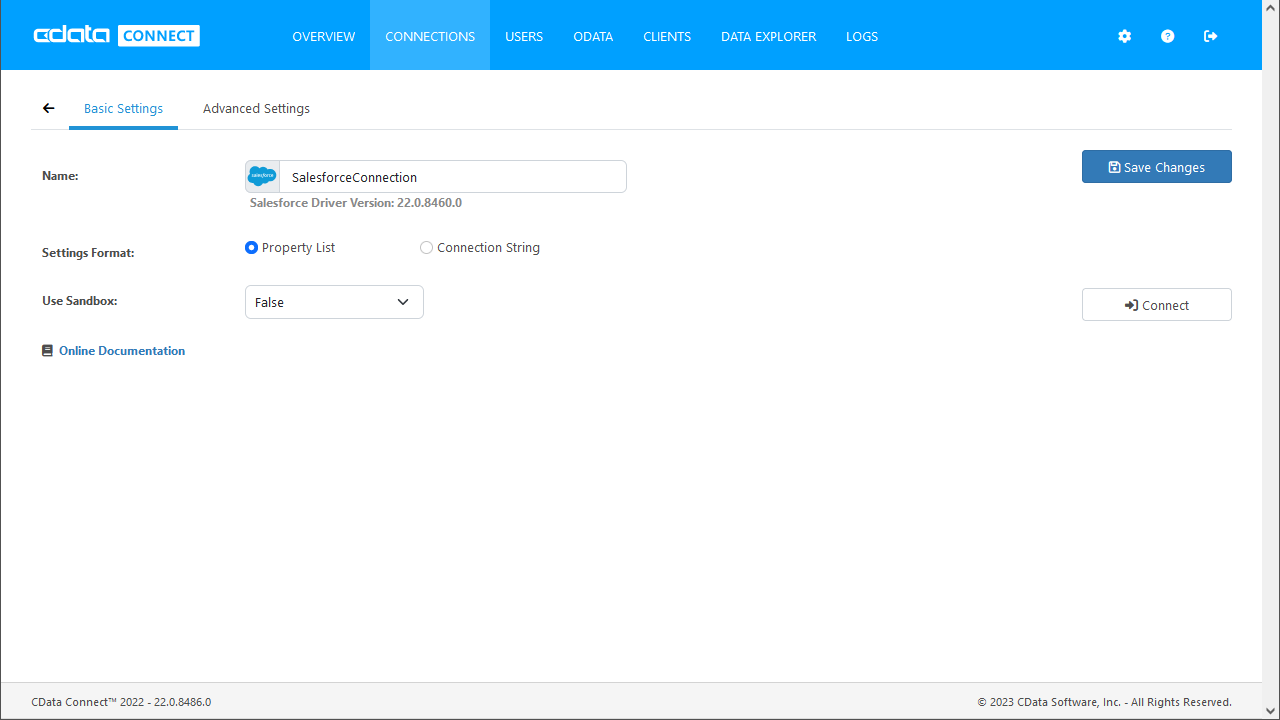
CData Connect Server は、簡単なポイントアンドクリックインターフェースを使用してAPI を生成します。
- Connect Server にログインし、「CONNECTIONS」をクリックします。

- [Available Data Sources]から[Adobe Commerce]を選択します。
-
必要な認証プロパティを入力し、Adobe Commerce に接続します。
Adobe Commerce はOAuth 1 認証標準を使用します。Adobe Commerce REST API に接続するには、Adobe Commerce システムにアプリを登録してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティの値を取得する必要があります。 OAuth 値を取得して接続するには、ヘルプドキュメントの「はじめに」を参照してください。
また、Adobe Commerce システムへのURL を提供する必要があります。URL は、Adobe Commerce REST API を顧客として使用しているか管理者として使用しているかによって異なります。
-
Customer: Adobe Commerce を顧客として使用するには、事前にAdobe Commerce のホームページで顧客アカウントを作成します。これを行うには、「アカウント」->「登録」をクリックします。それからURL 接続プロパティをAdobe Commerce システムのエンドポイントに設定します。
-
Administrator: Adobe Commerce を管理者として使用するには、代わりにCustomAdminPath を設定します。この値は、「Admin」メニューの「Advanced」設定で取得できます。「System」->「Configuration」->「Advanced」->「Admin」->「Admin Base URL」を選択することでアクセスできます。
このページ上の「Use Custom Admin Path」設定がYES に設定されている場合、値は「Custom Admin Path」テキストボックス内にあります。それ以外の場合は、CustomAdminPath 接続プロパティをデフォルト値の"admin" に設定します。

-
- [ Test Database ]をクリックします。
- [Permission]->[ Add]とクリックし、適切な権限を持つ新しいユーザー(または既存のユーザー)を追加します。
仮想データベースが作成されたら、Bold BI からAdobe Commerce に接続することができます。
Bold BI でリアルタイムAdobe Commerce のデータをビジュアライズ
以下のステップでは、Bold BI からCData Connect Server に接続して新しいAdobe Commerce のデータソースを作成し、データから簡単なビジュアライゼーションを構築する方法の概要を説明します。
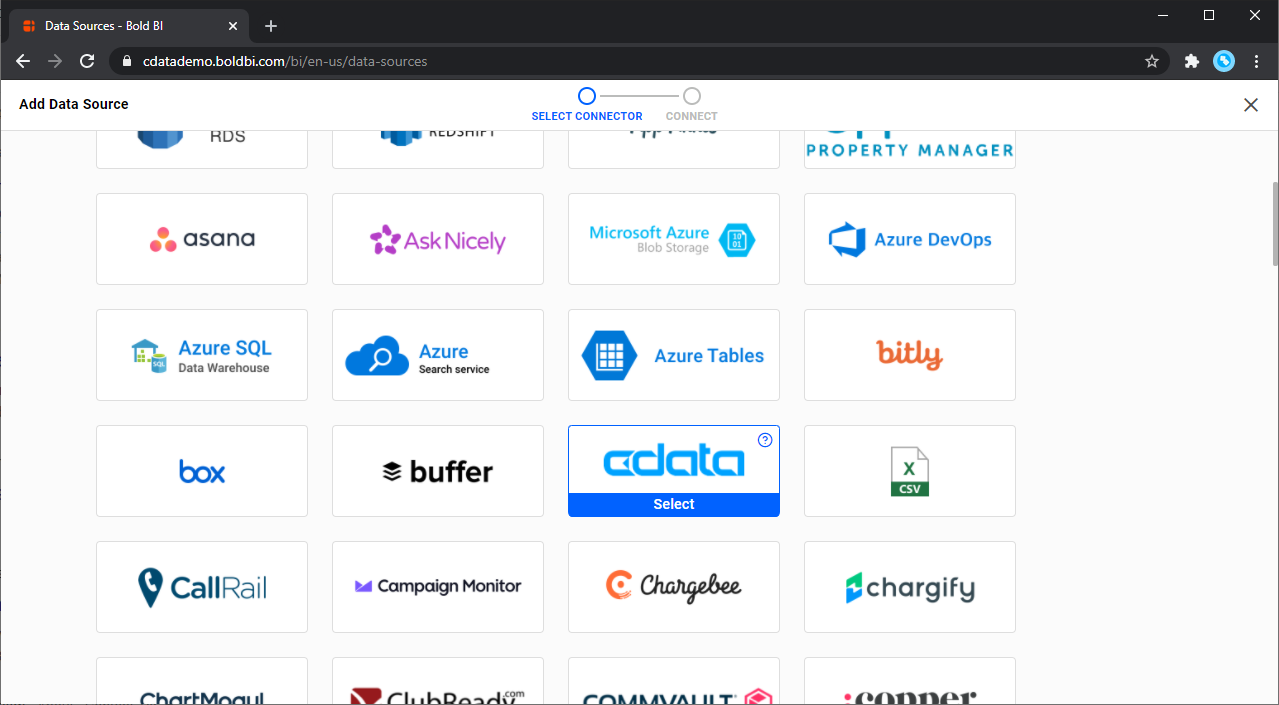
- Bold BI インスタンスにログインし、[data sources]タブをクリックしてMySQL コネクタを選択します。
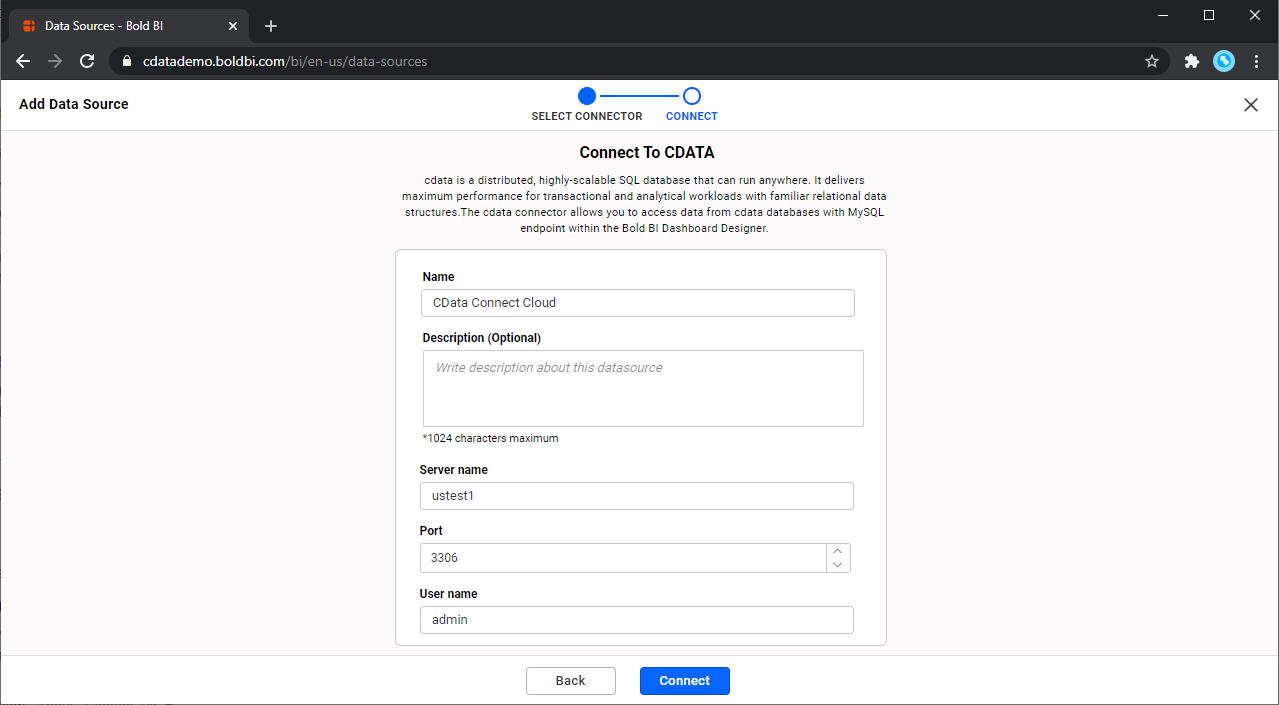
- 基本構成を選択し、接続プロパティを設定します。
- Name:接続に名前を付けます。
- Server name:Connect Server インスタンス(CONNECT_SERVER_URL)
- Port: 3306
- Username:Connect Server のユーザー名
- Password:Connect Server のパスワード
- Mode:[Live]を選択してAdobe Commerce をオンデマンドでクエリするか、[Extract]を選択してデータをBold BI にロードします。
- Database:ドロップダウンメニューから作成したデータベースを選択します。(adobecommercedb)
- [Connect]をクリックします。
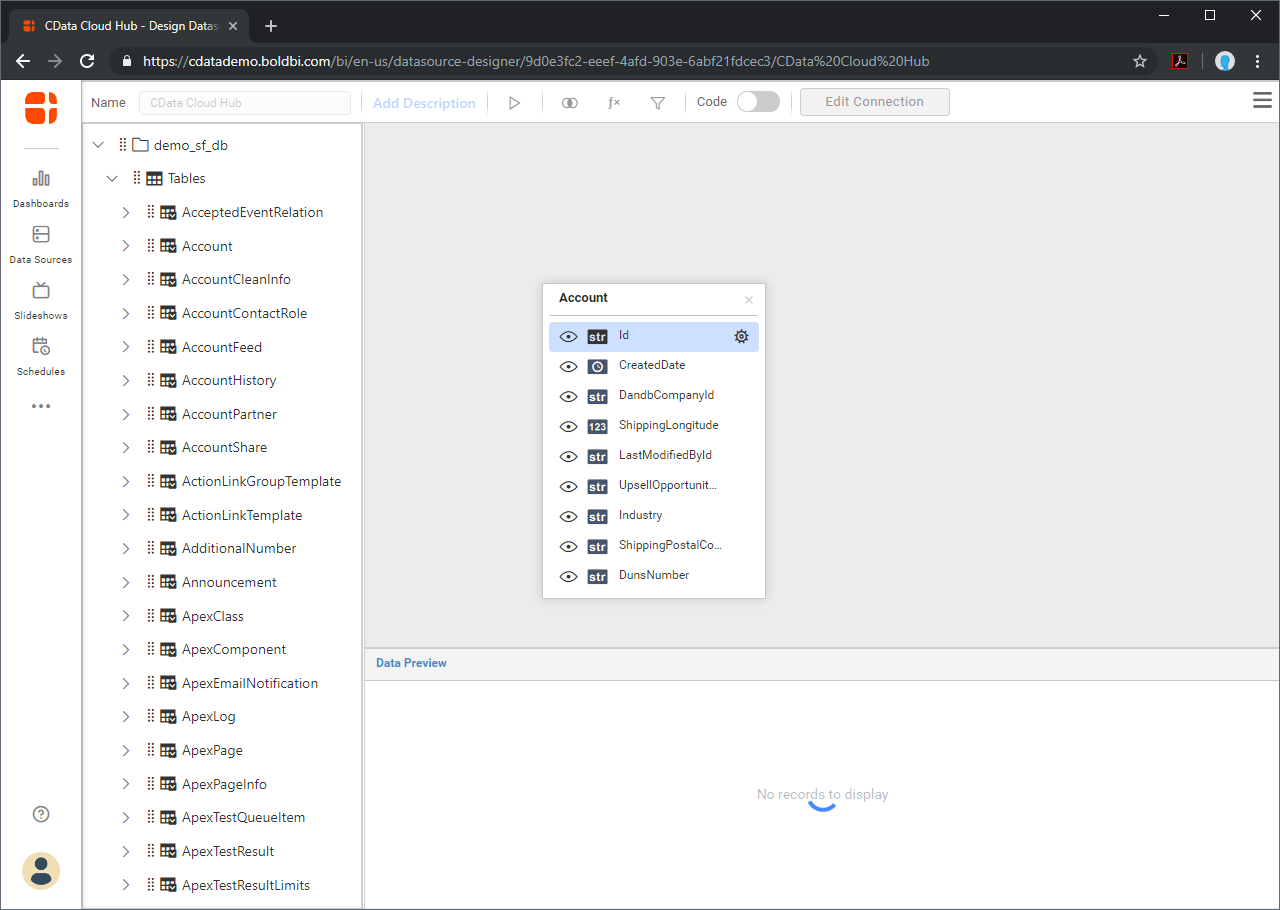
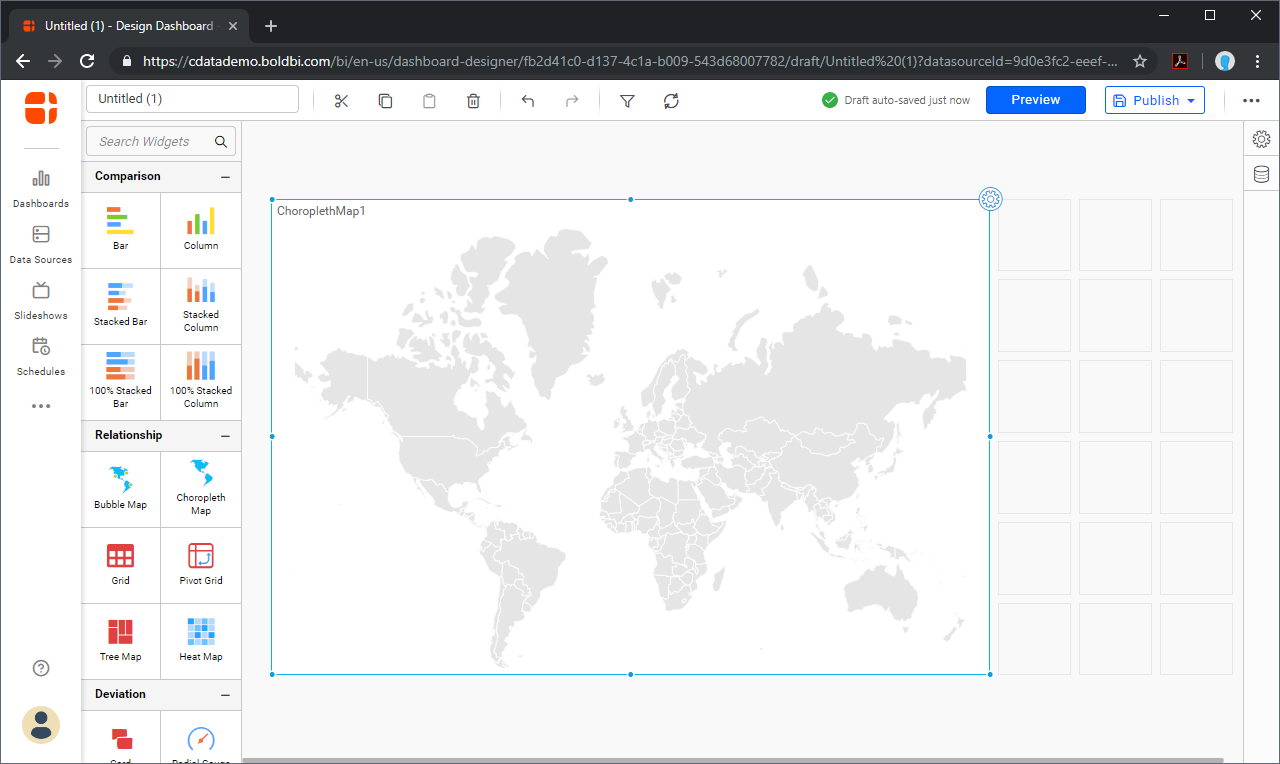
- ビジュアライズするテーブルを選択し、ワークスペースにドラッグします。
- ビジュアライゼーションのスタイルを選択してレポートに追加します。
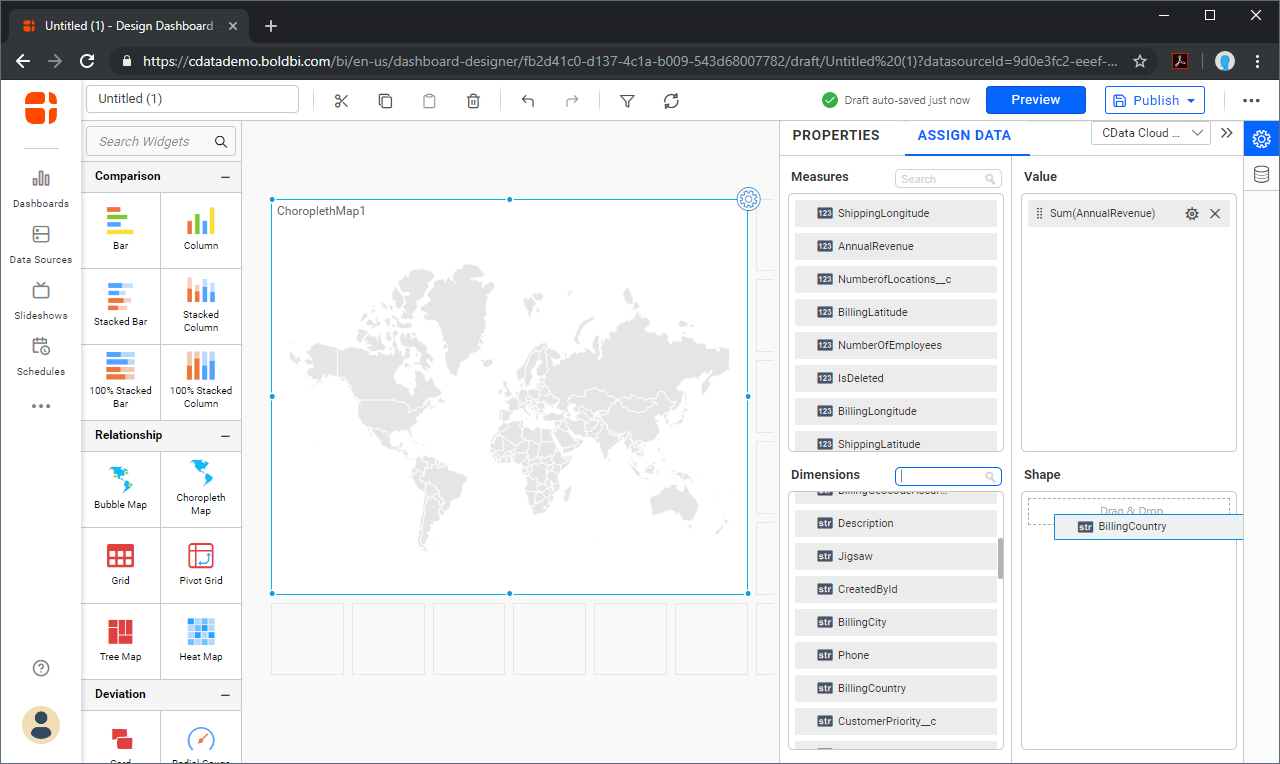
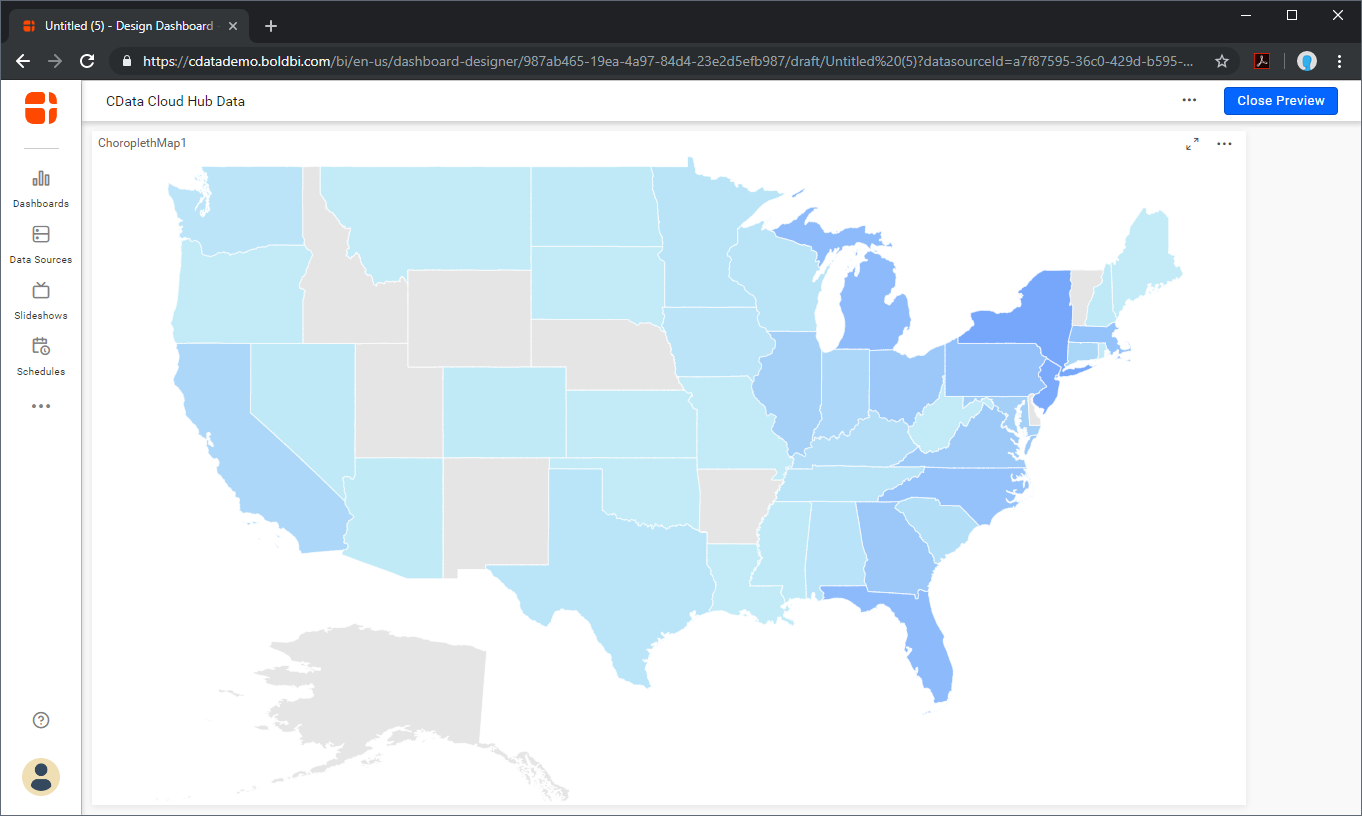
- ビジュアライゼーションの歯車アイコンをクリックしてビジュアライゼーションプロパティを構成し、ビジュアライゼーションにカラムを割り当てます。





アプリケーションからAdobe Commerce のデータへのSQL アクセス
Bold BI ワークブックからリアルタイムAdobe Commerce のデータへ直接接続ができるようになりました。これで、Adobe Commerce を複製することなくより多くのデータソースや新しいビジュアライゼーション、レポートを作成することができます。

アプリケーションから直接250+ SaaS 、Big Data 、NoSQL ソースへのSQL データアクセスを取得するには、CData Connect Server ページ を参照してください。





