各製品の資料を入手。
詳細はこちら →製品をチェック
製品の詳細・30日間の無償トライアルはこちら
CData Connectノーコードアプリ開発プラットフォーム bubble でPipedrive にアクセス
CData Connect Server を使ってPipedrive のデータのOData API エンドポイントを作成して、bubble からPipedrive のデータを使ったアプリを作成する方法。
杉本和也リードエンジニア
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
bubble はプログラミングを行わずにWebアプリケーションを開発できるクラウドサービスです。この記事では、CData Connect Server を経由して bubble からPipedrive に連携する方法を説明します。
CData Connect Server は、Pipedrive のデータのクラウド to クラウドの仮想OData インターフェースを提供し、bubble からリアルタイムにPipedrive のデータへ連携することができます。

Pipedrive の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"Pipedrive" を選択します。
-
Pipedrive に接続するために必要なプロパティを入力します。
Pipedrive 接続プロパティの取得・設定方法
Pipedrive には、接続および認証する2つの方法があります。Basic およびOAuth です。
Basic 認証
Basic 認証で認証するには:- API トークンを取得します。
- Pipedrive ポータルを開きます。
- ページ右上のアカウント名をクリックします。Pipedrive はドロップダウンリストを表示します。
- 会社設定 -> Personal Preferences -> API -> Generate Token に移動します。
- 生成されたAPI トークンの値を記録します。また、CompanyDomain を控えておきます。これは、PipeDrive ホームページのURL に表示されます。(これは会社の開発者用サンドボックスのURL です。)
- 次の接続プロパティを設定します。
- APIToken:取得したAPI トークンの値。
- CompanyDomain:開発者サンドボックスURL のCompanyDomain。
- AuthScheme:Basic。
- 承認されたユーザー名とパスワードでログインします。
API トークンはPipedrive ポータルに保存されます。これを取得するには、会社名をクリックし、ドロップダウンリストを使用して会社設定 -> Personal Preferences -> API に移動します。
OAuth 認証
ユーザー名やパスワードへのアクセスを保有していない場合や、それらを使いたくない場合にはOAuth ユーザー同意フローを使用します。認証方法については、ヘルプドキュメントの「OAuth 認証」セクションを参照してください。

- API トークンを取得します。
- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
bubble API Connector の構成
それでは bubble側でCData Connect Server に連携するための API Connector を構成します。
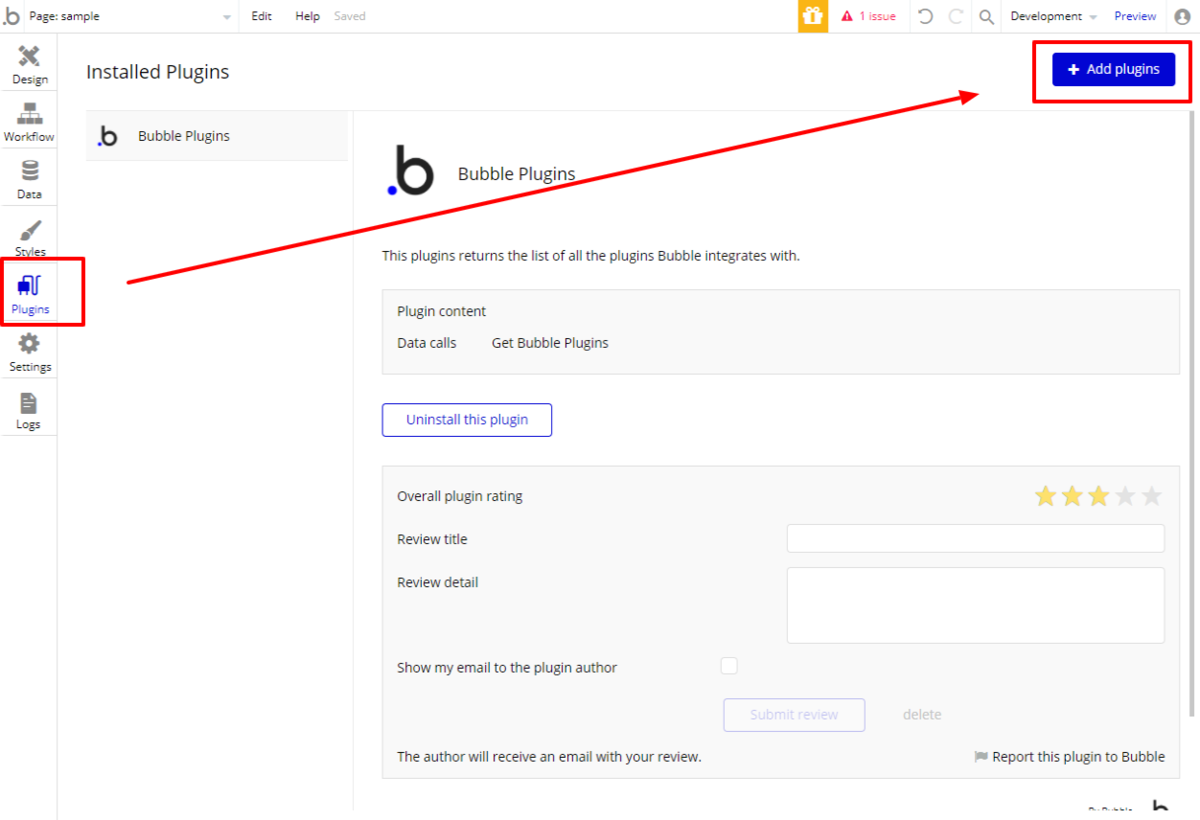
- まず、bubble の Pluginsタブに移動して「Add Pluings」をクリックします。
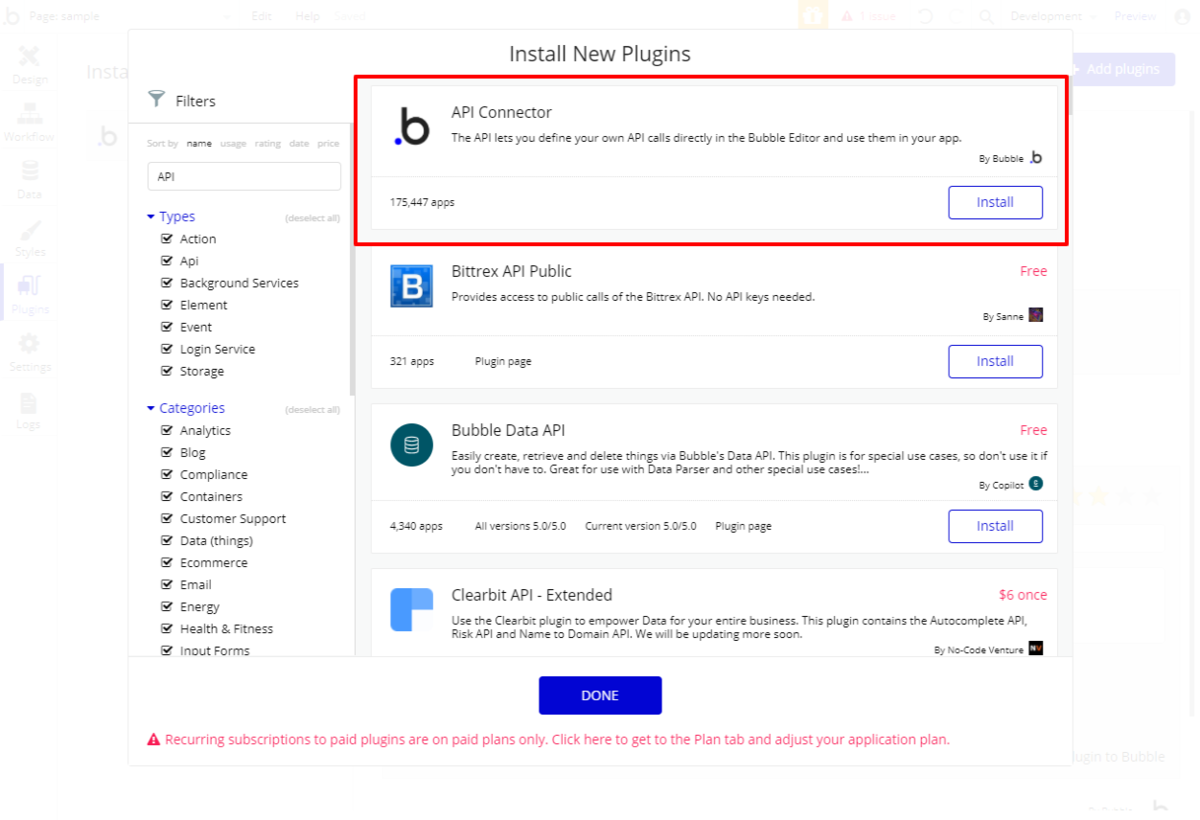
- 一覧の中から「API Connector」を検索し、インストールしてください。
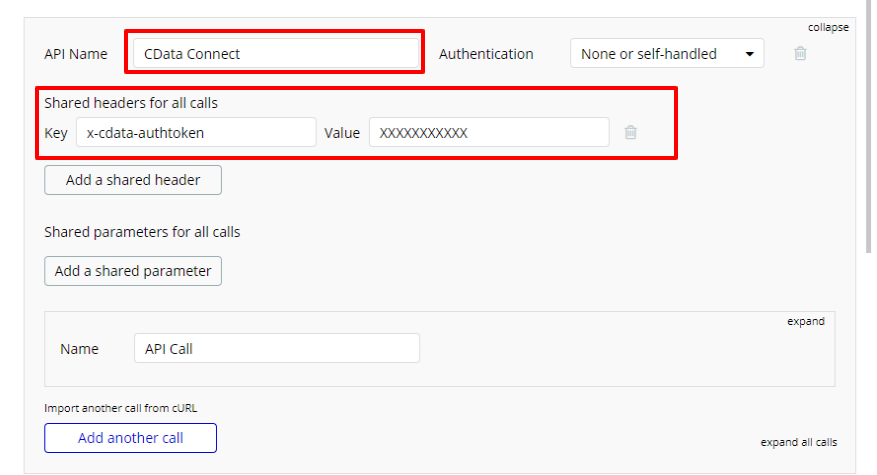
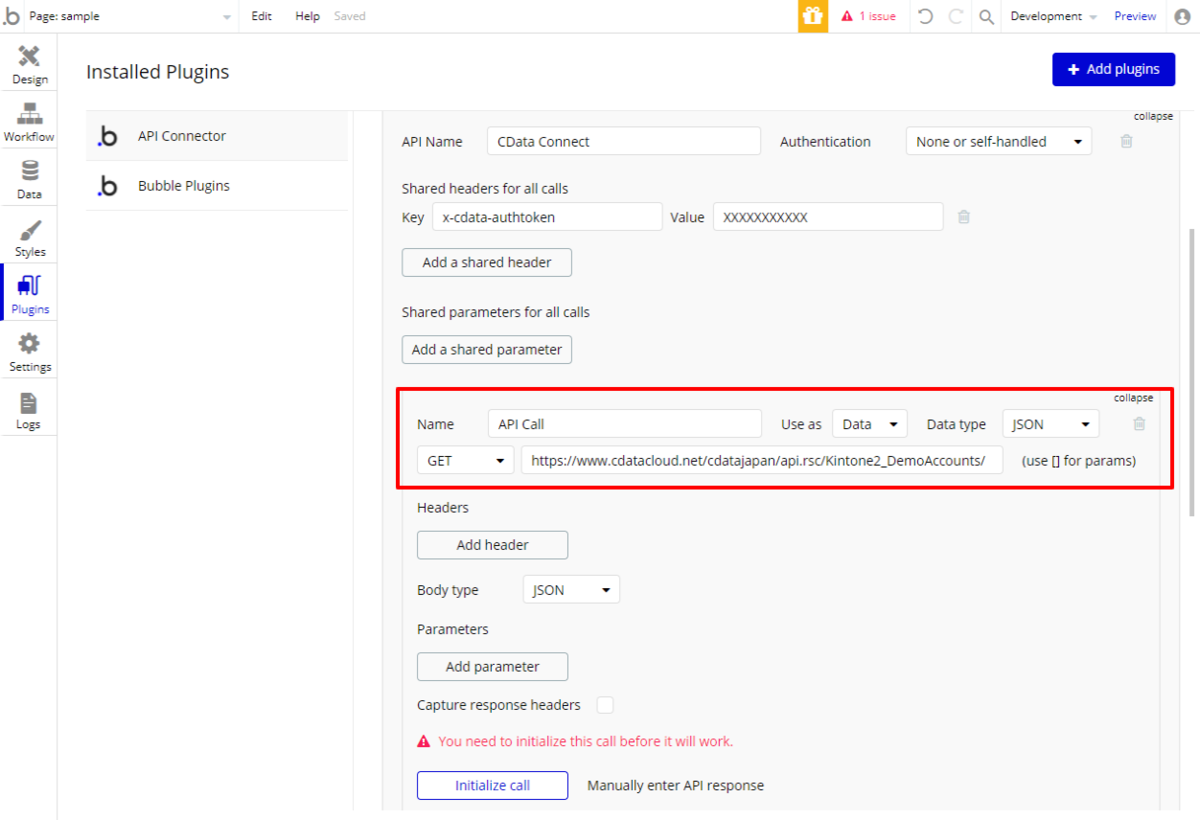
- インストール後、連携設定の画面が出てくるので、任意の名称を入力し、Header情報に「x-cdata-authtoken」と予め取得したCData Connect Server のTokenを設定します。
- 続いて、Pipedriveのエンドポイントを呼び出す定義を追加します。「GET」リクエストで、CData Connect Server で定義したAPIエンドポイントのURLを入力してください。
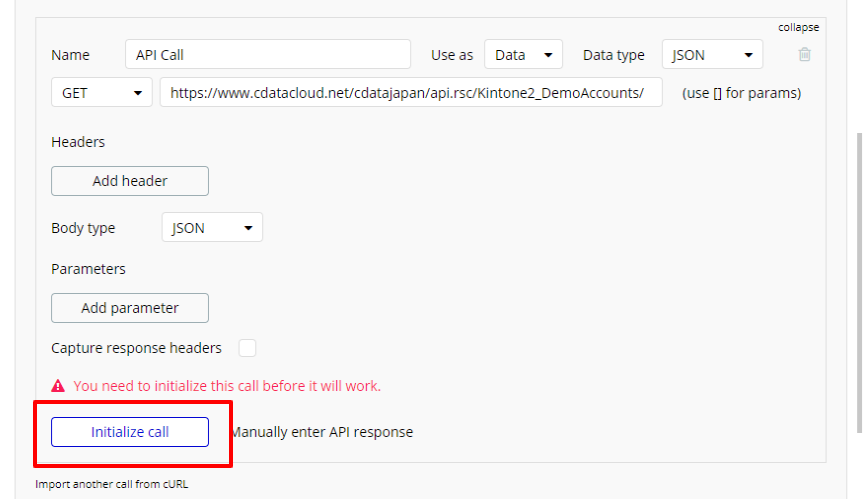
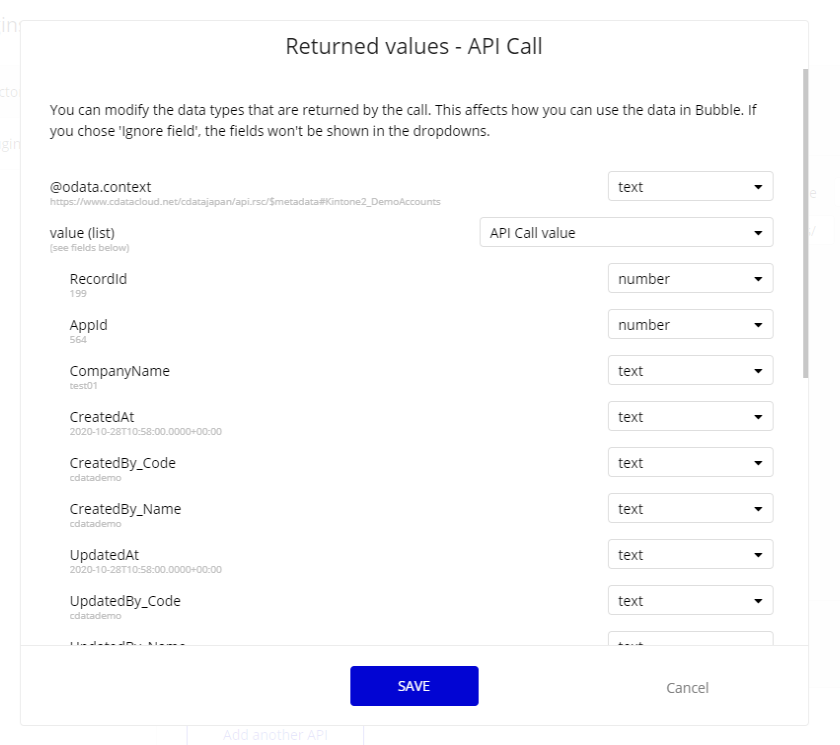
- 最後に「Initialize call」を行い、データ項目の型情報を調整します。
- 特に変更がなければデフォルトのままでOKです。以上で bubble から CData Connect Server への連携設定は完了です。






UIを構成する
それではbubble でPipedrive のデータを呼び出してみましょう。今回はExcel Likeなテーブルを表示できるUIコンポーネントでデータを呼び出してみます。
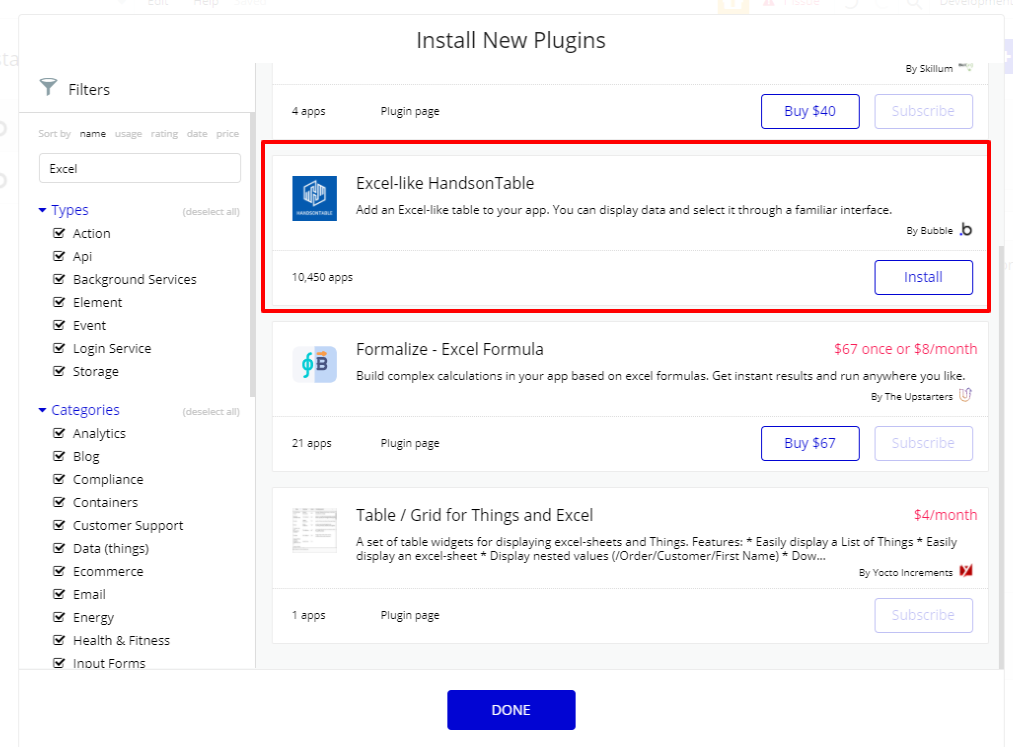
- Add Pluingsで「Excel-like HandsonTable」を追加します。
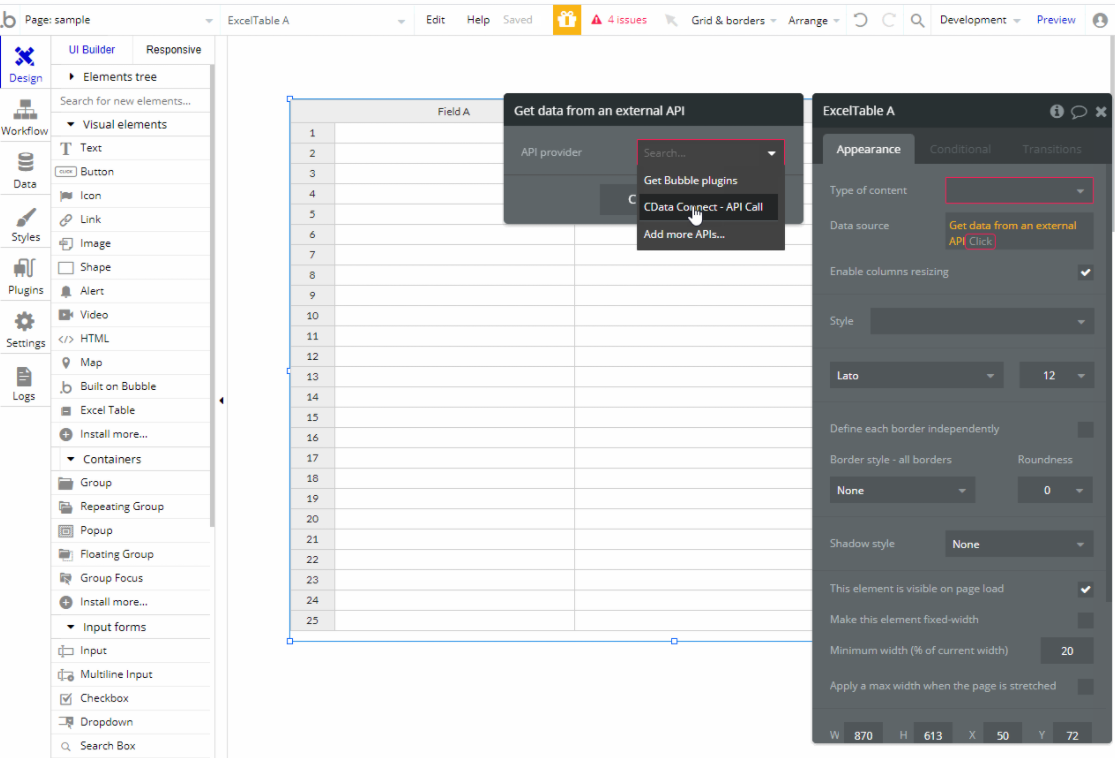
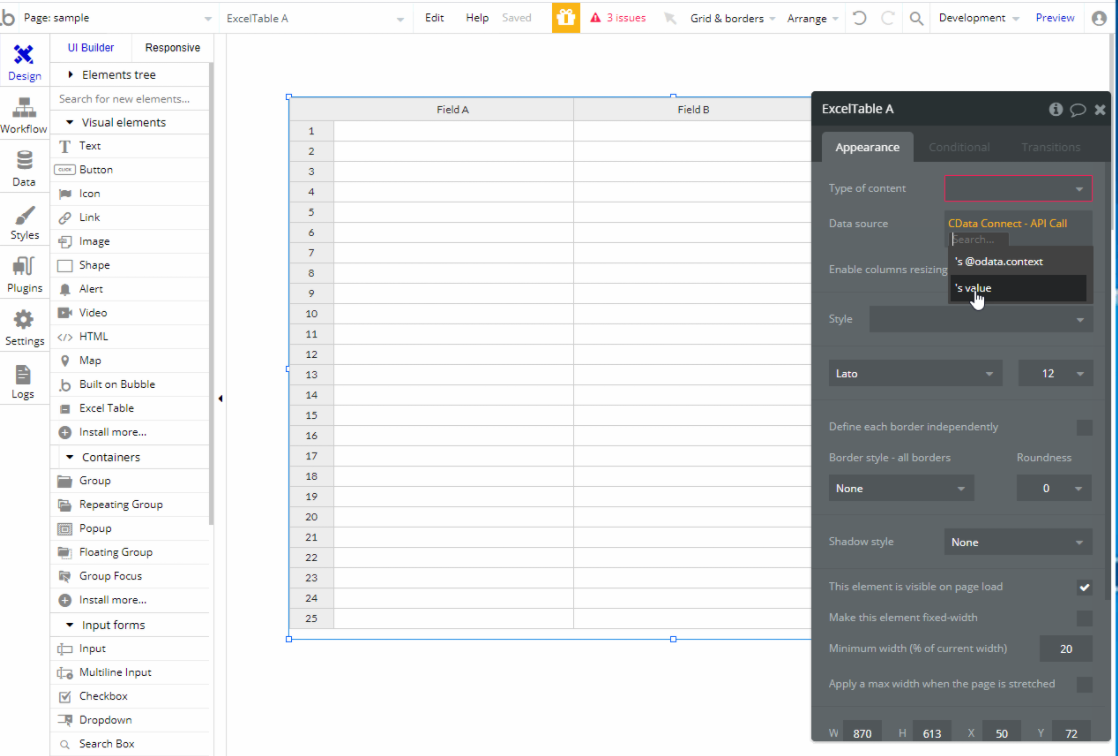
- あとは、このUIコンポーネントを配置して、CData Connect Server のPluginをバインドするだけでOKです。
- テーブルにバインドする配列要素はvalue 要素を指定してみてください。
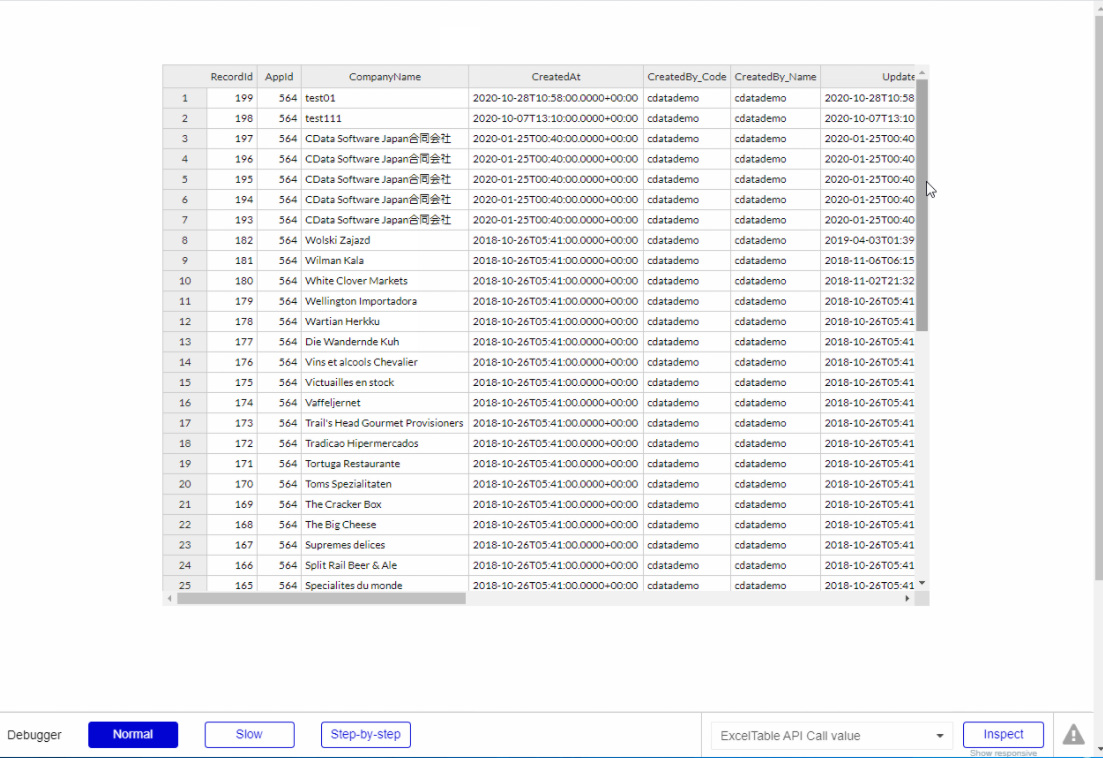
- プレビュー画面に移動することで、Pipedrive からデータを取得した一覧画面が確認できます。




このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたウェブアプリをbubble で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





