各製品の資料を入手。
詳細はこちら →Monaca アプリで使えるBitbucket のデータ連携用のバックエンドAPI をノーコードで開発
ハイブリッドアプリ開発プラットフォームMonaca から Bitbucket のデータに接続するためのバックエンドAPI サーバーをCData API Server で構築
最終更新日:2022-05-15
この記事で実現できるBitbucket 連携のシナリオ
こんにちは!プロダクトスペシャリストの宮本です。
CData API Server と ADO.NET Provider for Bitbucket を使って、Monaca ハイブリッドアプリ開発プラットフォーム(https://ja.monaca.io/) から Bitbucket に接続してデータを取得する方法を説明します。
API Server の設定
次のステップに従い、セキュアな REST API サービスを立ち上げます
デプロイ
API Server はサーバー上で稼働します。Windows 版は、製品に組み込まれているスタンドアロンのサーバーかIIS に配置して稼働させることができます。Java 版では、Java servlet コンテナにAPI Server のWAR ファイルを配置します。 デプロイの詳細は製品ヘルプを参照してください。API Server を Microsoft Azure、 Amazon EC2、Heroku にデプロイする方法はKB に記事があります。
Bitbucket への接続
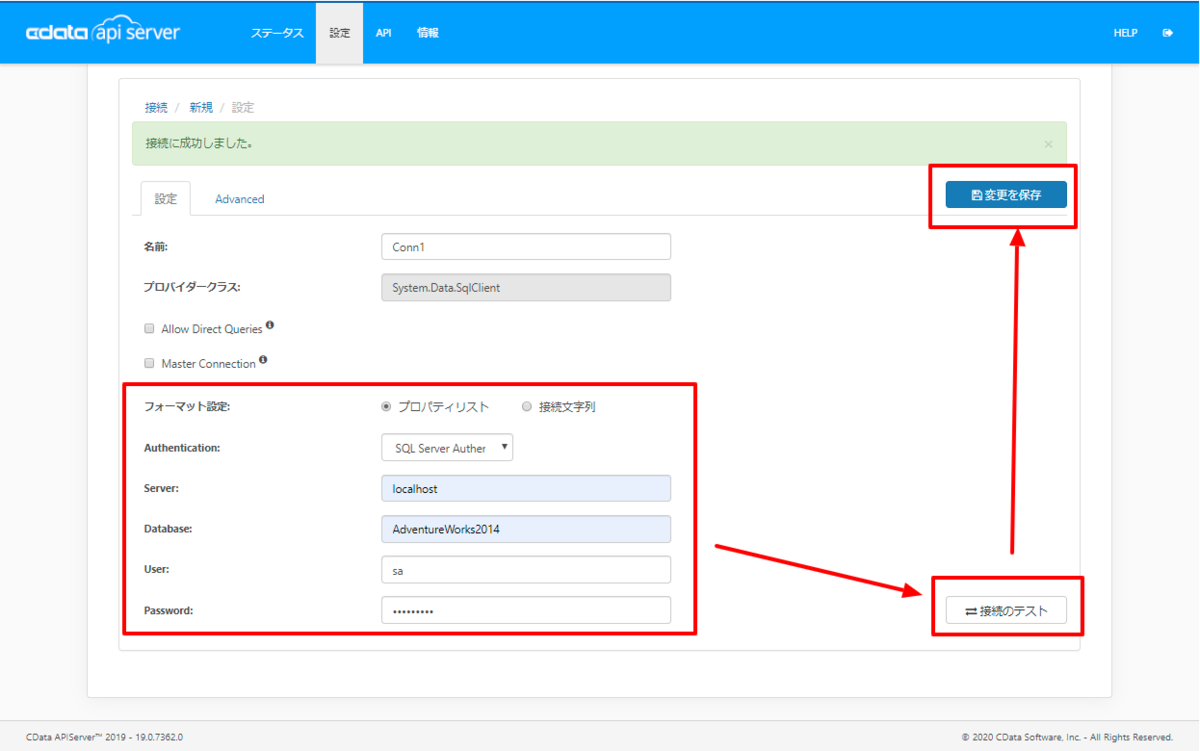
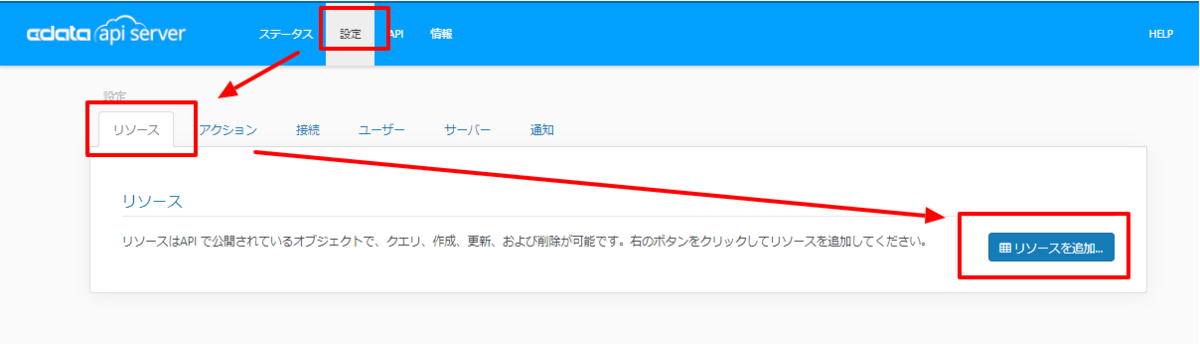
API Server の管理コンソールで[設定]→[接続]から新しい接続を追加してBitbucket を追加します。
Bitbucket のアイコンがデフォルトのAPI Server の接続先にない場合には、API Server がJava 版の場合はJDBC Drivers、API Server がWindows 版の場合はADO.NET Data ProvidersからBitbucket ドライバーをAPI Server と同じマシンにインストールして、API Server を再起動します。

Bitbucket への接続に必要な認証情報を入力します。接続のテストを行い、接続を確認して、設定を保存します。
ほとんどのクエリでは、ワークスペースを設定する必要があります。唯一の例外は、Workspacesテーブルです。このテーブルはこのプロパティの設定を必要とせず、クエリを実行すると、Workspaceの設定に使用できるワークスペーススラッグのリストが提供されます。このテーブルにクエリを実行するには、スキーマを'Information'に設定し、SELECT * FROM Workspacesクエリを実行する必要があります。
Schemaを'Information'に設定すると、一般的な情報が表示されます。Bitbucketに接続するには、以下のパラメータを設定してください。
- Schema: ワークスペースのユーザー、リポジトリ、プロジェクトなどの一般的な情報を表示するには、これを'Information'に設定します。それ以外の場合は、クエリを実行するリポジトリまたはプロジェクトのスキーマに設定します。利用可能なスキーマの完全なセットを取得するには、sys_schemasテーブルにクエリを実行してください。
- Workspace: Workspacesテーブルにクエリを実行する場合を除き、必須です。Workspacesテーブルへのクエリにはこのプロパティは必要ありません。そのクエリはWorkspaceの設定に使用できるワークスペーススラッグのリストのみを返すためです。
Bitbucketでの認証
BitbucketはOAuth認証のみをサポートしています。すべてのOAuthフローからこの認証を有効にするには、カスタムOAuthアプリケーションを作成し、AuthSchemeをOAuthに設定する必要があります。
特定の認証ニーズ(デスクトップアプリケーション、Webアプリケーション、ヘッドレスマシン)に必要な接続プロパティについては、ヘルプドキュメントを必ず確認してください。
カスタムOAuthアプリケーションの作成
Bitbucketアカウントから、以下のステップを実行します。
- 設定(歯車アイコン)に移動し、ワークスペース設定を選択します。
- アプリと機能セクションで、OAuthコンシューマーを選択します。
- コンシューマーを追加をクリックします。
- カスタムアプリケーションの名前と説明を入力します。
- コールバックURLを設定します。
- デスクトップアプリケーションとヘッドレスマシンの場合、http://localhost:33333または任意のポート番号を使用します。ここで設定するURIがCallbackURLプロパティになります。
- Webアプリケーションの場合、信頼できるリダイレクトURLにコールバックURLを設定します。このURLは、ユーザーがアプリケーションにアクセスが許可されたことを確認するトークンを持って戻るWebの場所です。
- クライアント認証情報を使用して認証する予定の場合、これはプライベートコンシューマーですを選択する必要があります。ドライバーでは、AuthSchemeをclientに設定する必要があります。
- OAuthアプリケーションに与える権限を選択します。これにより、読み取りおよび書き込みできるデータが決まります。
- 新しいカスタムアプリケーションを保存するには、保存をクリックします。
- アプリケーションが保存された後、それを選択して設定を表示できます。アプリケーションのKeyとSecretが表示されます。これらを将来の使用のために記録してください。Keyを使用してOAuthClientIdを設定し、Secretを使用してOAuthClientSecretを設定します。


API Server のユーザー設定
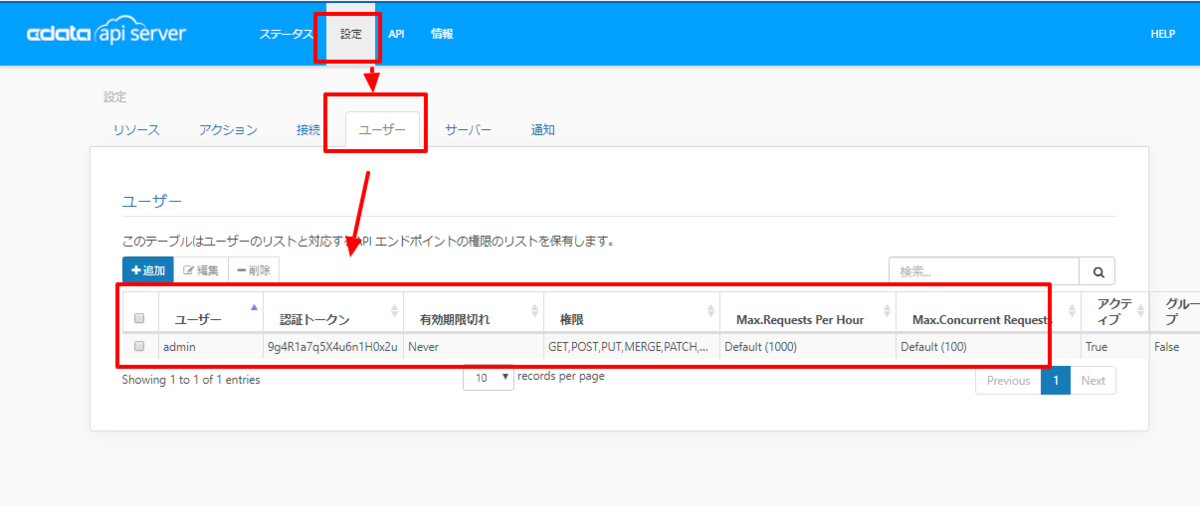
[設定]→[ユーザー]からAPI にアクセスできるユーザーの認証設定を行います。API Server はトークンでの認証を行うことができます。 IP アドレスでAPI へのアクセスを制限することも可能です。デフォルトではローカルマシンからのアクセスのみが許可されています。SSL の設定も可能です。

オンプレミスDB やファイルからのAPI Server 使用(オプション)
オンプレミスRDB やExcel/CSV などのファイルのデータを使用する場合には、API Server のCloug Gateway / SSH ポートフォワーディングが便利です。是非、Cloud Gatway の設定方法 記事を参考にしてください。
Monaca で作成したモバイルアプリでの Bitbucket のデータ取得
Monacaではクラウド上にあるIDEが用意されていますので、まずはアカウント作成します。そこからCData API Server のデータをMonaca アプリ使う設定を作成していきます。
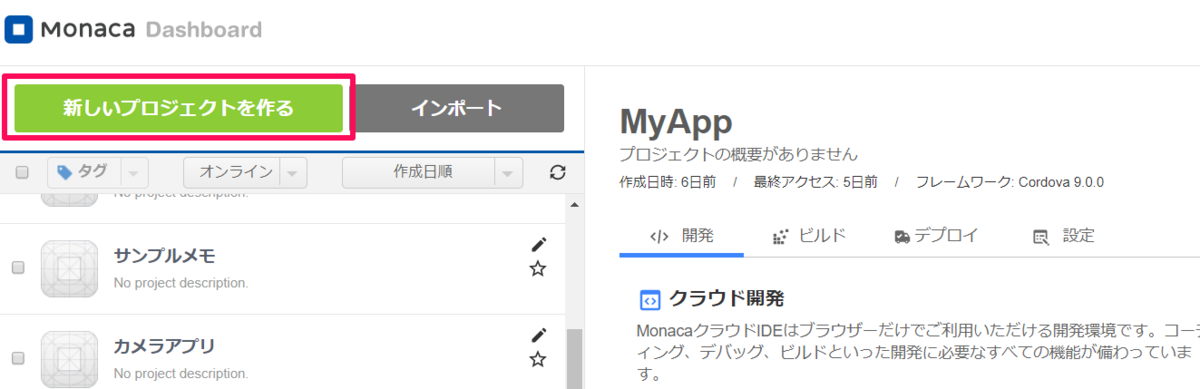
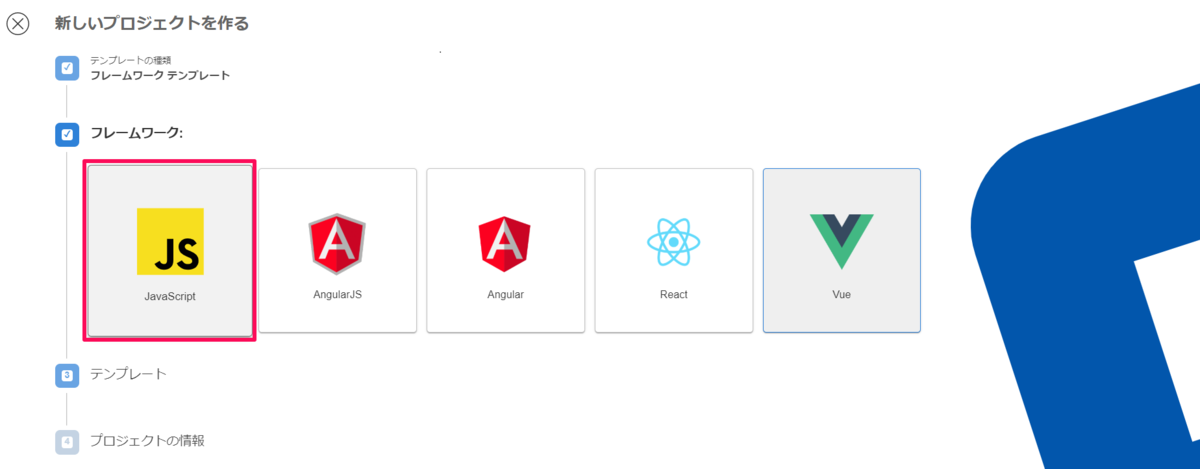
- ブラウザより Monaca のダッシュボードを開き、「新しいプロジェクトを作る」をクリックします。
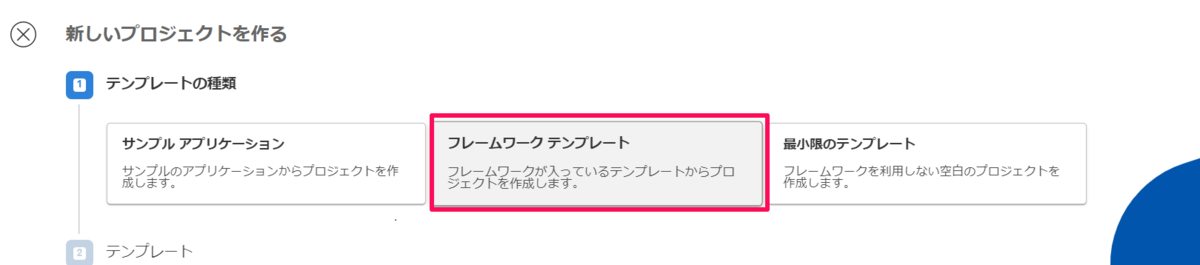
- まずはテンプレートの種類は、フレームワークテンプレートを選択します。
- 今回は JavaScript を選択します。
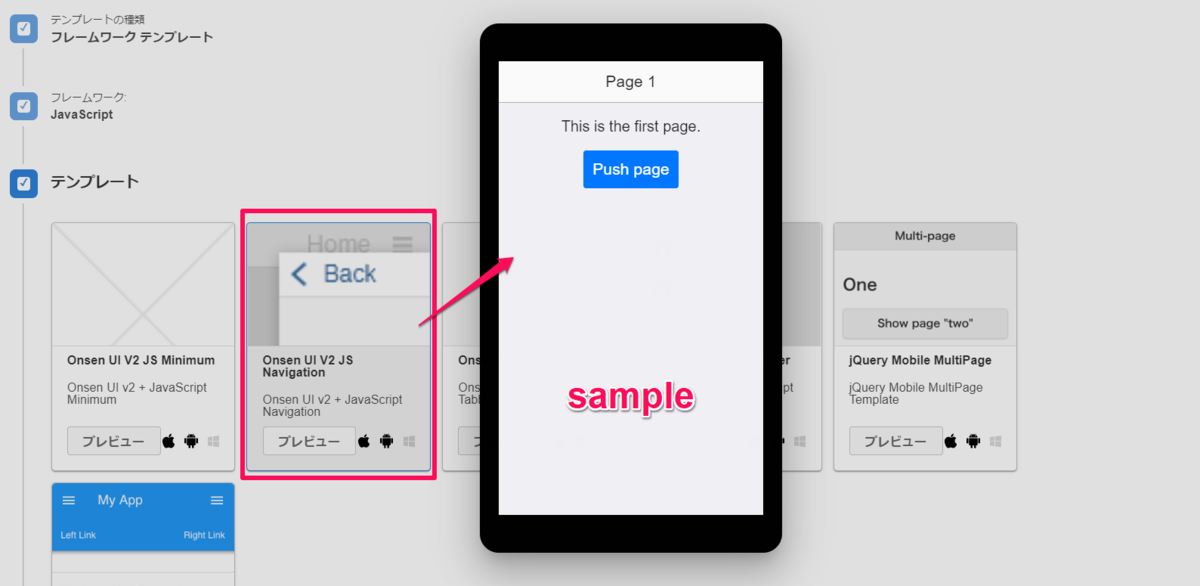
- テンプレートは「Onsen UI V2 JS Navigation」を選択します。テンプレの画面構成は、「Push page」ボタンをクリックすると、画面遷移するものとなっています。
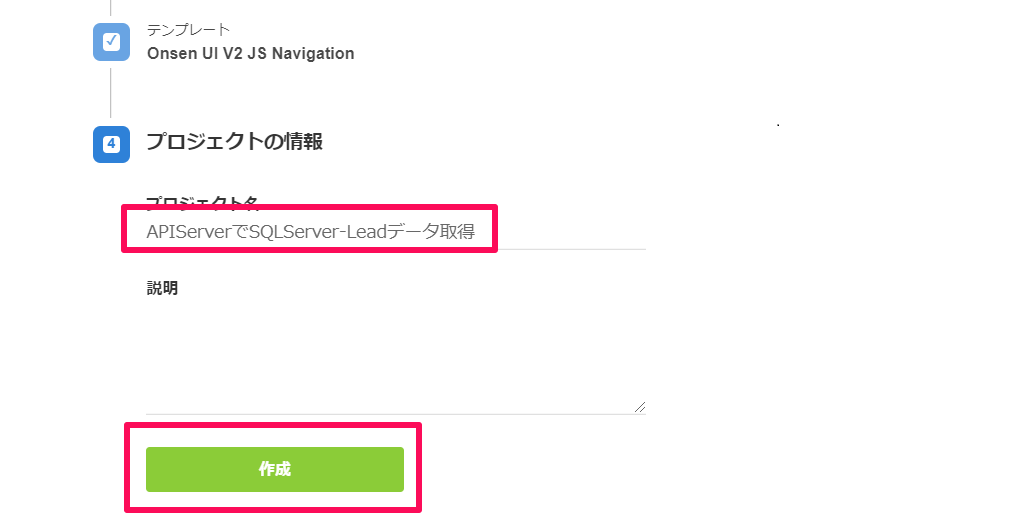
- 任意のプロジェクト名を設定し、「作成」ボタンをクリックします。
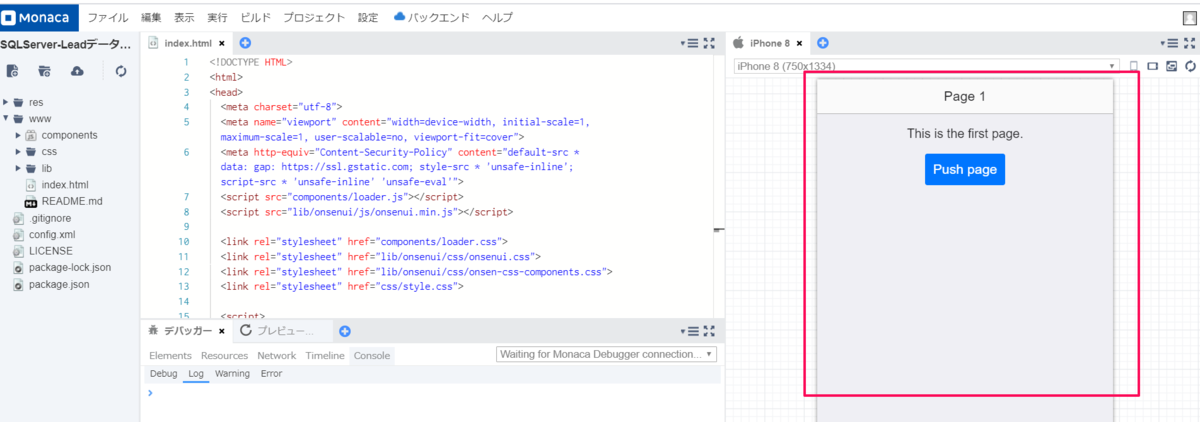
- 作成したプロジェクトを選択した状態で、「クラウドIDEで開く」をクリックします。
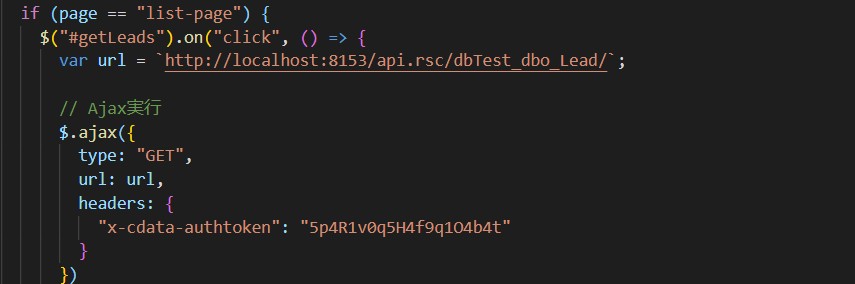
- 検索ボタンがクリックされたら、先ほど作成した API を Ajax で呼び出すようにしています。

API Server で作成したエンドポイントをURL に設定し、ヘッダーにAPI Server のアクセストークンを設定します。

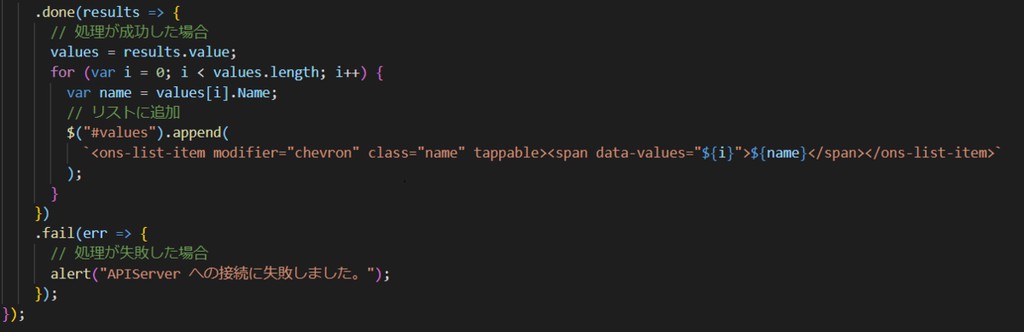
- レスポンスが返ってきた後、処理が成功していればリストにname だけを1データずつ加えています。






デバッグ実行してみる
Monaca でデバッグを行う際は、Monacaデバッガーアプリを実機にインストールすることで、MonacaのクラウドIDE と実機で動かしているMonacaデバッガーアプリが連動するようです。そのため、いちいちコードを修正してからのビルドが不要になるため、素早く検証を行うことができます。
また、Monaca Localkit を使うことで、ローカルの開発環境でも利用することができます。今回はこのLocalkit を使って vscode 上でコードを修正し、アプリ内容を確認していきました。
Monaca Localkit を起動し、プレビューを押すとすぐにアプリ画面が表示されます。

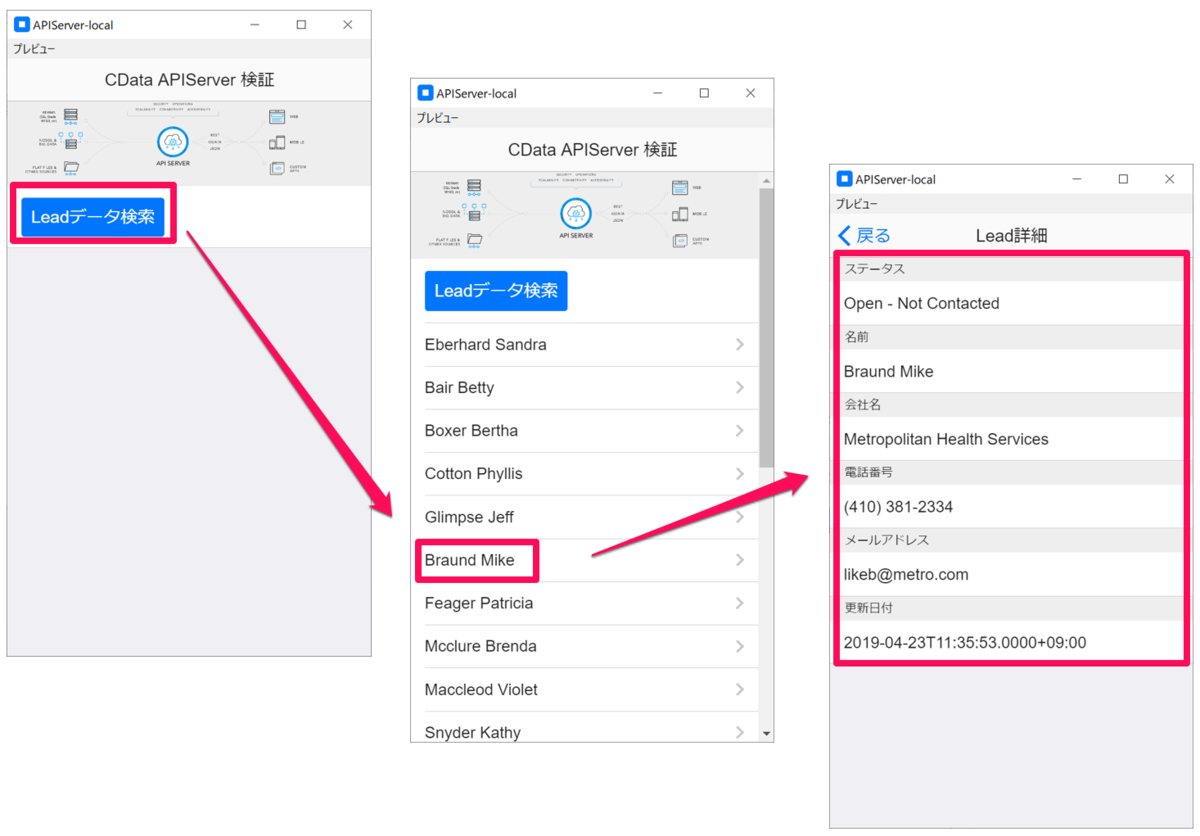
初期画面→検索→画面遷移まで確認することができました。

このように Bitbucket 内のデータをMonaca アプリで利用することができるようになります。