各製品の資料を入手。
詳細はこちら →製品をチェック
製品の詳細・30日間の無償トライアルはこちら
CData Connectローコードアプリ開発プラットフォームRetool でAlloyDB 連携アプリを作成
CData Connect Server を使ってAlloyDB のデータの仮想OData API エンドポイントを作成して、Retool からAlloyDB のデータを使ったアプリを作成する方法。
杉本和也リードエンジニア
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
Retool はローコードでWebベースの業務アプリケーションを構築できるクラウドサービスです。この記事では、CData Connect Server を経由して Retool からAlloyDB に連携するアプリを作成する方法を説明します。
CData Connect Server は、AlloyDB のデータのクラウド to クラウドの仮想OData インターフェースを提供し、Retool からリアルタイムにAlloyDB のデータへ連携することができます。

AlloyDB の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"AlloyDB" を選択します。
-
AlloyDB に接続するために必要なプロパティを入力します。
AlloyDB 接続プロパティの取得・設定方法
AlloyDB に接続するには、次の接続プロパティが必要です。
- Server:AlloyDB データベースをホスティングしているサーバーのホスト名またはIP アドレス。
- Port(オプション):AlloyDB データベースをホスティングしているサーバーのポート。このプロパティはデフォルトで5432に設定されます。
- User:AlloyDB サーバーに認証する際に使われるユーザー。
- Password:AlloyDB サーバーに認証する際に使われるパスワード。
- Database(オプション):AlloyDB サーバーに接続する場合のデータベース。設定されていない場合は、ユーザーのデフォルトデータベースが使用されます。
AlloyDB への認証
標準認証
標準認証(事前に提供されたユーザーとパスワードの組み合わせを使用)は、デフォルトの認証形式です。標準認証で接続する場合は、これ以上のアクションは必要ありません。
pg_hba.conf 認証スキーム
CData 製品がサポートしている他の認証方法では、AlloyDB サーバー上のpg_hba.conf ファイルで有効化する必要があります。
AlloyDB サーバーでの認証の設定については、こちらを参照してください。
MD5
pg_hba.conf ファイルのauth-method をmd5 に設定すると、MD5 パスワード検証を使用して認証できます。
SASL
CData 製品は、SASL(特にSCRAM-SHA-256)でパスワードを検証することで認証できます。
この認証方法を使用するには、pg_hba.conf ファイルのauth-method をscram-sha-256 に設定します。
Kerberos
Kerberos 認証は、CData 製品が接続を試行している際にAlloyDB サーバーで開始されます。この認証方法を有効化するには、AlloyDB サーバーでKerberos を設定します。AlloyDB サーバーでのKerberos 認証の設定を完了したら、CData 製品からKerberos 認証を行う方法については、ヘルプドキュメントの「Kerberos の使用」セクションを参照してください。

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
Resource の登録
続いてRetool 側の手順を進めていきます。Retool ではまず、構成したAPI にアクセスするためのリソース情報を登録します。
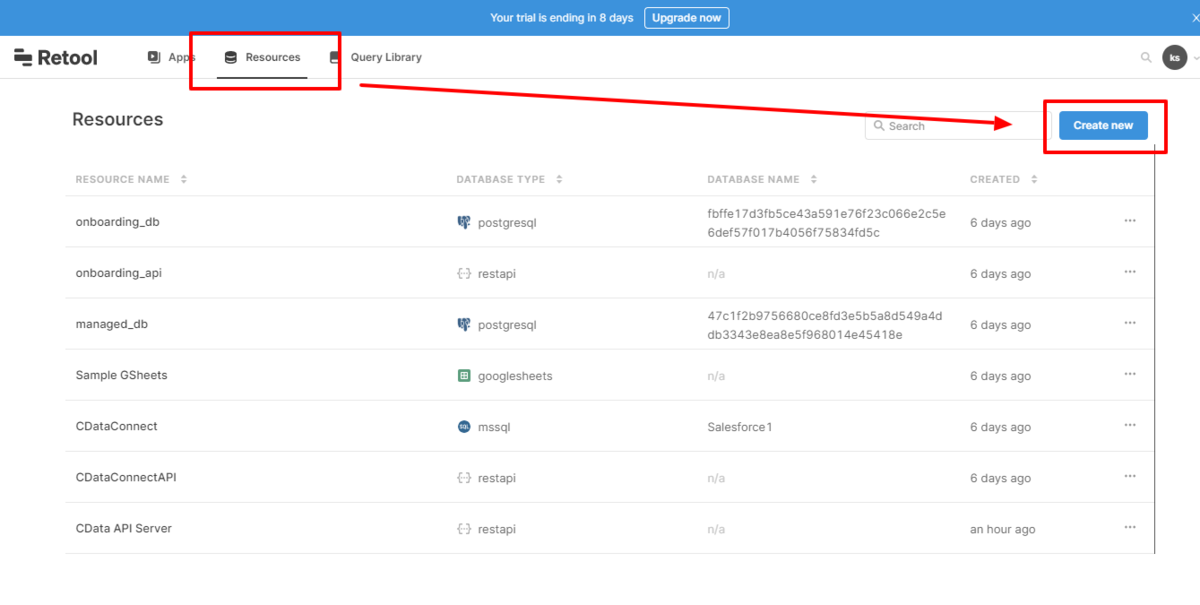
- Retool にログインし、「Resouces」から「Create new」をクリックします。
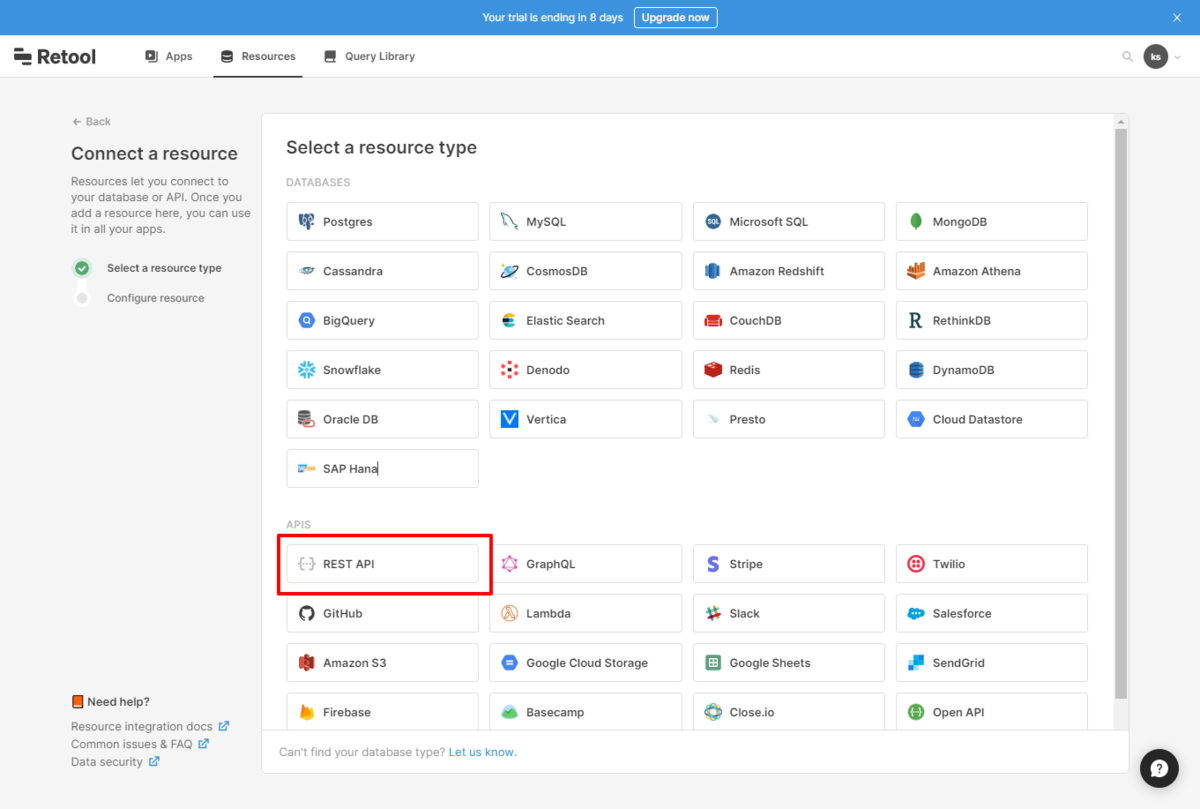
- 接続できるサービスの一覧が表示されるので「REST API」を選択します。
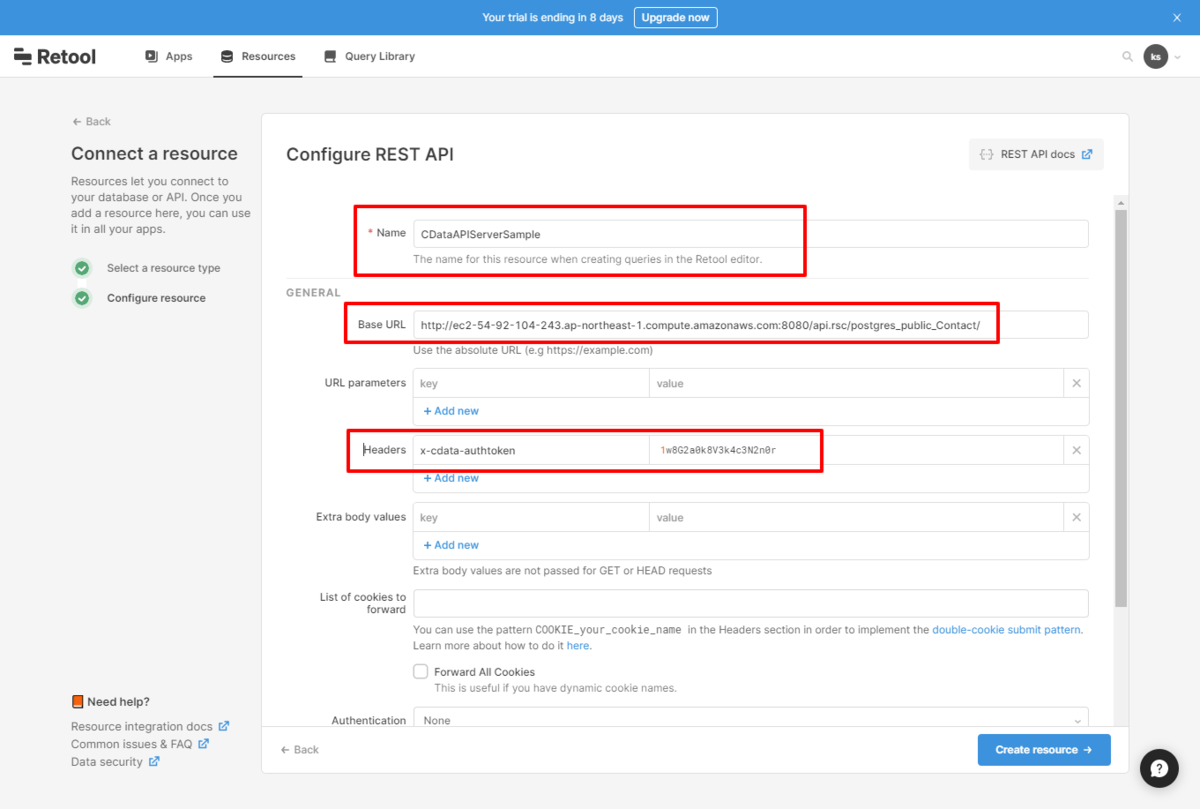
- REST APIの設定画面では以下の通り必要な情報を入力します。Base URLには事前に作成したAPI のリソースエンドポイントを指定します。Headers には生成したユーザーの認証トークンを「x-cdata-authtoken」ヘッダーとして指定します。
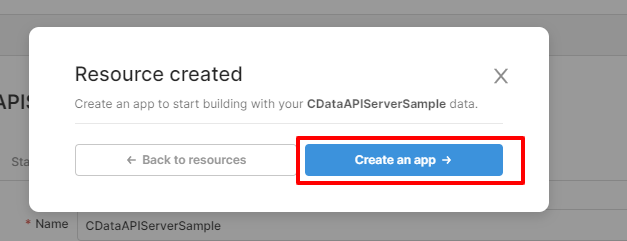
- リソースを作成後、アプリの作成確認ダイアログが出てくるので、今回はこれで作成してしまいます。(もちろんテンプレートなどを使っても構いません。)
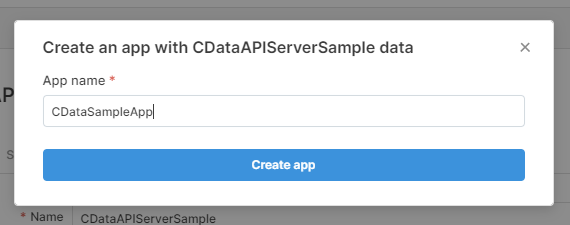
- 任意の名称を指定してください。





一覧画面の作成
リソースの登録が完了したら一覧画面を作成しましょう。
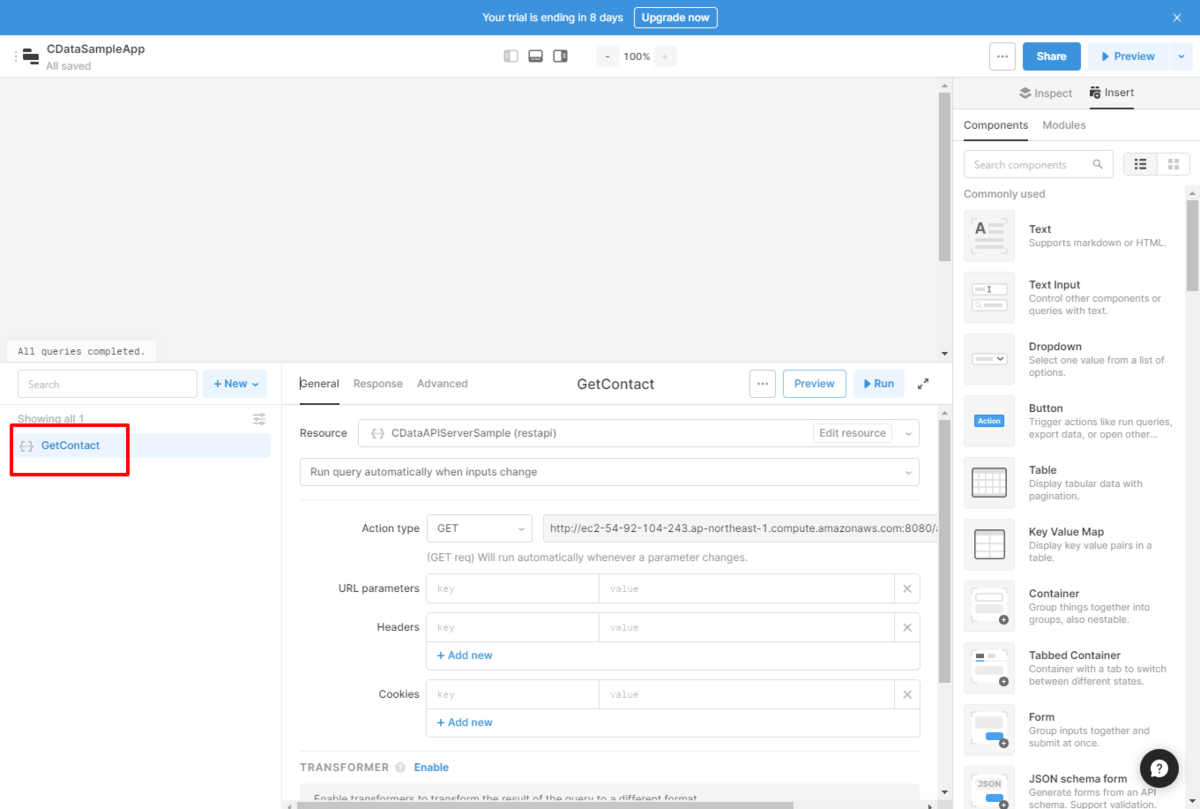
- まず、先程登録したAPIのコネクションを使って、データを取得するための「Query」を定義します。すでに登録されているQueryの名前を変更し内部のAPIを定義を調整します。
- デフォルトで Action Type、つまりAPIリクエストのメソッドが「GET」なので、このままでもデータは取得できます。ただ、初期状態ではすべての項目を取得してしまうので、API Serverがサポートするクエリパラメータを使って、取得項目やフィルター条件等を指定します。
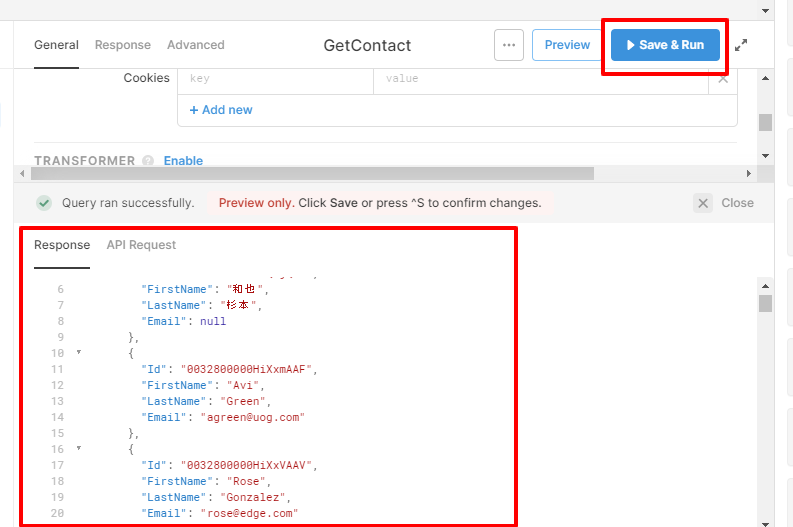
- URL parmeters を記述したら、設定を保存して実行してみましょう。以下のようにデータが取得できればOKです。
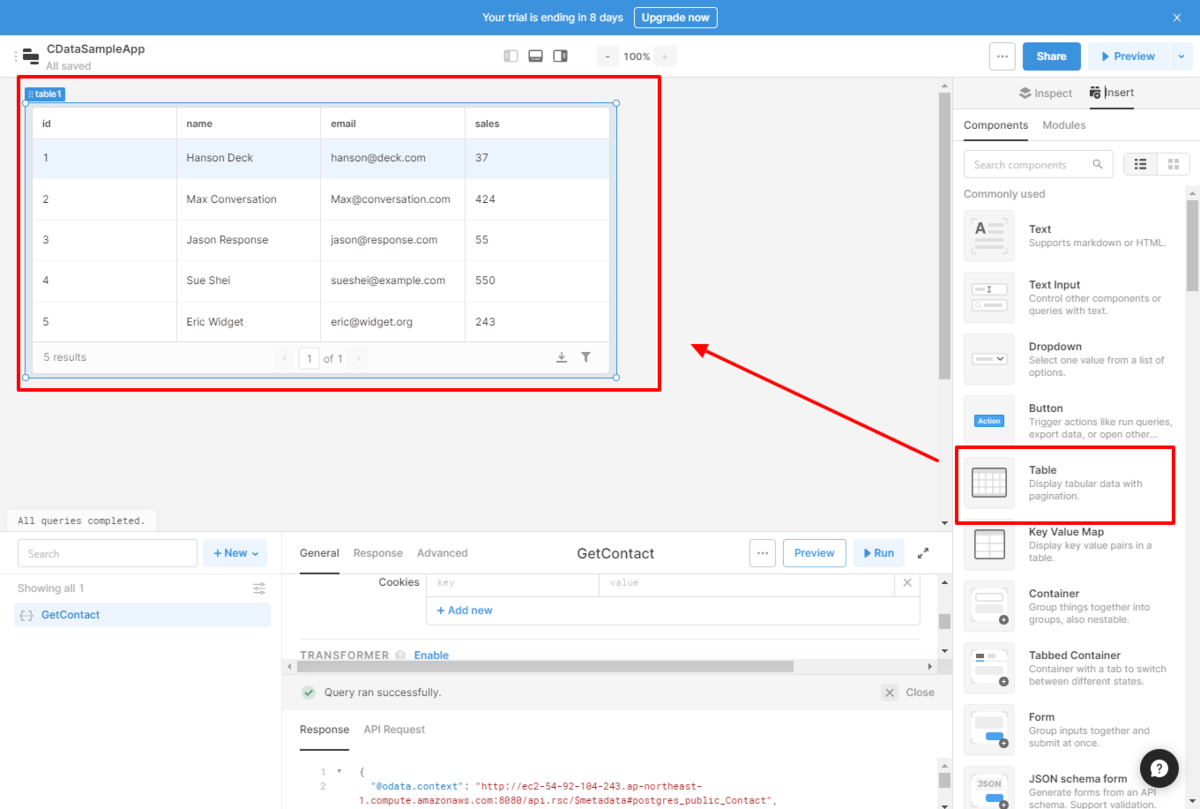
- あとはこのデータを画面に表示するための「Table」UIコンポーネントを画面に配置します。
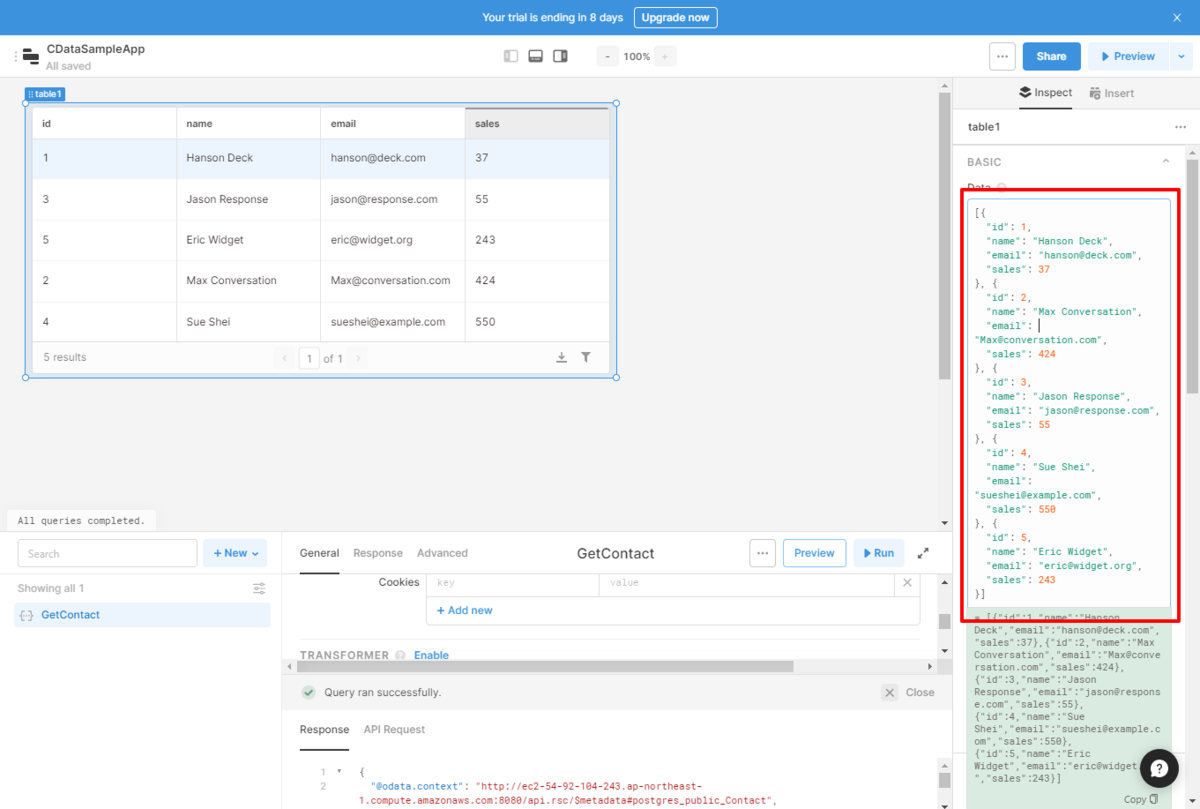
- デフォルトえはJSON形式のサンプルデータが表示されているので、これを変更します。
- 先程のクエリ名と対象のオブジェクト名を「{{QueryName.data.value}}」といった形で指定するだけでOKです。これだけで簡単に一覧画面が構成できました。
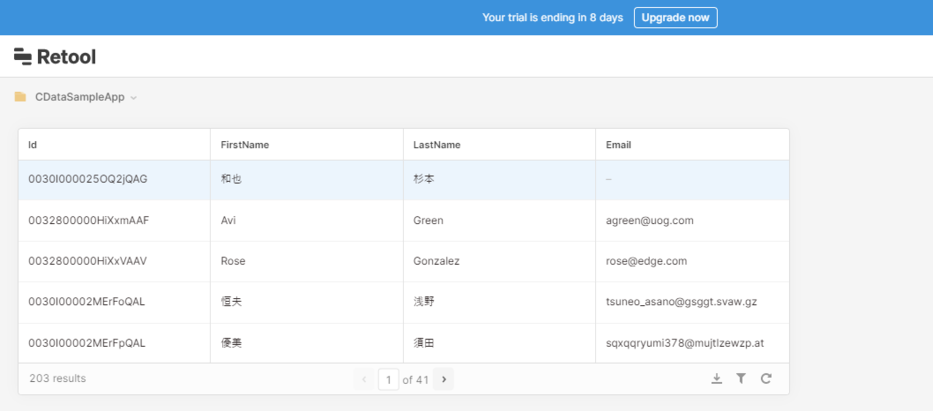
- 作成した画面はプレビューモードで動作確認できます。







このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをRetool で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





