各製品の資料を入手。
詳細はこちら →AppSheet でWordPress のデータと連携するアプリを作成する方法
CData Connect Cloud を使ってAppSheet からWordPress に接続、WordPress のリアルタイムデータを使ってカスタムビジネスアプリを作成します。
最終更新日:2023-09-01
この記事で実現できるWordPress 連携のシナリオ
こんにちは!プロダクトスペシャリストの宮本です。
AppSheet はアプリケーション作成用のローコード / ノーコード開発プラットフォームで、ユーザーはモバイル、タブレット、Web アプリケーションを自在に作成できます。 さらにCData Connect Cloud と連携することで、ビジネスアプリケーションにWordPress のデータへのクラウドベースのアクセスを即座に追加できます。今回はConnect Cloud からWordPress に接続して、AppSheet でWordPress のデータを使った可視化を作成してみたので、その方法を説明します!
CData Connect Cloud とは?
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
- SaaS やクラウドデータベースを中心とする150種類以上のデータソース
- BI、アナリティクス、ETL、ローコードツールなど30種類以上のツールやアプリケーションから利用可能
- リアルタイムのデータ接続に対応。データの複製を作る必要はありません
- ノーコードでシンプルな設定
詳しくは、こちらの製品資料をご確認ください。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Connect Cloud からWordPress への接続
CData Connect Cloud では、直感的なクリック操作ベースのインターフェースを使ってデータソースに接続できます。
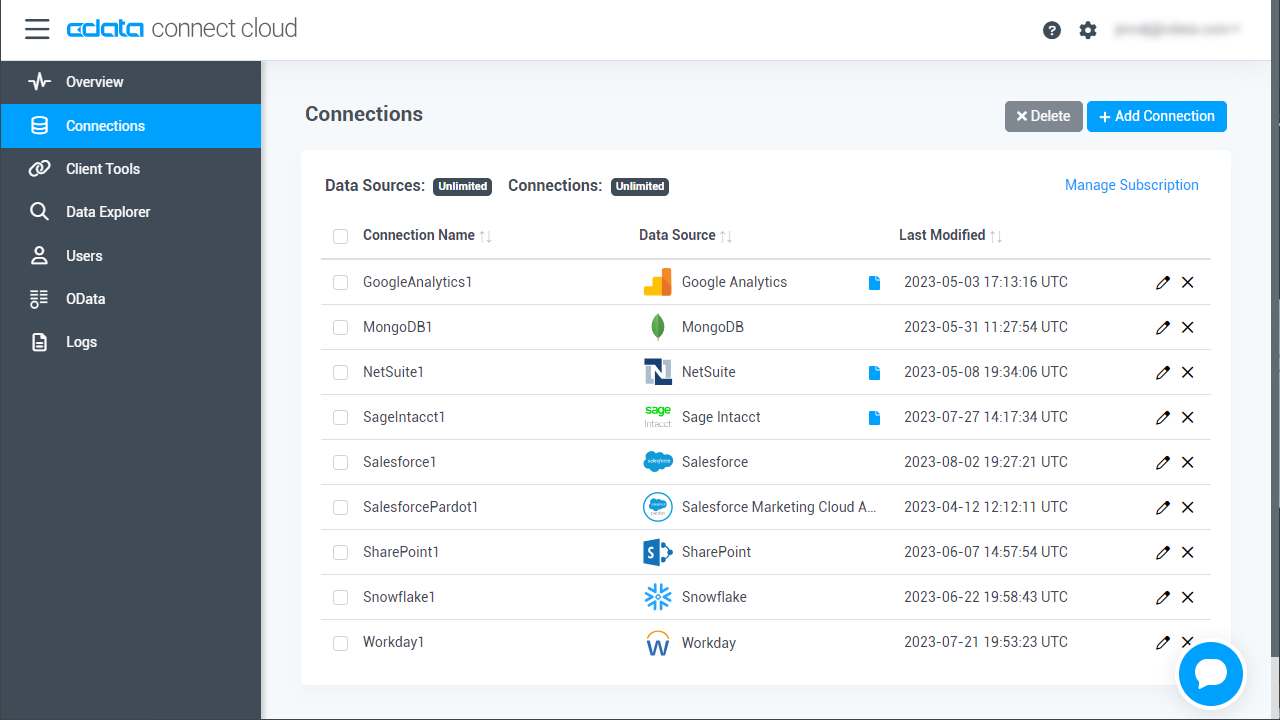
- Connect Cloud にログインし、 「Add Connection」をクリックします。

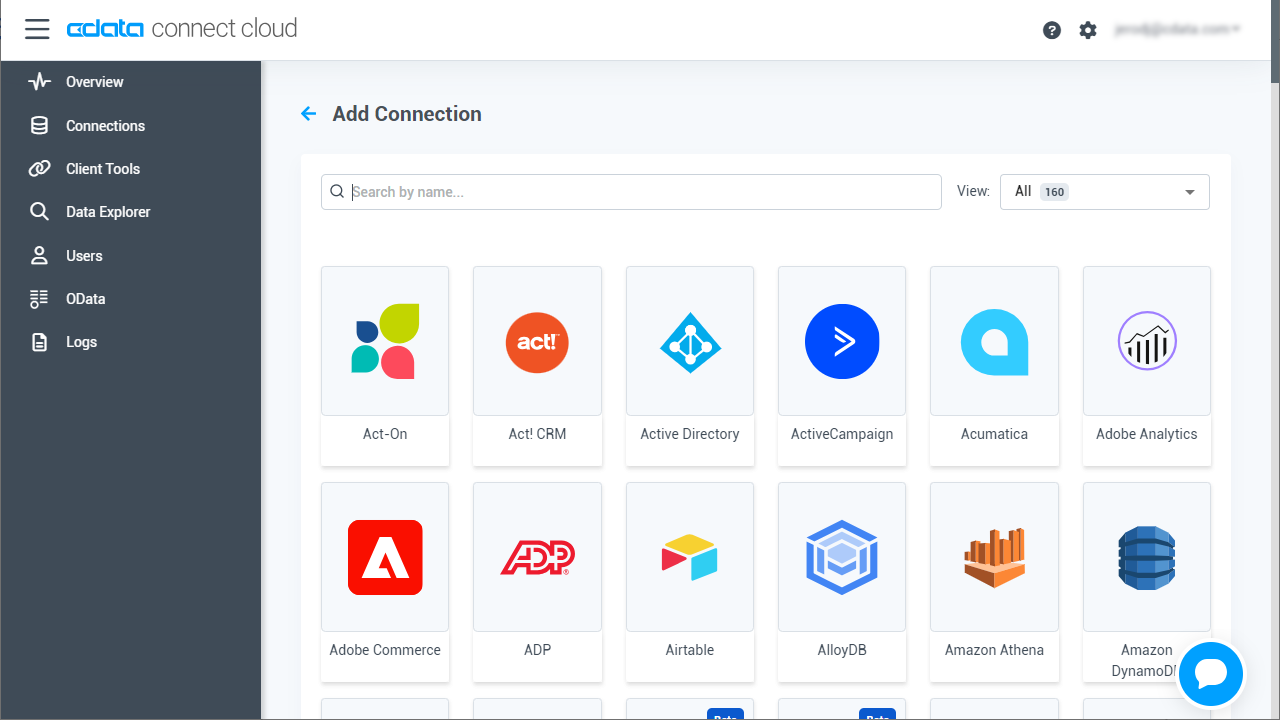
- Add Connection パネルから「WordPress」を選択します。

-
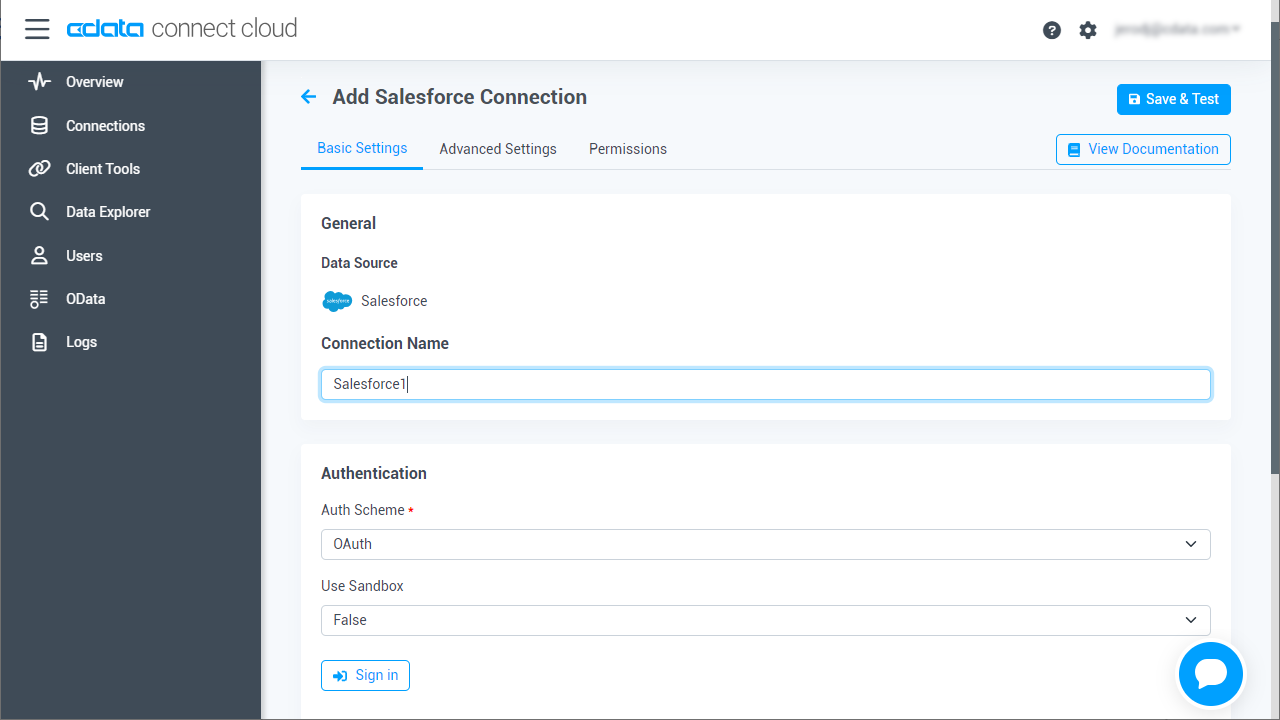
必要な認証プロパティを入力し、WordPress に接続します。
WordPress 接続プロパティの取得・設定方法
現時点では、CData JDBC Driver for WordPress はセルフホスト型のWordPress インスタンスへの接続のみをサポートしています。データに接続するには、Url を自身のwordpress サイトに指定し、次に以下に説明するように認証を行います。URL を完全な形式で記入します。例えば、あなたのサイトが'http://localhost/wp/wordpress' でホストされている場合、URL は'http://localhost' ではなく、'http://localhost/wp/wordpress' となるべきです。 URL を完全な形式で入力しないと、'site not found' というエラーが発生します。
WordPress は2種類の認証をサポートします。
- Basic 認証は、テスト環境での使用が推奨されます。
- OAuth 2.0 認証は、デスクトップアプリケーション、Web アプリケーション、またはヘッドレスマシンからのブラウザベースのアクセスをサポートします。
Basic 認証
Basic 認証を使用するようにWordPress を設定する前に:
- WordPress ログインに管理者権限があることを確認してください。
- ローカルホストで実行されているWordPress のバージョンを確認します。(WordPress 4.7 以降はネイティブでWordPress REST API サポートしていますが、それより前のバージョンでは、REST API へのアクセスを安全に行うには、Basic 認証プラグインの使用が必要です。)
- WordPress ホストにログインします。
- 4.7より前のバージョンのWordPress を実行している場合は、REST API プラグインをインストールしてください。
- Basic Authentication プラグインをインストールします。
- カスタムタクソノミーを作成するには、Simple Taxonomy Refreshed をインストールします。プラグインを手動でインストールしたい場合は、圧縮されたフォルダをwp-content\plugins フォルダに展開してからWordPress 管理者インターフェース経由でプラグインを有効にします。
- 次の接続プロパティを設定します。
- AuthScheme:Basic。
- Url:WordPress URL。
- User:ユーザーネーム。
- Password:パスワード。

- Create & Test をクリックします。
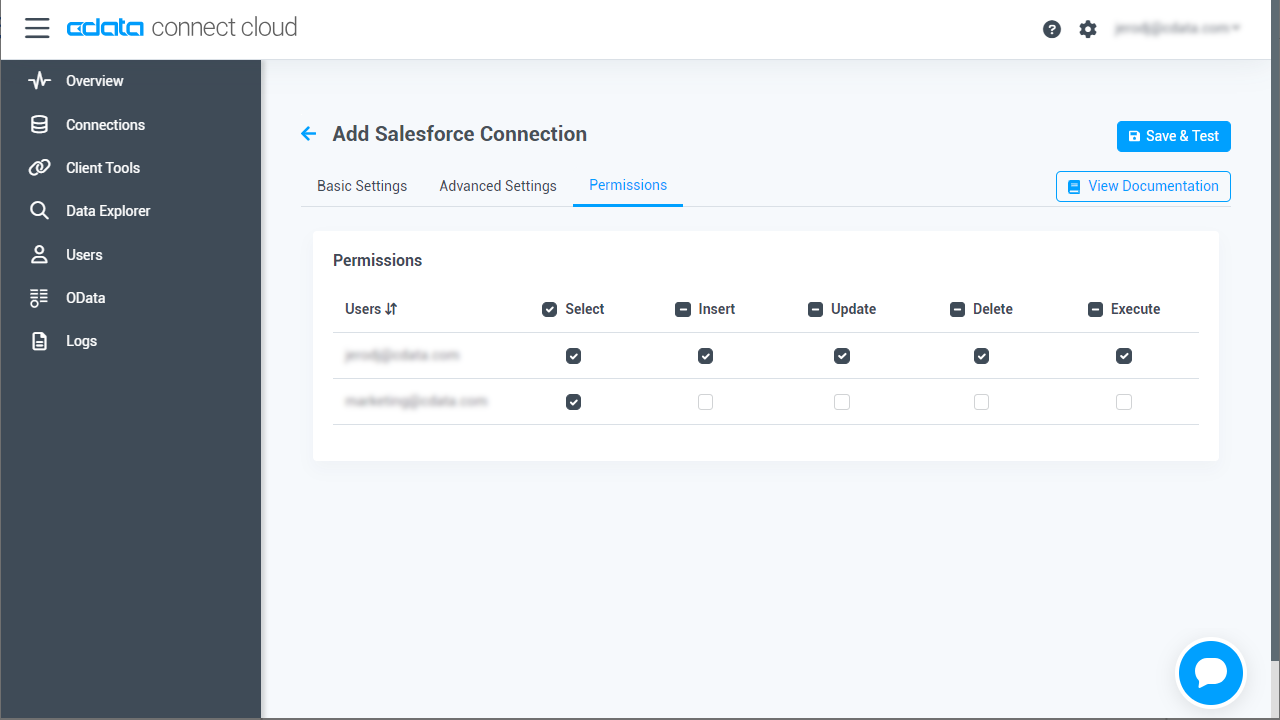
- (オプション)「Add WordPress Connection」ページの「Permissions」タブに移動し、ユーザーベースのアクセス許可を更新します。

(オプション)パーソナルアクセストークンの追加
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
- Connect Cloud アプリの右上にあるユーザー名をクリックし、「Settings」をクリックします。
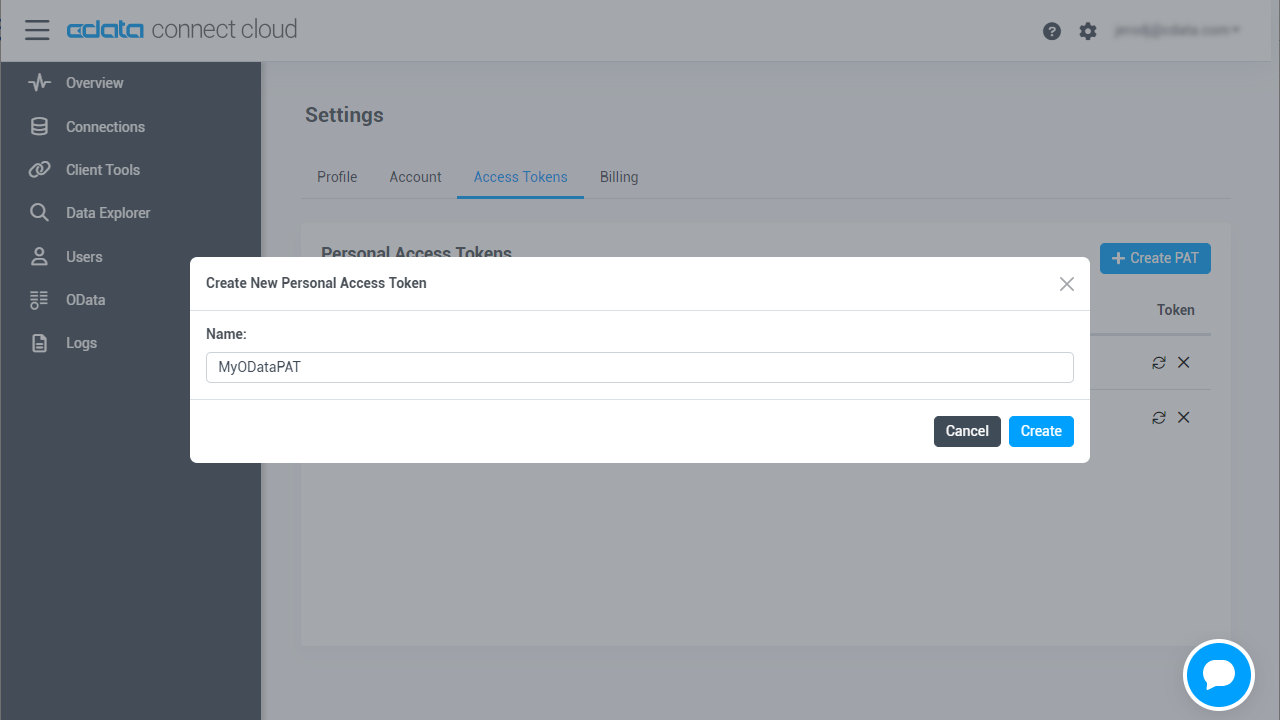
- 「Settings」ページで「Access Token」セクションにスクロールし、 Create PAT をクリックします。
- PAT の名前を入力して Create をクリックします。

- パーソナルアクセストークンは作成時にしか表示されないため、必ずコピーして安全に保存してください。
コネクションの設定が完了したら、AppSheet からWordPress のデータへの接続準備は完了です。ノーコードで簡単にWordPress に接続できますね!もし設定でご不明点などあれば、こちらのフォームよりお気軽にお問い合わせください。
AppSheet からWordPress への接続
それでは、以下のステップではAppSheet からCData Connect Cloud に接続して新しいWordPress のデータソースを作成する方法を説明します。
- AppSheet にログインします。
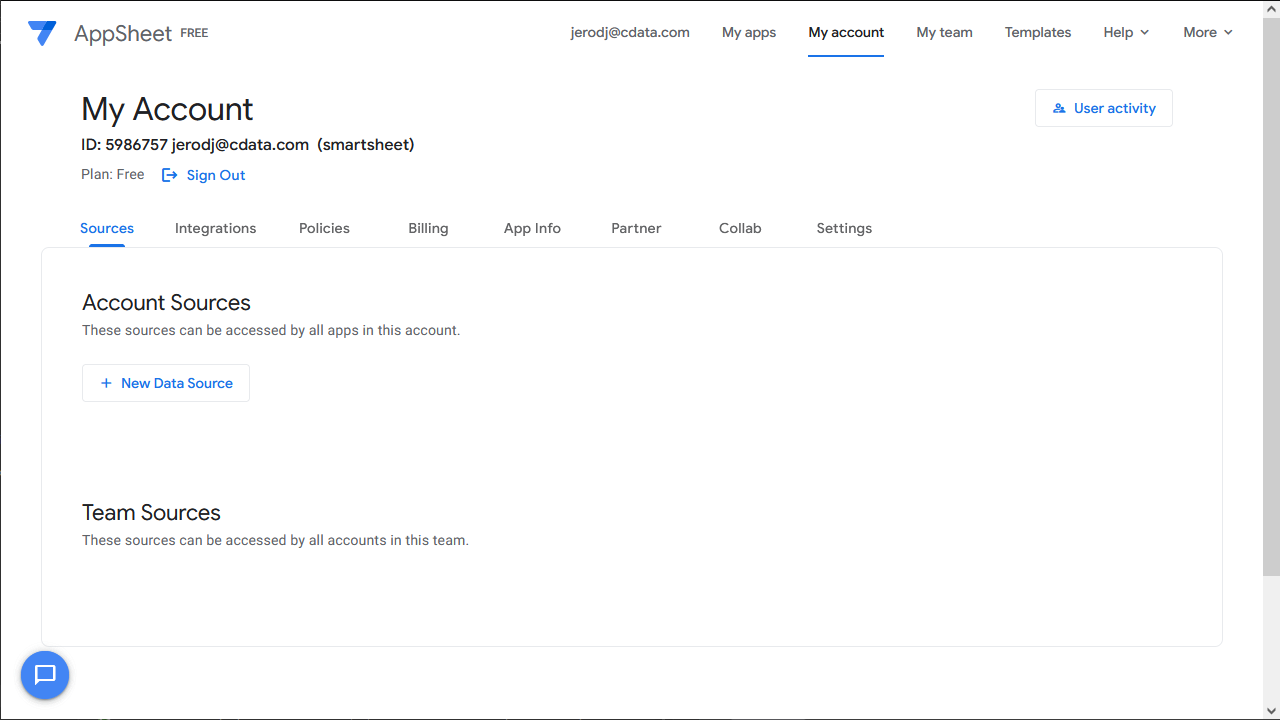
- メニューの「Account settings」をクリックします。
- 「Sources」タブをクリックして、「+New Data Source」ボタンから新しいデータソースを追加します。

- 「Cloud Database」をクリックして接続先情報を入力します。
- Type:SQL Server
- Server:tds.cdata.com,14333
- Database:WordPress のコネクション名(例:WordPress1)。
- Username:Connect Cloud のユーザー名(例:user@mydomain.com)。
- Password:入力したConnect Cloud ユーザーのPAT を指定。
- SSL:Require SSL

- 「Test」をクリックします。
- 「Authorize Access」をクリックします。
AppSheet でアプリを作る
WordPress のデータソースを作成したら、WordPress のデータを使ったアプリを構築できます。まずはメニューの「My apps」をクリックしましょう。
- 「Create」->「App」->「Start with existing data」の順にクリックして、新しいアプリの作成を始めます。
- 任意のアプリ名を入力して、使用するデータに基づく適切なカテゴリを設定します。
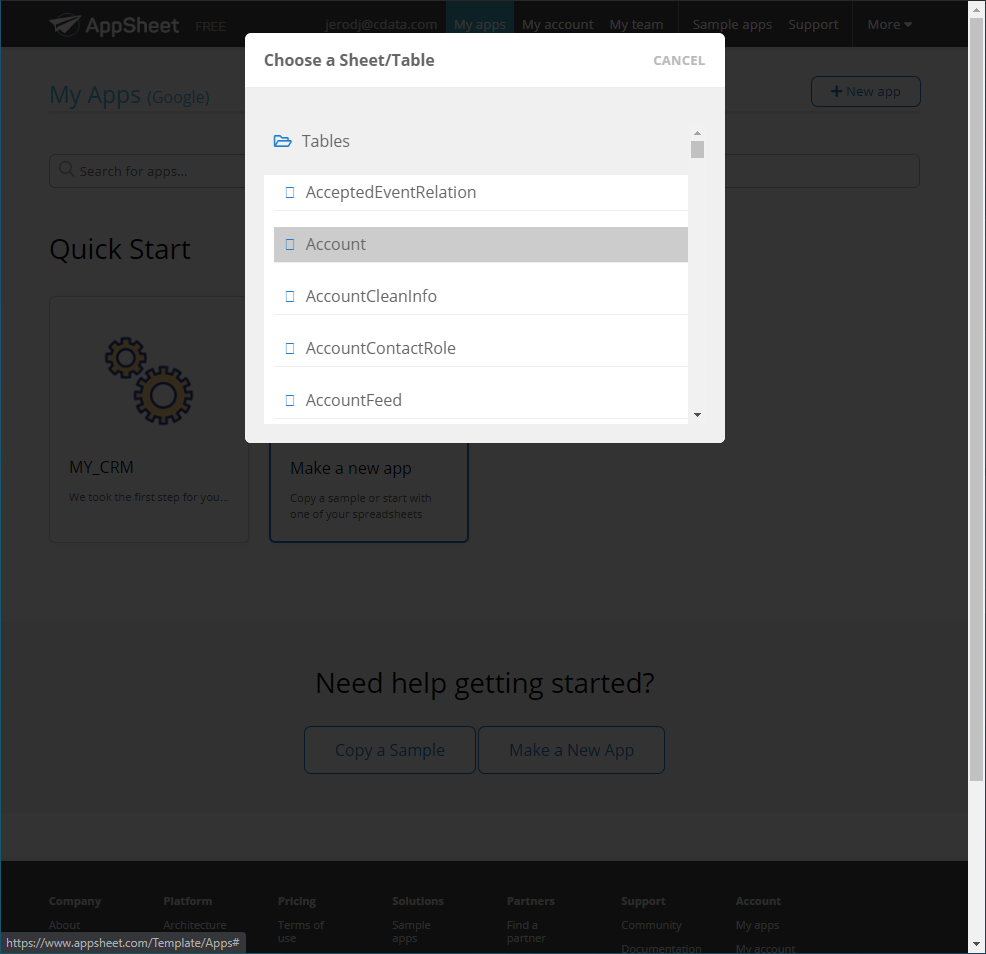
- 先ほど作成したデータソースを選択します。
- 次の画面で、データソースのテーブルとビューの一覧を確認できます。アプリ作成で使用したいデータを選択してください。

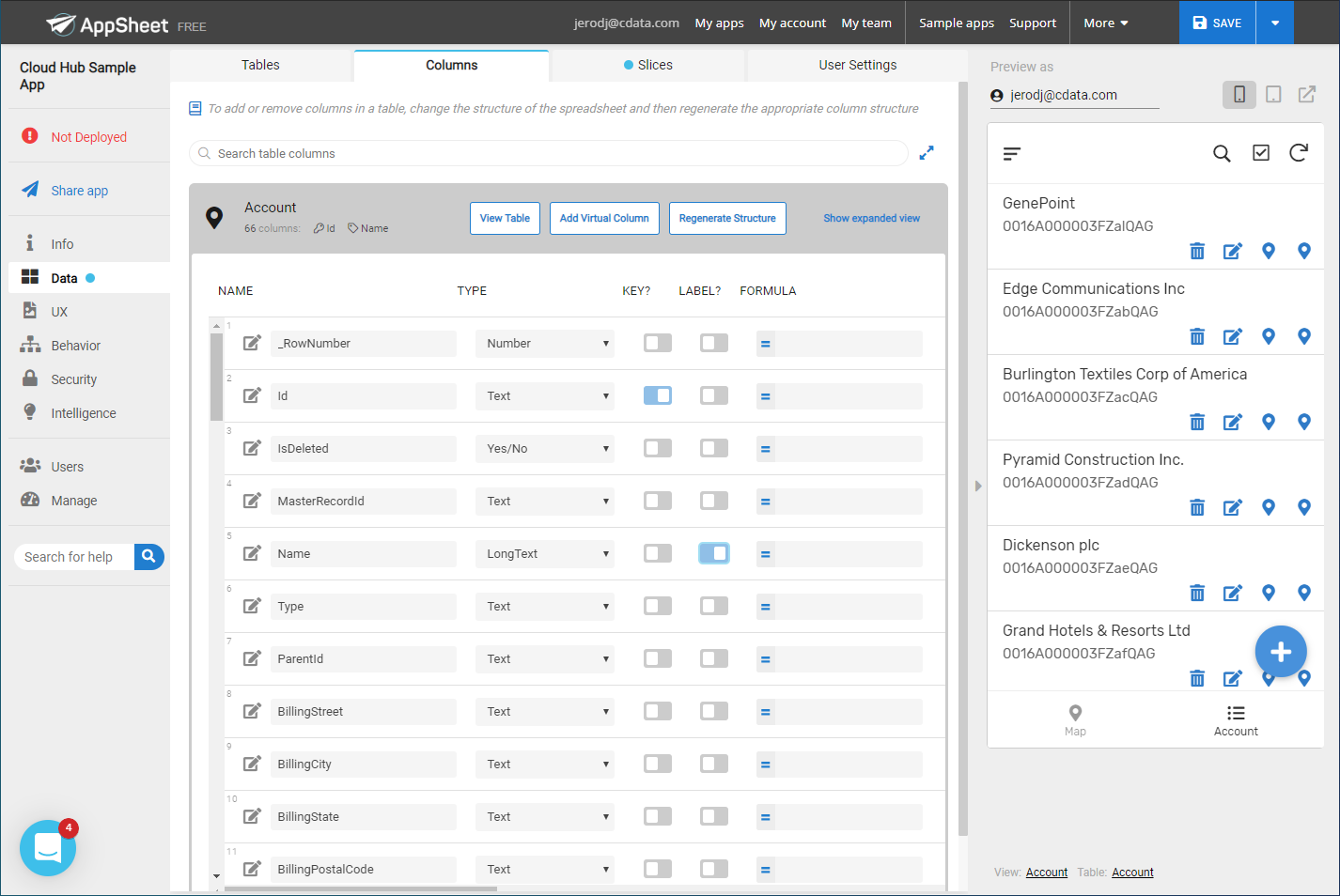
この段階で、アプリのデザインを変更したり、選択したテーブルのどのカラムを表示、またはテーブルとして使用するか、といったことを設定できます。右側のプレビューパネルでアプリをプレビューして、良さそうであればパブリッシュします。

CData Connect Cloud の30日間無償トライアルを利用して、クラウドアプリケーションから直接100を超えるSaaS 、ビッグデータ、NoSQL データソースへのSQL アクセスをお試しください!








