各製品の資料を入手。
詳細はこちら →Monaca アプリで使えるWorkday のデータ連携用のバックエンドAPI をノーコードで開発
ハイブリッドアプリ開発プラットフォームMonaca から Workday のデータに接続するためのバックエンドAPI サーバーをCData API Server で構築
最終更新日:2022-05-15
この記事で実現できるWorkday 連携のシナリオ
こんにちは!プロダクトスペシャリストの宮本です。
CData API Server と ADO.NET Provider for Workday を使って、Monaca ハイブリッドアプリ開発プラットフォーム(https://ja.monaca.io/) から Workday に接続してデータを取得する方法を説明します。
API Server の設定
次のステップに従い、セキュアな REST API サービスを立ち上げます
デプロイ
API Server はサーバー上で稼働します。Windows 版は、製品に組み込まれているスタンドアロンのサーバーかIIS に配置して稼働させることができます。Java 版では、Java servlet コンテナにAPI Server のWAR ファイルを配置します。 デプロイの詳細は製品ヘルプを参照してください。API Server を Microsoft Azure、 Amazon EC2、Heroku にデプロイする方法はKB に記事があります。
Workday への接続
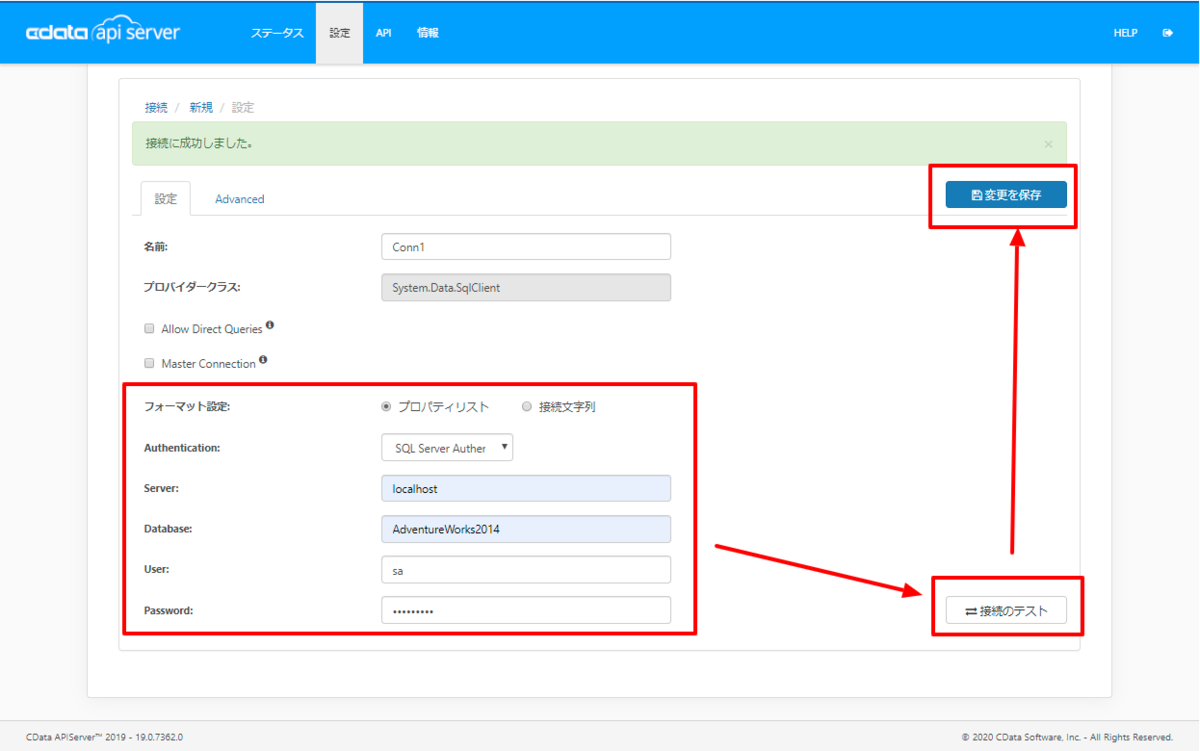
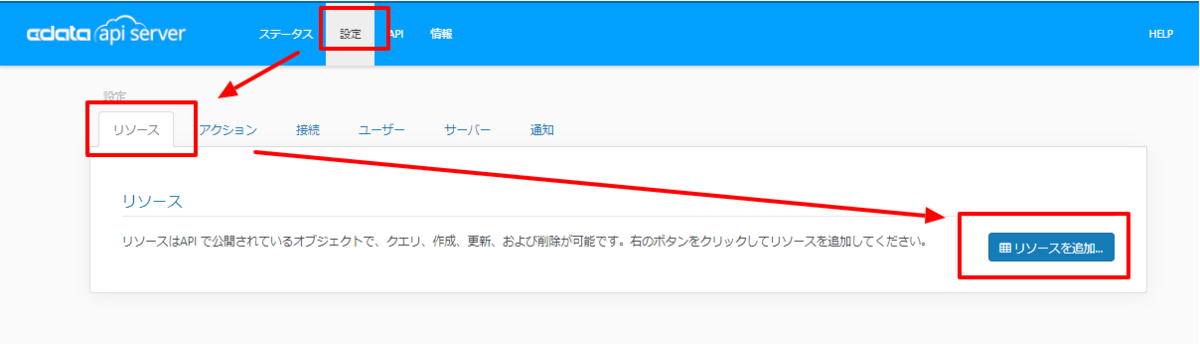
API Server の管理コンソールで[設定]→[接続]から新しい接続を追加してWorkday を追加します。
Workday のアイコンがデフォルトのAPI Server の接続先にない場合には、API Server がJava 版の場合はJDBC Drivers、API Server がWindows 版の場合はADO.NET Data ProvidersからWorkday ドライバーをAPI Server と同じマシンにインストールして、API Server を再起動します。

Workday への接続に必要な認証情報を入力します。接続のテストを行い、接続を確認して、設定を保存します。
Workday 接続プロパティの取得・設定方法
ここでは、4つのWorkday API の接続パラメータを設定する方法、およびTenant とBaseURL を取得する方法について説明します。必要なAPI のパラメータが設定され、カスタムOAuth および / またはAzure AD API クライアントを作成したら、接続の準備は完了です。
接続の前提条件
API / 前提条件 / 接続パラメータ
WQL / WQL サービスを有効化(下記参照) / ConnectionType: WQL
Reports as a Service / カタログレポートの設定(ヘルプドキュメントの「データアクセスのファインチューニング」参照) / ConnectionType:
Reports
REST / 自動で有効化 / ConnectionType: REST
SOAP / 自動で有効化 / ヘルプドキュメントのWorkday SOAP API への認証を参照
BaseURL およびTenant の取得
BaseURL およびTenant プロパティを取得するため、Workday にログインしてView API Clients を検索します。 この画面では、Workday はBaseURL とTenant の両方を含むURL であるWorkday REST API Endpoint を表示します。
REST API Endpoint のフォーマットは、
https://domain.com/subdirectories/mycompany です。ここで、
- https://domain.com/subdirectories/ はBaseURL です。
- mycompany(URL の最後のスラッシュの後の部分)はTenant です。
例えば、REST API エンドポイントがhttps://wd3-impl-services1.workday.com/ccx/api/v1/mycompany の場合、 BaseURL はhttps://wd3-impl-services1.workday.com であり、Tenant はmycompany です。
WQL サービスを有効化
Workday WQL API を介して接続するには、はじめにWQL Service を有効にする必要があります。
- Workday を開きます。
- 検索バーにView Domain と入力します。
- プロンプトにWorkday Query Language と入力します。
- Allowed Security Group Types のいずれかに、接続するユーザーが含まれていることを確認します。
Workday への認証
Basic 認証以外のほとんどのWorkday 接続では、認証のためにOAuth ベースのカスタムAPI クライアントアプリケーションを作成する必要があります。これには、ユーザーがAzure AD 資格情報を介して接続するエンタープライズインストールも含まれます。 Workday への認証につての詳細は、ヘルプドキュメントの「Workday への認証」セクションを参照してください。

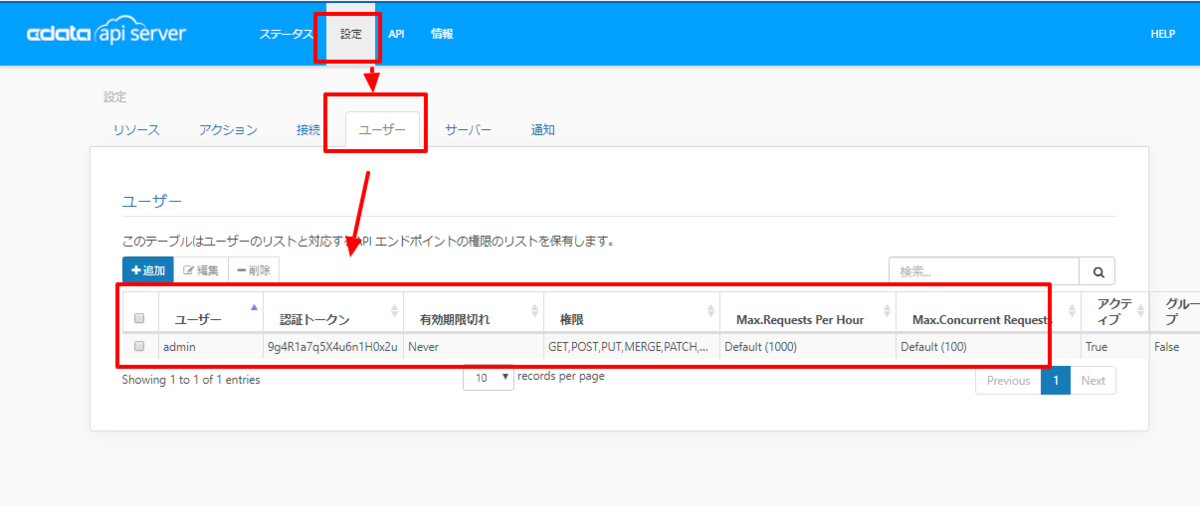
API Server のユーザー設定
[設定]→[ユーザー]からAPI にアクセスできるユーザーの認証設定を行います。API Server はトークンでの認証を行うことができます。 IP アドレスでAPI へのアクセスを制限することも可能です。デフォルトではローカルマシンからのアクセスのみが許可されています。SSL の設定も可能です。

オンプレミスDB やファイルからのAPI Server 使用(オプション)
オンプレミスRDB やExcel/CSV などのファイルのデータを使用する場合には、API Server のCloug Gateway / SSH ポートフォワーディングが便利です。是非、Cloud Gatway の設定方法 記事を参考にしてください。
Monaca で作成したモバイルアプリでの Workday のデータ取得
Monacaではクラウド上にあるIDEが用意されていますので、まずはアカウント作成します。そこからCData API Server のデータをMonaca アプリ使う設定を作成していきます。
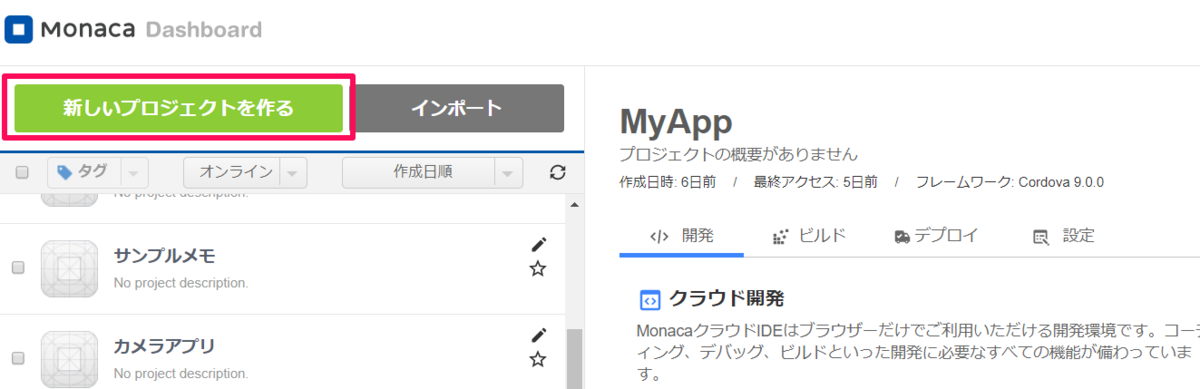
- ブラウザより Monaca のダッシュボードを開き、「新しいプロジェクトを作る」をクリックします。
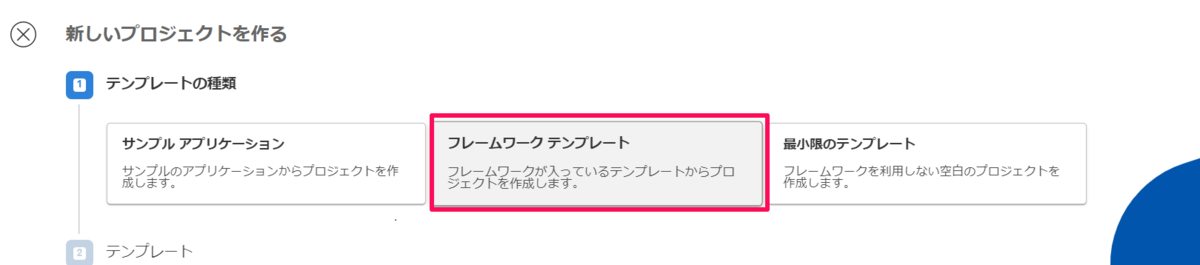
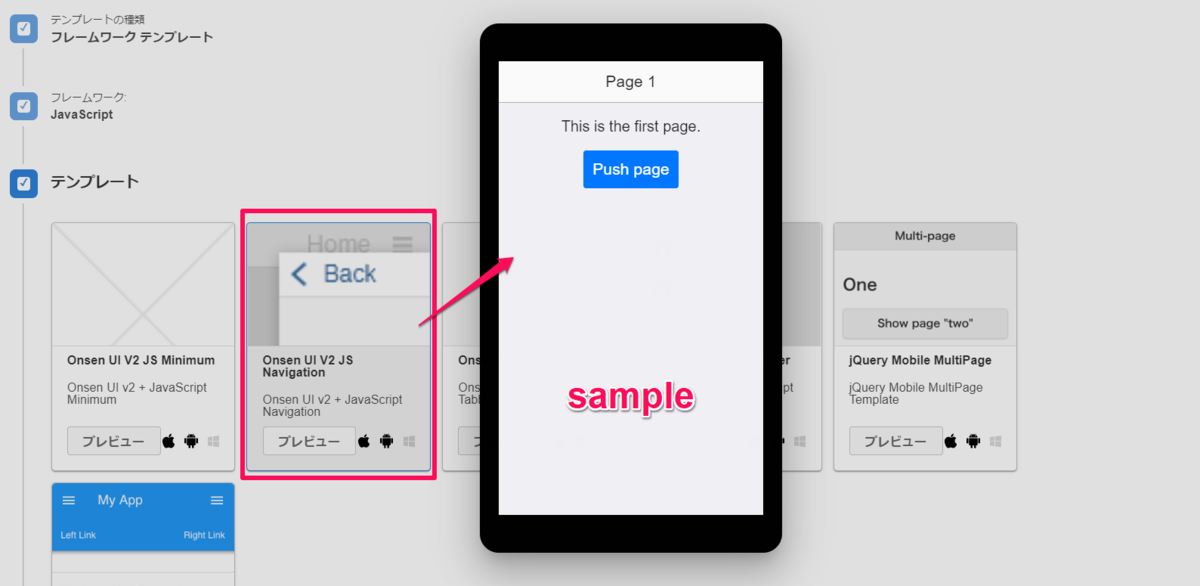
- まずはテンプレートの種類は、フレームワークテンプレートを選択します。
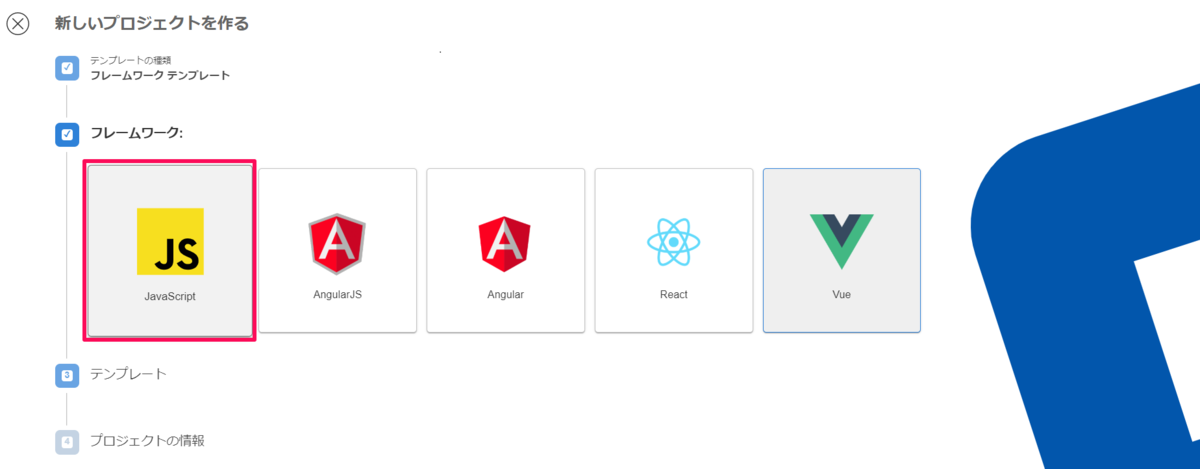
- 今回は JavaScript を選択します。
- テンプレートは「Onsen UI V2 JS Navigation」を選択します。テンプレの画面構成は、「Push page」ボタンをクリックすると、画面遷移するものとなっています。
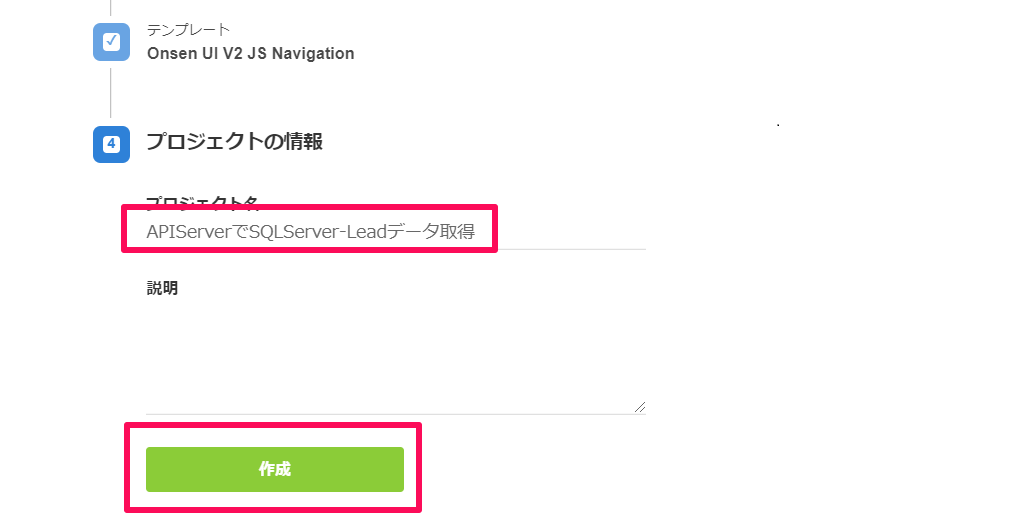
- 任意のプロジェクト名を設定し、「作成」ボタンをクリックします。
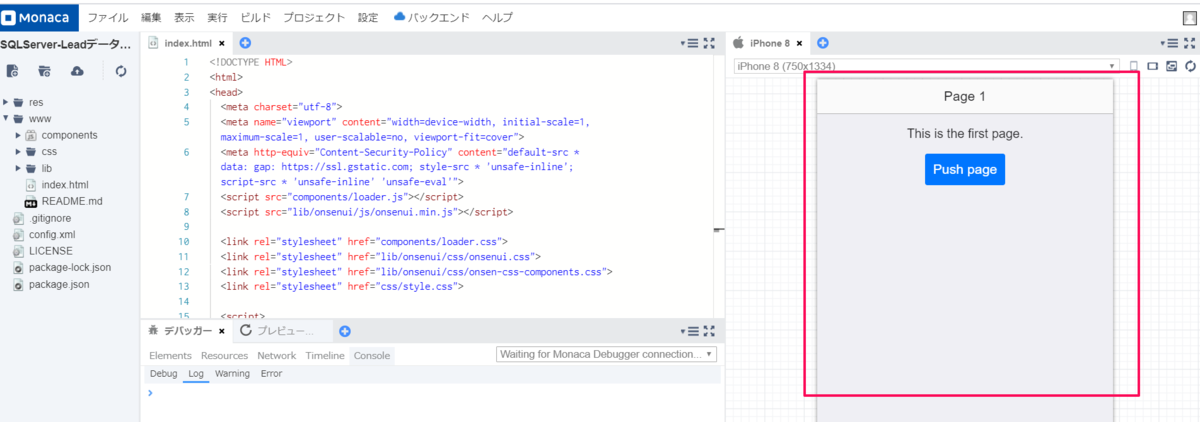
- 作成したプロジェクトを選択した状態で、「クラウドIDEで開く」をクリックします。
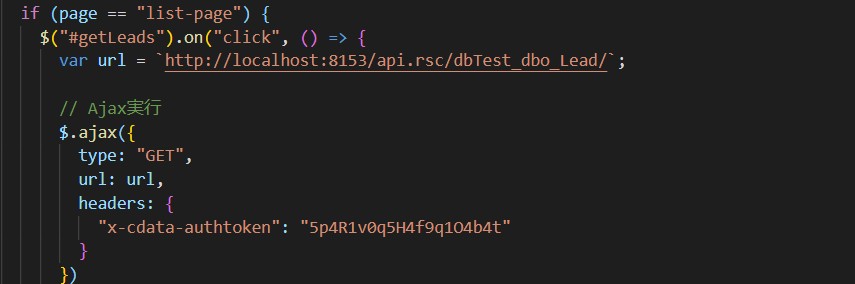
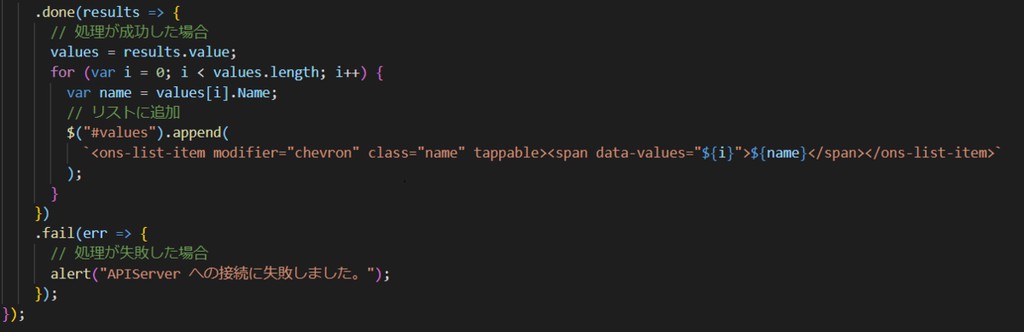
- 検索ボタンがクリックされたら、先ほど作成した API を Ajax で呼び出すようにしています。

API Server で作成したエンドポイントをURL に設定し、ヘッダーにAPI Server のアクセストークンを設定します。

- レスポンスが返ってきた後、処理が成功していればリストにname だけを1データずつ加えています。






デバッグ実行してみる
Monaca でデバッグを行う際は、Monacaデバッガーアプリを実機にインストールすることで、MonacaのクラウドIDE と実機で動かしているMonacaデバッガーアプリが連動するようです。そのため、いちいちコードを修正してからのビルドが不要になるため、素早く検証を行うことができます。
また、Monaca Localkit を使うことで、ローカルの開発環境でも利用することができます。今回はこのLocalkit を使って vscode 上でコードを修正し、アプリ内容を確認していきました。
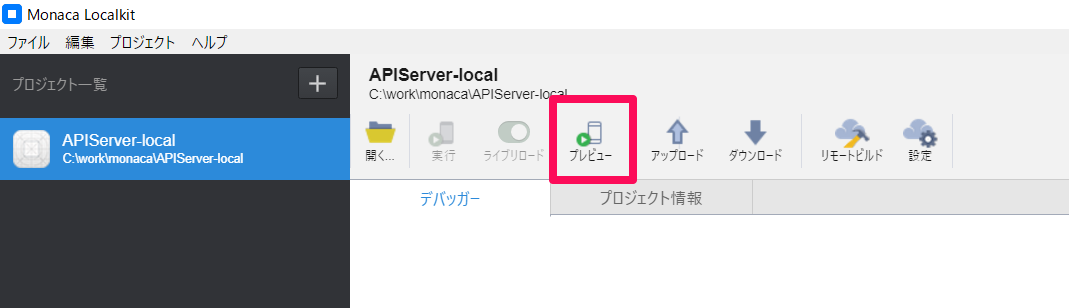
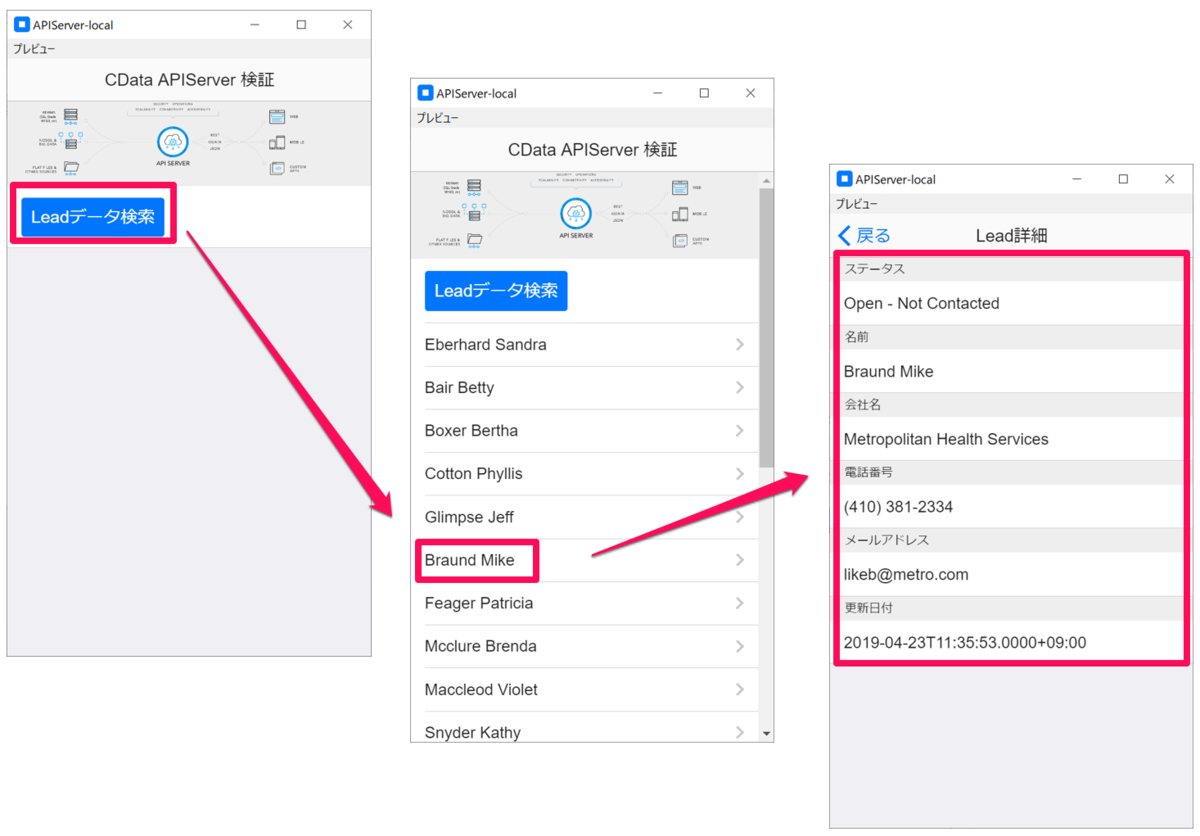
Monaca Localkit を起動し、プレビューを押すとすぐにアプリ画面が表示されます。

初期画面→検索→画面遷移まで確認することができました。

このように Workday 内のデータをMonaca アプリで利用することができるようになります。








