各製品の資料を入手。
詳細はこちら →Monaca アプリで使えるKintone のデータ連携用のバックエンドAPI をノーコードで開発
ハイブリッドアプリ開発プラットフォームMonaca から Kintone のデータに接続するためのバックエンドAPI サーバーをCData API Server で構築
最終更新日:2022-05-15
この記事で実現できるKintone 連携のシナリオ
こんにちは!プロダクトスペシャリストの宮本です。
CData API Server と ADO.NET Provider for Kintone を使って、Monaca ハイブリッドアプリ開発プラットフォーム(https://ja.monaca.io/) から Kintone に接続してデータを取得する方法を説明します。
API Server の設定
次のステップに従い、セキュアな REST API サービスを立ち上げます
デプロイ
API Server はサーバー上で稼働します。Windows 版は、製品に組み込まれているスタンドアロンのサーバーかIIS に配置して稼働させることができます。Java 版では、Java servlet コンテナにAPI Server のWAR ファイルを配置します。 デプロイの詳細は製品ヘルプを参照してください。API Server を Microsoft Azure、 Amazon EC2、Heroku にデプロイする方法はKB に記事があります。
Kintone への接続
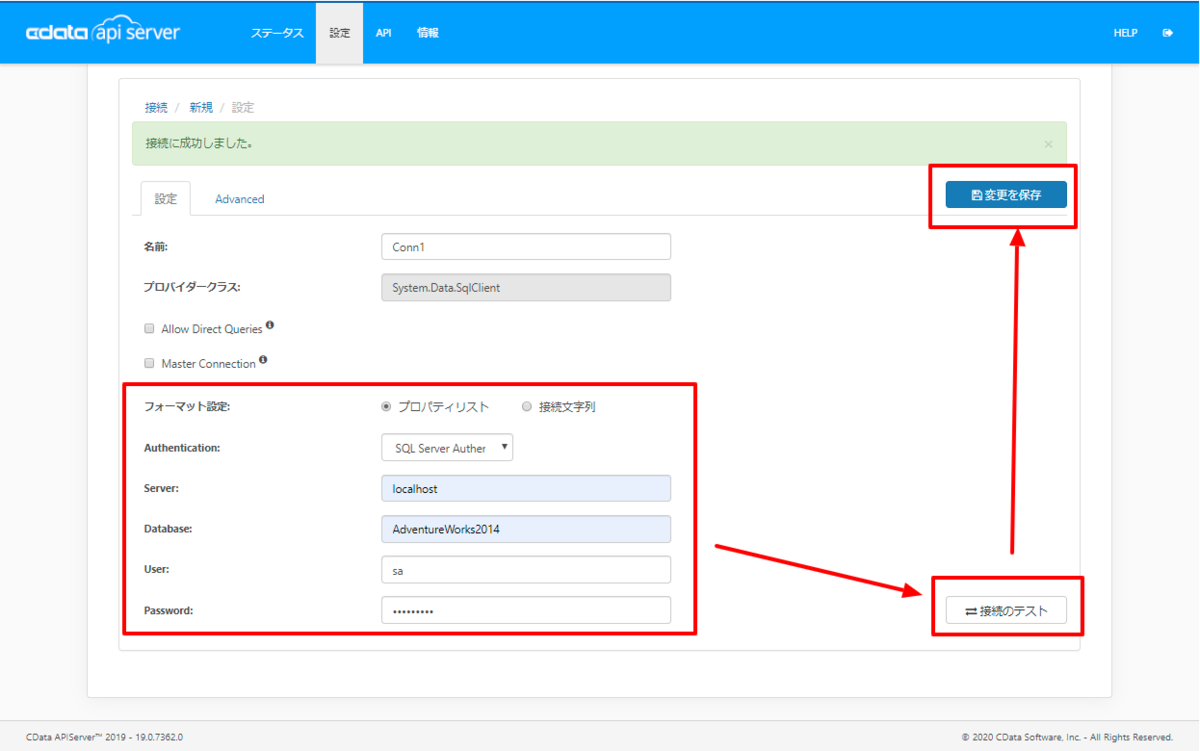
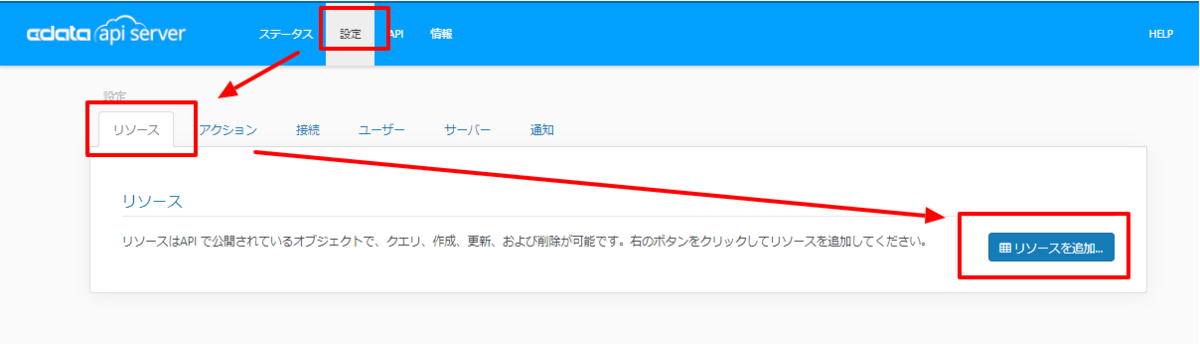
API Server の管理コンソールで[設定]→[接続]から新しい接続を追加してKintone を追加します。
Kintone のアイコンがデフォルトのAPI Server の接続先にない場合には、API Server がJava 版の場合はJDBC Drivers、API Server がWindows 版の場合はADO.NET Data ProvidersからKintone ドライバーをAPI Server と同じマシンにインストールして、API Server を再起動します。

Kintone への接続に必要な認証情報を入力します。接続のテストを行い、接続を確認して、設定を保存します。
Kintone 接続プロパティの設定方法
Kintone に接続するには、以下の接続プロパティを設定する必要があります。
- URL:Kintone のアクセスURL(例:https://yoursitename.cybozu.com または https://yoursitename.kintone.com)
- User:アカウントのユーザー名
- Password:アカウントのパスワード
- AuthScheme:Password を指定
パスワード認証の代わりにAPI トークン認証を利用する場合は、ヘルプドキュメントの「接続の設定」セクションをご参照ください。
Basic 認証の設定
ご利用のKintone ドメインでBasic 認証を有効にしている場合は、接続プロパティの「詳細」設定で以下の項目を追加設定してください。
- BasicAuthUser:Basic認証のユーザー名
- BasicAuthPassword:Basic認証のパスワード
クライアント証明書認証の設定
Basic認証の代わりにクライアント証明書による認証を利用する場合は、以下の項目を設定してください。
- SSLClientCert:クライアント証明書のパス
- SSLClientCertType:証明書の種類
- SSLClientCertSubject:証明書のサブジェクト
- SSLClientCertPassword:証明書のパスワード


API Server のユーザー設定
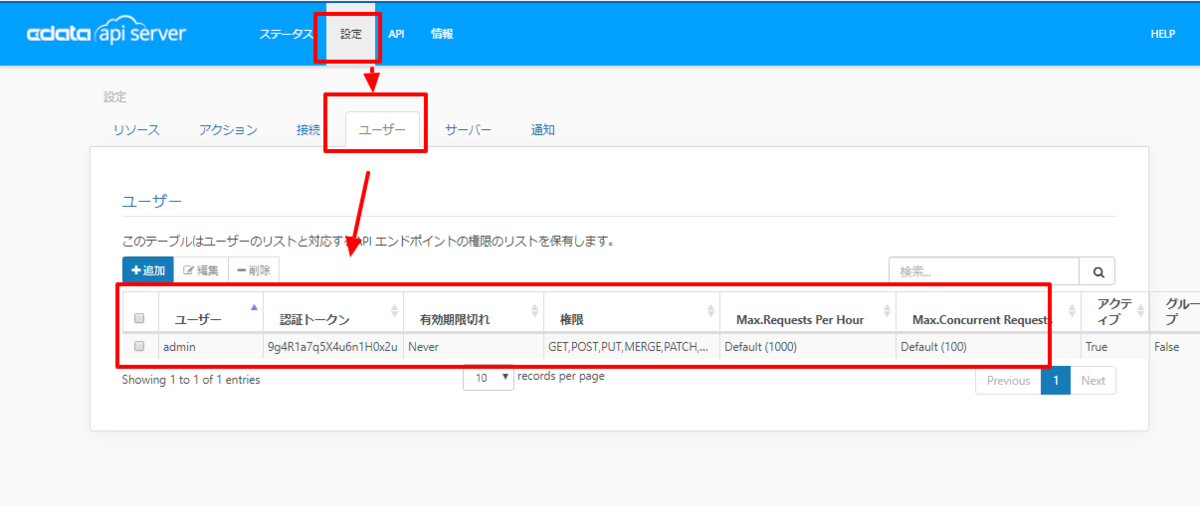
[設定]→[ユーザー]からAPI にアクセスできるユーザーの認証設定を行います。API Server はトークンでの認証を行うことができます。 IP アドレスでAPI へのアクセスを制限することも可能です。デフォルトではローカルマシンからのアクセスのみが許可されています。SSL の設定も可能です。

オンプレミスDB やファイルからのAPI Server 使用(オプション)
オンプレミスRDB やExcel/CSV などのファイルのデータを使用する場合には、API Server のCloug Gateway / SSH ポートフォワーディングが便利です。是非、Cloud Gatway の設定方法 記事を参考にしてください。
Monaca で作成したモバイルアプリでの Kintone のデータ取得
Monacaではクラウド上にあるIDEが用意されていますので、まずはアカウント作成します。そこからCData API Server のデータをMonaca アプリ使う設定を作成していきます。
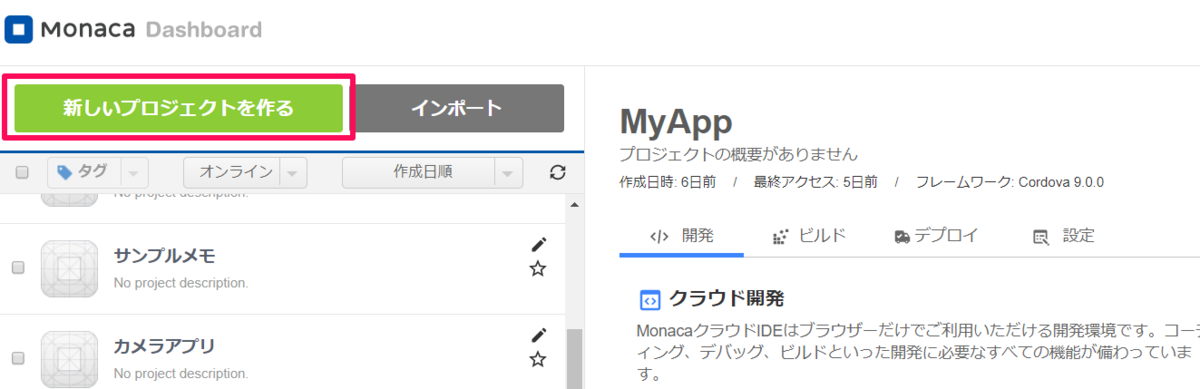
- ブラウザより Monaca のダッシュボードを開き、「新しいプロジェクトを作る」をクリックします。
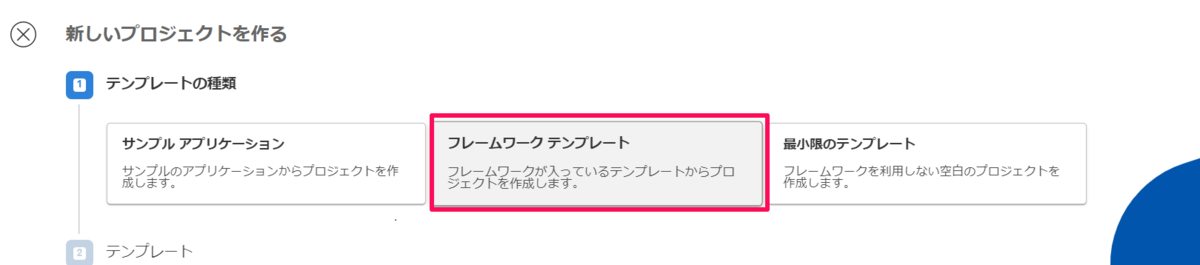
- まずはテンプレートの種類は、フレームワークテンプレートを選択します。
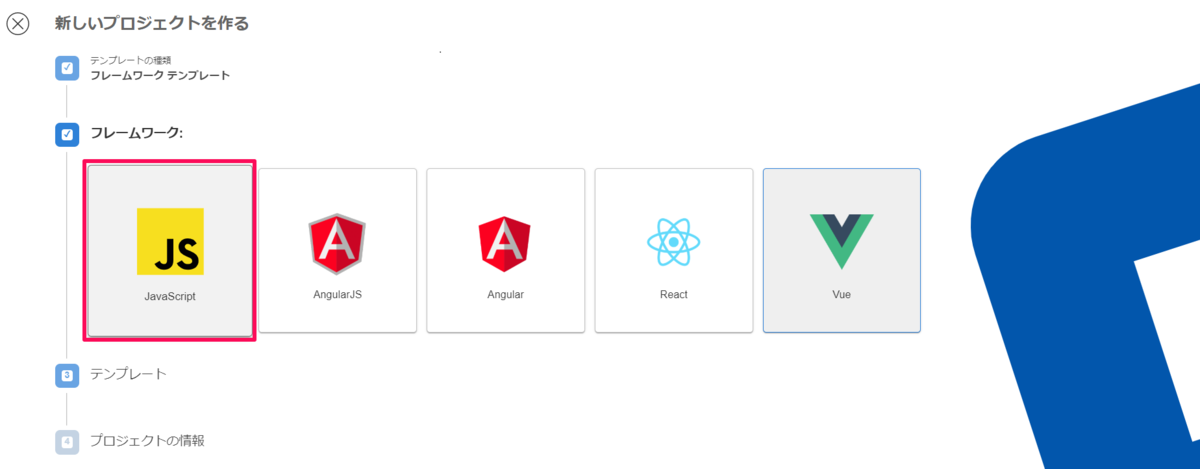
- 今回は JavaScript を選択します。
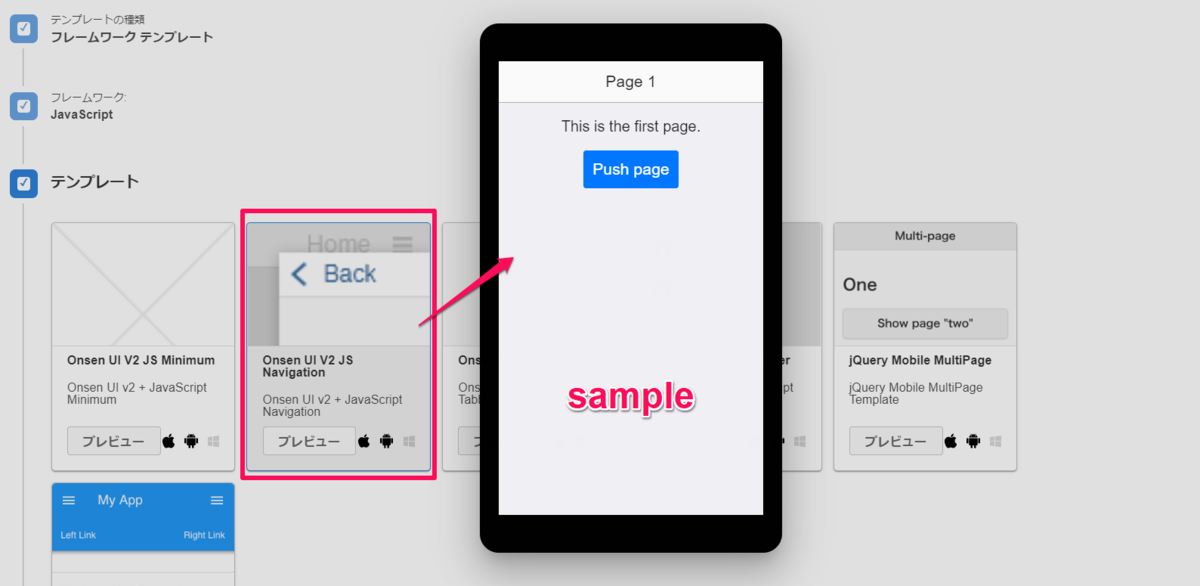
- テンプレートは「Onsen UI V2 JS Navigation」を選択します。テンプレの画面構成は、「Push page」ボタンをクリックすると、画面遷移するものとなっています。
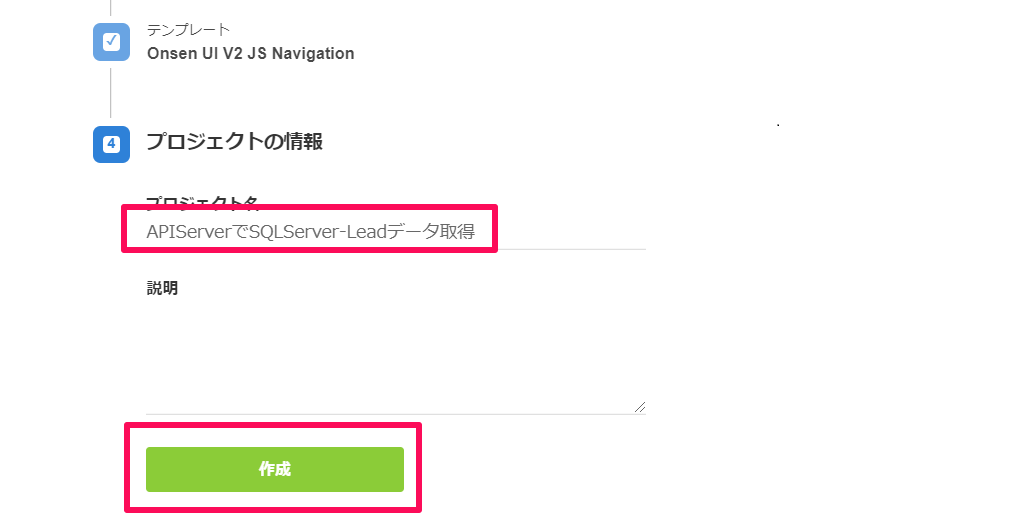
- 任意のプロジェクト名を設定し、「作成」ボタンをクリックします。
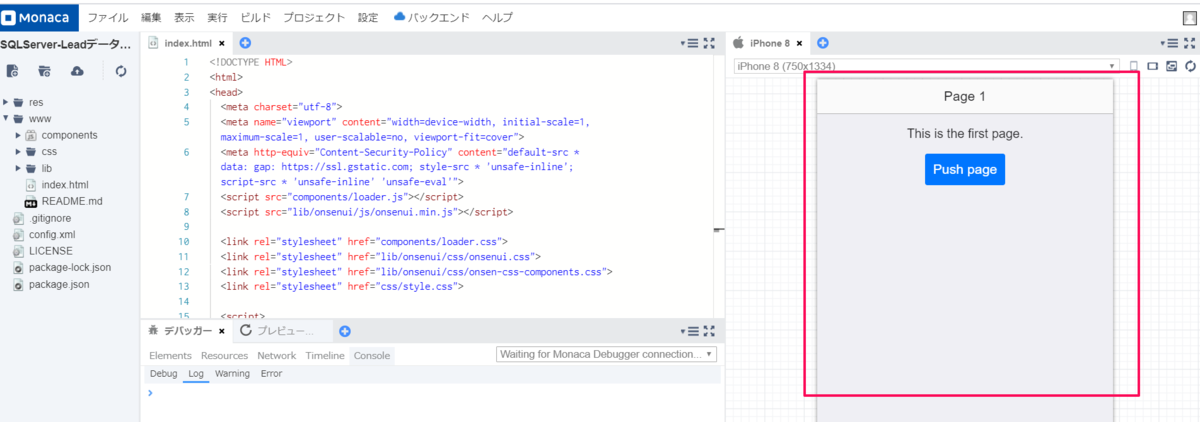
- 作成したプロジェクトを選択した状態で、「クラウドIDEで開く」をクリックします。
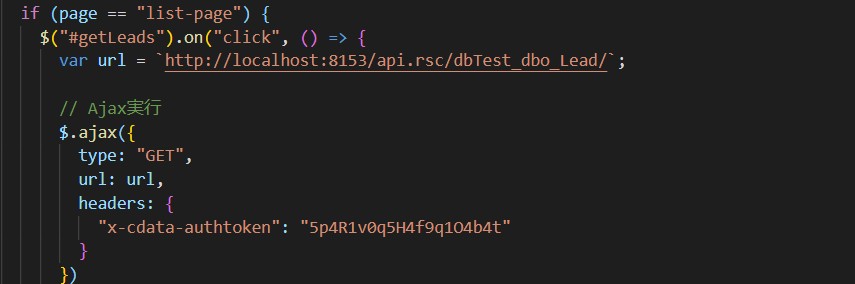
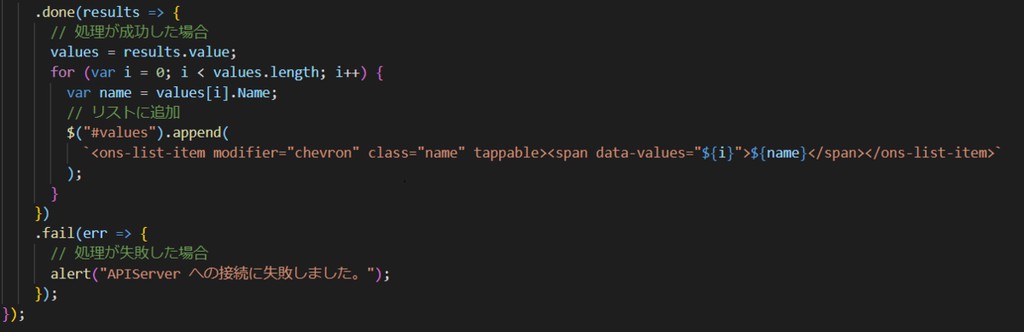
- 検索ボタンがクリックされたら、先ほど作成した API を Ajax で呼び出すようにしています。

API Server で作成したエンドポイントをURL に設定し、ヘッダーにAPI Server のアクセストークンを設定します。

- レスポンスが返ってきた後、処理が成功していればリストにname だけを1データずつ加えています。






デバッグ実行してみる
Monaca でデバッグを行う際は、Monacaデバッガーアプリを実機にインストールすることで、MonacaのクラウドIDE と実機で動かしているMonacaデバッガーアプリが連動するようです。そのため、いちいちコードを修正してからのビルドが不要になるため、素早く検証を行うことができます。
また、Monaca Localkit を使うことで、ローカルの開発環境でも利用することができます。今回はこのLocalkit を使って vscode 上でコードを修正し、アプリ内容を確認していきました。
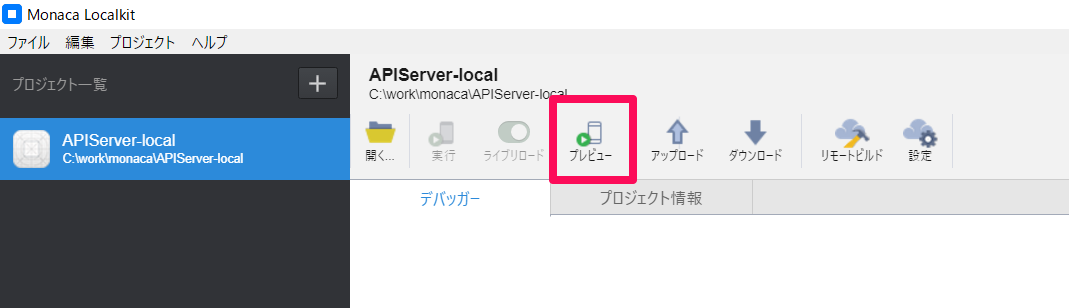
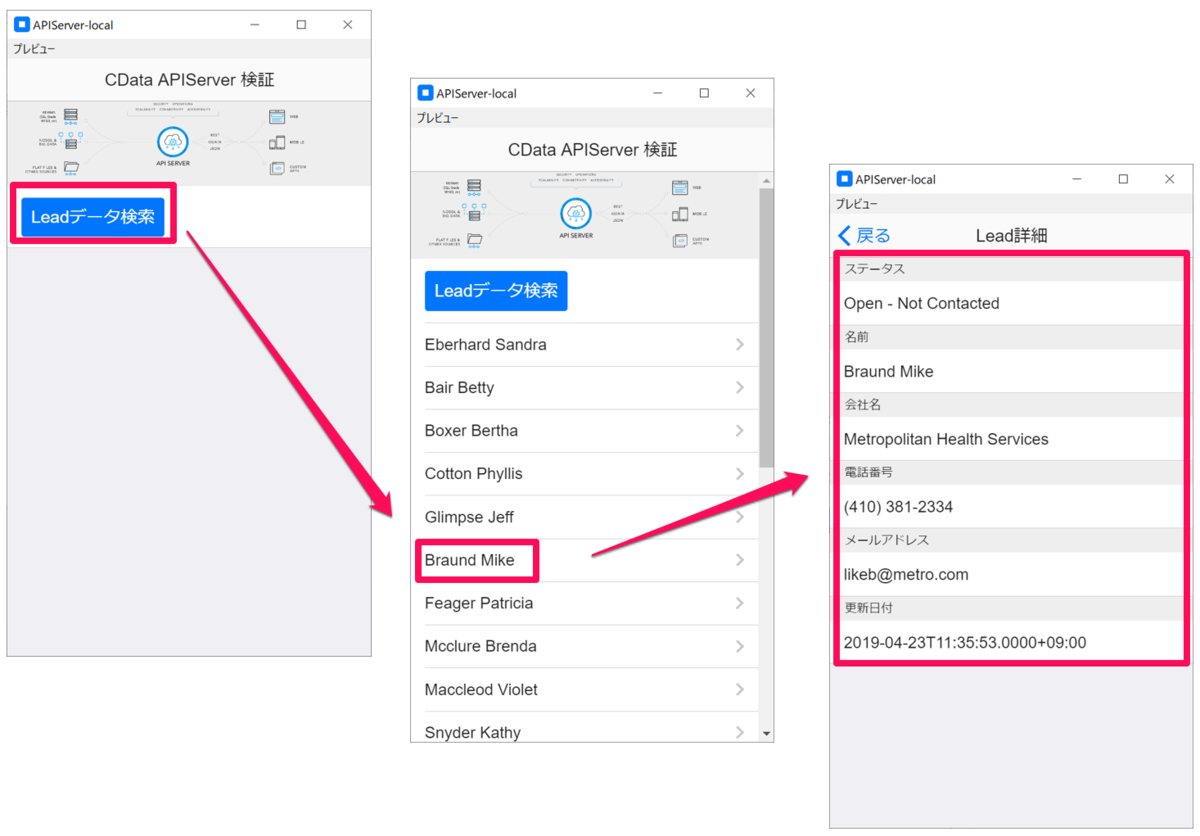
Monaca Localkit を起動し、プレビューを押すとすぐにアプリ画面が表示されます。

初期画面→検索→画面遷移まで確認することができました。

このように Kintone 内のデータをMonaca アプリで利用することができるようになります。








