各製品の資料を入手。
詳細はこちら →Bubble でGMO MakeShop のデータと連携したアプリを作成
CData Connect Cloud を使ってGMO MakeShop のOData フィードを作成し、Bubble でカスタムアプリを作成します。
最終更新日:2022-06-02
この記事で実現できるGMO MakeShop 連携のシナリオ
こんにちは!リードエンジニアの杉本です。
Bubble はアプリや業務用の開発・ローンチを容易にするローコード / ノーコードツールです。さらにCData Connect Cloud と連携することで、ノーコードアプリ開発用のGMO MakeShop のデータへのクラウドベースのアクセスをノーコードで追加できます。本記事では、CData Connect Cloud 経由でBubble からGMO MakeShop 連携を実現する方法を紹介します。
CData Connect Cloud はGMO MakeShop のデータへのクラウドベースのOData インターフェースを提供し、Bubble からGMO MakeShop のデータへのリアルタイム連携を実現します。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Connect Cloud を構成
Bubble でGMO MakeShop のデータを操作するには、Connect Cloud からGMO MakeShop に接続し、コネクションにユーザーアクセスを提供してGMO MakeShop のデータのOData エンドポイントを作成する必要があります。
GMO MakeShop に接続したら、目的のテーブルのOData エンドポイントを作成します。
(オプション)新しいConnect Cloud ユーザーの追加
必要であれば、Connect Cloud 経由でGMO MakeShop に接続するユーザーを作成します。
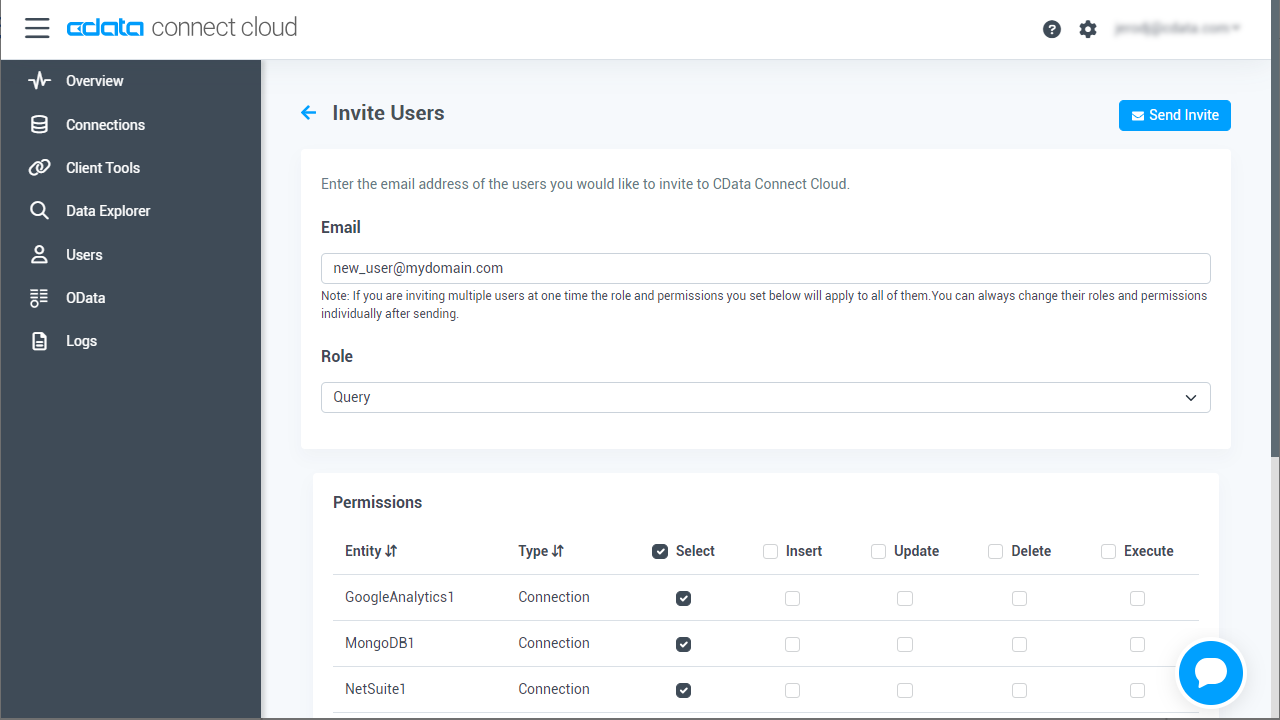
- 「Users」ページに移動し、 Invite Users をクリックします。
- 新しいユーザーのE メールアドレスを入力して、 Send をクリックしてユーザーを招待します。

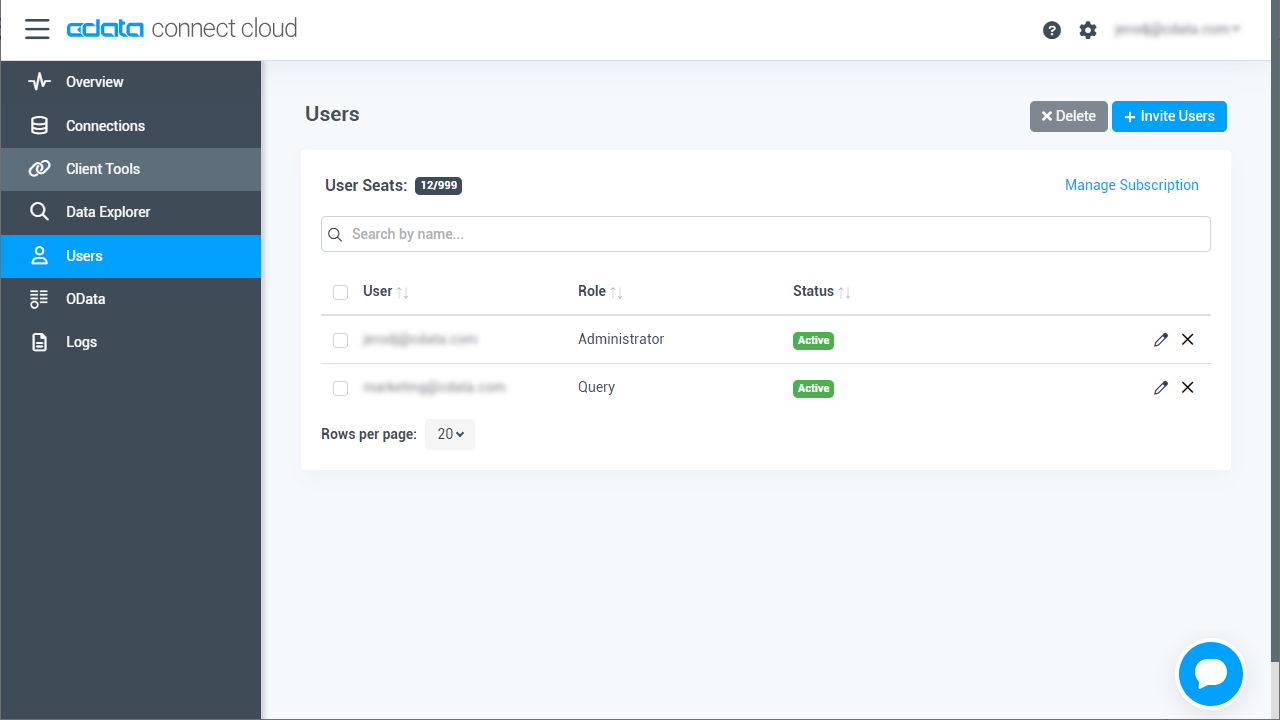
- 「Users」ページからユーザーを確認および編集できます。

パーソナルアクセストークンの追加
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
- Connect Cloud アプリの右上にあるユーザー名をクリックし、「User Profile」をクリックします。
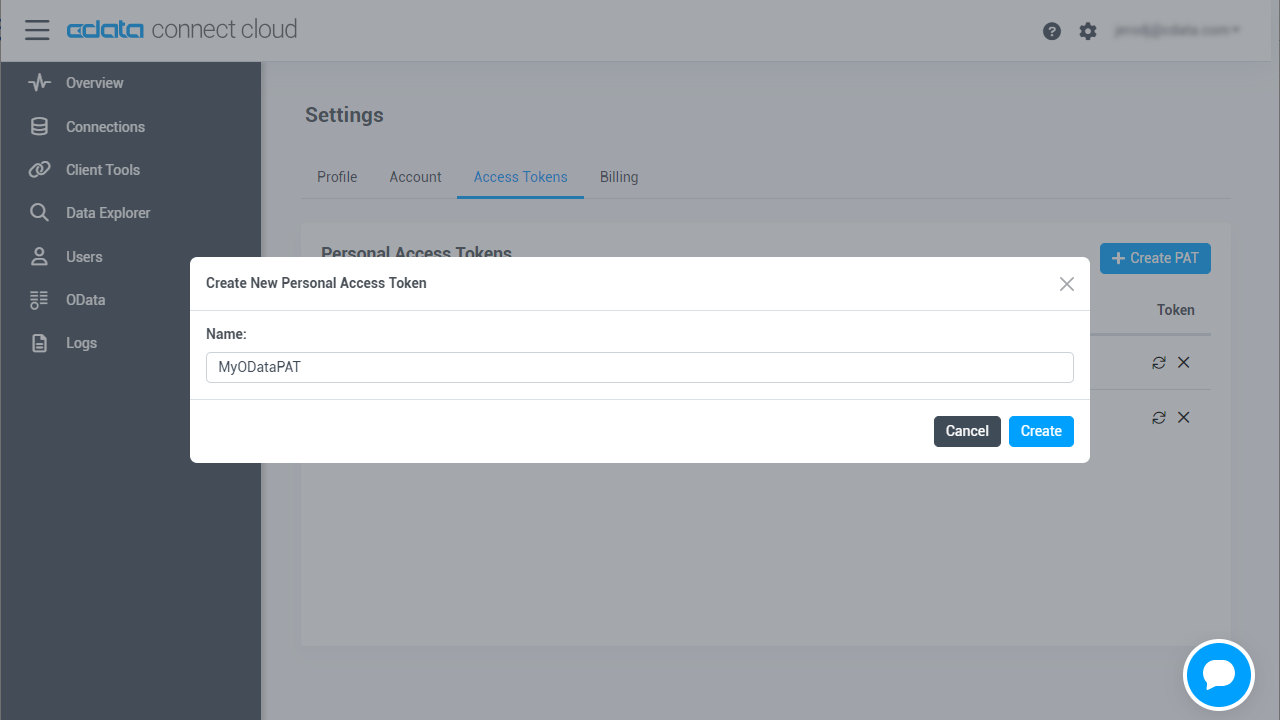
- 「User Profile」ページで「Access Token」セクションにスクロールし、 Create PAT をクリックします。
- PAT の名前を入力して Create をクリックします。

- パーソナルアクセストークンは作成時にしか表示されないため、必ずコピーして安全に保存してください。
Connect Cloud からGMO MakeShop に接続
CData Connect Cloud では、簡単なクリック操作ベースのインターフェースでデータソースに接続できます。
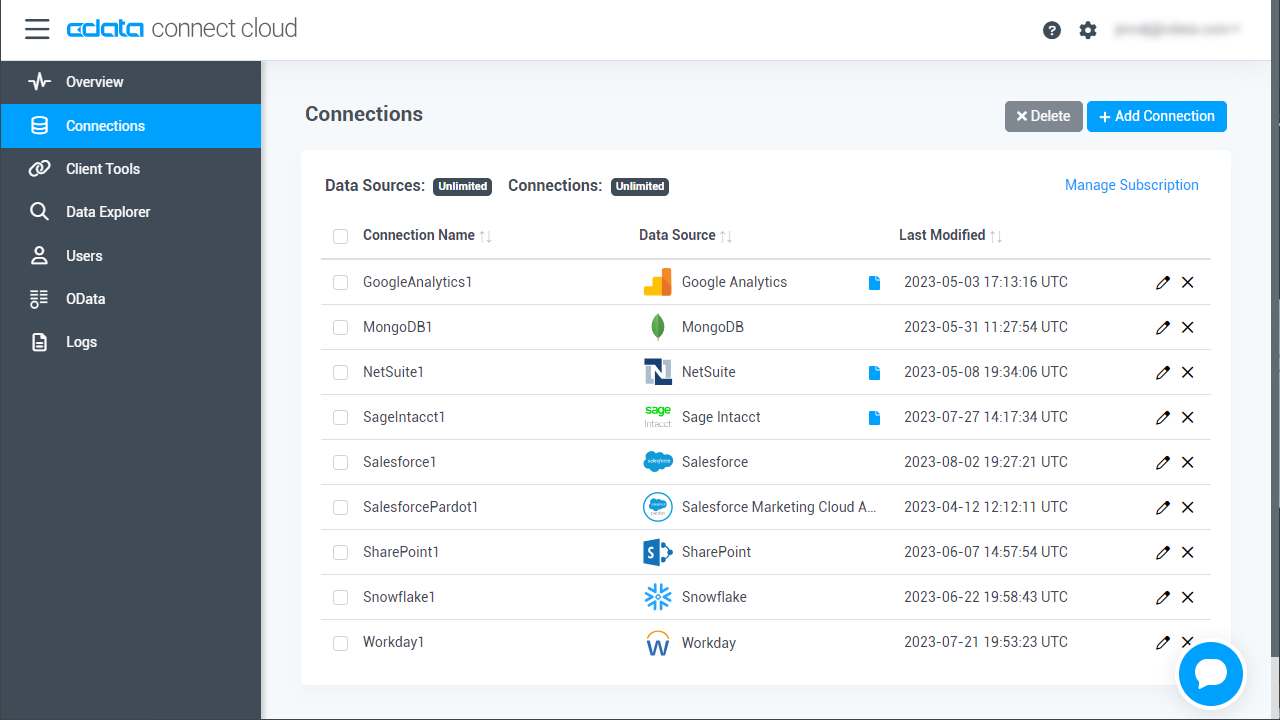
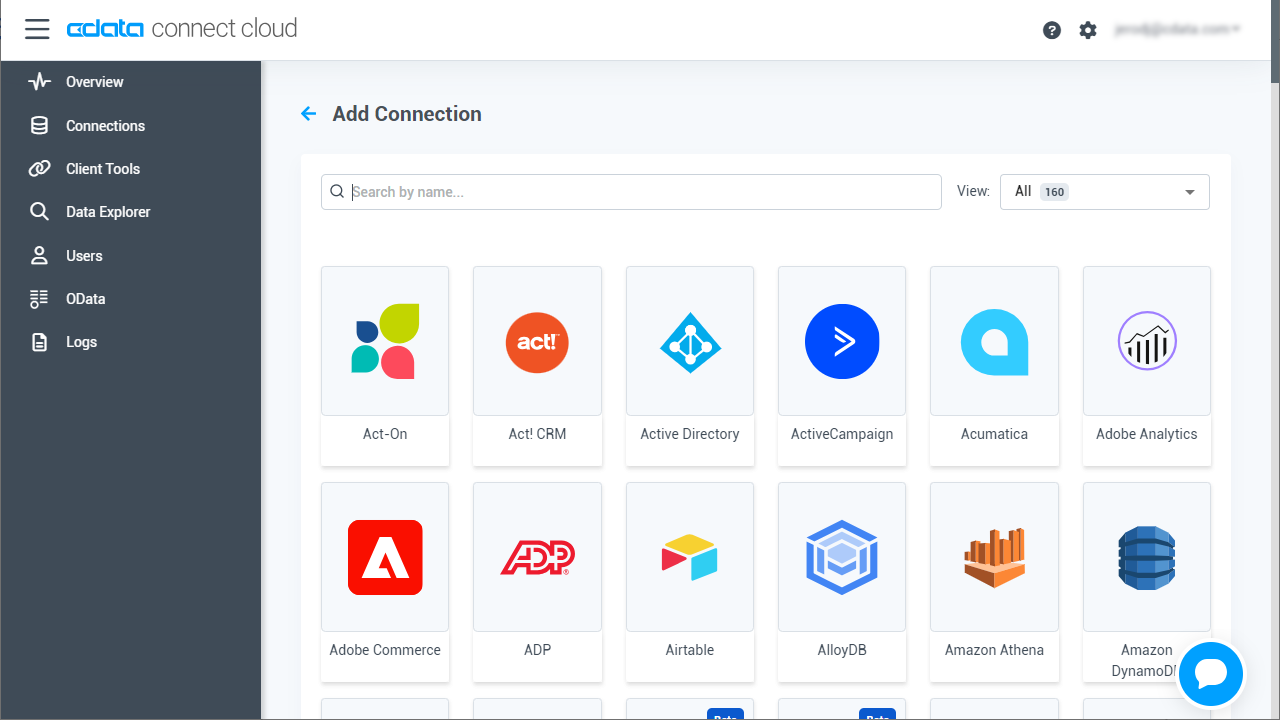
- Connect Cloud にログインし、 Add Connection をクリックします。

- 「Add Connection」パネルから「GMO MakeShop」を選択します。

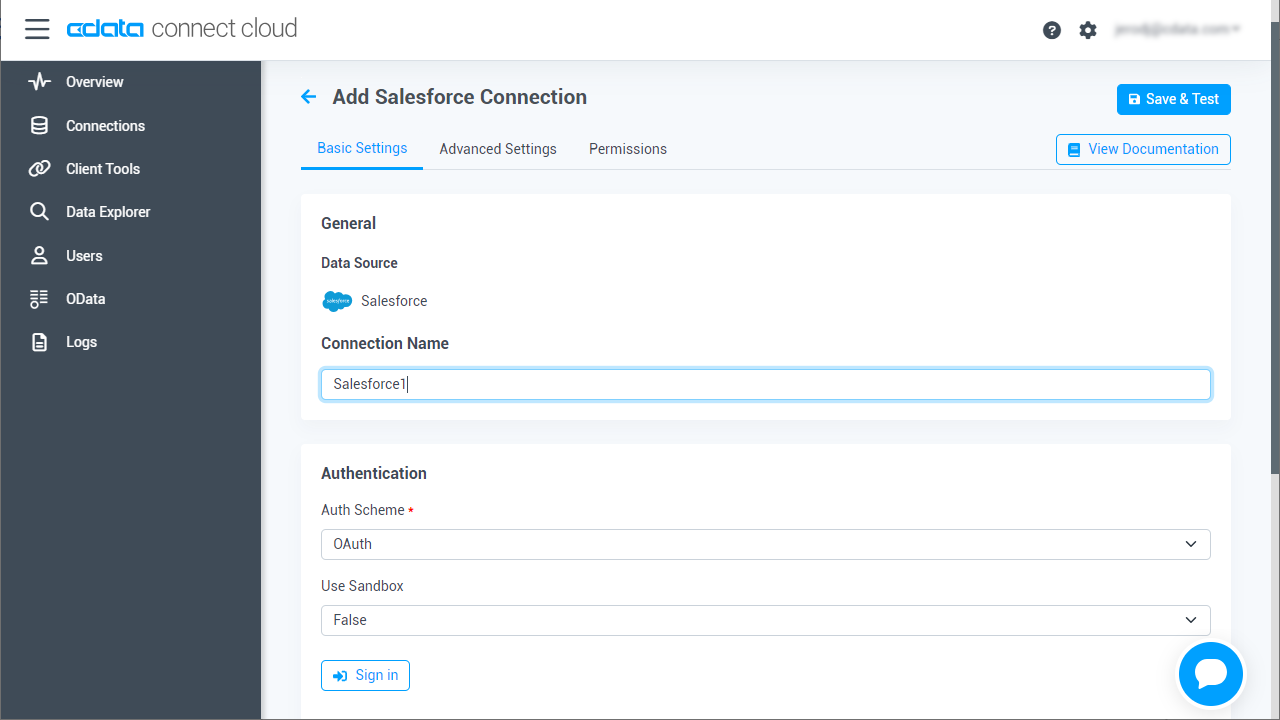
-
必要な認証プロパティを入力し、GMO MakeShop に接続します。
GMO MakeShop に接続するには、MembersAccessCode、OrdersAccessCode、ProductsAccessCode、およびShopId が必要です。
GMO MakeShop へのアクセスの設定
MembersAccessCode、OrdersAccessCode、ProductsAccessCode、およびShopId を取得するには、以下の手順に従ってください。
- GMO MakeShop には各API のAccessCode が必要です。
- GMO MakeShop Store Manager にログインし、メニューの「ショップ作成」をクリックします。
- 左ナビゲーションメニューの「外部システム連携」から任意の連携対象設定ををクリックします(メニューに表示されない場合は別途GMO MakeShop にご確認ください)。
- 商品データ連携設定の場合:認証コードの「発行」ボタンをクリックし、ProductsAccessCode を取得します。
- 注文データ連携設定の場合:最初に「注文情報参照」と「注文情報変更」の設定を選択します。選択後、認証コードの「発行」ボタンをクリックし、OrdersAccessCode を取得します。
- 会員データ連携設定の場合:最初に「会員情報の(参照・登録・変更・削除)」の設定を選択します。選択後、認証コードの「発行」ボタンをクリックし、MembersAccessCode を取得します。
- 会員認証連携設定の場合:認証コードの「発行」ボタンをクリックし、ProductsAccessCode を取得します。
GMO MakeShop アカウントの認証
次の接続プロパティを設定して接続します。
- ShopId:接続先のGMO MakeShop Store ID を設定。GMO MakeShop Store ID はログイン用の ID と同じです。
- OrdersAccessCode:「注文データ連携設定」から取得した「認証コード」を設定。このプロパティは Orders テーブルにアクセスする場合に必要です。
- ProductsAccessCode:「商品データ連携設定」から取得した「認証コード」を設定。このプロパティは Products テーブルにアクセスする場合に必要です。
- MembersAccessCode:「会員データ連携設定」から取得した「認証コード」を設定。このプロパティは Members テーブルにアクセスする場合に必要です。
- MemberAuthenticationCode:「会員認証連携設定」から取得した「認証コード」を設定。このプロパティは MemberAuthenticationConfirm を実行する場合に必要です。
- Password:GMO MakeShop Store Manager のログインユーザーのパスワードを指定。このプロパティは ProductCategoryRegistrationOrModification,ProductMemberGroupPriceRegistrationOrModification,ProductOptionRegistrationOrModification,ProductRegistrationOrModification を実行する場合に必要です。

- Create & Test をクリックします。
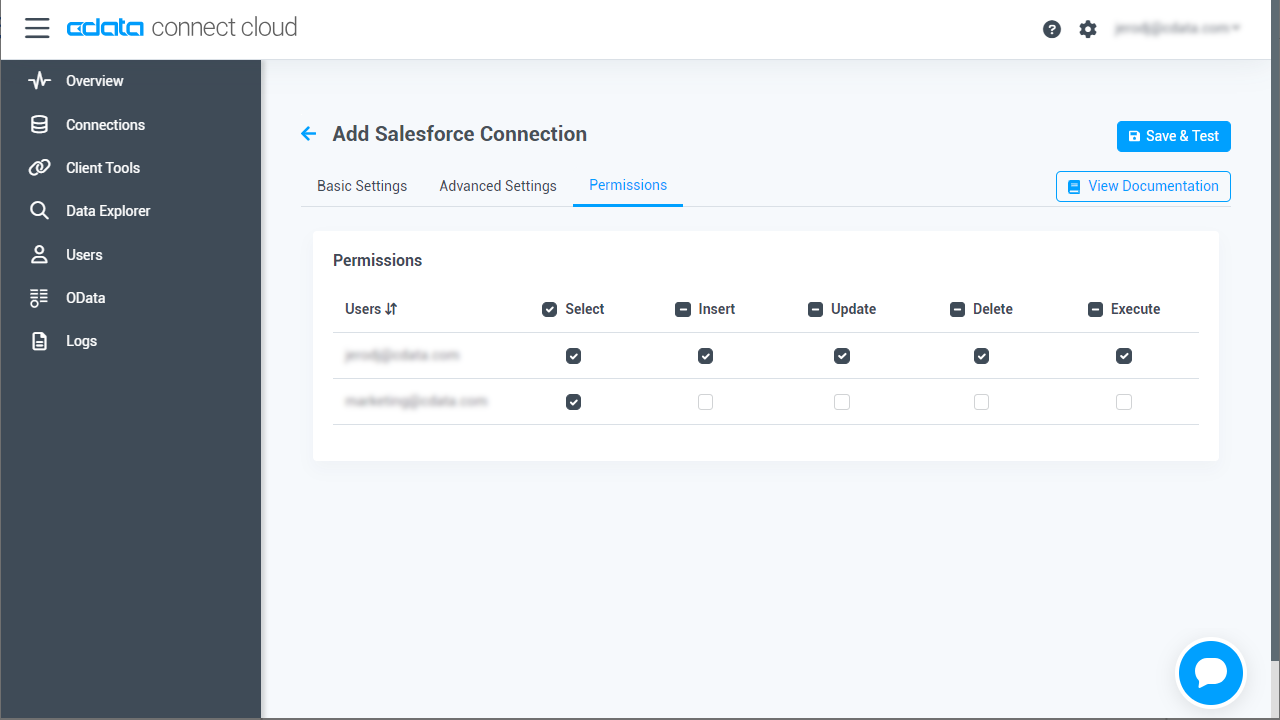
- 「Add GMO MakeShop Connection」ページの「Permissions」タブに移動し、ユーザーベースのアクセス許可を更新します。

Connect Cloud にGMO MakeShop OData エンドポイントを追加する
GMO MakeShop に接続したら、目的のテーブルのOData エンドポイントを作成します。
- OData ページに移動し、 Add をクリックして新しいOData エンドポイントを作成します。
- GMO MakeShop 接続(例:GMOMakeShop1)を選択し、Next をクリックします。
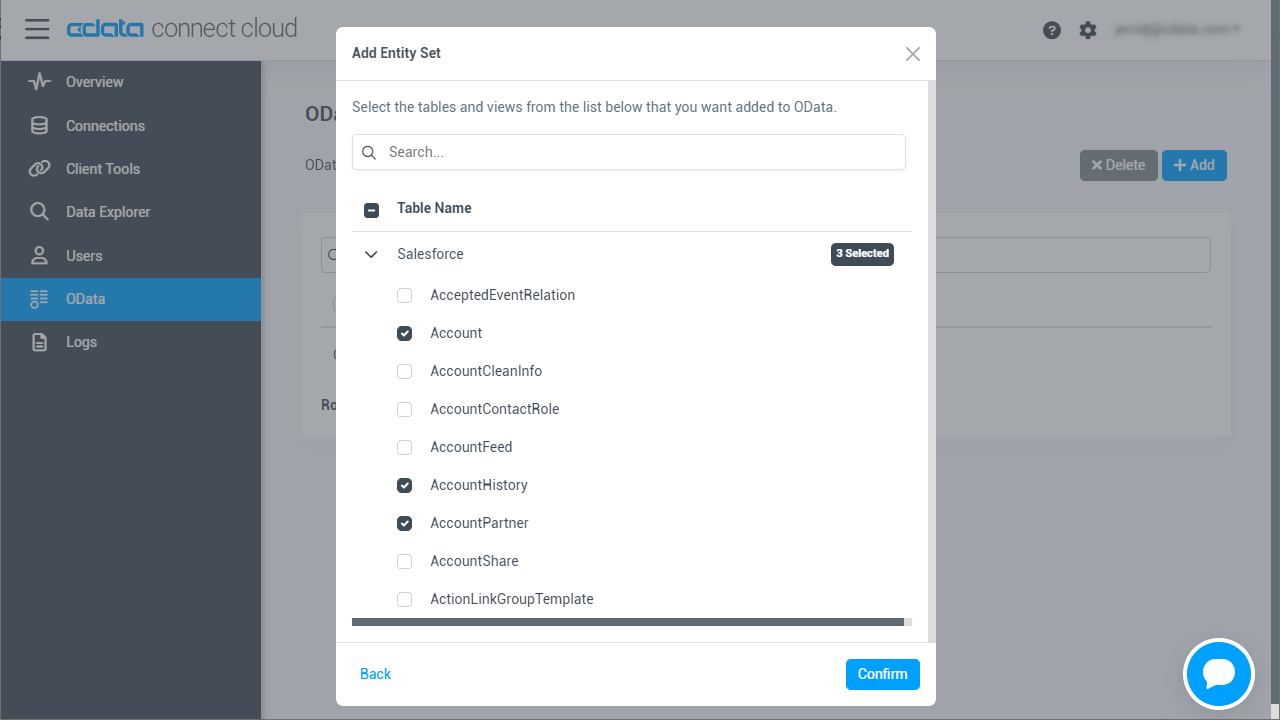
- 使用するテーブルを選択し、「Confirm」をクリックします。

コネクションとOData エンドポイントを設定したら、Bubble からGMO MakeShop のデータに接続できます。
GMO MakeShop のデータに接続したアプリを作成
OData エンドポイントをConnect Cloud に追加したら、GMO MakeShop のデータへのライブ接続が可能なアプリをBubble で作成できます。
Bubble API Connector を設定
まずは、Bubble からCData Connect Cloud にアクセスするためのAPI Connector を設定します。
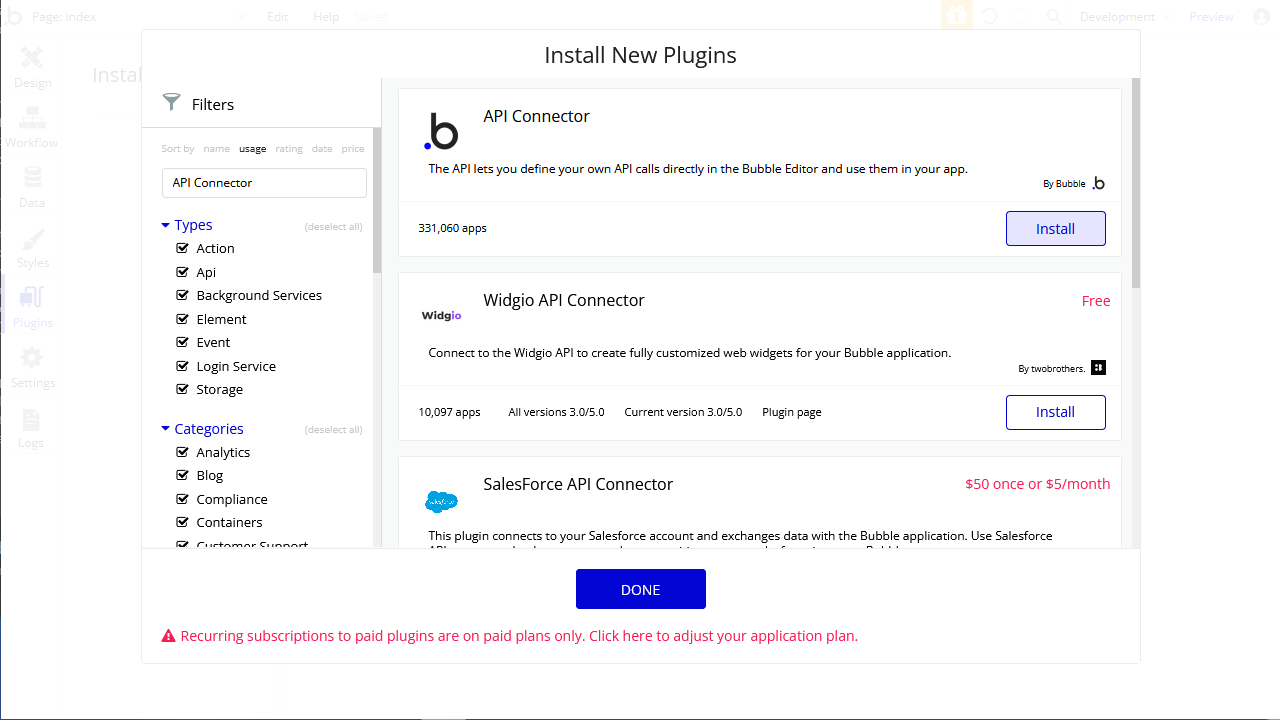
- アプリ内で、Plugins タブをクリックして Add plugins をクリックします。
- 「API Connector」を検索して「Install」をクリックします。

- インストール後、「Add another API」ボタンをクリックしてAPI を設定します。
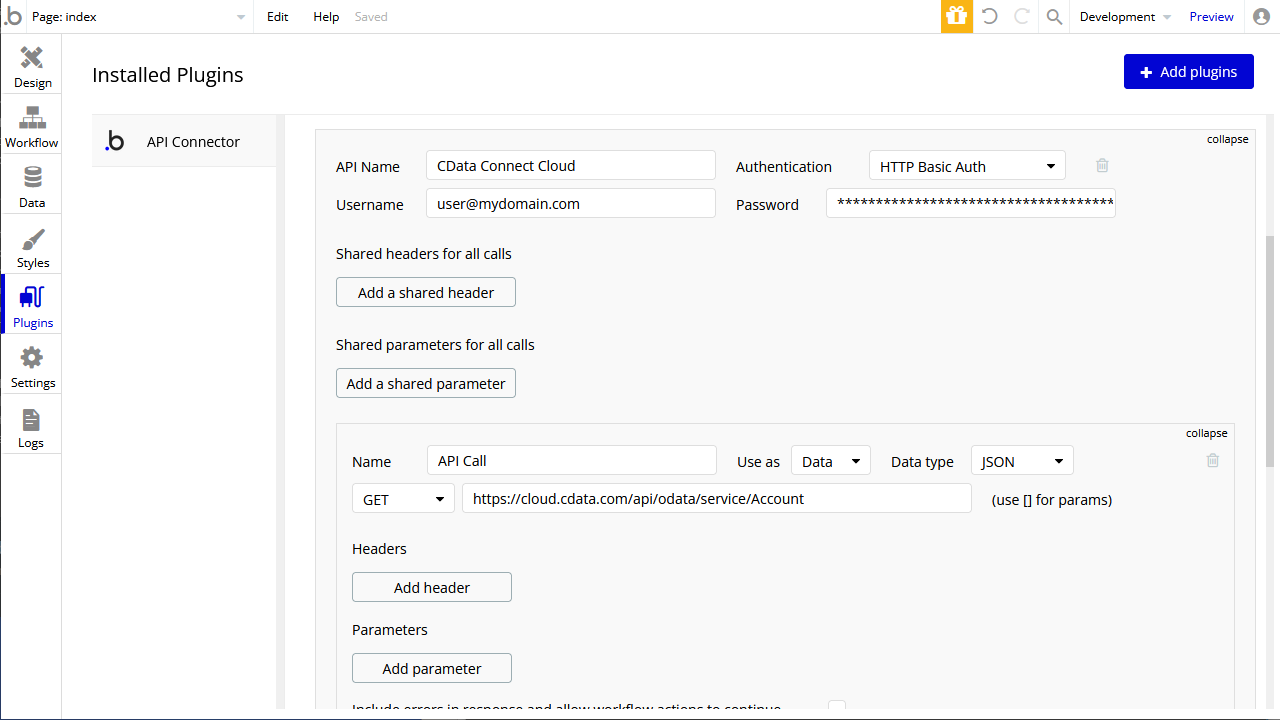
- API に名前を設定します。
- Authentication を「HTTP Basic Auth」に設定します。
- Username をConnect Cloud のユーザーに設定します(user@mydomain.com)。
- Password を上記のユーザーのPAT に設定します。
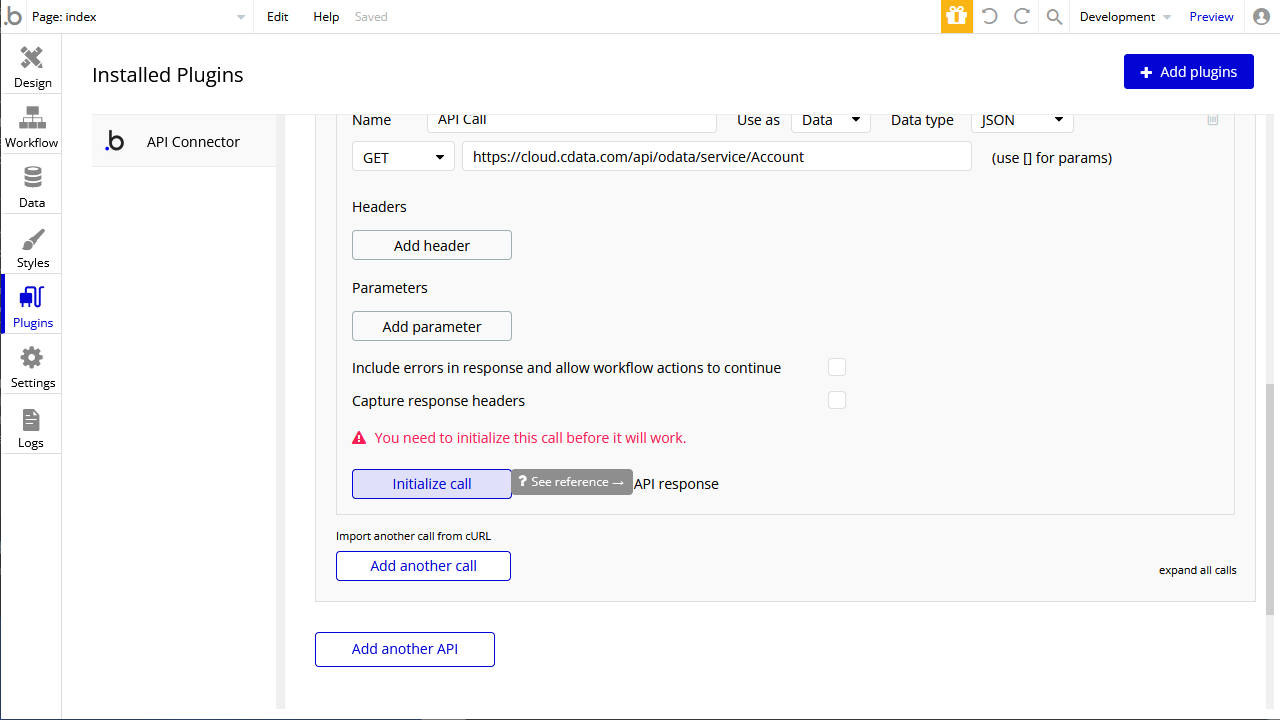
- API Call を展開して、「GET」コマンドを選択してURL を先ほど設定したOData エンドポイント(例: https://cloud.cdata.com/api/odata/service/Products)に設定します。

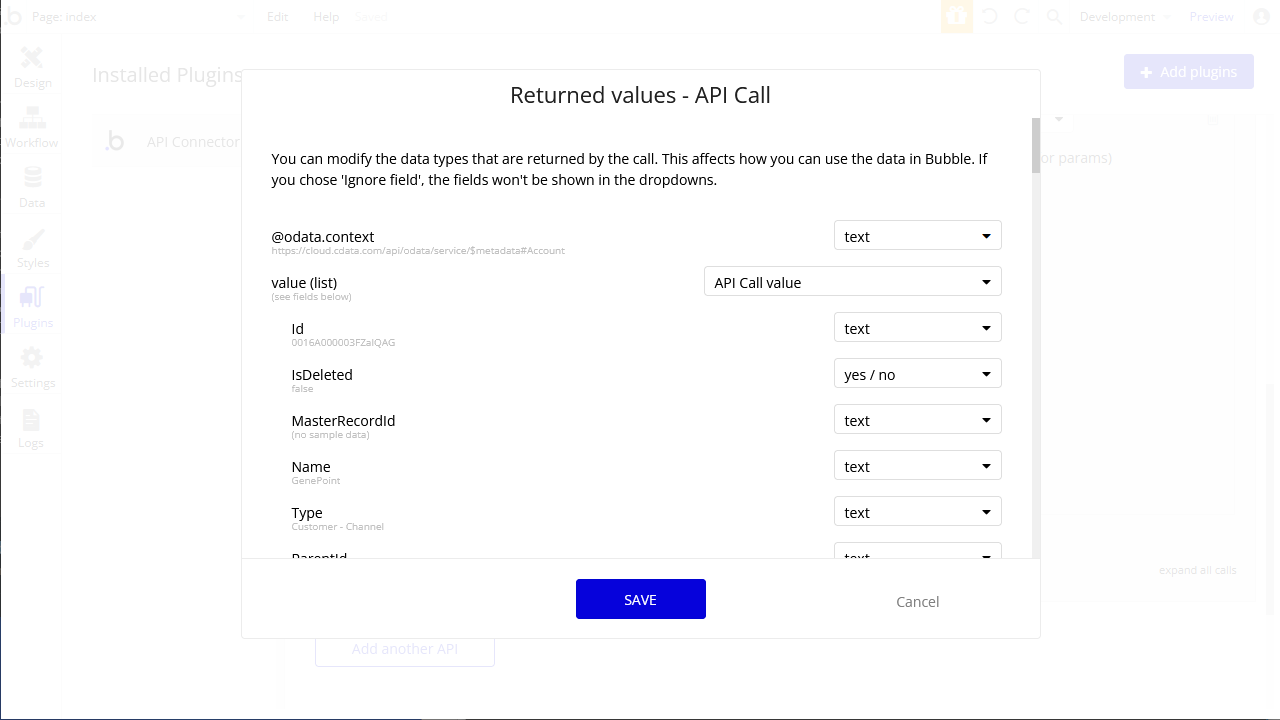
- 「Initialize call」ボタンをクリックしてレスポンスのデータ型を必要に応じて調整します。

- 必要な変更を加えた後、「SAVE」をクリックします。

App UI の設定
API Connector を設定したら、Bubble アプリでGMO MakeShop のデータを取得できます。本記事では、Excel ライクなテーブルを表示できるUI コンポーネントでデータをリクエストします。
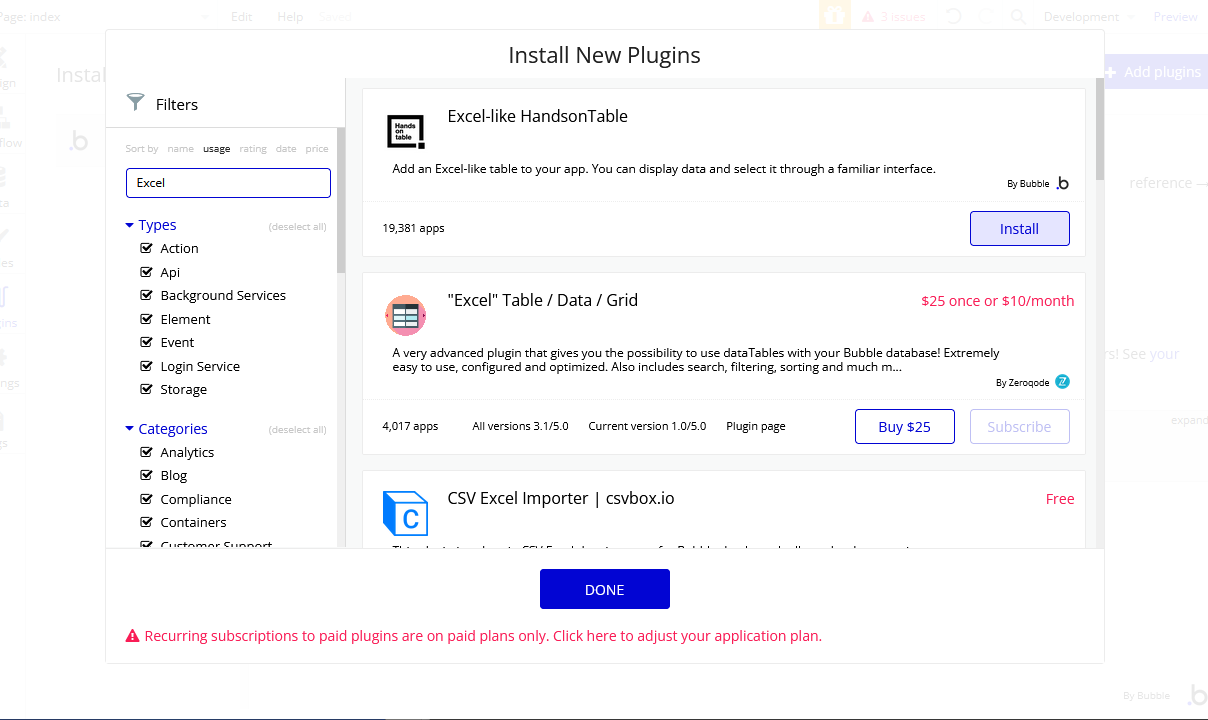
- Plugin タブで、「Excel-like HandsonTable」をインストールします。

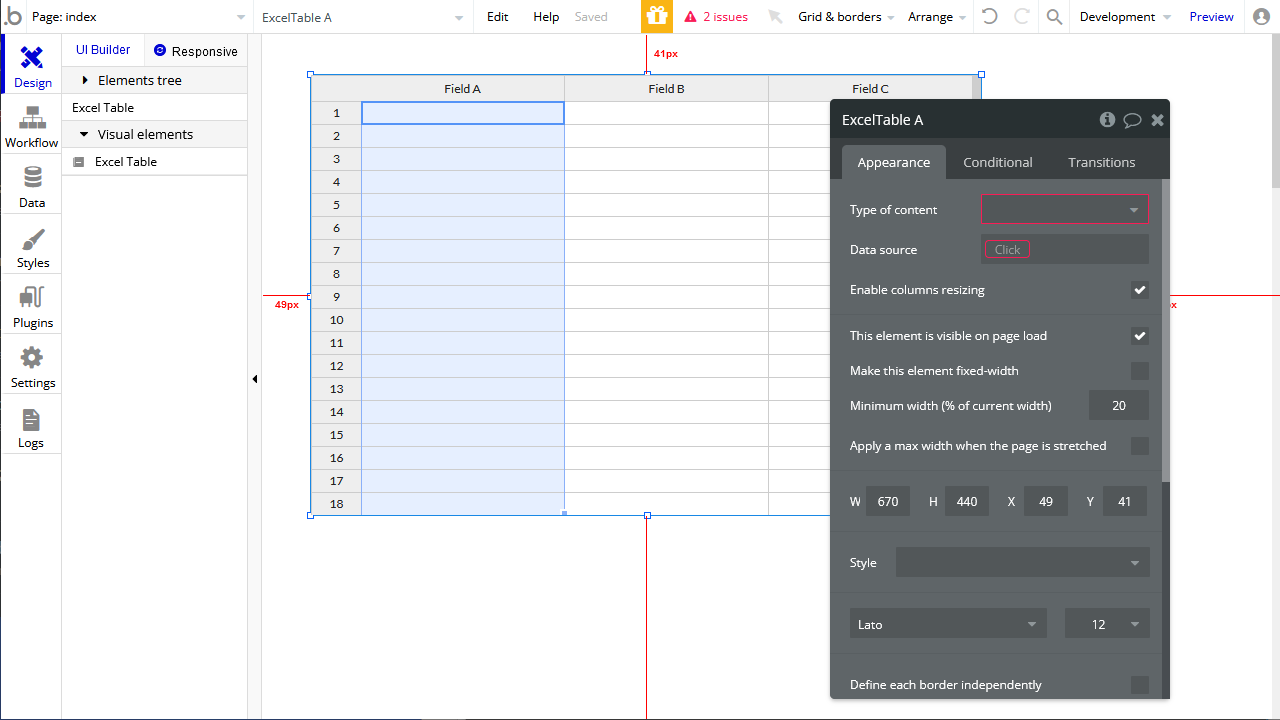
- Design タブで、「Excel Table」をワークスペースに追加します。

- Excel Table のData source で、「Get data from an external API」を選択します。
- Type of content を「API Call value」に設定します。
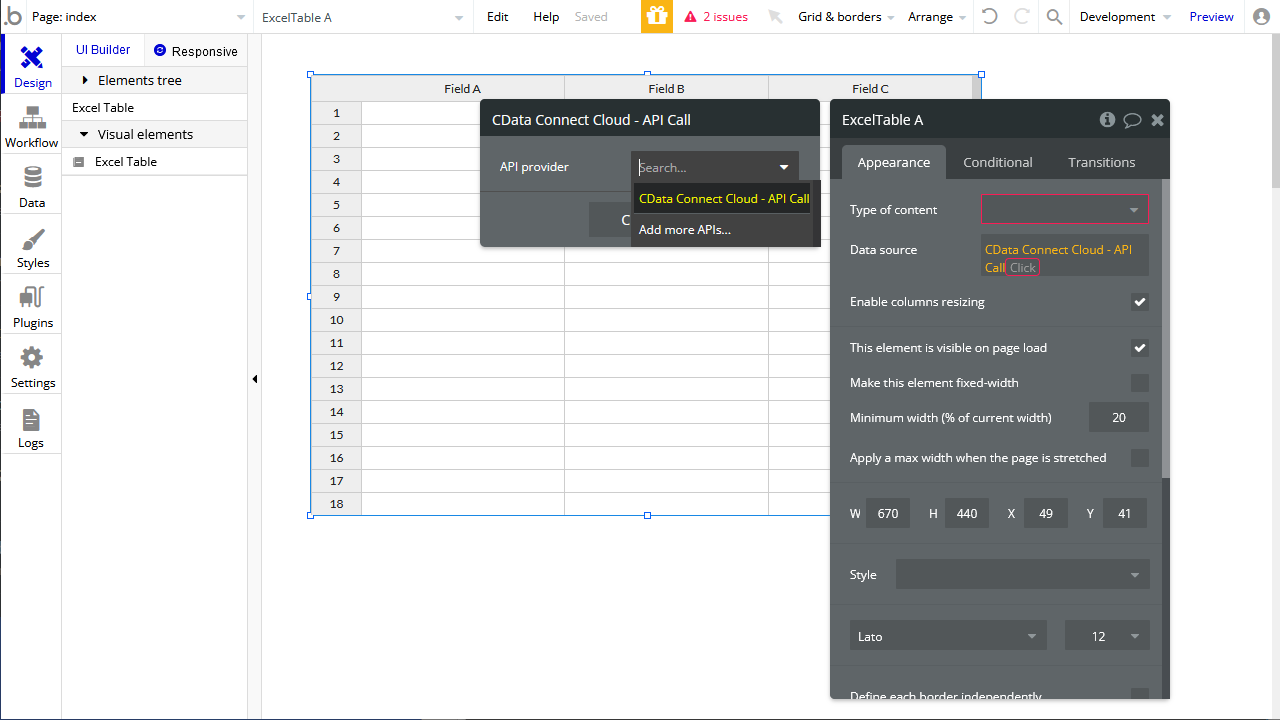
- Data source を"CData Connect Cloud - <API Call の値>"(またはこれと同等な値)に設定します。

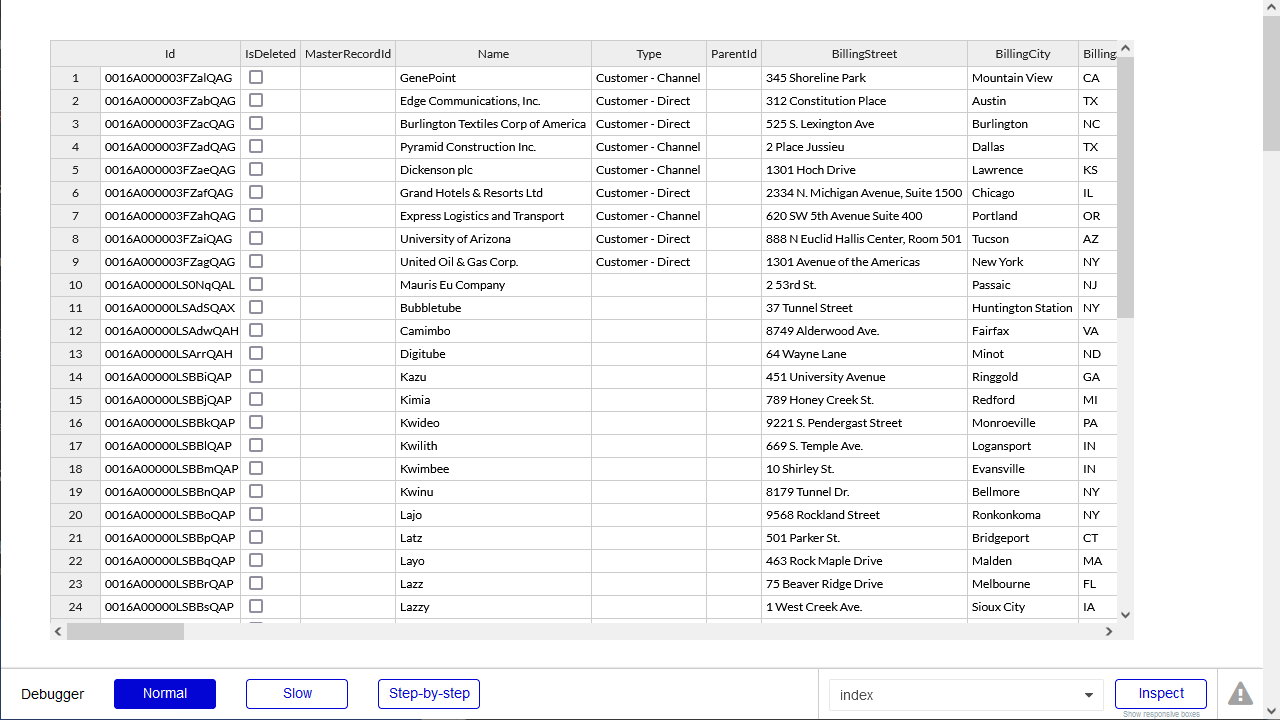
- 「Preview」をクリックしてGMO MakeShop からデータが取得できたことを確認します。

この時点で、バックエンドAPI を設定する手間なくGMO MakeShop のデータへのライブ接続を持つアプリケーションを開発できます。
クラウドアプリケーションからGMO MakeShop のデータへのライブ接続
Bubble からGMO MakeShop リアルタイムデータに直接接続できるようになりました。これで、GMO MakeShop のデータを複製せずにより多くの接続とアプリを作成できます。
クラウドアプリケーションから直接100を超えるSaaS 、ビッグデータ、NoSQL ソースへのリアルタイムデータアクセスを取得するには、CData Connect Cloud を参照してください。








