各製品の資料を入手。
詳細はこちら →Bubble でWordPress のデータと連携したアプリを作成
CData Connect Cloud を使ってWordPress のOData フィードを作成し、Bubble でカスタムアプリを作成します。
最終更新日:2022-06-02
この記事で実現できるWordPress 連携のシナリオ
こんにちは!リードエンジニアの杉本です。
Bubble はアプリや業務用の開発・ローンチを容易にするローコード / ノーコードツールです。さらにCData Connect Cloud と連携することで、ノーコードアプリ開発用のWordPress のデータへのクラウドベースのアクセスをノーコードで追加できます。本記事では、CData Connect Cloud 経由でBubble からWordPress 連携を実現する方法を紹介します。
CData Connect Cloud はWordPress のデータへのクラウドベースのOData インターフェースを提供し、Bubble からWordPress のデータへのリアルタイム連携を実現します。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Connect Cloud を構成
Bubble でWordPress のデータを操作するには、Connect Cloud からWordPress に接続し、コネクションにユーザーアクセスを提供してWordPress のデータのOData エンドポイントを作成する必要があります。
WordPress に接続したら、目的のテーブルのOData エンドポイントを作成します。
(オプション)新しいConnect Cloud ユーザーの追加
必要であれば、Connect Cloud 経由でWordPress に接続するユーザーを作成します。
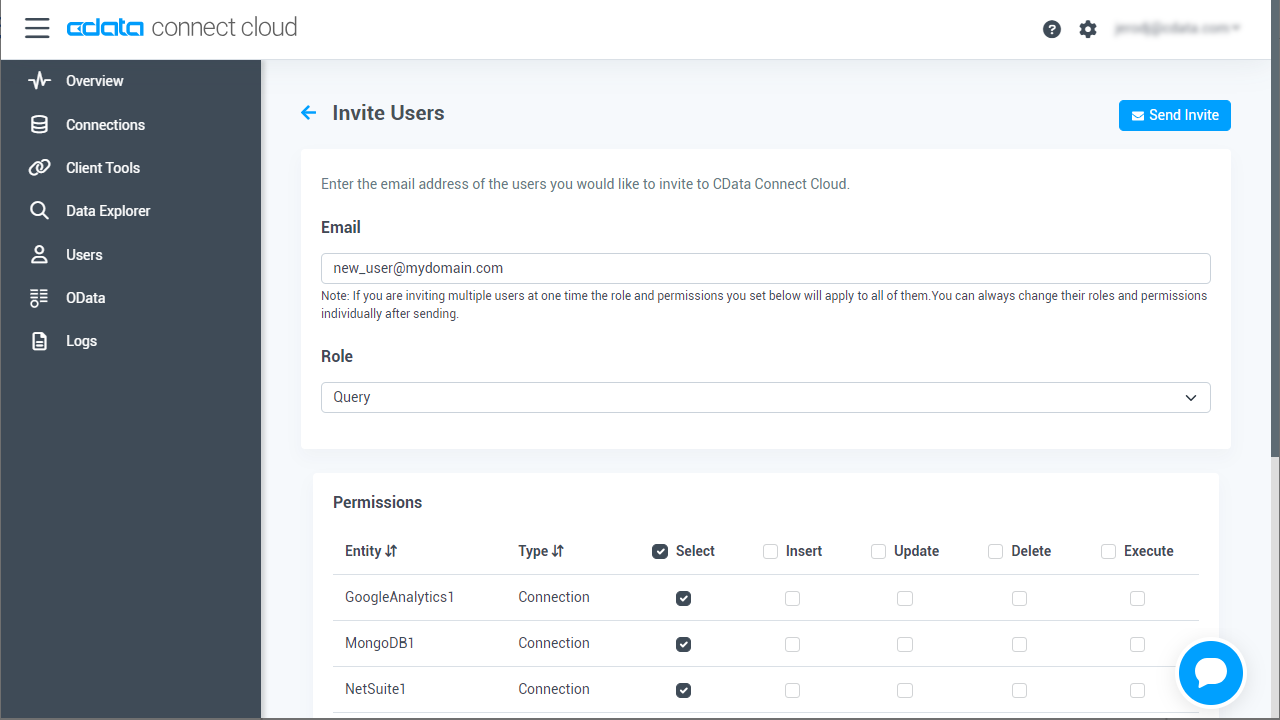
- 「Users」ページに移動し、 Invite Users をクリックします。
- 新しいユーザーのE メールアドレスを入力して、 Send をクリックしてユーザーを招待します。

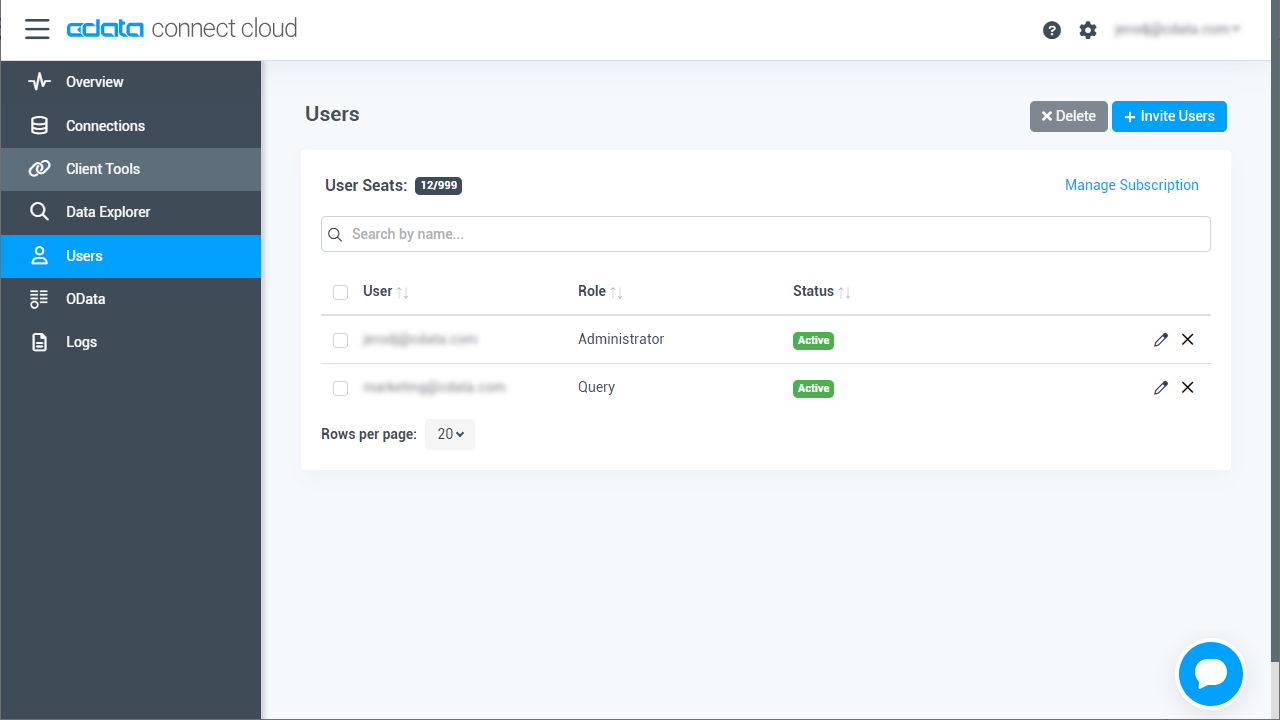
- 「Users」ページからユーザーを確認および編集できます。

パーソナルアクセストークンの追加
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
- Connect Cloud アプリの右上にあるユーザー名をクリックし、「User Profile」をクリックします。
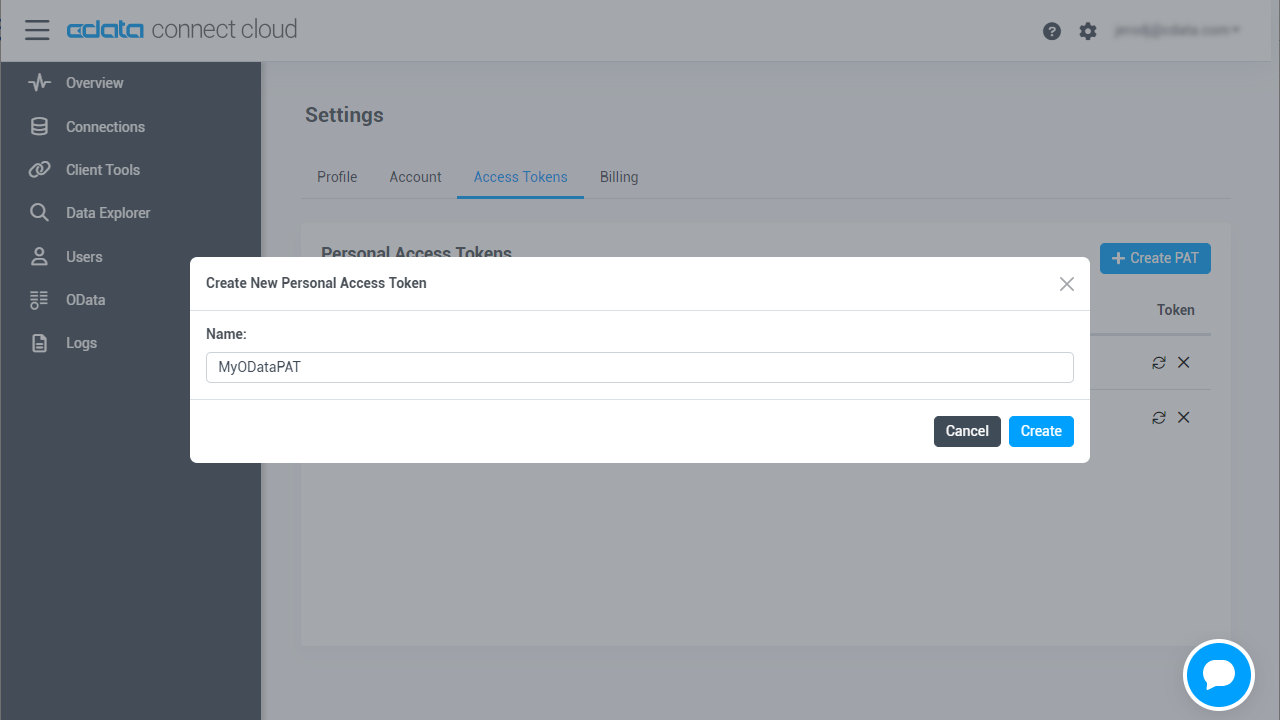
- 「User Profile」ページで「Access Token」セクションにスクロールし、 Create PAT をクリックします。
- PAT の名前を入力して Create をクリックします。

- パーソナルアクセストークンは作成時にしか表示されないため、必ずコピーして安全に保存してください。
Connect Cloud からWordPress に接続
CData Connect Cloud では、簡単なクリック操作ベースのインターフェースでデータソースに接続できます。
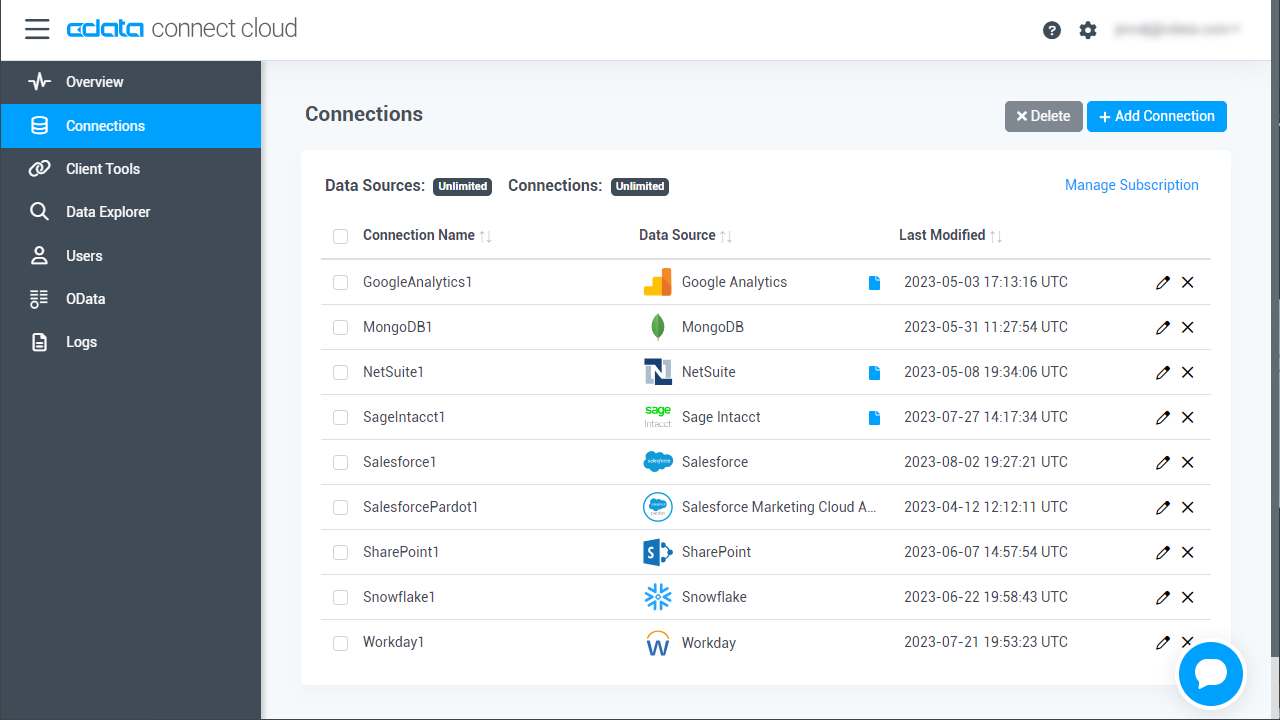
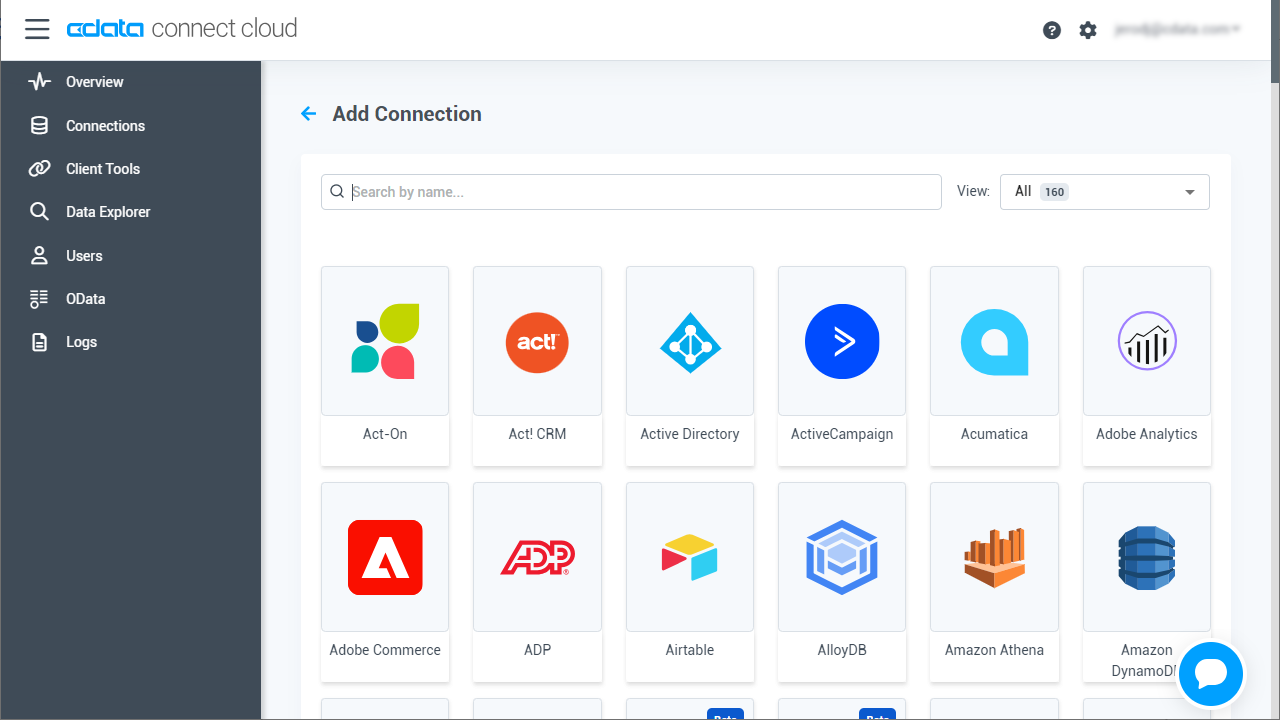
- Connect Cloud にログインし、 Add Connection をクリックします。

- 「Add Connection」パネルから「WordPress」を選択します。

-
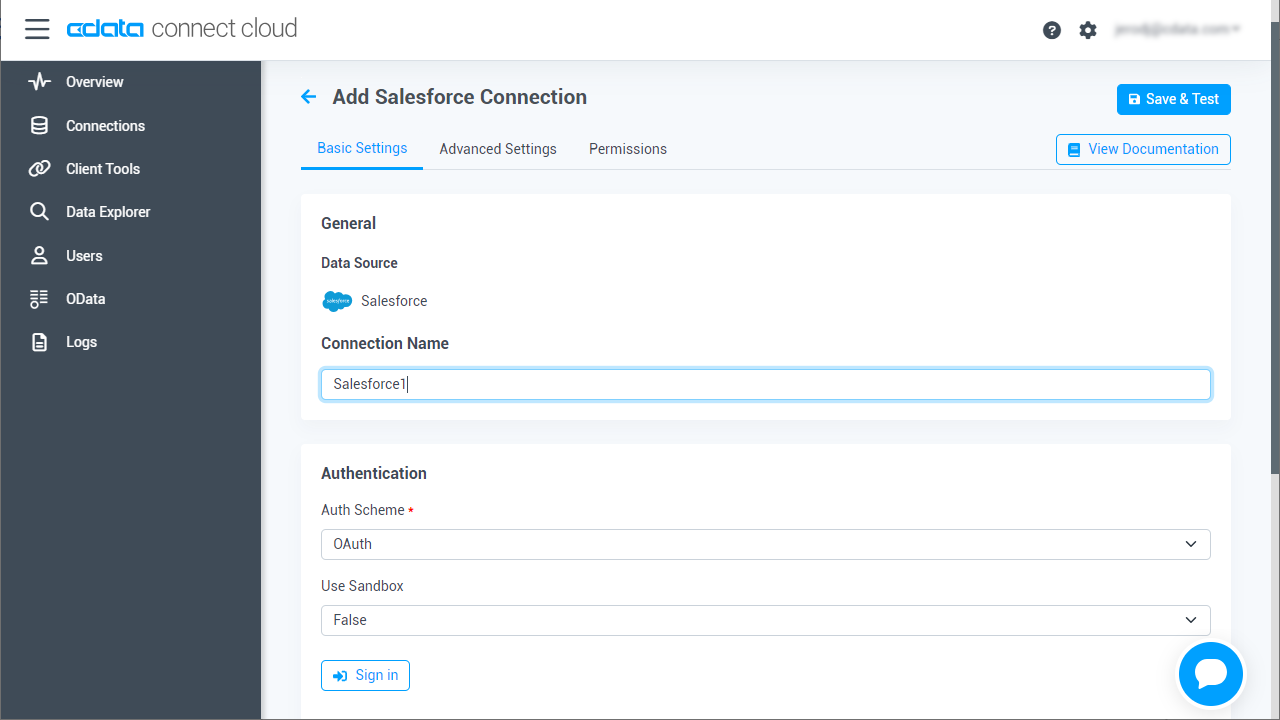
必要な認証プロパティを入力し、WordPress に接続します。
WordPress 接続プロパティの取得・設定方法
現時点では、CData JDBC Driver for WordPress はセルフホスト型のWordPress インスタンスへの接続のみをサポートしています。データに接続するには、Url を自身のwordpress サイトに指定し、次に以下に説明するように認証を行います。URL を完全な形式で記入します。例えば、あなたのサイトが'http://localhost/wp/wordpress' でホストされている場合、URL は'http://localhost' ではなく、'http://localhost/wp/wordpress' となるべきです。 URL を完全な形式で入力しないと、'site not found' というエラーが発生します。
WordPress は2種類の認証をサポートします。
- Basic 認証は、テスト環境での使用が推奨されます。
- OAuth 2.0 認証は、デスクトップアプリケーション、Web アプリケーション、またはヘッドレスマシンからのブラウザベースのアクセスをサポートします。
Basic 認証
Basic 認証を使用するようにWordPress を設定する前に:
- WordPress ログインに管理者権限があることを確認してください。
- ローカルホストで実行されているWordPress のバージョンを確認します。(WordPress 4.7 以降はネイティブでWordPress REST API サポートしていますが、それより前のバージョンでは、REST API へのアクセスを安全に行うには、Basic 認証プラグインの使用が必要です。)
- WordPress ホストにログインします。
- 4.7より前のバージョンのWordPress を実行している場合は、REST API プラグインをインストールしてください。
- Basic Authentication プラグインをインストールします。
- カスタムタクソノミーを作成するには、Simple Taxonomy Refreshed をインストールします。プラグインを手動でインストールしたい場合は、圧縮されたフォルダをwp-content\plugins フォルダに展開してからWordPress 管理者インターフェース経由でプラグインを有効にします。
- 次の接続プロパティを設定します。
- AuthScheme:Basic。
- Url:WordPress URL。
- User:ユーザーネーム。
- Password:パスワード。

- Create & Test をクリックします。
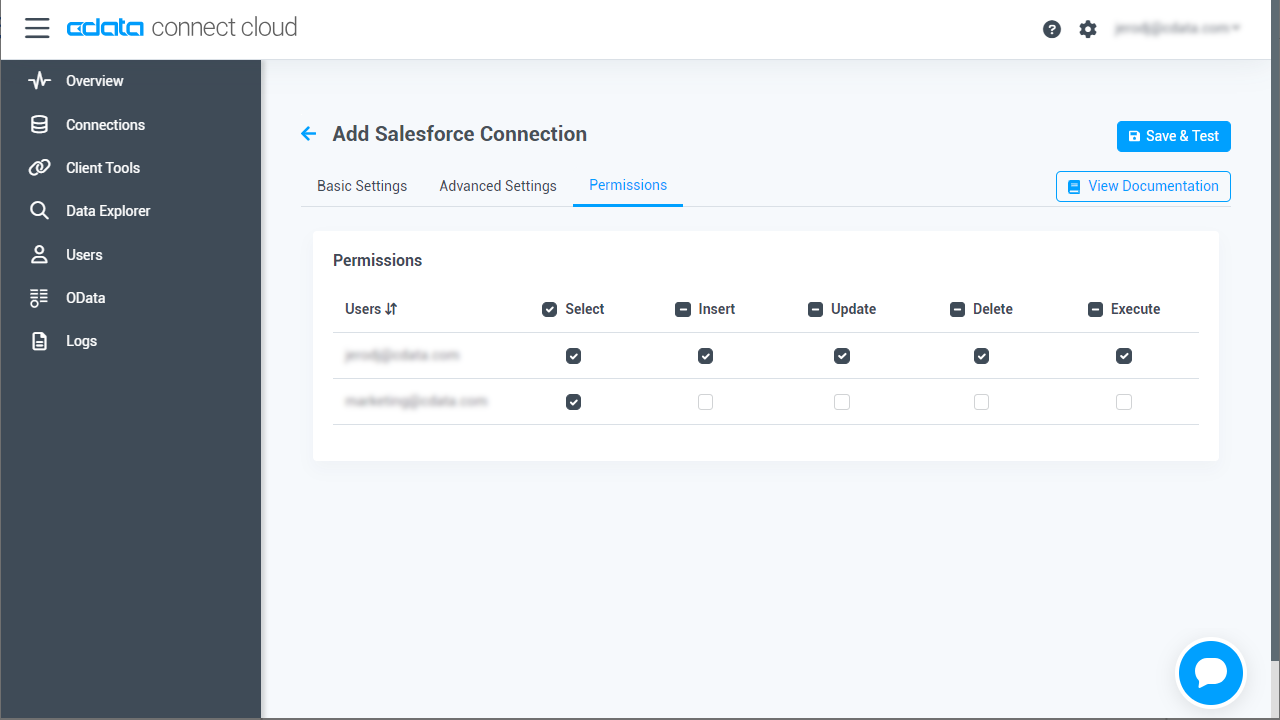
- 「Add WordPress Connection」ページの「Permissions」タブに移動し、ユーザーベースのアクセス許可を更新します。

Connect Cloud にWordPress OData エンドポイントを追加する
WordPress に接続したら、目的のテーブルのOData エンドポイントを作成します。
- OData ページに移動し、 Add をクリックして新しいOData エンドポイントを作成します。
- WordPress 接続(例:WordPress1)を選択し、Next をクリックします。
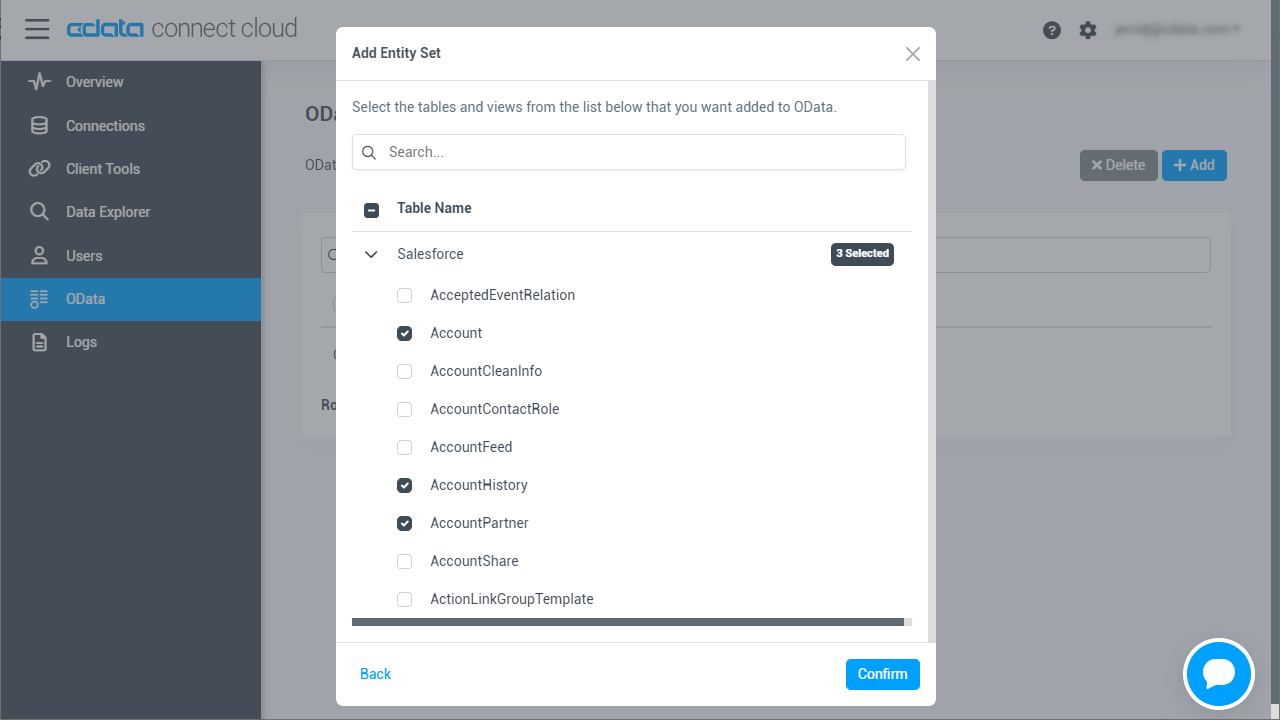
- 使用するテーブルを選択し、「Confirm」をクリックします。

コネクションとOData エンドポイントを設定したら、Bubble からWordPress のデータに接続できます。
WordPress のデータに接続したアプリを作成
OData エンドポイントをConnect Cloud に追加したら、WordPress のデータへのライブ接続が可能なアプリをBubble で作成できます。
Bubble API Connector を設定
まずは、Bubble からCData Connect Cloud にアクセスするためのAPI Connector を設定します。
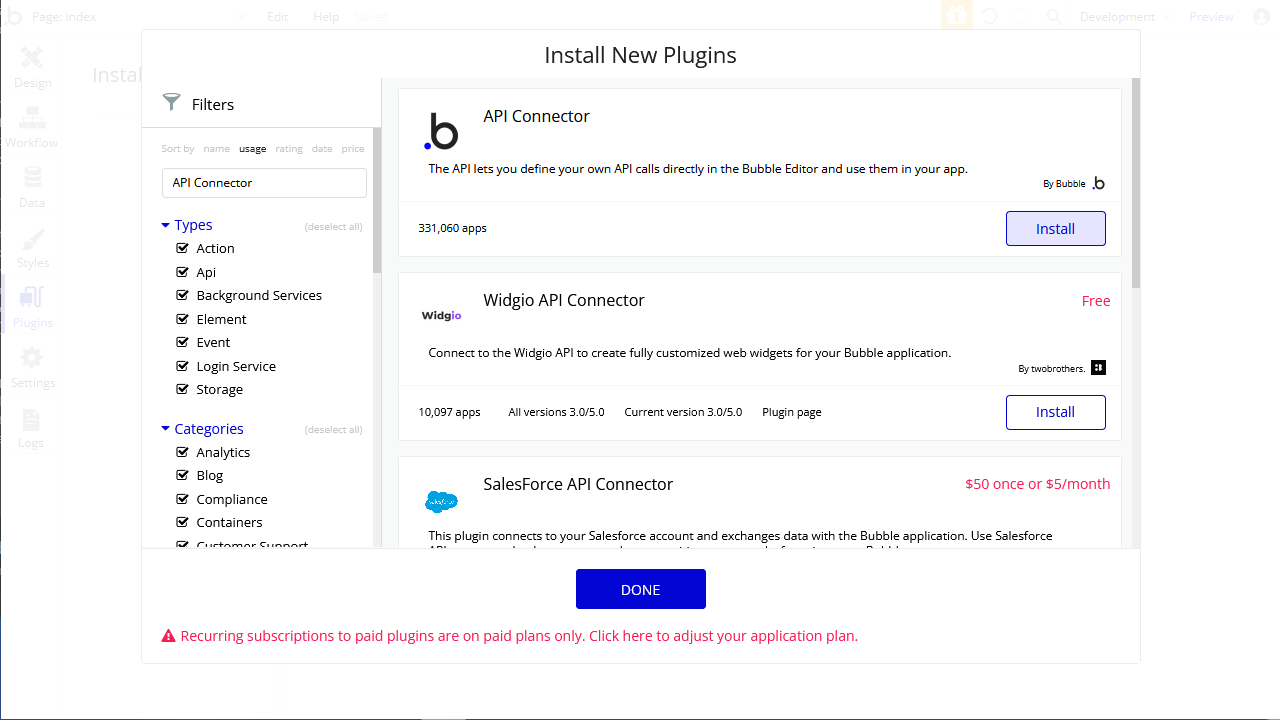
- アプリ内で、Plugins タブをクリックして Add plugins をクリックします。
- 「API Connector」を検索して「Install」をクリックします。

- インストール後、「Add another API」ボタンをクリックしてAPI を設定します。
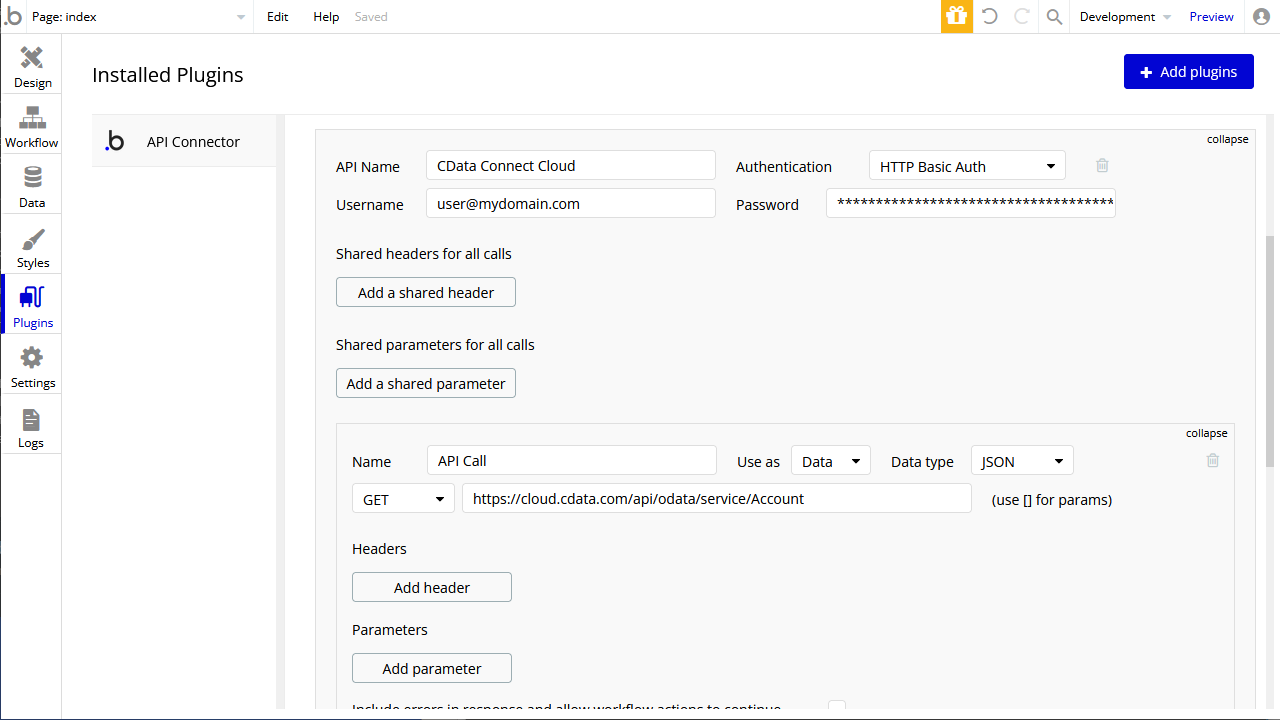
- API に名前を設定します。
- Authentication を「HTTP Basic Auth」に設定します。
- Username をConnect Cloud のユーザーに設定します(user@mydomain.com)。
- Password を上記のユーザーのPAT に設定します。
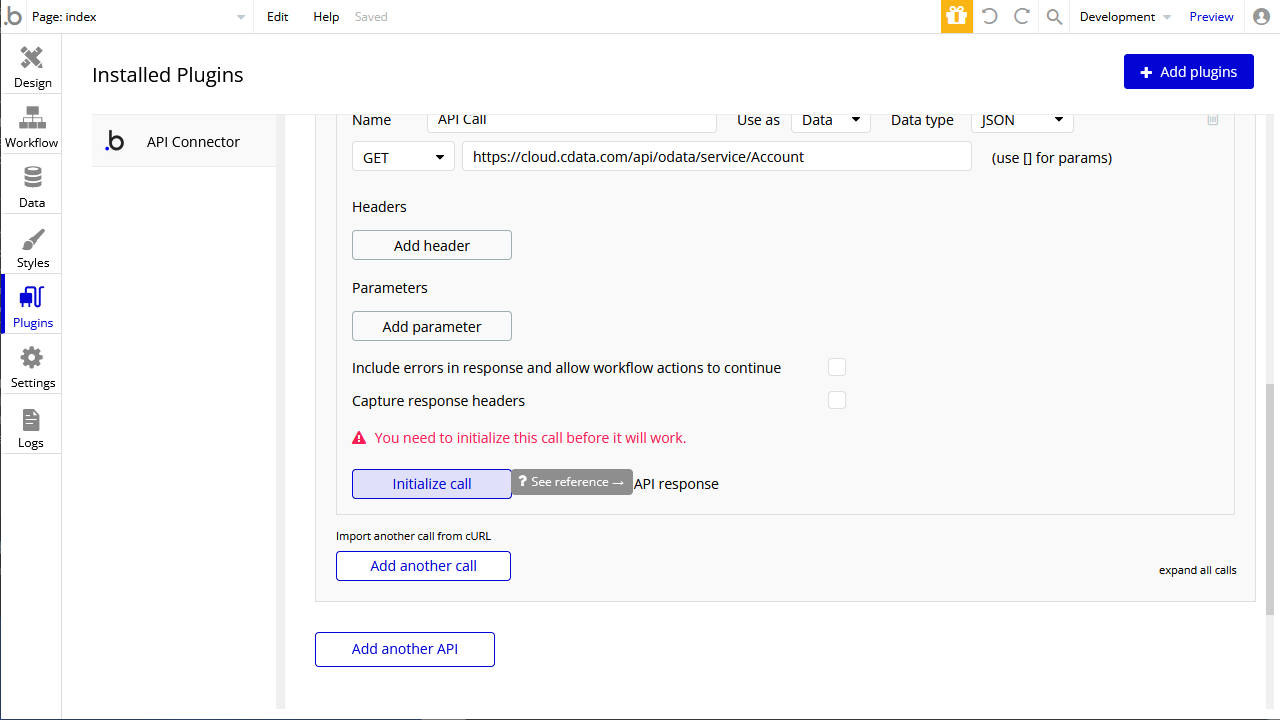
- API Call を展開して、「GET」コマンドを選択してURL を先ほど設定したOData エンドポイント(例: https://cloud.cdata.com/api/odata/service/Categories)に設定します。

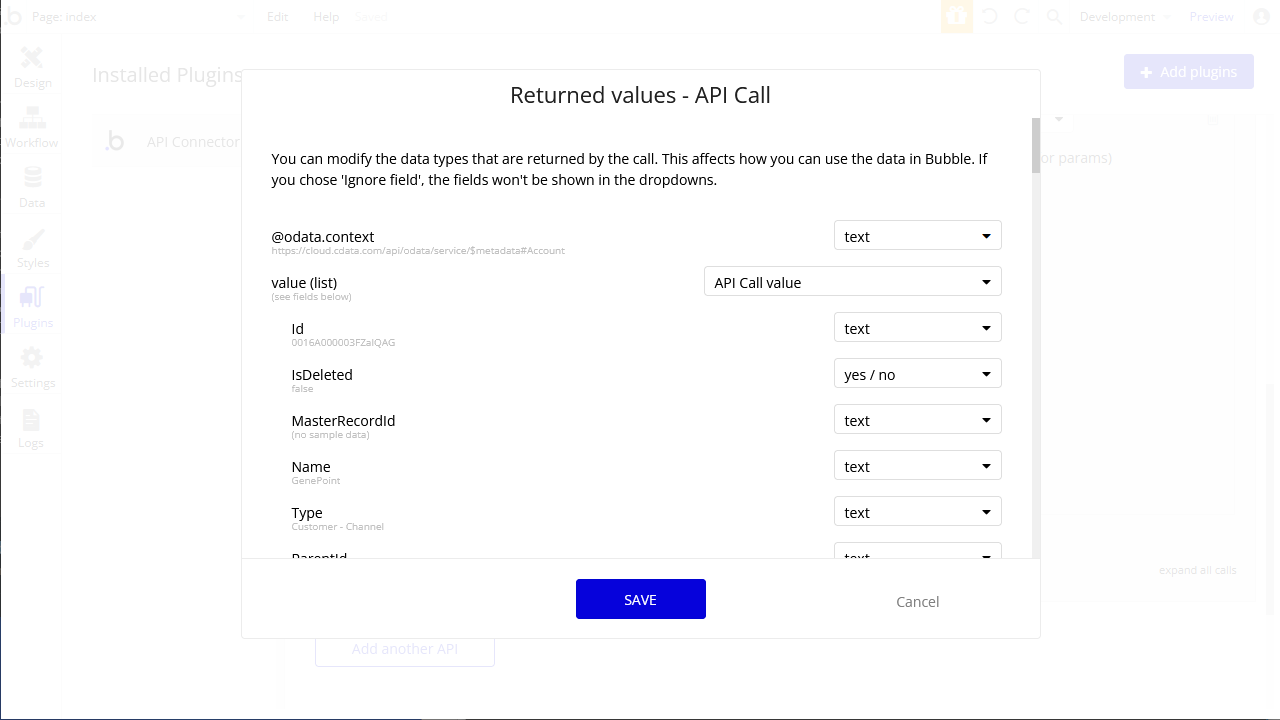
- 「Initialize call」ボタンをクリックしてレスポンスのデータ型を必要に応じて調整します。

- 必要な変更を加えた後、「SAVE」をクリックします。

App UI の設定
API Connector を設定したら、Bubble アプリでWordPress のデータを取得できます。本記事では、Excel ライクなテーブルを表示できるUI コンポーネントでデータをリクエストします。
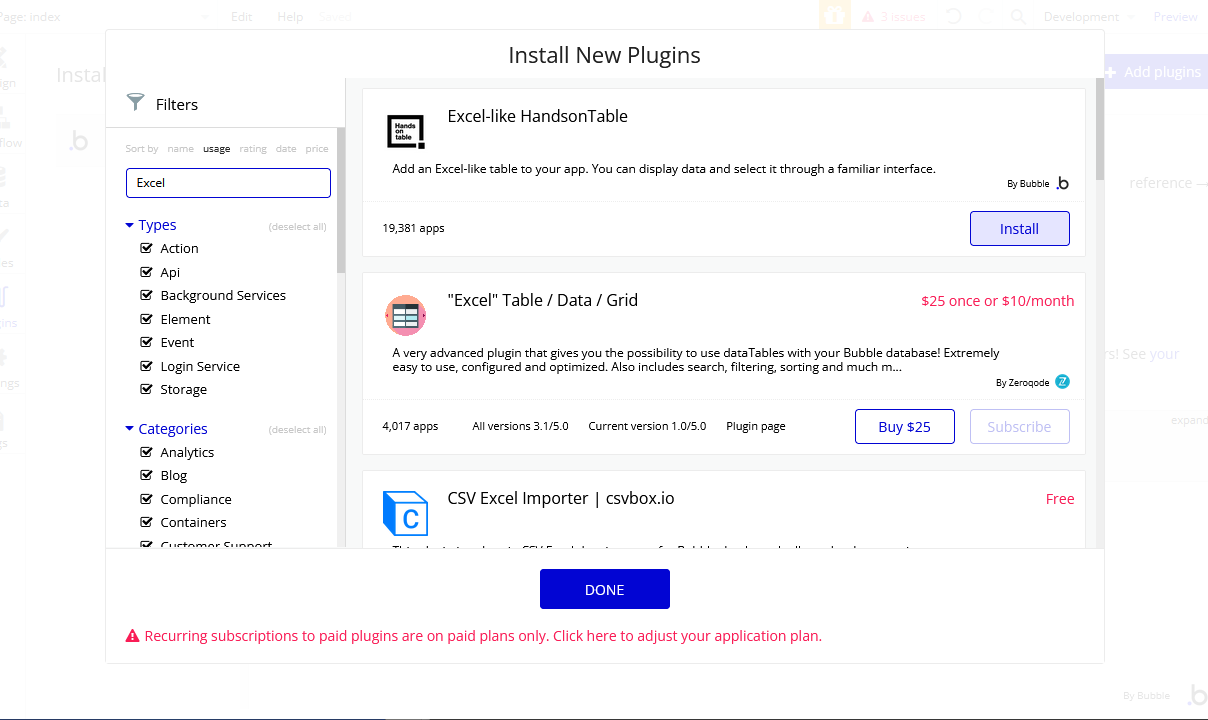
- Plugin タブで、「Excel-like HandsonTable」をインストールします。

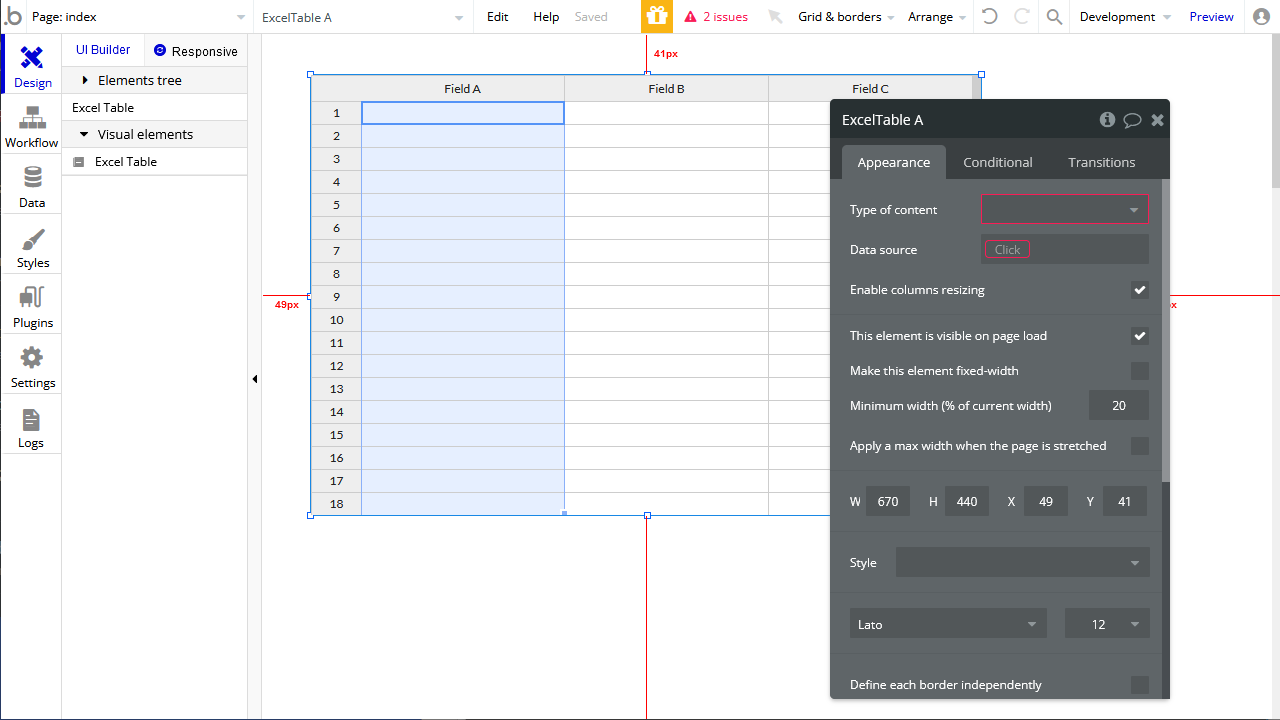
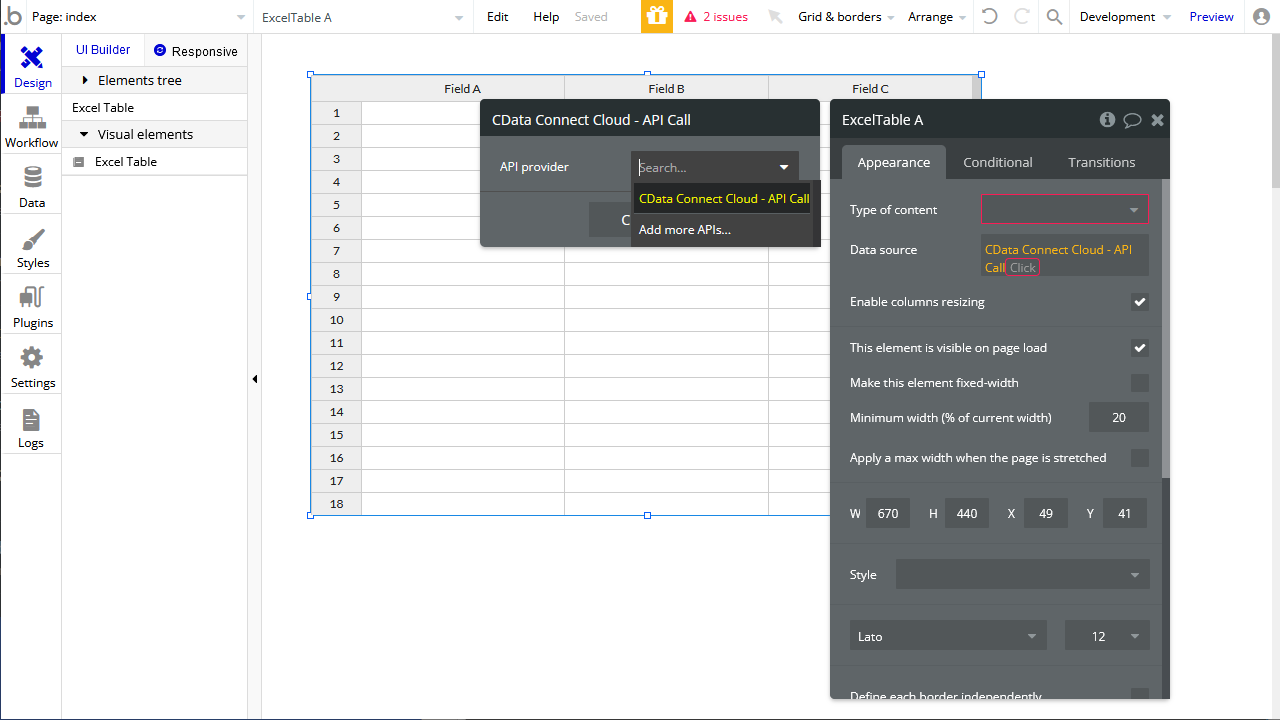
- Design タブで、「Excel Table」をワークスペースに追加します。

- Excel Table のData source で、「Get data from an external API」を選択します。
- Type of content を「API Call value」に設定します。
- Data source を"CData Connect Cloud - <API Call の値>"(またはこれと同等な値)に設定します。

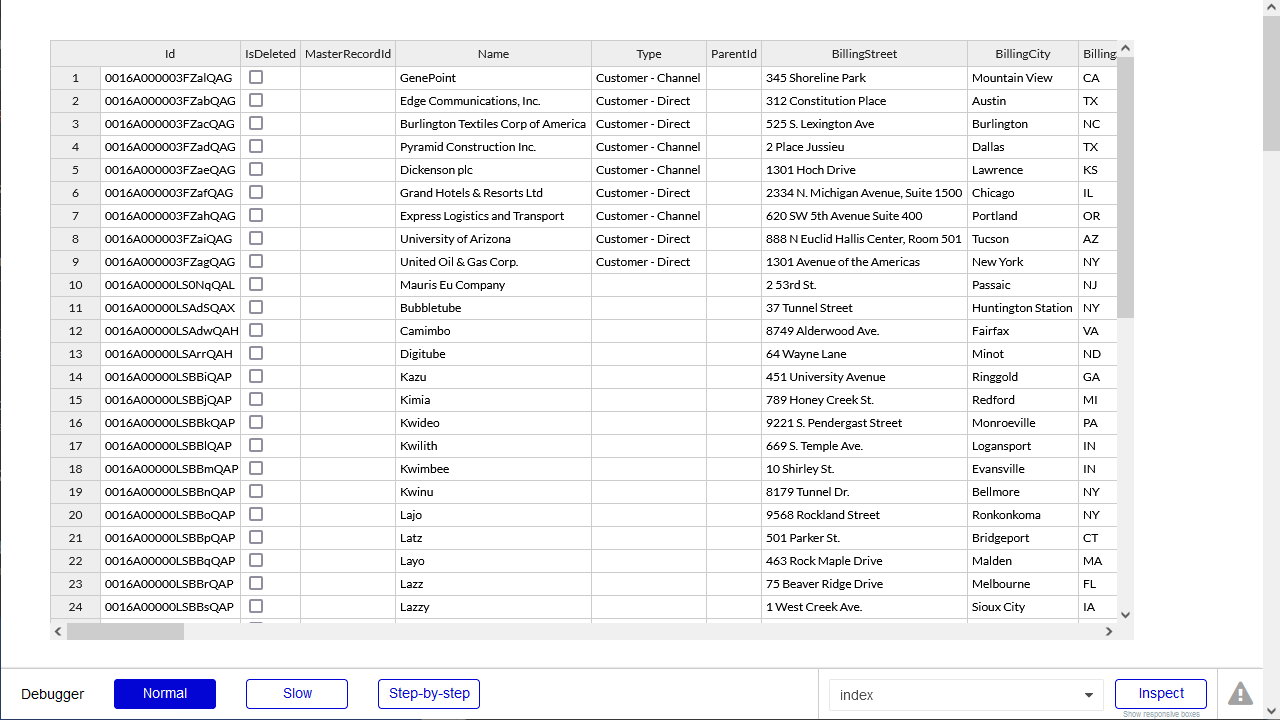
- 「Preview」をクリックしてWordPress からデータが取得できたことを確認します。

この時点で、バックエンドAPI を設定する手間なくWordPress のデータへのライブ接続を持つアプリケーションを開発できます。
クラウドアプリケーションからWordPress のデータへのライブ接続
Bubble からWordPress リアルタイムデータに直接接続できるようになりました。これで、WordPress のデータを複製せずにより多くの接続とアプリを作成できます。
クラウドアプリケーションから直接100を超えるSaaS 、ビッグデータ、NoSQL ソースへのリアルタイムデータアクセスを取得するには、CData Connect Cloud を参照してください。








