各製品の資料を入手。
詳細はこちら →製品をチェック
製品の詳細・30日間の無償トライアルはこちら
CData ConnectInfragistics Reveal でYahoo! Shopping のデータを分析
CData Connect Server を使用してYahoo! Shopping の上にOData API を作成し、Ingragistics Reveal でリアルタイムYahoo! Shopping のデータをビジュアライズします。
杉本和也リードエンジニア
最終更新日:2022-10-01
こんにちは!リードエンジニアの杉本です。
Reveal は、Infragistics が提供するデータビジュアライゼーションツールであり、CData Connect Server およびYahoo! Shopping Connector と組み合わせることでYahoo! Shopping のデータから動的なダッシュボードを構築できます。CData Connect Server は、Yahoo! Shopping の仮想データベースを作成し、Yahoo! Shopping のOData API(Reveal でネイティブに使用可能)を生成するために使用できます。この記事では、Connect Server でのYahoo! Shopping への接続と、Infragistics Reveal からのConnect Server への接続について説明し、簡単なダッシュボードを作成します。
Connect Server ユーザーの追加
Reveal からConnect Server を介してYahoo! Shopping に接続するユーザーを作成します。
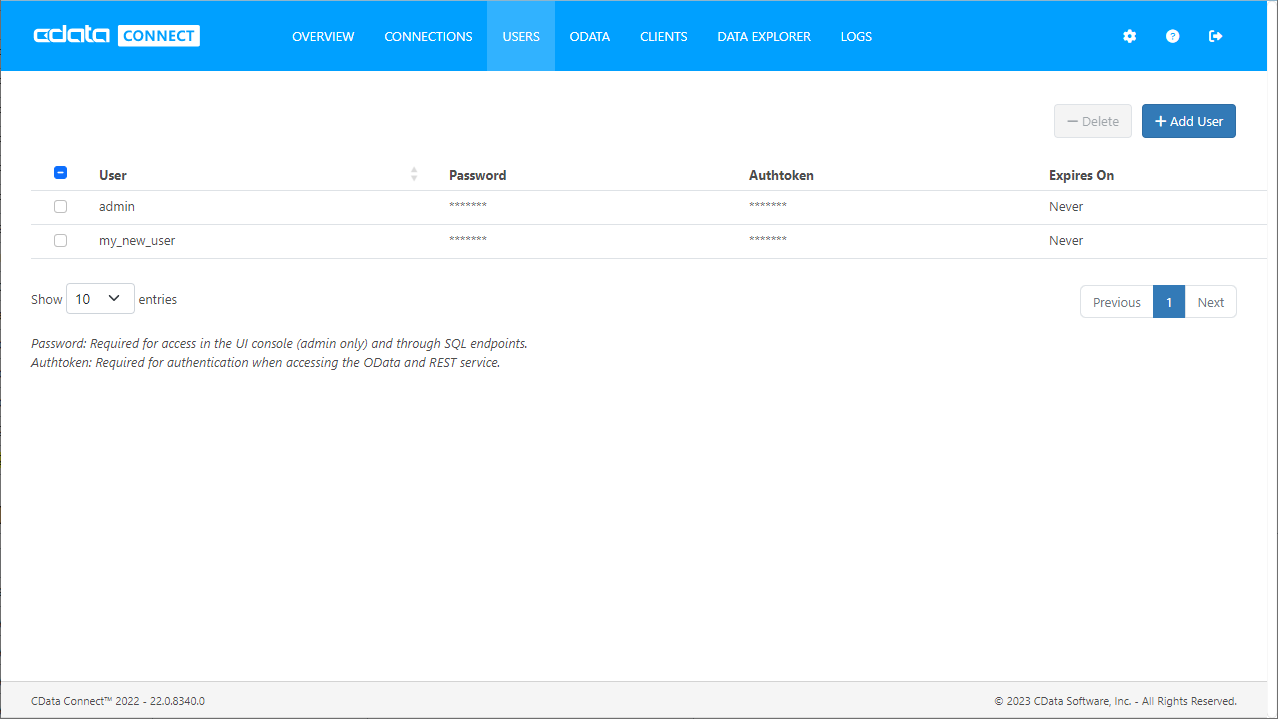
- 「Users」->「 Add」とクリックします。
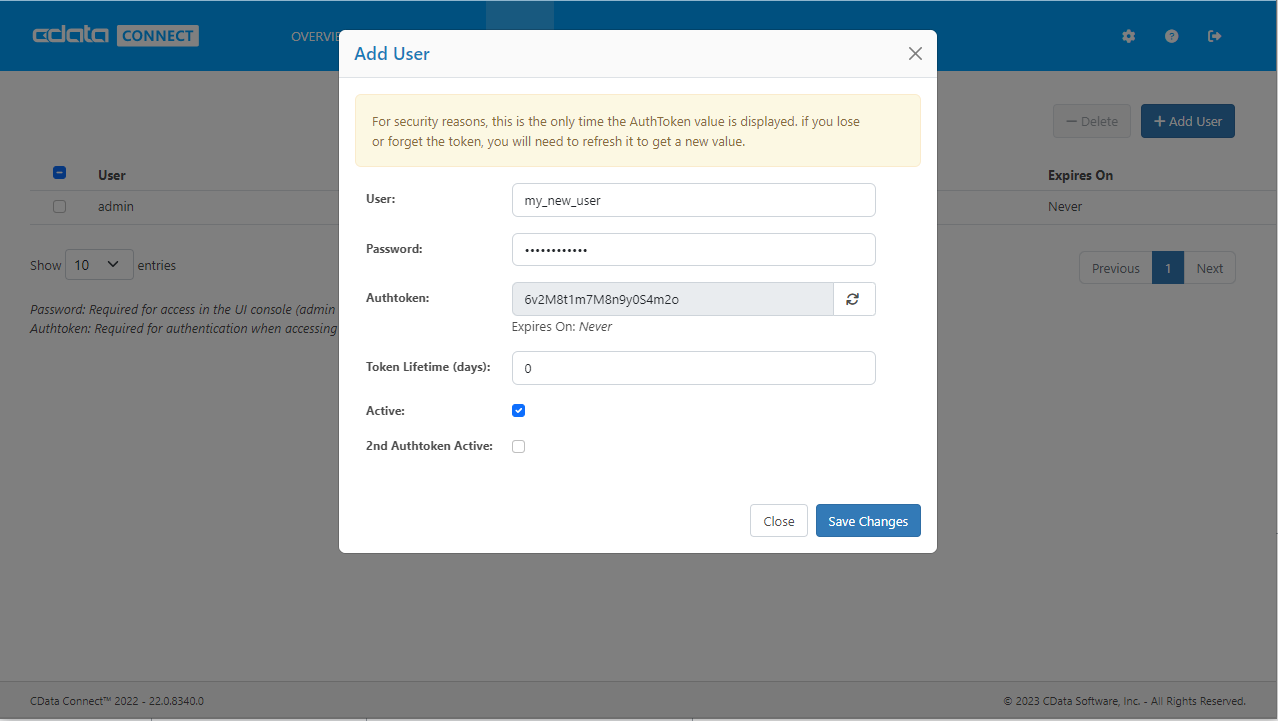
- ユーザーを構成します。

- 「Save Changes」をクリックして新しいユーザーの認証トークンをメモします。

Connect Server からYahoo! Shopping に接続
CData Connect Server は、簡単なポイントアンドクリックインターフェースを使用してAPI を生成します。
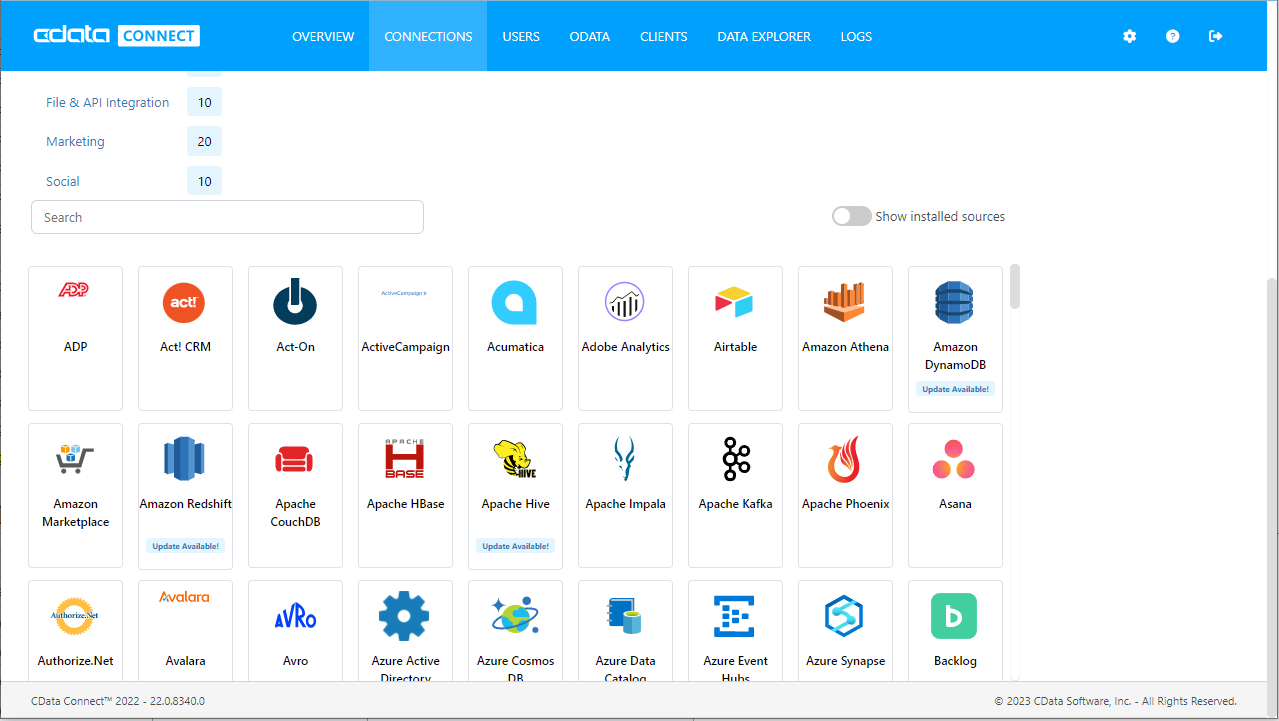
- Connect Server を開き、「Databases」をクリックします。

- 「Available Data Sources」から「Yahoo! Shopping」を選択します。
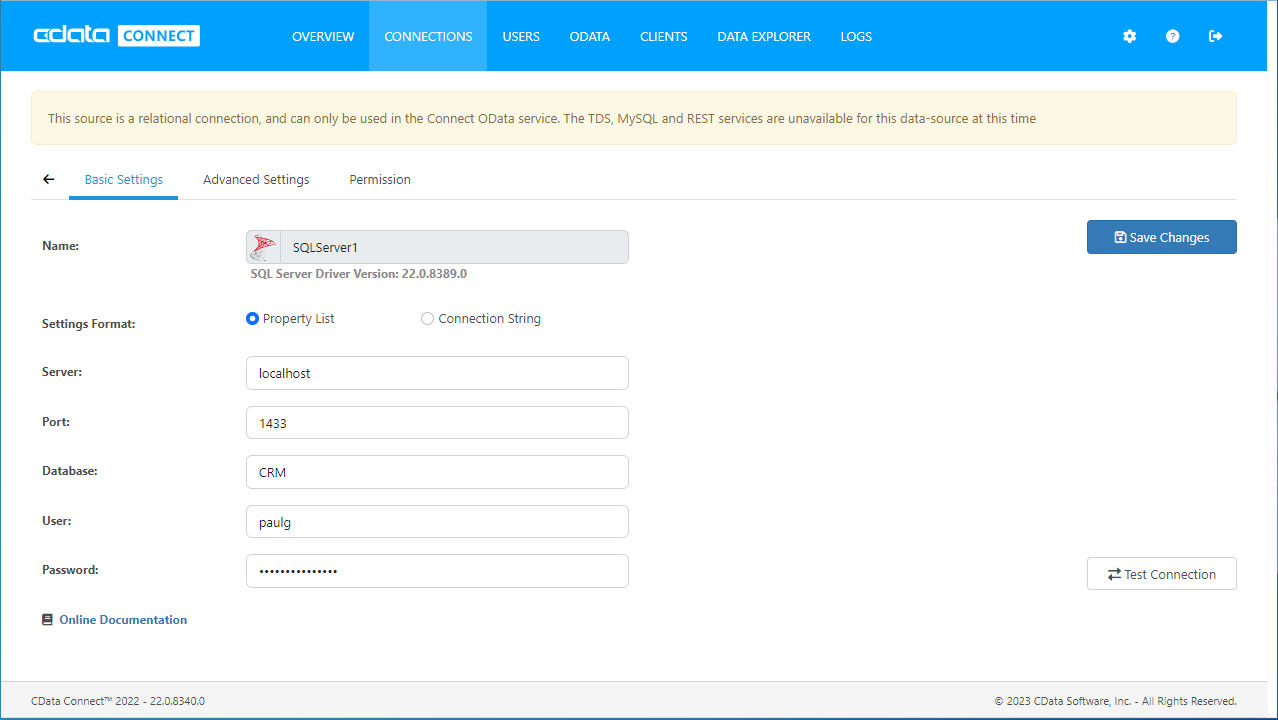
- 必要な認証プロパティを入力し、Yahoo! Shopping に接続します。
ユーザー資格情報の接続プロパティを設定せずに接続できます。 接続すると、CData 製品はデフォルトブラウザでOAuth エンドポイントを開きます。ログインして、CData 製品にアクセス許可を与えます。CData 製品がOAuth プロセスを完了します。

- 「 Test Database 」をクリックします。
- 「Permission」->「 Add」とクリックし、適切な権限を持つ新しいユーザー(または既存のユーザー)を追加します。(Reveal に必要なのは、SELECT のみです。)
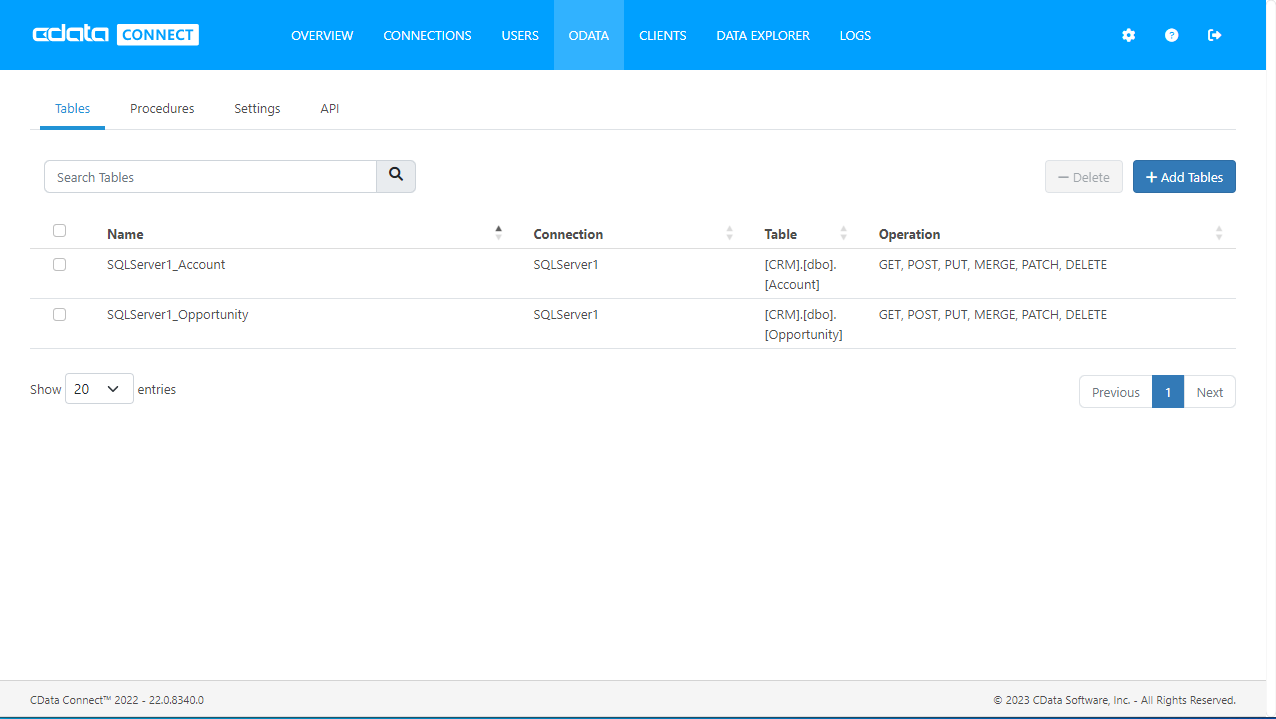
Connect Server にYahoo! Shopping OData エンドポイントを追加する
Yahoo! Shopping に接続したら、目的のテーブルのOData エンドポイントを作成します。
- 「OData」->「Tables」->「Add Tables」とクリックします。

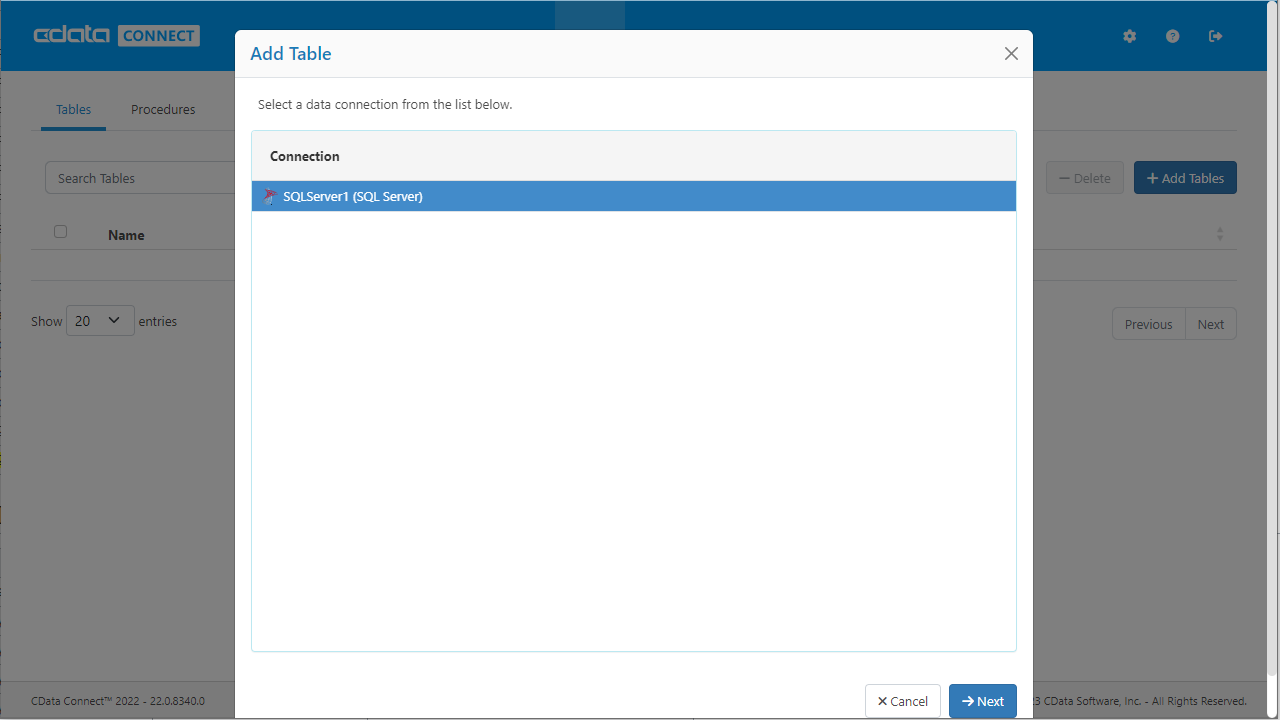
- Yahoo! Shopping のデータベースを選択します。

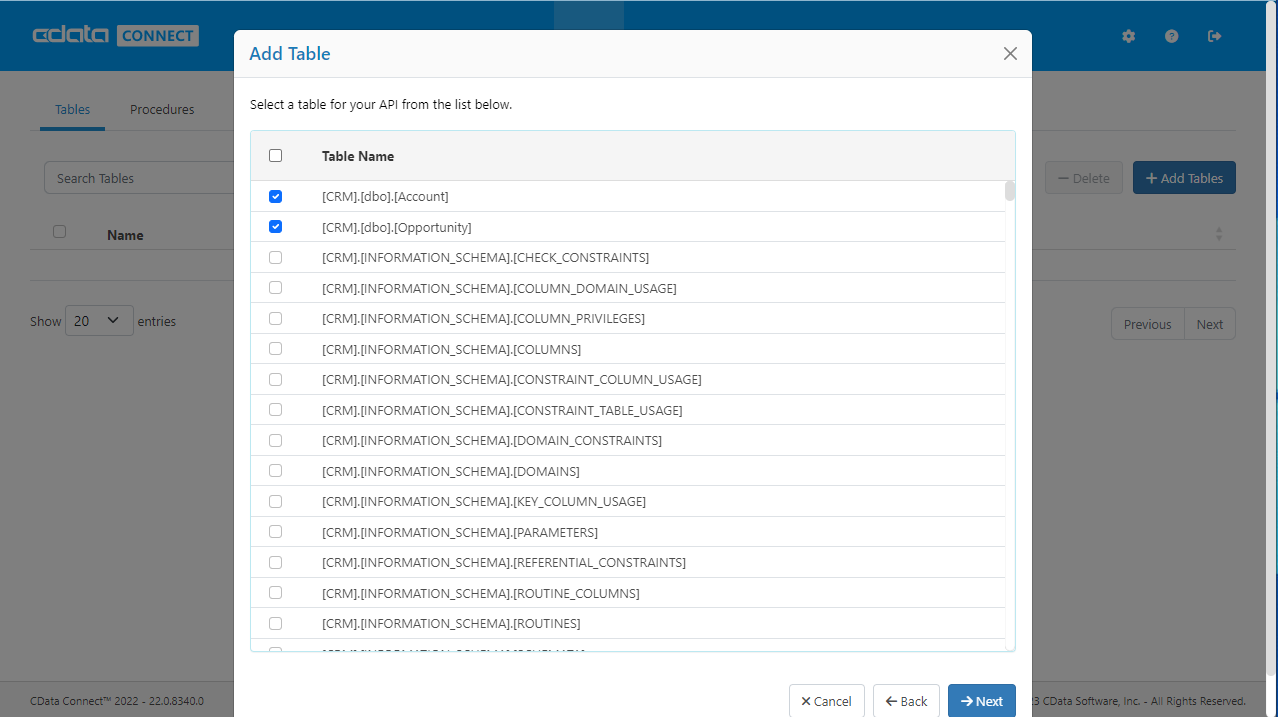
- 使用するテーブルを選択し、「Next」をクリックします。

- (オプション)リソースを編集して特定のフィールドなどを選択します。
- 設定を保存します。
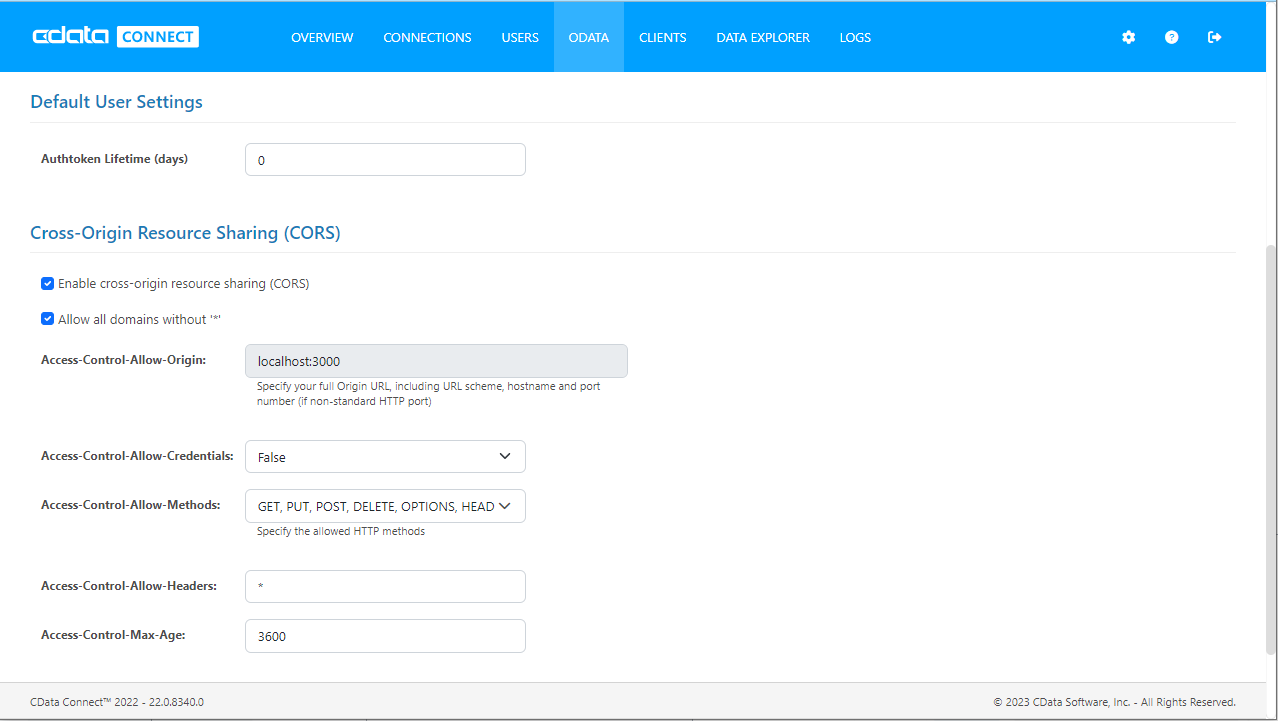
(オプション)Cross-Origin Resource Sharing (CORS) を構成する
Ajax などのアプリケーションから複数の異なるドメインにアクセスして接続すると、クロスサイトスクリプティングの制限に違反する恐れがあります。その場合には、「OData」->「Settings」でCORS 設定を変更します。
- Enable cross-origin resource sharing (CORS):ON
- Allow all domains without '*':ON
- Access-Control-Allow-Methods:GET, PUT, POST, OPTIONS
- Access-Control-Allow-Headers:Authorization
設定への変更を保存します。

Reveal でダッシュボードを作成
Connect Server を構成すると、Reveal でYahoo! Shopping のデータをビジュアライズできます。
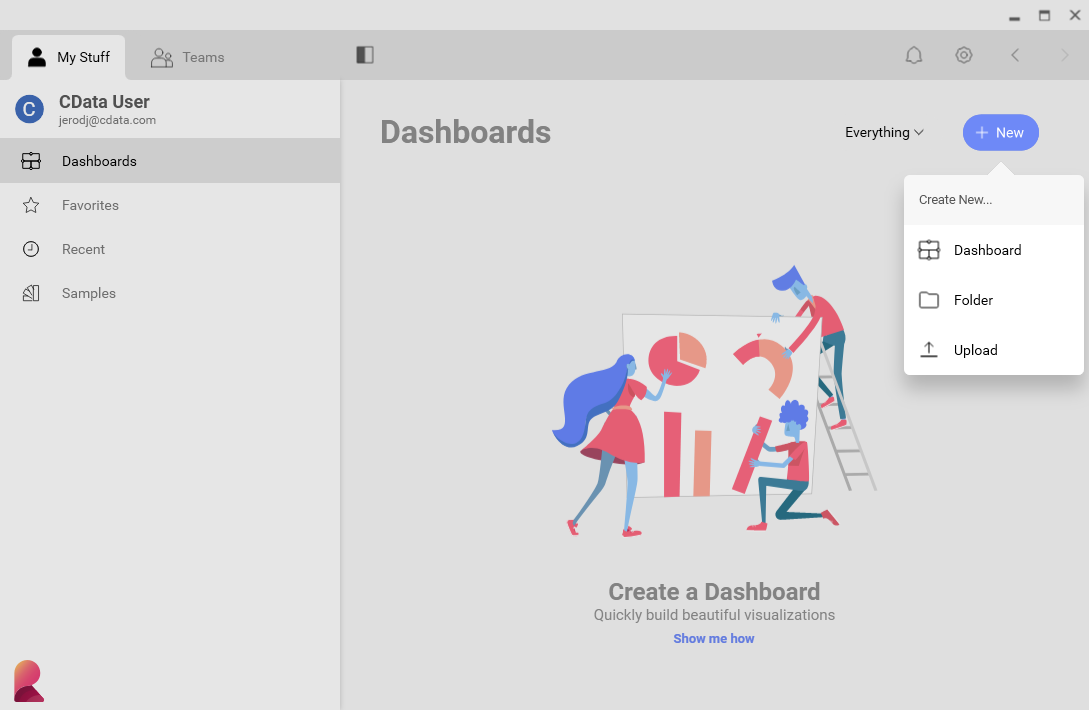
- Reveal にログインし、「Dashboards」->「 New」とクリックします。

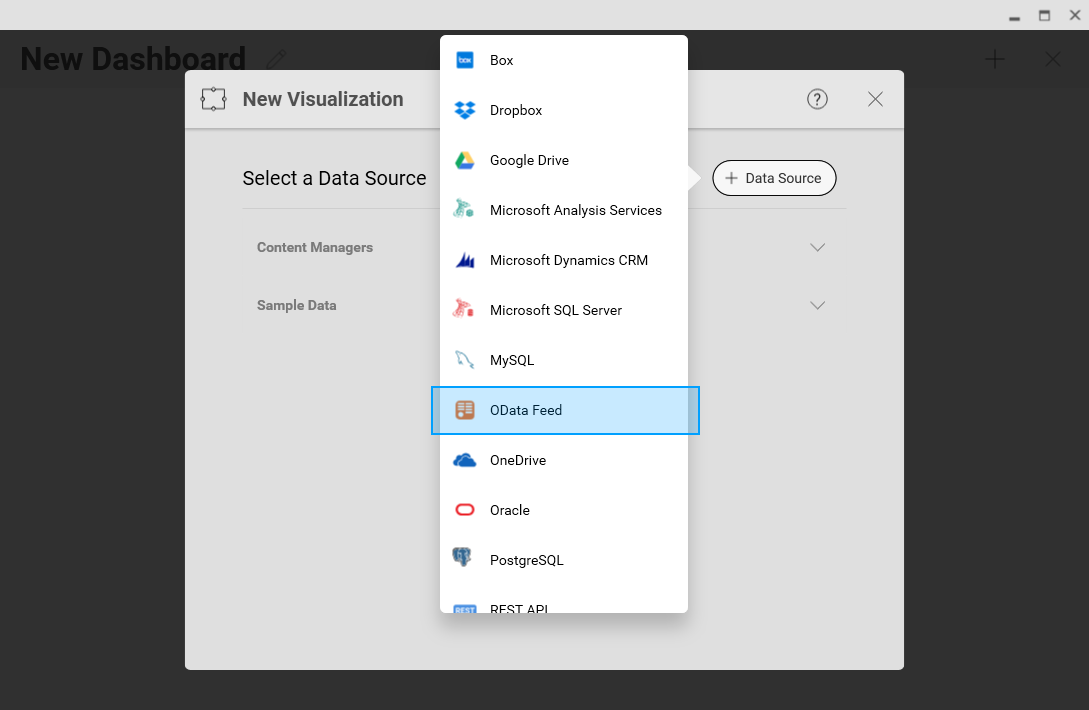
- 「 Data Source」->「OData Feed」とクリックします。

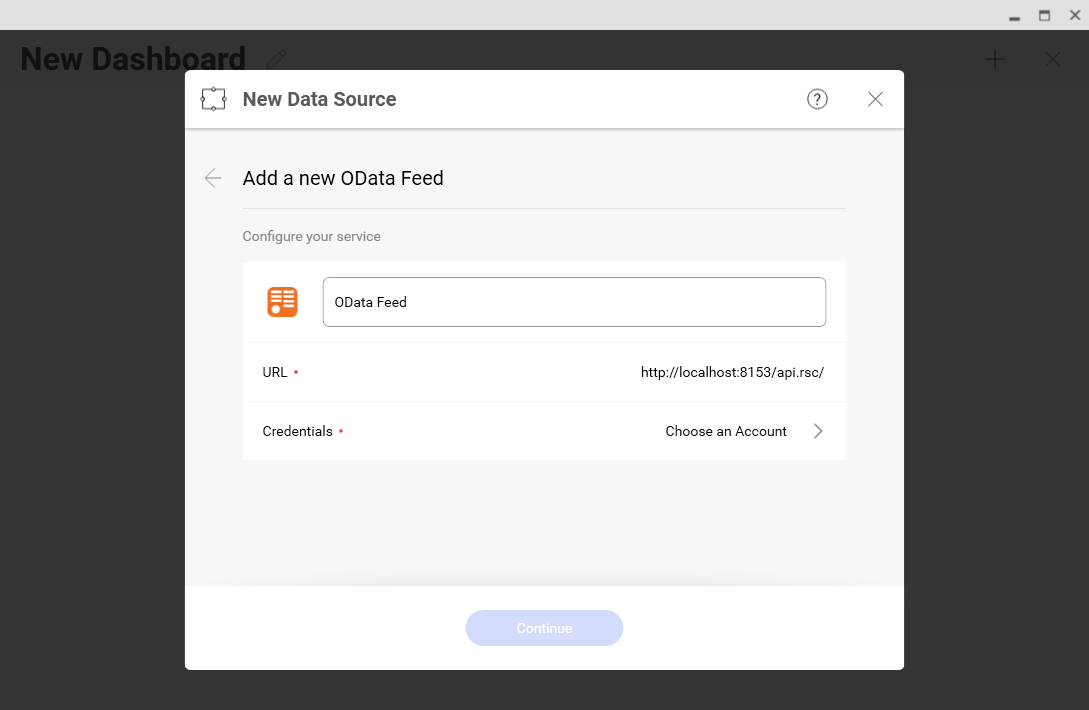
- 「API」->「Discovery」->「Base URL」でConnect Server API エンドポイントURLを指定します。(例:https://www.cdatacloud.com/myinstance/api.rsc)

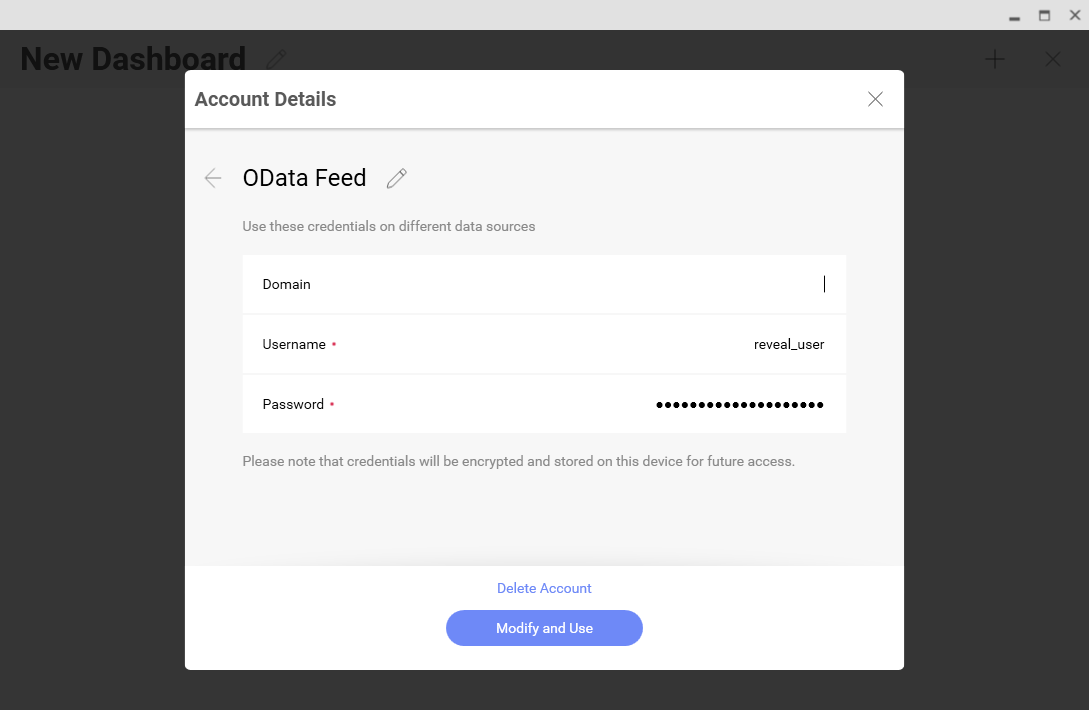
- 「Generic Credentials」を選択し、Connect Server のユーザー名と認証トークンを指定します。

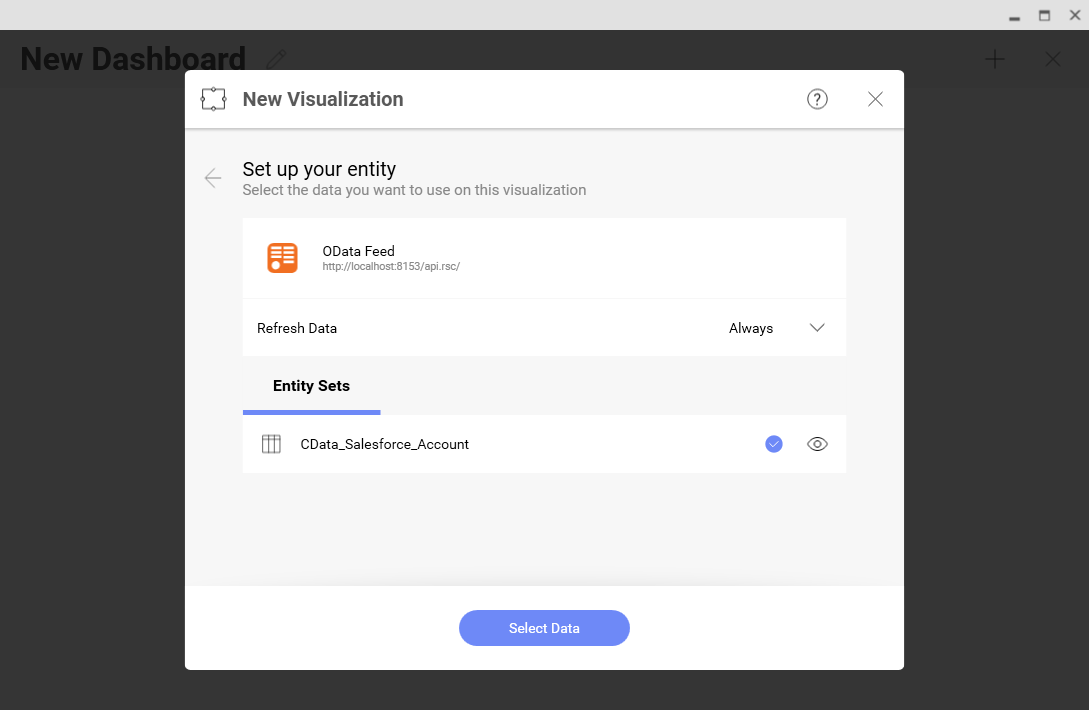
- ビジュアライズするエンティティを選択します。

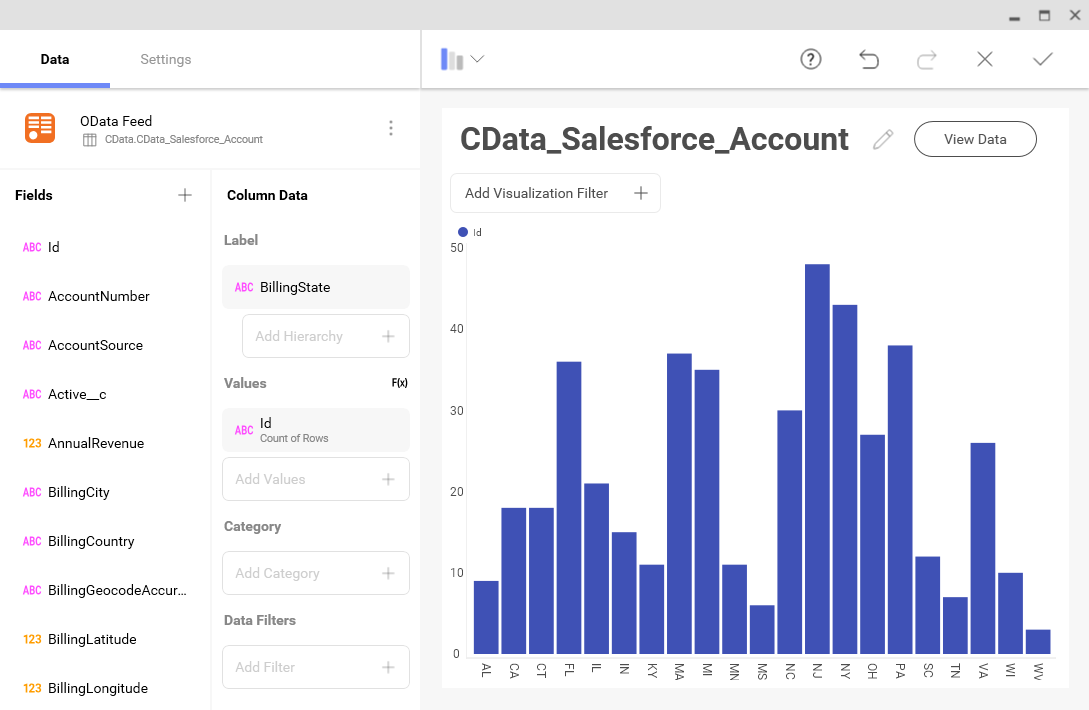
- フィールドを選択し、チャートの種類を選択します。

詳細と無料トライアル
これで、リアルタイムYahoo! Shopping のデータから簡単なダッシュボードが作成できました。Yahoo! Shopping (および150 を超えるほかのソース)からのOData フィードの作成方法の詳細については、Connect Server ページにアクセスしてください。30 日間無料トライアルをダウンロードしてOData API を使用するツールでYahoo! Shopping のデータをリアルタイムに活用しましょう。





