各製品の資料を入手。
詳細はこちら →製品をチェック
製品の詳細・30日間の無償トライアルはこちら
CData API ServerMonaca アプリで使えるHubSpot のデータ連携用のバックエンドAPI をノーコードで開発
ハイブリッドアプリ開発プラットフォームMonaca から HubSpot のデータに接続するためのバックエンドAPI サーバーをCData API Server で構築
宮本航太プロダクトスペシャリスト
最終更新日:2022-05-15
この記事で実現できるHubSpot 連携のシナリオ
こんにちは!プロダクトスペシャリストの宮本です。
CData API Server と ADO.NET Provider for HubSpot を使って、Monaca ハイブリッドアプリ開発プラットフォーム(https://ja.monaca.io/) から HubSpot に接続してデータを取得する方法を説明します。
API Server の設定
次のステップに従い、セキュアな REST API サービスを立ち上げます
デプロイ
API Server はサーバー上で稼働します。Windows 版は、製品に組み込まれているスタンドアロンのサーバーかIIS に配置して稼働させることができます。Java 版では、Java servlet コンテナにAPI Server のWAR ファイルを配置します。 デプロイの詳細は製品ヘルプを参照してください。API Server を Microsoft Azure、 Amazon EC2、Heroku にデプロイする方法はKB に記事があります。
HubSpot への接続
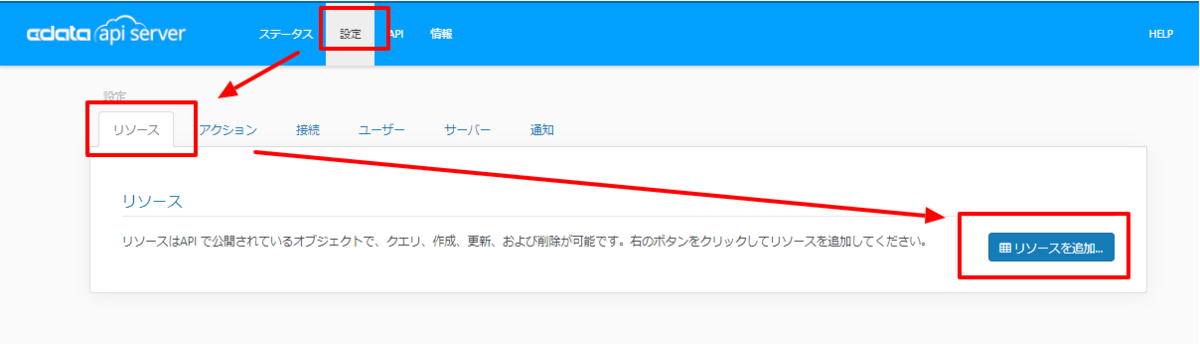
API Server の管理コンソールで[設定]→[接続]から新しい接続を追加してHubSpot を追加します。
HubSpot のアイコンがデフォルトのAPI Server の接続先にない場合には、API Server がJava 版の場合はJDBC Drivers、API Server がWindows 版の場合はADO.NET Data ProvidersからHubSpot ドライバーをAPI Server と同じマシンにインストールして、API Server を再起動します。

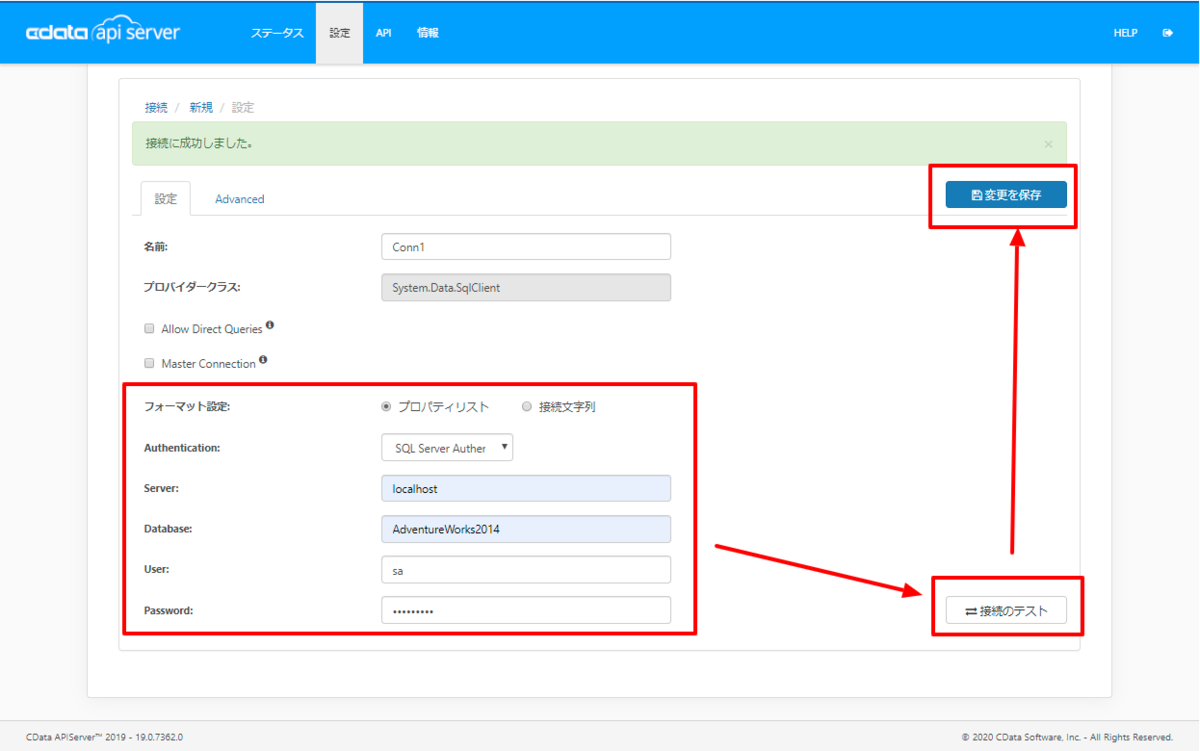
HubSpot への接続に必要な認証情報を入力します。接続のテストを行い、接続を確認して、設定を保存します。
HubSpot 接続プロパティの取得・設定方法
HubSpot はOAuth 認証 およびPrivateAppToken ベース認証をサポートします。
OAuth
HubSpot は埋め込みOAuth 認証情報を提供しており、デスクトップアプリケーションまたはヘッドレスマシンから簡単に接続できます。 Web アプリケーションから接続するには、カスタムOAuth アプリケーションを作成する必要があります。 OAuth 経由で接続するには、すべての認証フローでAuthScheme をOAuth に設定します。 ヘルプドキュメントでは、利用可能なOAuth フローでのHubSpot への認証について詳しく説明します。 カスタムOAuth アプリケーションの作成についての情報と、すでに埋め込みOAuth 認証情報を持つ認証フローでもカスタムOAuth アプリケーションを作成したほうがよい場合の説明については、「カスタムOAuth アプリケーションの作成」セクション を参照してください。
また、PrivateAppToken ベース認証についてはヘルプドキュメントの「接続の確立」セクションを参照してください。


API Server のユーザー設定
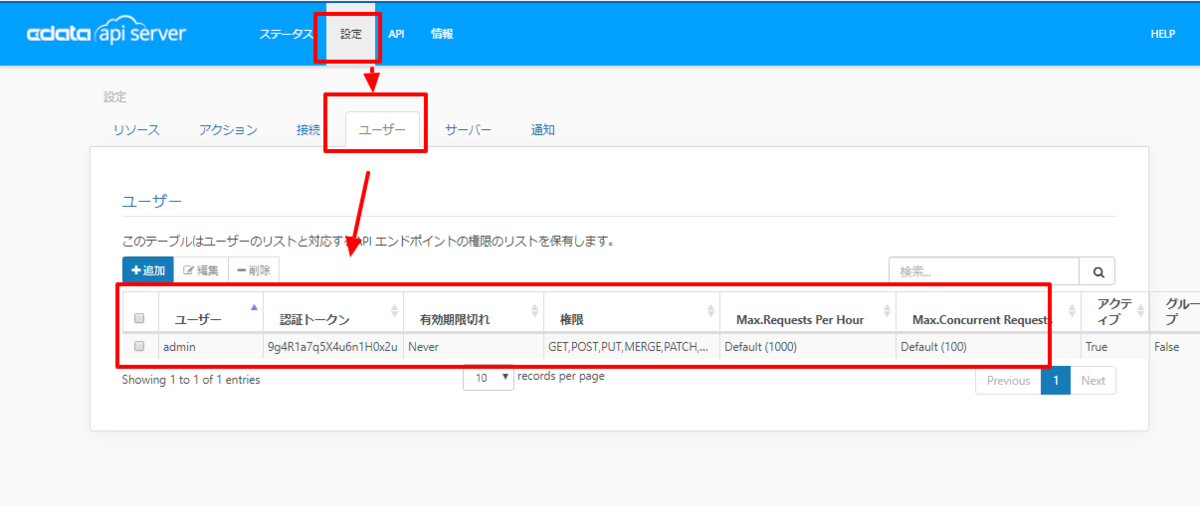
[設定]→[ユーザー]からAPI にアクセスできるユーザーの認証設定を行います。API Server はトークンでの認証を行うことができます。 IP アドレスでAPI へのアクセスを制限することも可能です。デフォルトではローカルマシンからのアクセスのみが許可されています。SSL の設定も可能です。

オンプレミスDB やファイルからのAPI Server 使用(オプション)
オンプレミスRDB やExcel/CSV などのファイルのデータを使用する場合には、API Server のCloug Gateway / SSH ポートフォワーディングが便利です。是非、Cloud Gatway の設定方法 記事を参考にしてください。
Monaca で作成したモバイルアプリでの HubSpot のデータ取得
Monacaではクラウド上にあるIDEが用意されていますので、まずはアカウント作成します。そこからCData API Server のデータをMonaca アプリ使う設定を作成していきます。
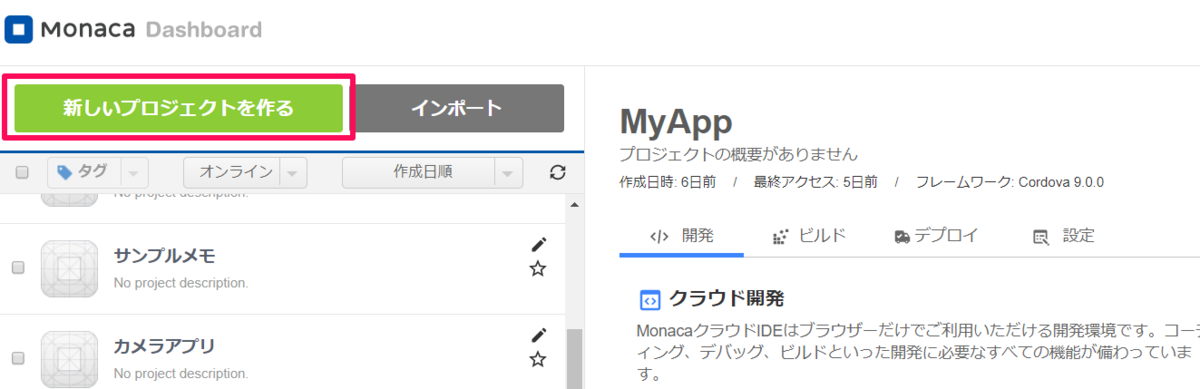
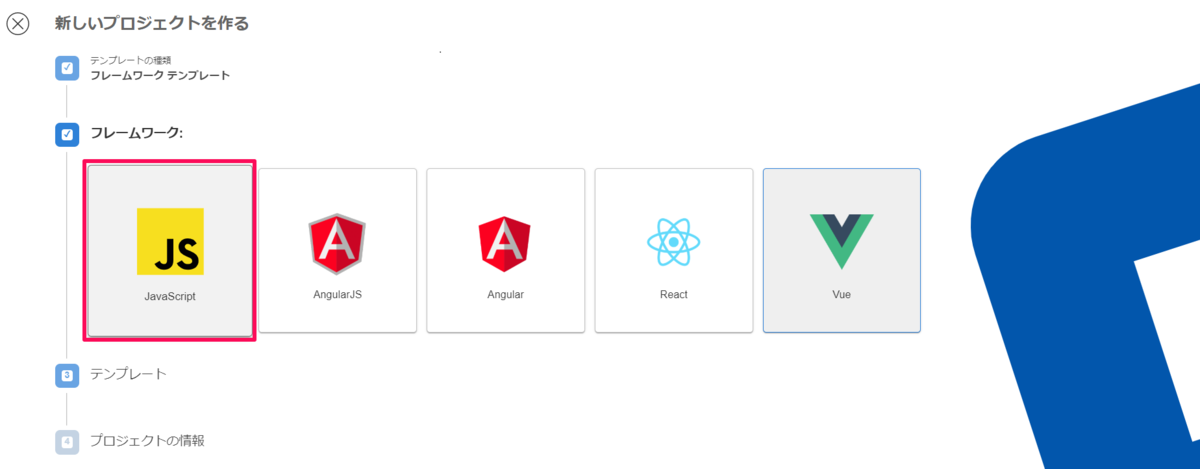
- ブラウザより Monaca のダッシュボードを開き、「新しいプロジェクトを作る」をクリックします。
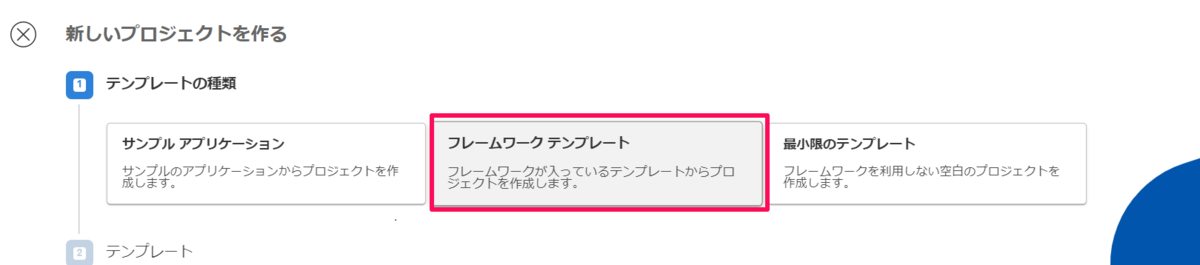
- まずはテンプレートの種類は、フレームワークテンプレートを選択します。
- 今回は JavaScript を選択します。
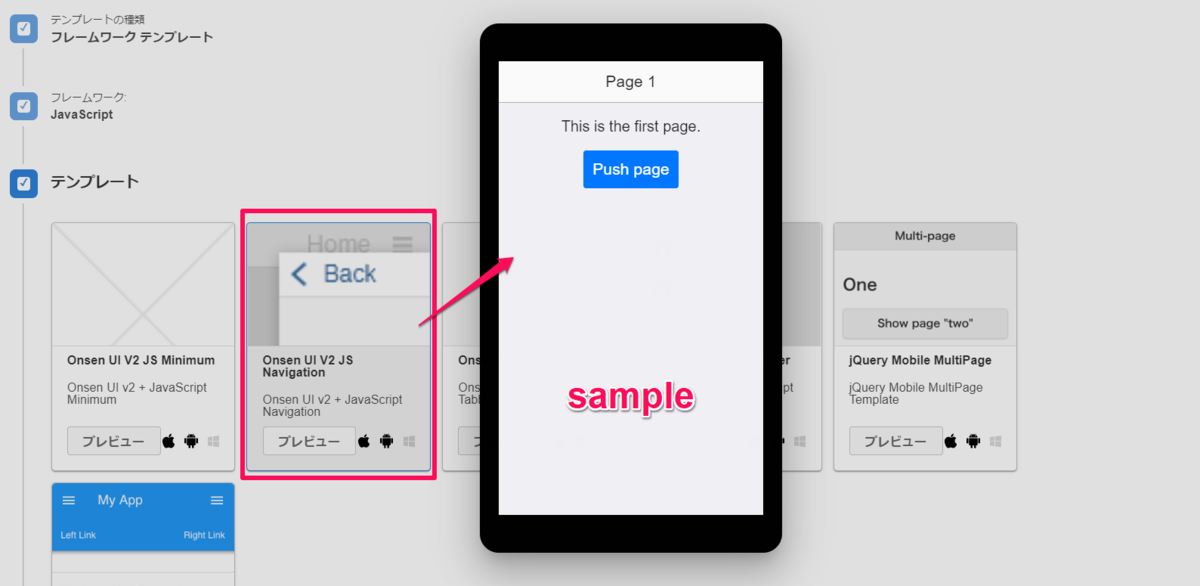
- テンプレートは「Onsen UI V2 JS Navigation」を選択します。テンプレの画面構成は、「Push page」ボタンをクリックすると、画面遷移するものとなっています。
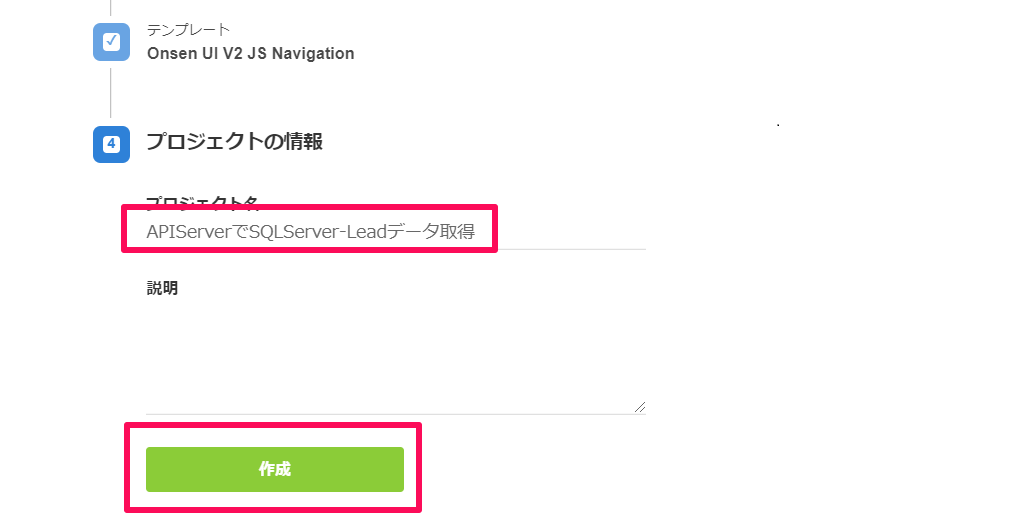
- 任意のプロジェクト名を設定し、「作成」ボタンをクリックします。
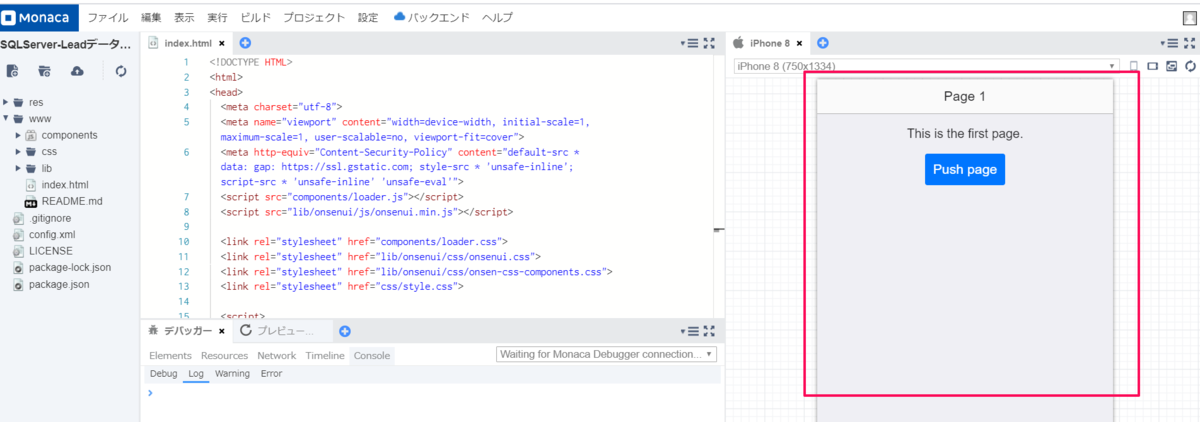
- 作成したプロジェクトを選択した状態で、「クラウドIDEで開く」をクリックします。
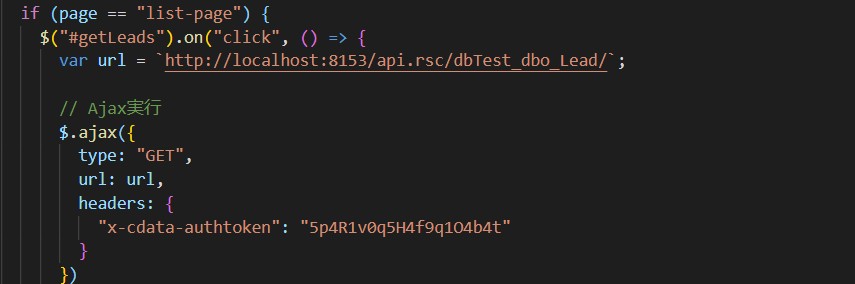
- 検索ボタンがクリックされたら、先ほど作成した API を Ajax で呼び出すようにしています。

API Server で作成したエンドポイントをURL に設定し、ヘッダーにAPI Server のアクセストークンを設定します。

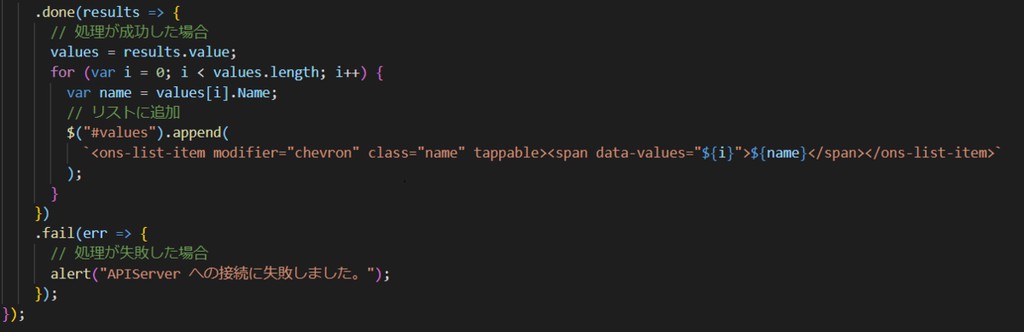
- レスポンスが返ってきた後、処理が成功していればリストにname だけを1データずつ加えています。






デバッグ実行してみる
Monaca でデバッグを行う際は、Monacaデバッガーアプリを実機にインストールすることで、MonacaのクラウドIDE と実機で動かしているMonacaデバッガーアプリが連動するようです。そのため、いちいちコードを修正してからのビルドが不要になるため、素早く検証を行うことができます。
また、Monaca Localkit を使うことで、ローカルの開発環境でも利用することができます。今回はこのLocalkit を使って vscode 上でコードを修正し、アプリ内容を確認していきました。
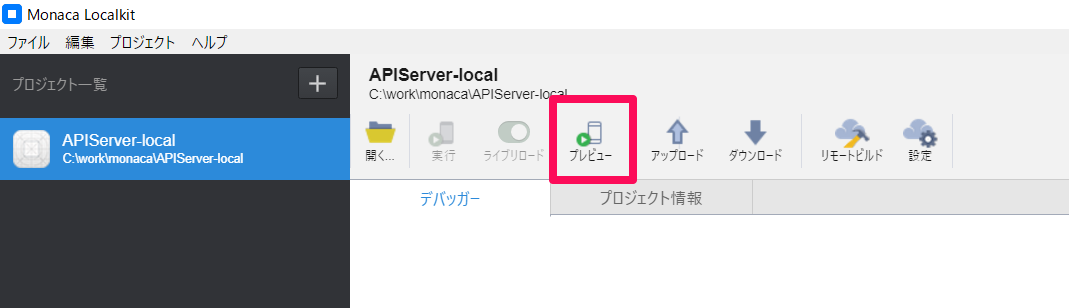
Monaca Localkit を起動し、プレビューを押すとすぐにアプリ画面が表示されます。

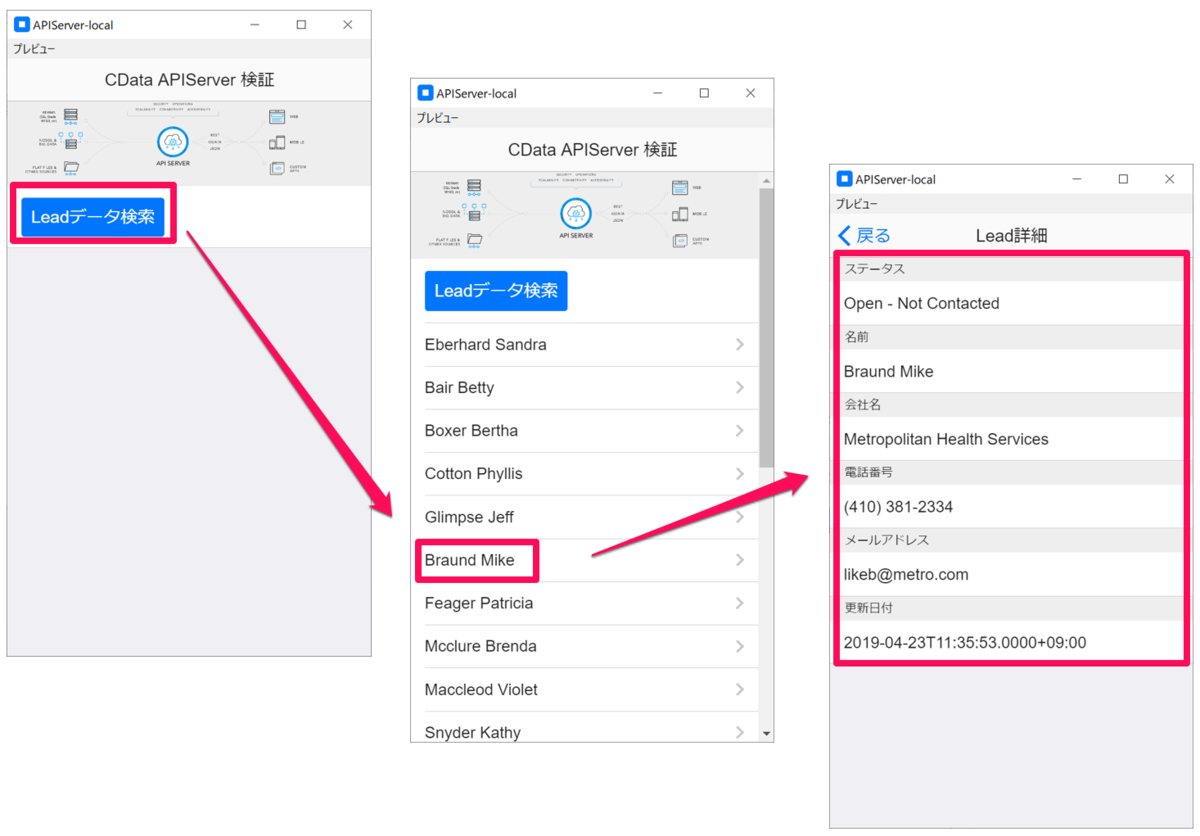
初期画面→検索→画面遷移まで確認することができました。

このように HubSpot 内のデータをMonaca アプリで利用することができるようになります。