各製品の資料を入手。
詳細はこちら →AppSheet でAdobe Commerce のデータと連携するアプリを作成する方法
CData Connect Cloud を使ってAppSheet からAdobe Commerce に接続、Adobe Commerce のリアルタイムデータを使ってカスタムビジネスアプリを作成します。
最終更新日:2023-09-01
この記事で実現できるAdobe Commerce 連携のシナリオ
こんにちは!プロダクトスペシャリストの宮本です。
AppSheet はアプリケーション作成用のローコード / ノーコード開発プラットフォームで、ユーザーはモバイル、タブレット、Web アプリケーションを自在に作成できます。 さらにCData Connect Cloud と連携することで、ビジネスアプリケーションにAdobe Commerce のデータへのクラウドベースのアクセスを即座に追加できます。今回はConnect Cloud からAdobe Commerce に接続して、AppSheet でAdobe Commerce のデータを使った可視化を作成してみたので、その方法を説明します!
CData Connect Cloud とは?
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
- SaaS やクラウドデータベースを中心とする150種類以上のデータソース
- BI、アナリティクス、ETL、ローコードツールなど30種類以上のツールやアプリケーションから利用可能
- リアルタイムのデータ接続に対応。データの複製を作る必要はありません
- ノーコードでシンプルな設定
詳しくは、こちらの製品資料をご確認ください。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Connect Cloud からAdobe Commerce への接続
CData Connect Cloud では、直感的なクリック操作ベースのインターフェースを使ってデータソースに接続できます。
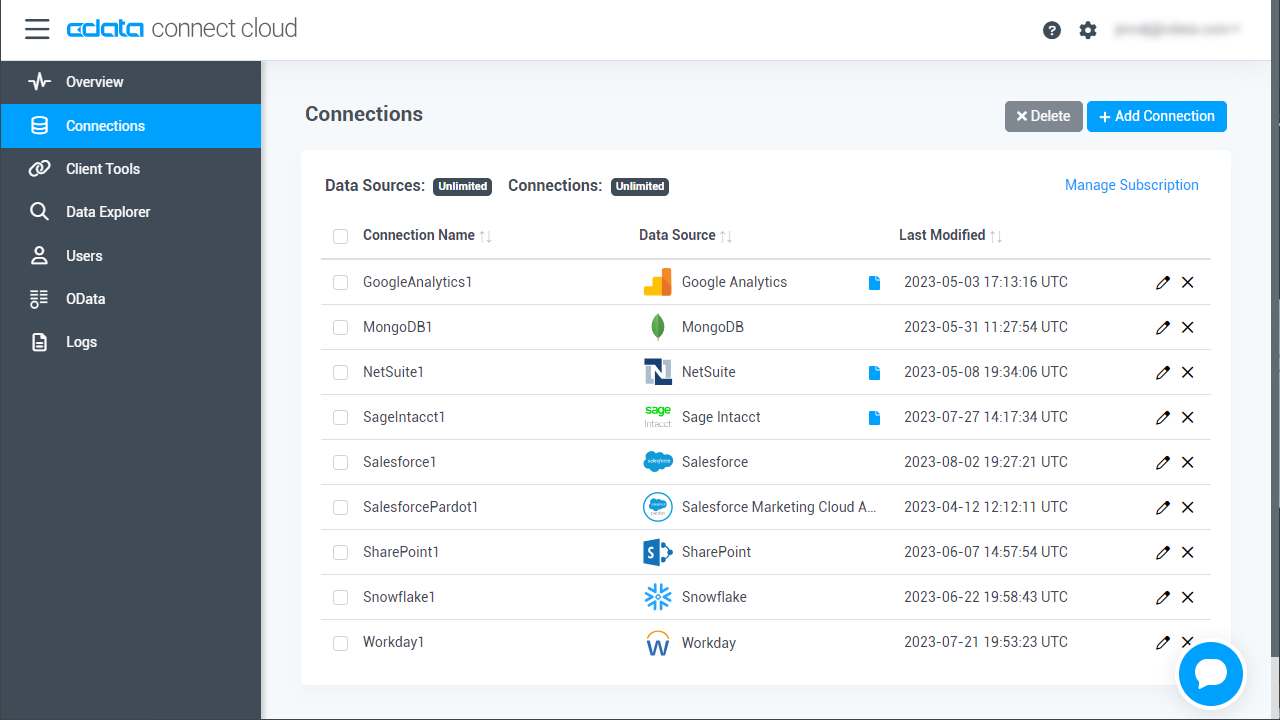
- Connect Cloud にログインし、 「Add Connection」をクリックします。

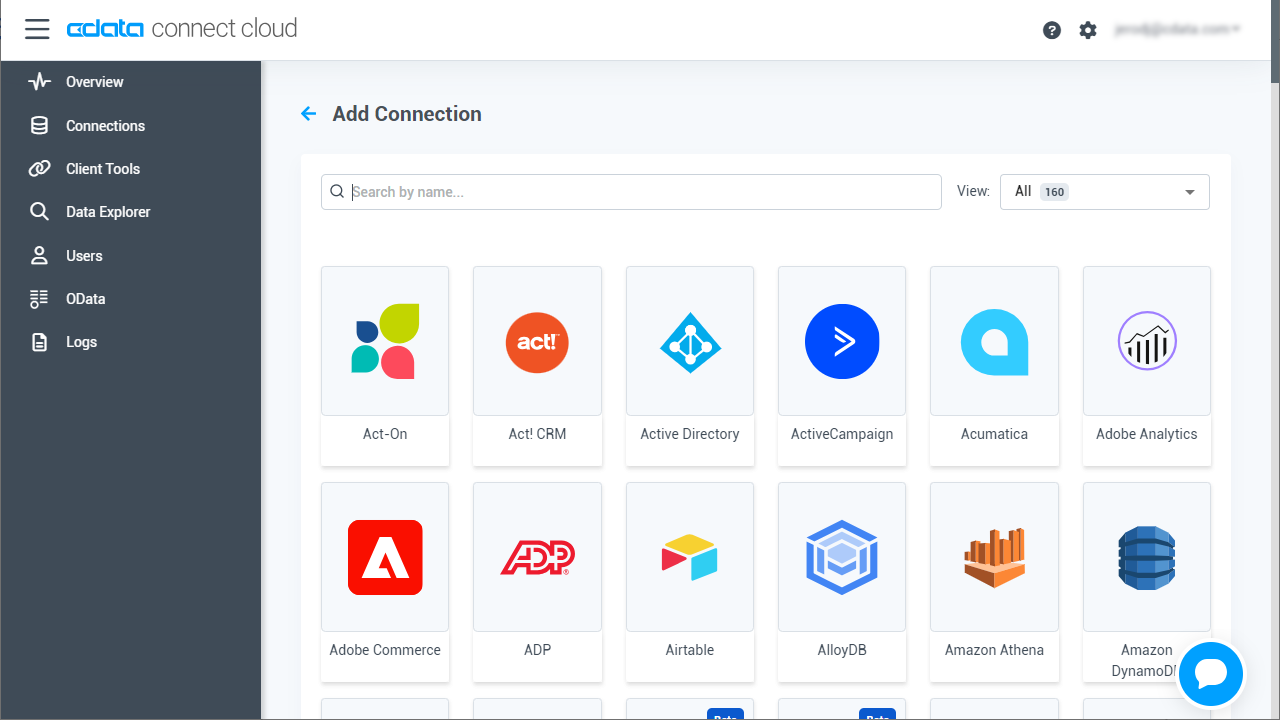
- Add Connection パネルから「Adobe Commerce」を選択します。

-
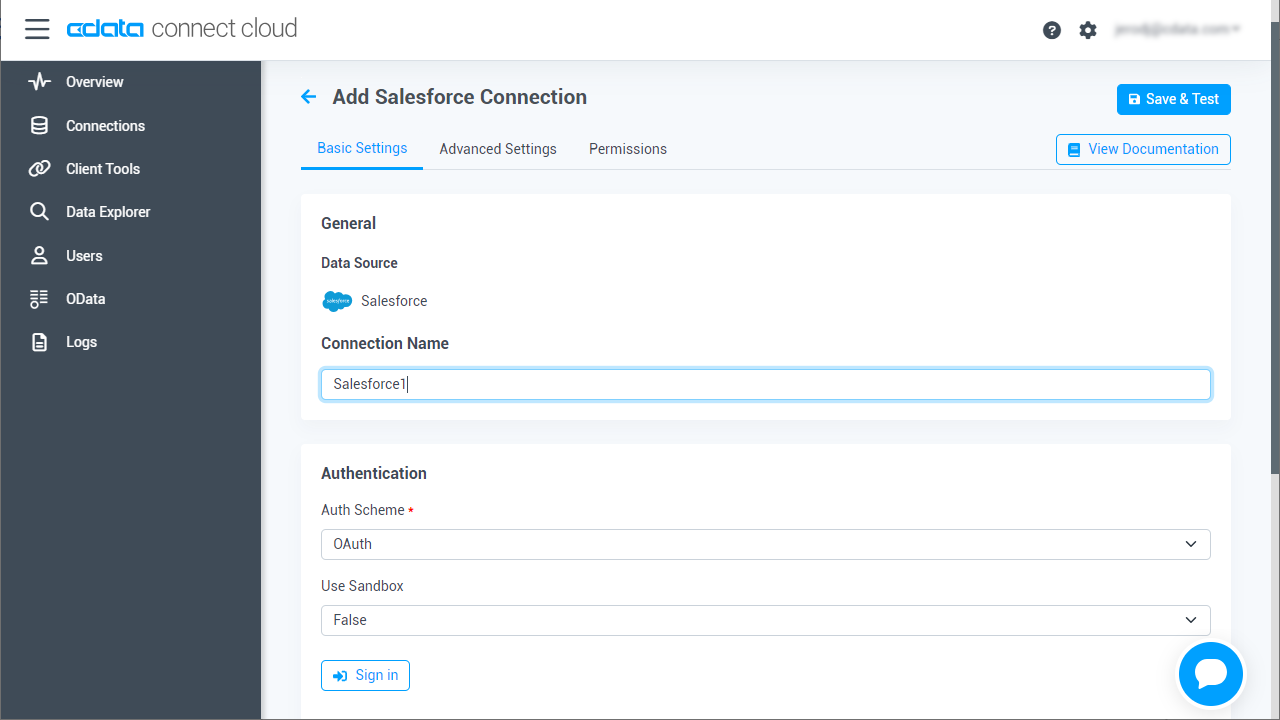
必要な認証プロパティを入力し、Adobe Commerce に接続します。
Adobe Commerce はOAuth 1 認証標準を使用します。Adobe Commerce REST API に接続するには、Adobe Commerce システムにアプリを登録してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティの値を取得する必要があります。 OAuth 値を取得して接続するには、ヘルプドキュメントの「はじめに」を参照してください。
また、Adobe Commerce システムへのURL を提供する必要があります。URL は、Adobe Commerce REST API を顧客として使用しているか管理者として使用しているかによって異なります。
-
Customer: Adobe Commerce を顧客として使用するには、事前にAdobe Commerce のホームページで顧客アカウントを作成します。これを行うには、「アカウント」->「登録」をクリックします。それからURL 接続プロパティをAdobe Commerce システムのエンドポイントに設定します。
-
Administrator: Adobe Commerce を管理者として使用するには、代わりにCustomAdminPath を設定します。この値は、「Admin」メニューの「Advanced」設定で取得できます。「System」->「Configuration」->「Advanced」->「Admin」->「Admin Base URL」を選択することでアクセスできます。
このページ上の「Use Custom Admin Path」設定がYES に設定されている場合、値は「Custom Admin Path」テキストボックス内にあります。それ以外の場合は、CustomAdminPath 接続プロパティをデフォルト値の"admin" に設定します。

-
- Create & Test をクリックします。
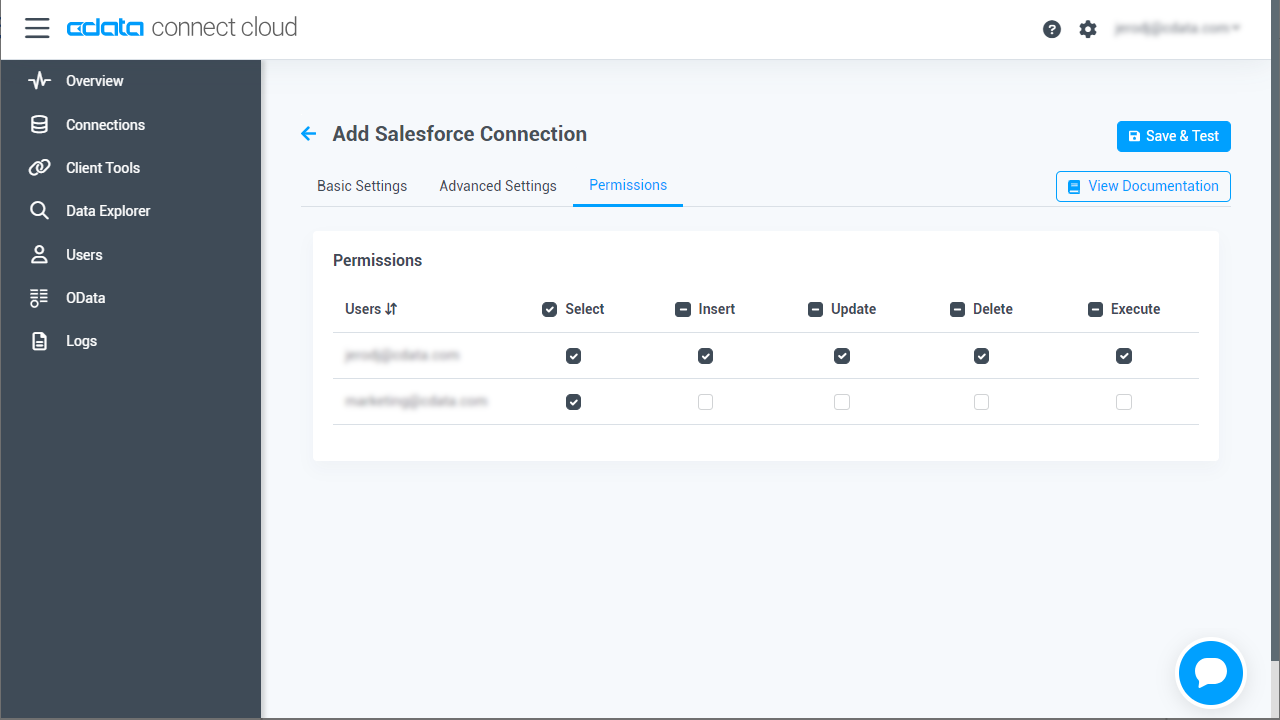
- (オプション)「Add Adobe Commerce Connection」ページの「Permissions」タブに移動し、ユーザーベースのアクセス許可を更新します。

(オプション)パーソナルアクセストークンの追加
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
- Connect Cloud アプリの右上にあるユーザー名をクリックし、「Settings」をクリックします。
- 「Settings」ページで「Access Token」セクションにスクロールし、 Create PAT をクリックします。
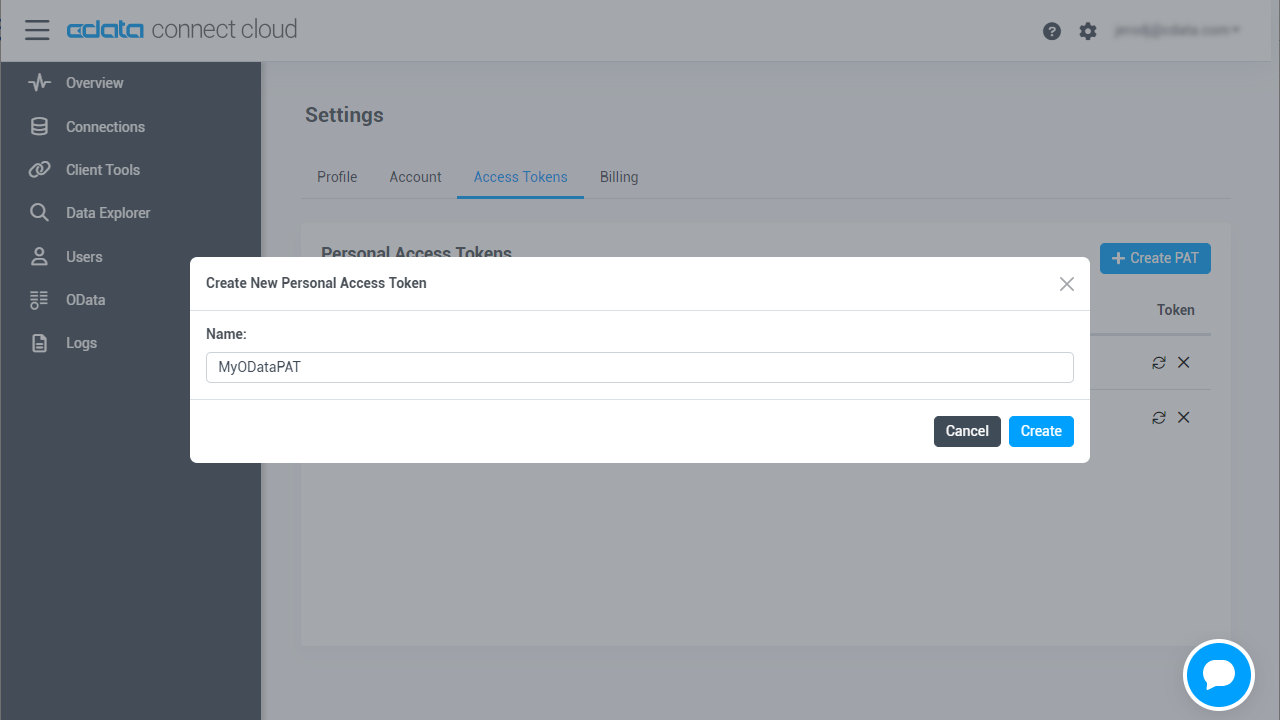
- PAT の名前を入力して Create をクリックします。

- パーソナルアクセストークンは作成時にしか表示されないため、必ずコピーして安全に保存してください。
コネクションの設定が完了したら、AppSheet からAdobe Commerce のデータへの接続準備は完了です。ノーコードで簡単にAdobe Commerce に接続できますね!もし設定でご不明点などあれば、こちらのフォームよりお気軽にお問い合わせください。
AppSheet からAdobe Commerce への接続
それでは、以下のステップではAppSheet からCData Connect Cloud に接続して新しいAdobe Commerce のデータソースを作成する方法を説明します。
- AppSheet にログインします。
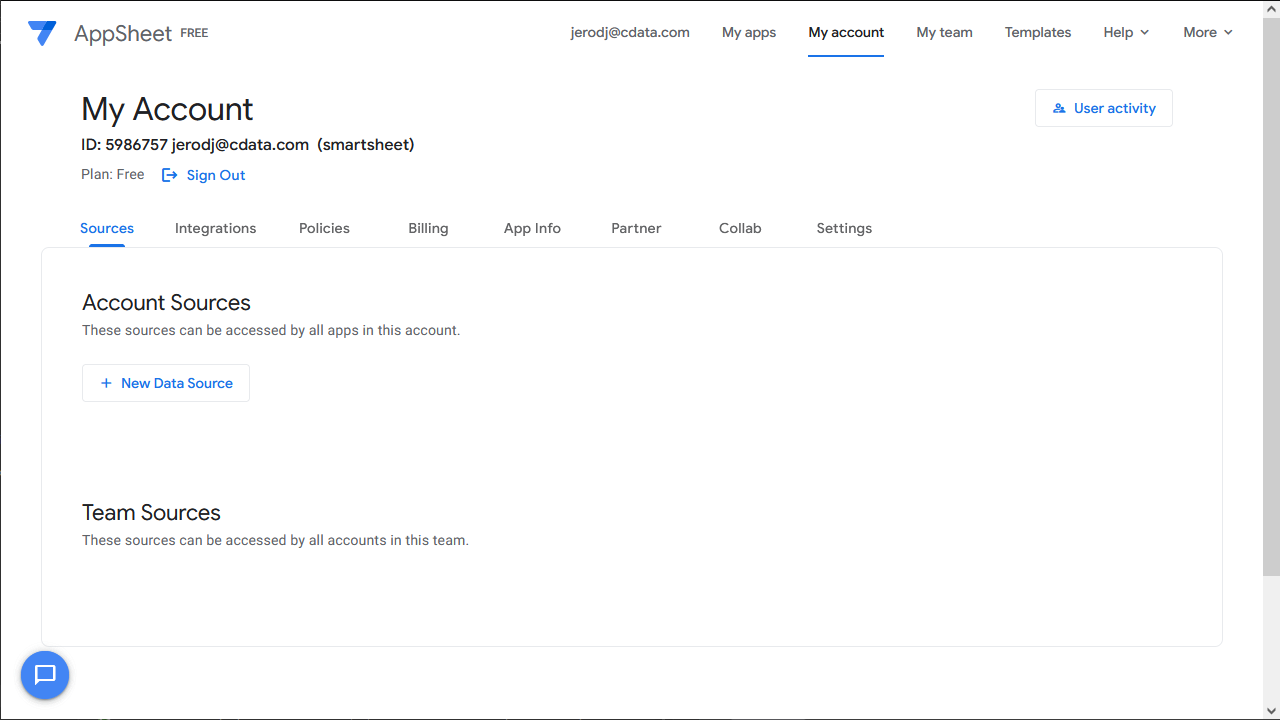
- メニューの「Account settings」をクリックします。
- 「Sources」タブをクリックして、「+New Data Source」ボタンから新しいデータソースを追加します。

- 「Cloud Database」をクリックして接続先情報を入力します。
- Type:SQL Server
- Server:tds.cdata.com,14333
- Database:Adobe Commerce のコネクション名(例:AdobeCommerce1)。
- Username:Connect Cloud のユーザー名(例:user@mydomain.com)。
- Password:入力したConnect Cloud ユーザーのPAT を指定。
- SSL:Require SSL

- 「Test」をクリックします。
- 「Authorize Access」をクリックします。
AppSheet でアプリを作る
Adobe Commerce のデータソースを作成したら、Adobe Commerce のデータを使ったアプリを構築できます。まずはメニューの「My apps」をクリックしましょう。
- 「Create」->「App」->「Start with existing data」の順にクリックして、新しいアプリの作成を始めます。
- 任意のアプリ名を入力して、使用するデータに基づく適切なカテゴリを設定します。
- 先ほど作成したデータソースを選択します。
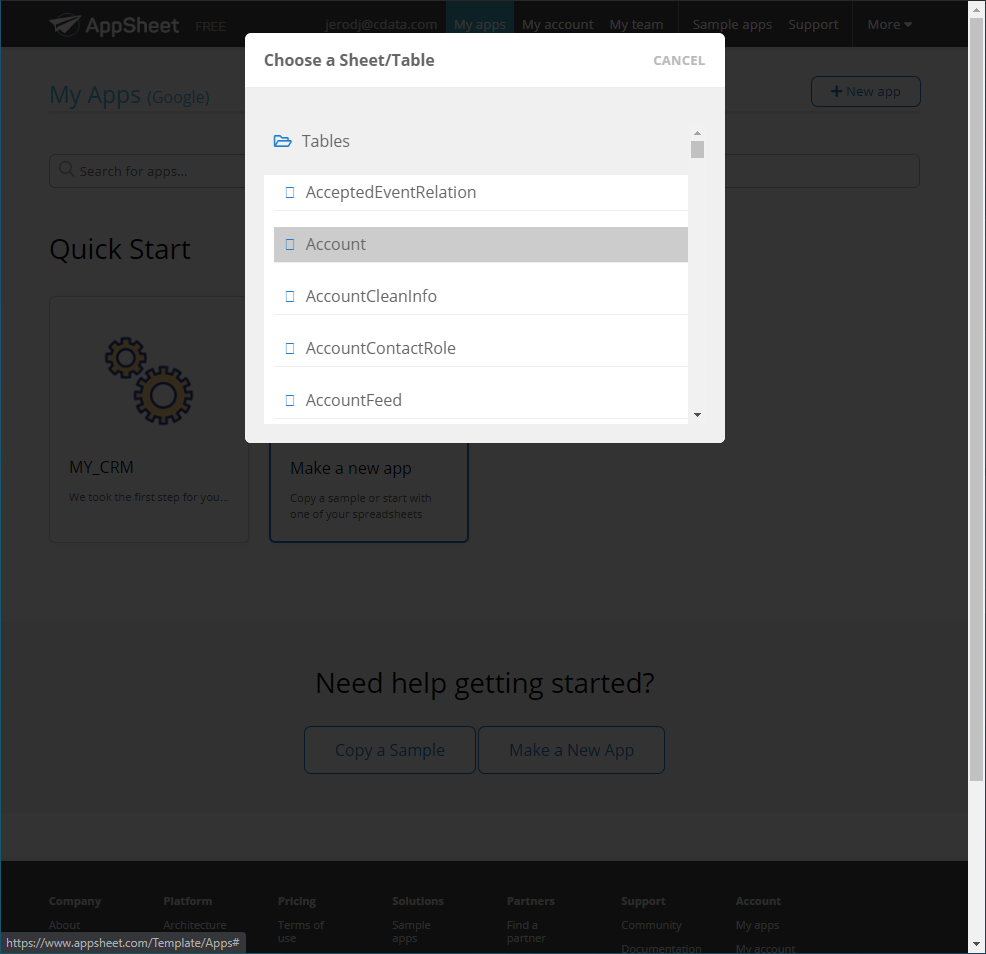
- 次の画面で、データソースのテーブルとビューの一覧を確認できます。アプリ作成で使用したいデータを選択してください。

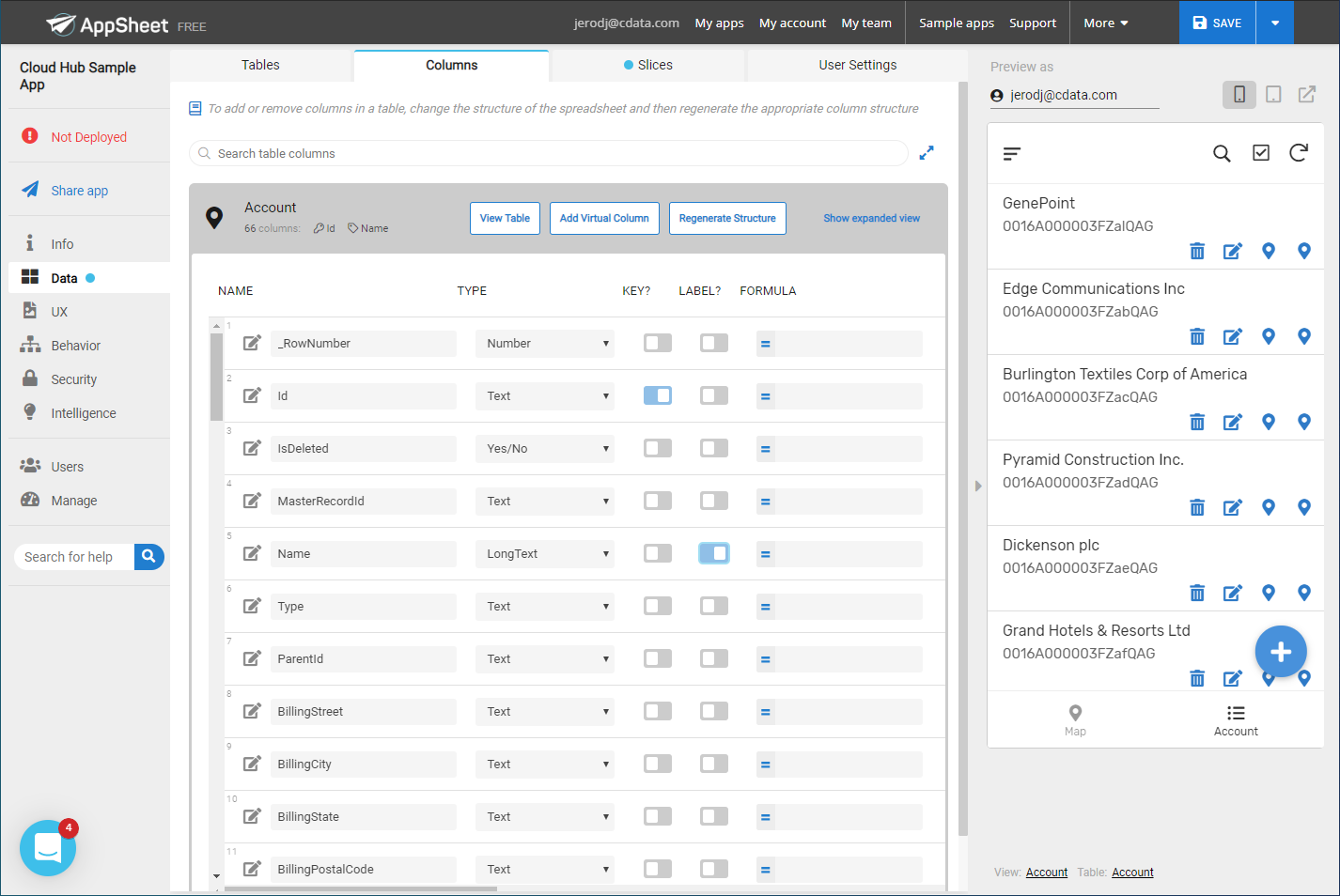
この段階で、アプリのデザインを変更したり、選択したテーブルのどのカラムを表示、またはテーブルとして使用するか、といったことを設定できます。右側のプレビューパネルでアプリをプレビューして、良さそうであればパブリッシュします。

CData Connect Cloud の30日間無償トライアルを利用して、クラウドアプリケーションから直接100を超えるSaaS 、ビッグデータ、NoSQL データソースへのSQL アクセスをお試しください!








