各製品の資料を入手。
詳細はこちら →製品をチェック
製品の詳細・30日間の無償トライアルはこちら
CData Connectノーコードアプリ開発プラットフォーム bubble でAccess にアクセス
CData Connect Server を使ってAccess のデータのOData API エンドポイントを作成して、bubble からAccess のデータを使ったアプリを作成する方法。
杉本和也リードエンジニア
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
bubble はプログラミングを行わずにWebアプリケーションを開発できるクラウドサービスです。この記事では、CData Connect Server を経由して bubble からAccess に連携する方法を説明します。
CData Connect Server は、Access のデータのクラウド to クラウドの仮想OData インターフェースを提供し、bubble からリアルタイムにAccess のデータへ連携することができます。

Access の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"Access" を選択します。
-
Access に接続するために必要なプロパティを入力します。
Access接続の設定方法
ローカルファイルへの接続設定
ローカル環境からAccess への接続は非常にシンプルです。ConnectionType をLocal に設定することで、CRUD 操作(SELECT、INSERT、UPDATE、DELETE)をすべて実行できます。接続にはDataSource プロパティに以下のようなAcces sデータベースファイルのフルパスを指定します。
C:\Users\Public\Documents\MyDatabase.accdb
詳細な接続手順については、ヘルプドキュメントの「はじめに」セクションをご参照ください。
クラウドストレージ上のAccess ファイルへの接続設定
各種クラウドストレージに保存されているAccess ファイルへのアクセスにも対応しています。ただし、クラウド上のファイルに対するデータ操作は、INSERT、UPDATE、DELETE に制限されますのでご注意ください。
S3、Google Driver、OneDrive など、各種クラウドストレージ内のAccess ファイルへの接続方法はこちらの記事をご確認ください。
クラウド上のファイルを更新したい場合は、以下の手順で実施いただけます。
- 対応するCData ドライバーを利用し、クラウドサービスからAccess ファイルをダウンロード
- Access ドライバーを使用して、ローカル環境でファイルを編集
- クラウドサービス用ドライバーのストアドプロシージャを使用して、更新ファイルをアップロード
具体例として、SharePoint 上のファイルを更新する場合の手順をご紹介します。
- CData SharePoint ドライバーのDownloadDocument プロシージャを使用してファイルを取得
- CData Access ドライバーでファイルの更新を実施
- SharePoint ドライバーのUploadDocument プロシージャで更新内容を反映
DataSource 接続プロパティの設定について補足いたします。接続先のクラウドストレージを識別するための一意の接頭辞を指定し、続けて目的のファイルパスまたはフォルダパスを記述します。フォルダを指定した場合は1ファイルが1テーブルとして、単一ファイルの場合は単一テーブルとして扱われます。

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
bubble API Connector の構成
それでは bubble側でCData Connect Server に連携するための API Connector を構成します。
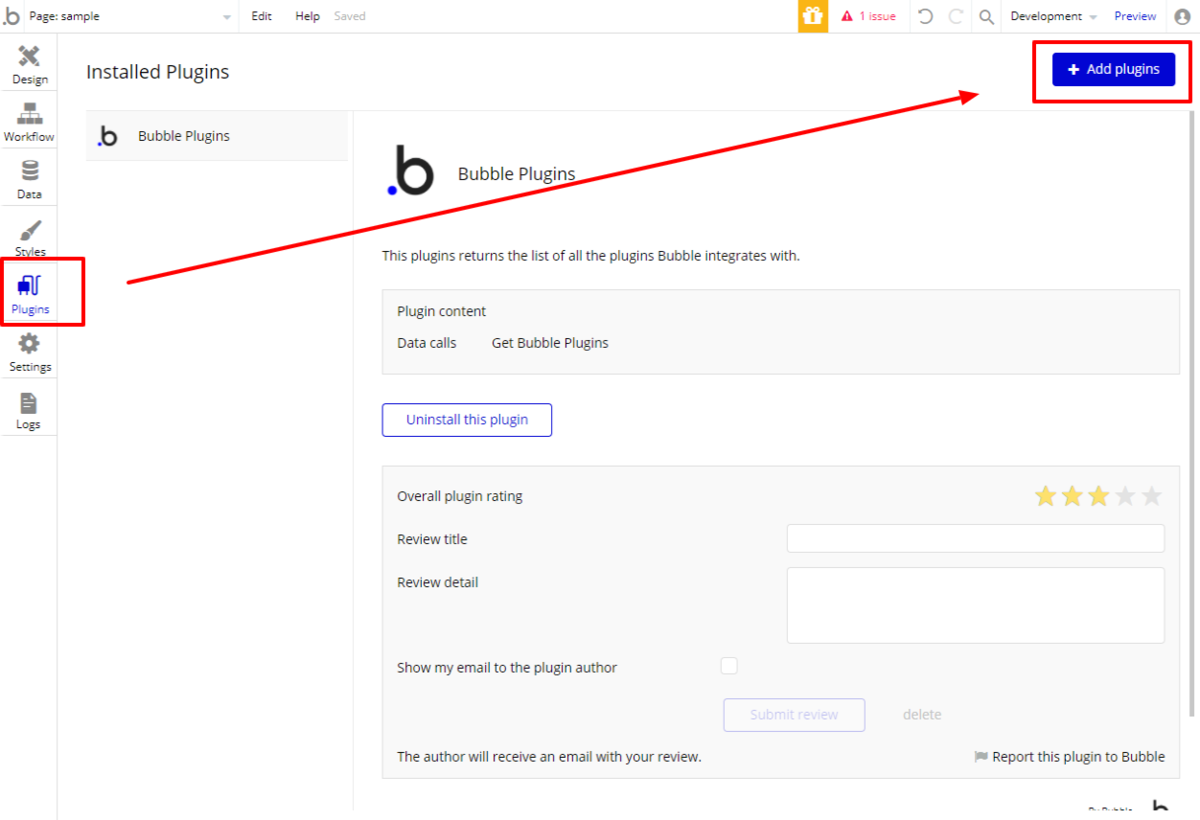
- まず、bubble の Pluginsタブに移動して「Add Pluings」をクリックします。
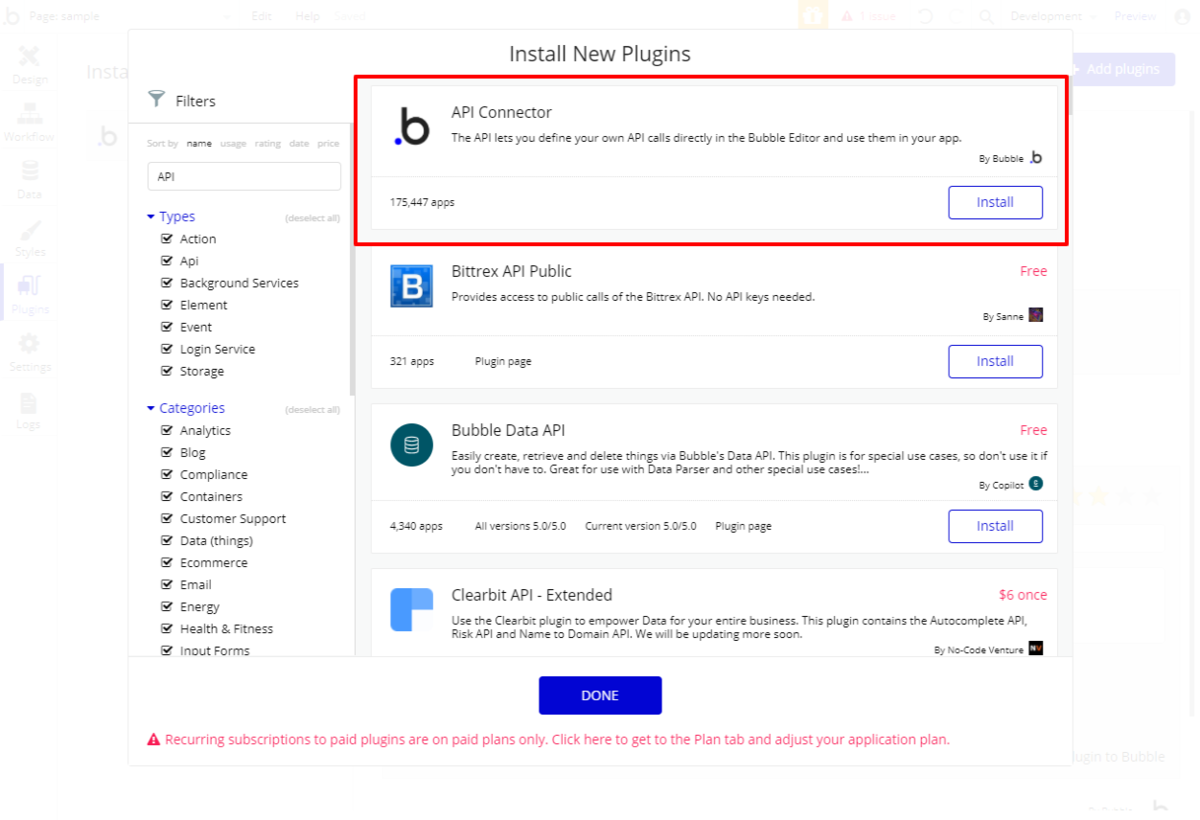
- 一覧の中から「API Connector」を検索し、インストールしてください。
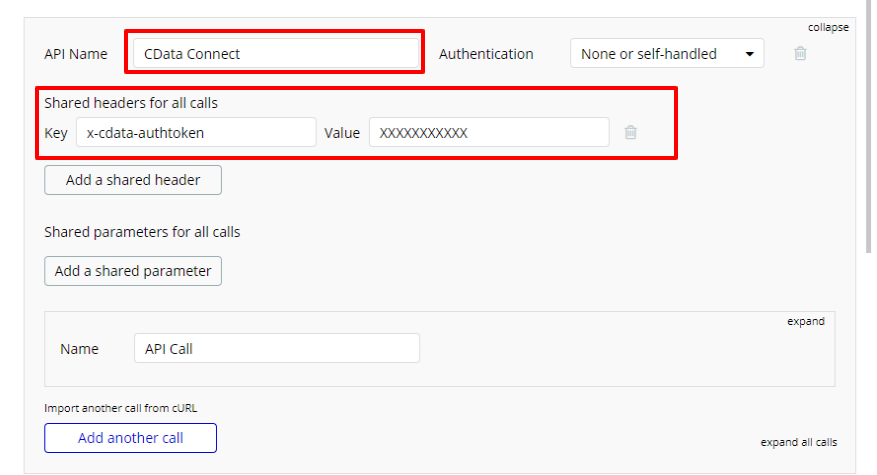
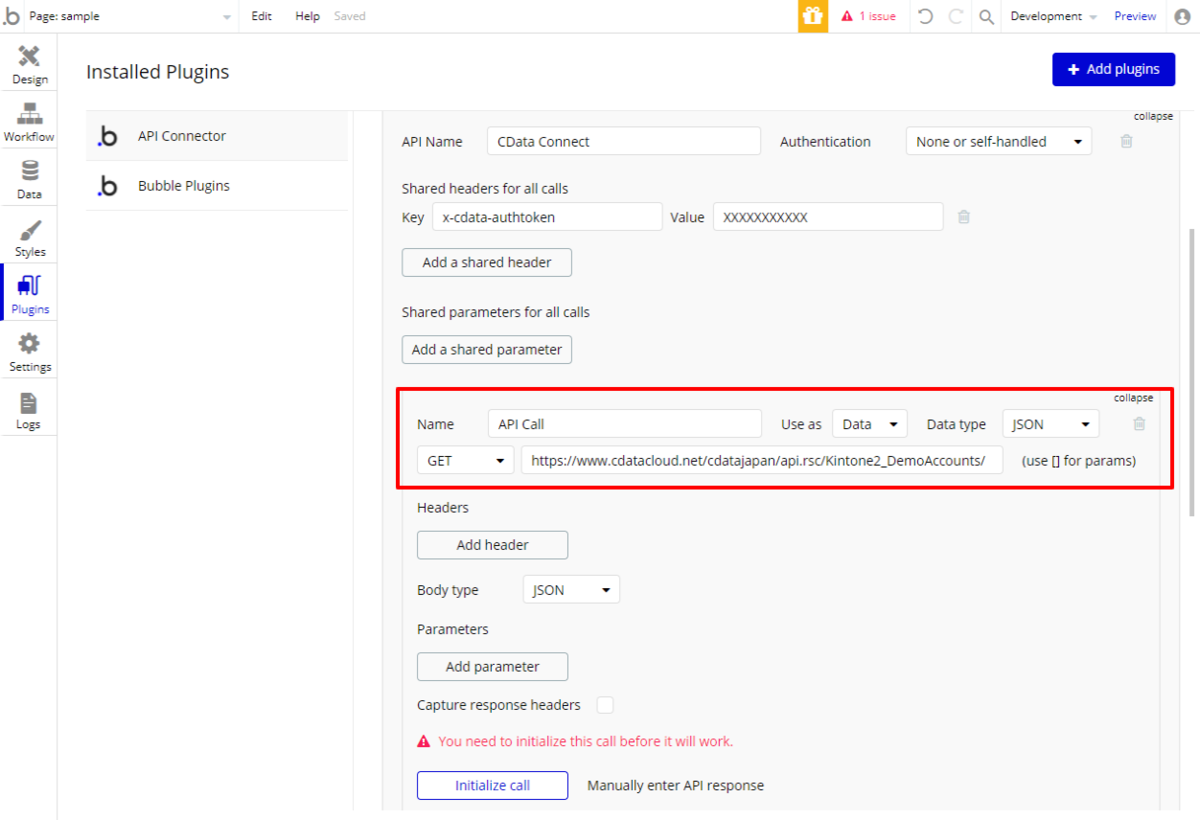
- インストール後、連携設定の画面が出てくるので、任意の名称を入力し、Header情報に「x-cdata-authtoken」と予め取得したCData Connect Server のTokenを設定します。
- 続いて、Accessのエンドポイントを呼び出す定義を追加します。「GET」リクエストで、CData Connect Server で定義したAPIエンドポイントのURLを入力してください。
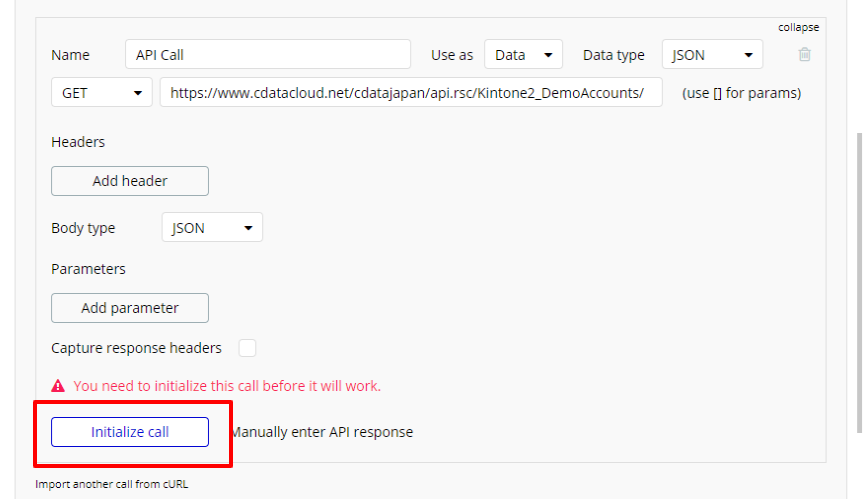
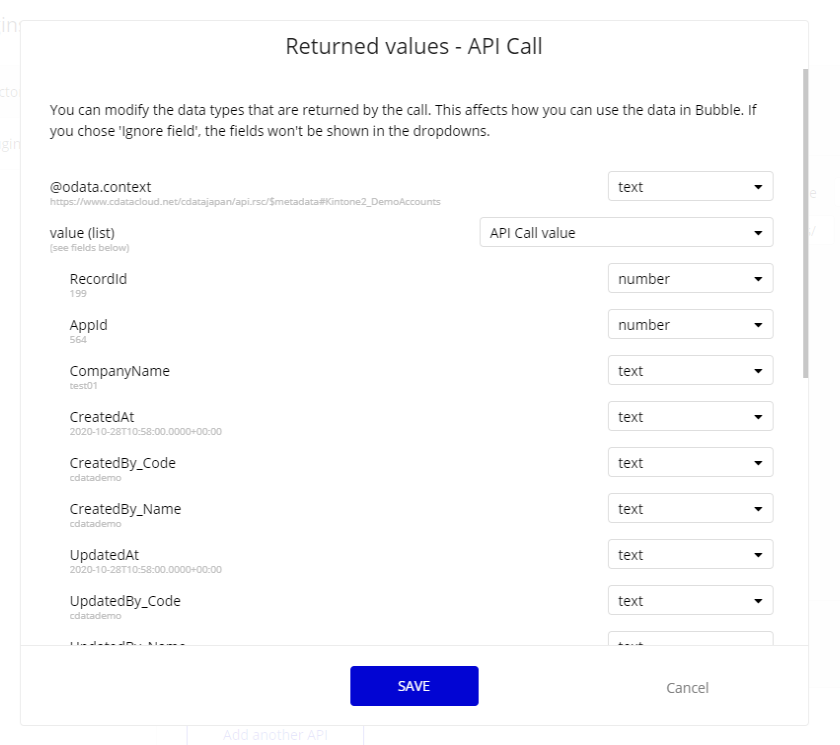
- 最後に「Initialize call」を行い、データ項目の型情報を調整します。
- 特に変更がなければデフォルトのままでOKです。以上で bubble から CData Connect Server への連携設定は完了です。






UIを構成する
それではbubble でAccess のデータを呼び出してみましょう。今回はExcel Likeなテーブルを表示できるUIコンポーネントでデータを呼び出してみます。
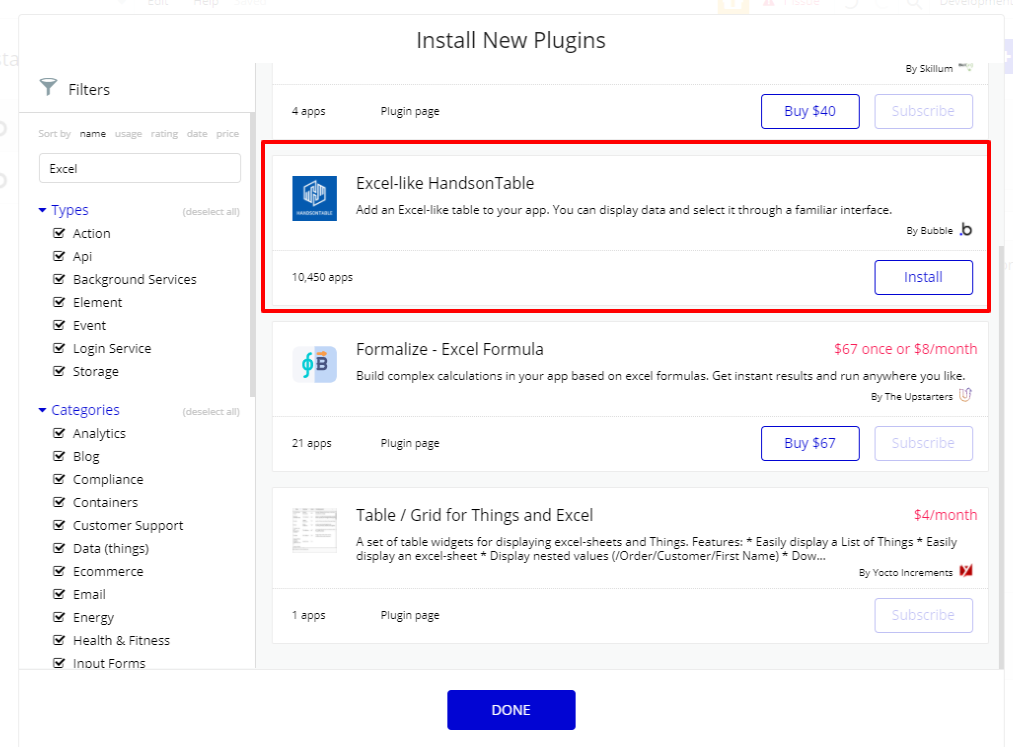
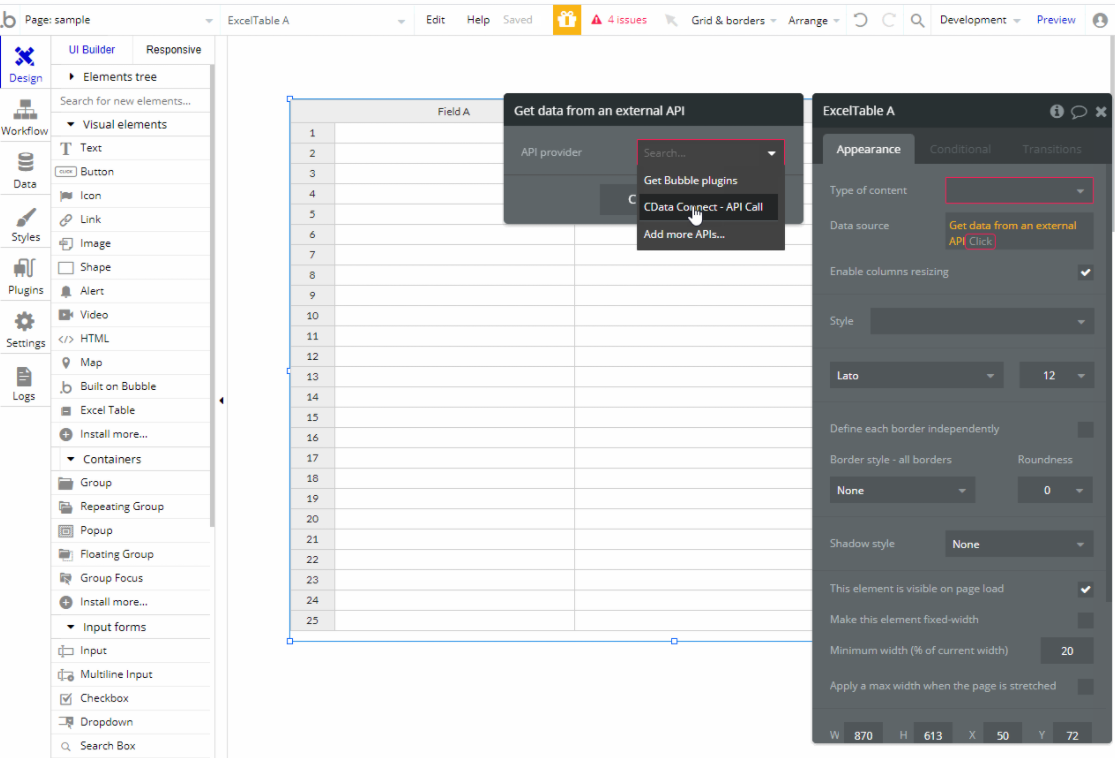
- Add Pluingsで「Excel-like HandsonTable」を追加します。
- あとは、このUIコンポーネントを配置して、CData Connect Server のPluginをバインドするだけでOKです。
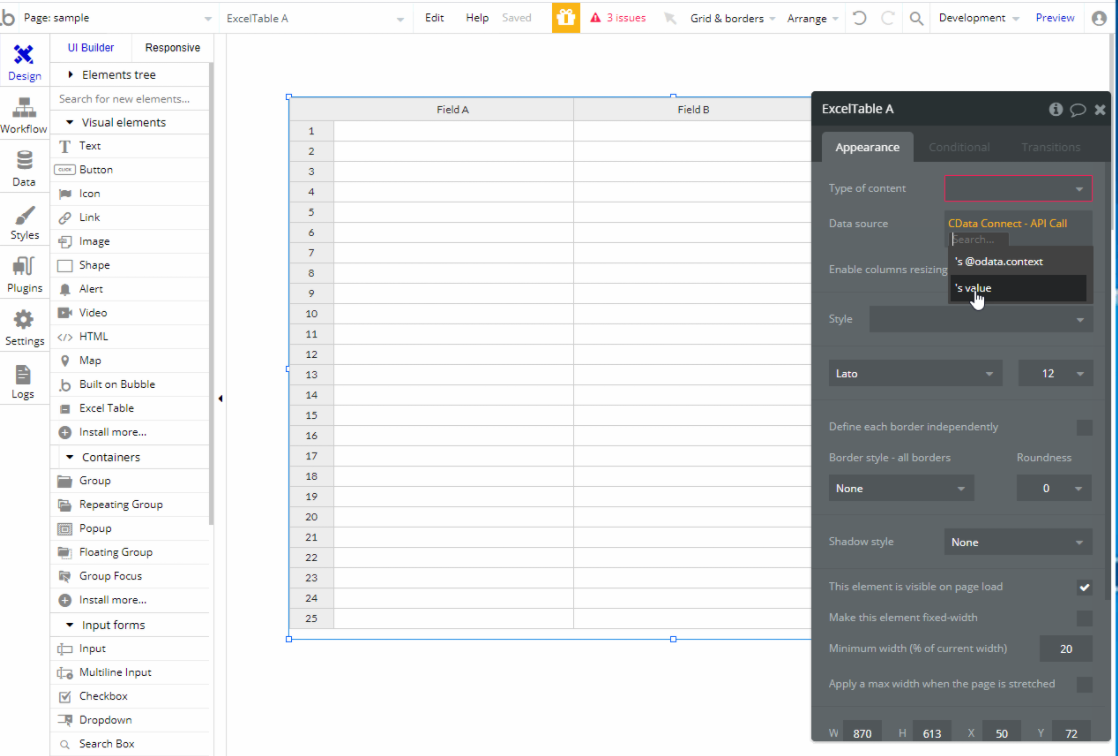
- テーブルにバインドする配列要素はvalue 要素を指定してみてください。
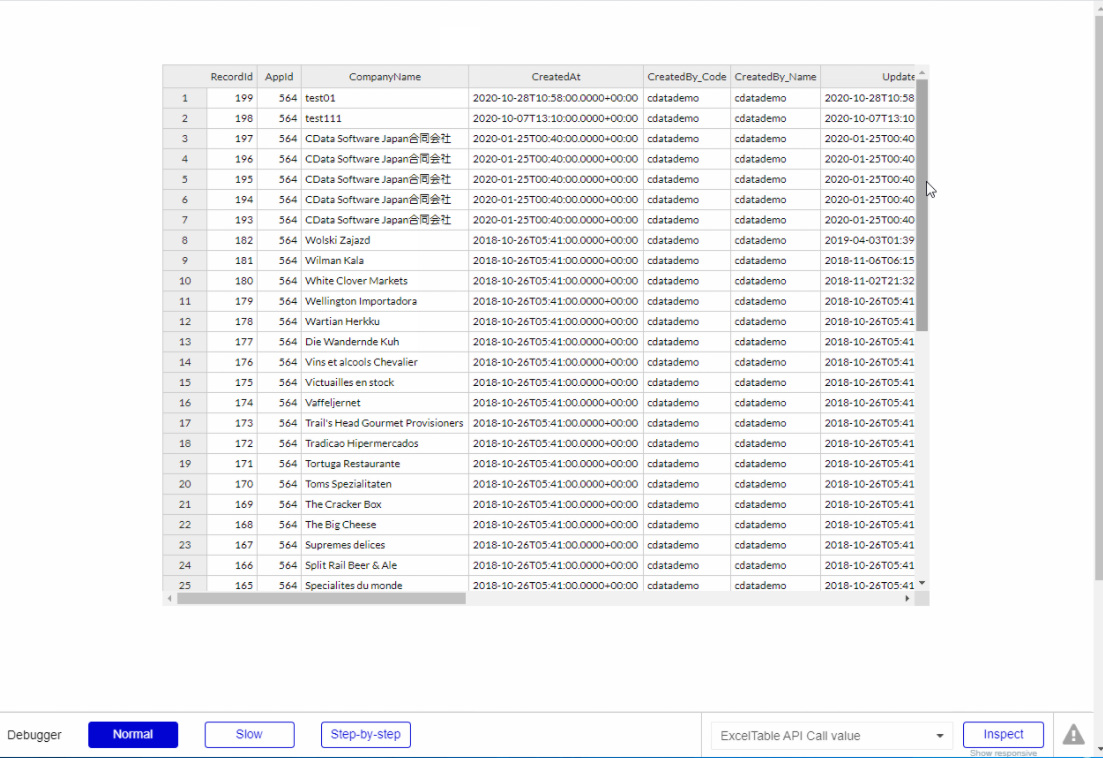
- プレビュー画面に移動することで、Access からデータを取得した一覧画面が確認できます。




このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたウェブアプリをbubble で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





