各製品の資料を入手。
詳細はこちら →製品をチェック
製品の詳細・30日間の無償トライアルはこちら
CData Connectローコードアプリ開発プラットフォームRetool でSalesforce 連携アプリを作成
CData Connect Server を使ってSalesforce のデータの仮想OData API エンドポイントを作成して、Retool からSalesforce のデータを使ったアプリを作成する方法。
杉本和也リードエンジニア
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
Retool はローコードでWebベースの業務アプリケーションを構築できるクラウドサービスです。この記事では、CData Connect Server を経由して Retool からSalesforce に連携するアプリを作成する方法を説明します。
CData Connect Server は、Salesforce のデータのクラウド to クラウドの仮想OData インターフェースを提供し、Retool からリアルタイムにSalesforce のデータへ連携することができます。

Salesforce の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"Salesforce" を選択します。
-
Salesforce に接続するために必要なプロパティを入力します。
Salesforce 接続プロパティの設定方法
標準認証の設定
Salesforce への接続には、以下の3つの認証方式が利用可能です。標準的な認証方式では、以下の情報が必要となります。
- ユーザー名
- パスワード
- セキュリティトークン
セキュリティトークンの取得方法については、セキュリティトークン取得手順をご参照ください。
OAuth 認証の設定
ユーザー名とパスワードによる認証が利用できない(避けたい)場合は、OAuth 認証を使用することができます。
SSO(シングルサインオン)の設定
IDプロバイダー経由でのシングルサインオンを利用する場合は、以下のプロパティを設定してください。
- SSOProperties
- SSOLoginUrl
- TokenUrl
詳細な設定手順については、ヘルプドキュメントの「はじめに」セクションをご確認ください。

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
Resource の登録
続いてRetool 側の手順を進めていきます。Retool ではまず、構成したAPI にアクセスするためのリソース情報を登録します。
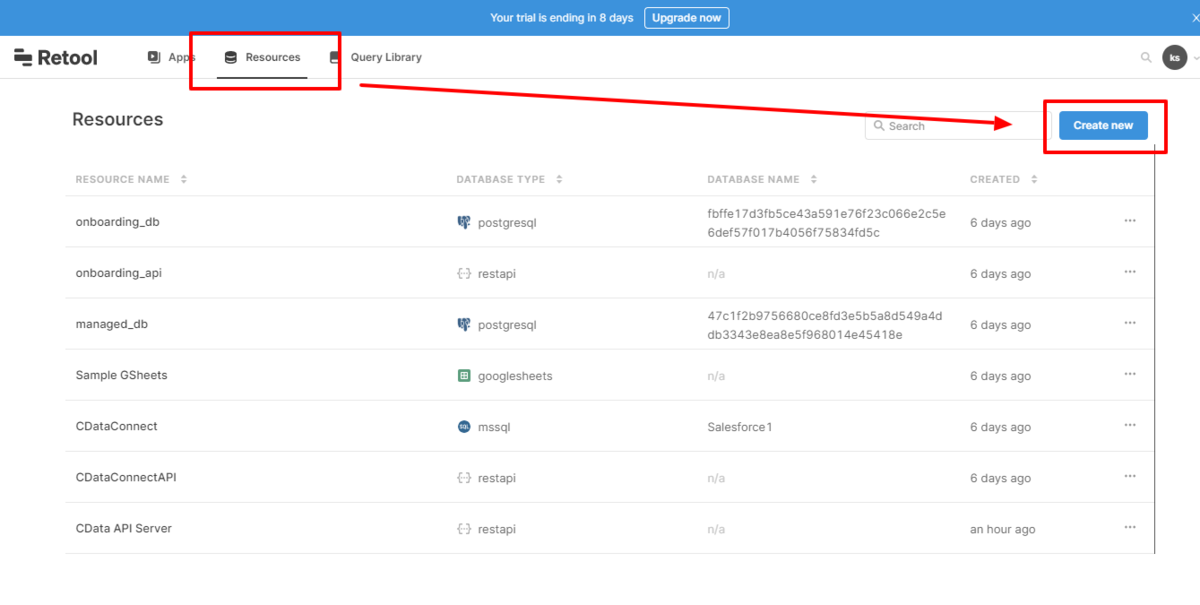
- Retool にログインし、「Resouces」から「Create new」をクリックします。
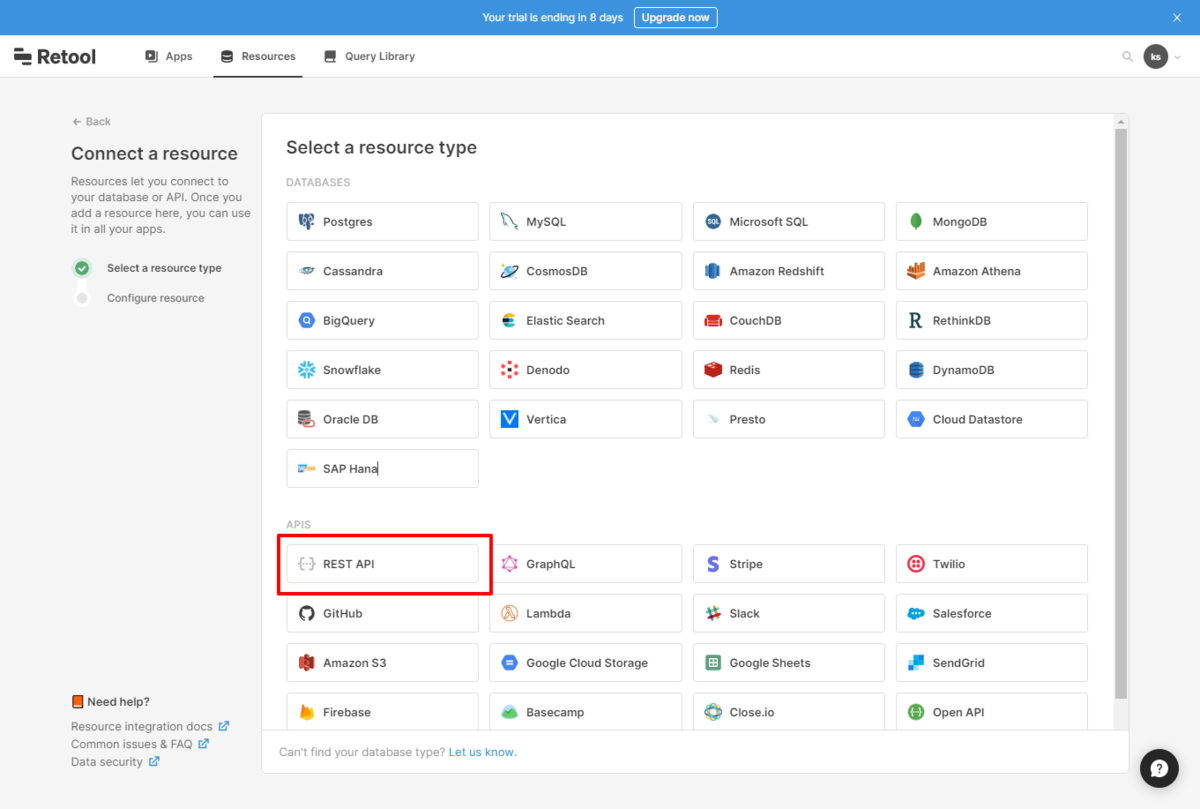
- 接続できるサービスの一覧が表示されるので「REST API」を選択します。
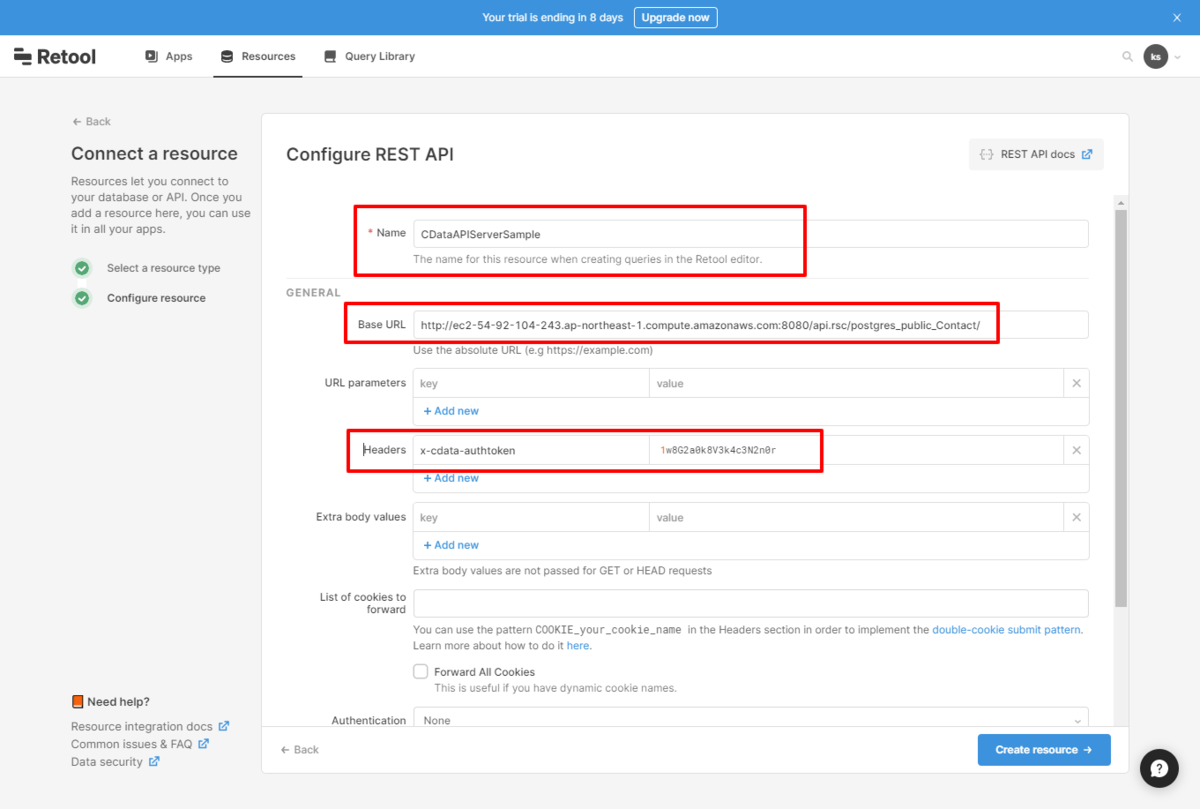
- REST APIの設定画面では以下の通り必要な情報を入力します。Base URLには事前に作成したAPI のリソースエンドポイントを指定します。Headers には生成したユーザーの認証トークンを「x-cdata-authtoken」ヘッダーとして指定します。
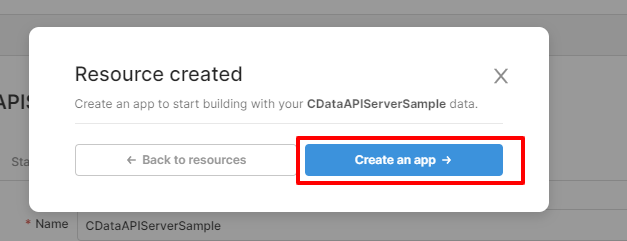
- リソースを作成後、アプリの作成確認ダイアログが出てくるので、今回はこれで作成してしまいます。(もちろんテンプレートなどを使っても構いません。)
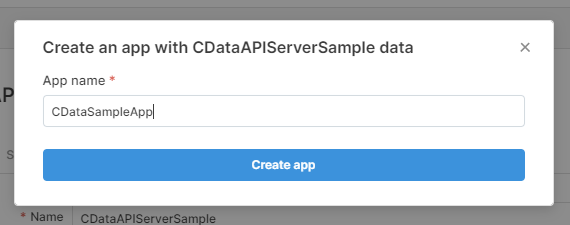
- 任意の名称を指定してください。





一覧画面の作成
リソースの登録が完了したら一覧画面を作成しましょう。
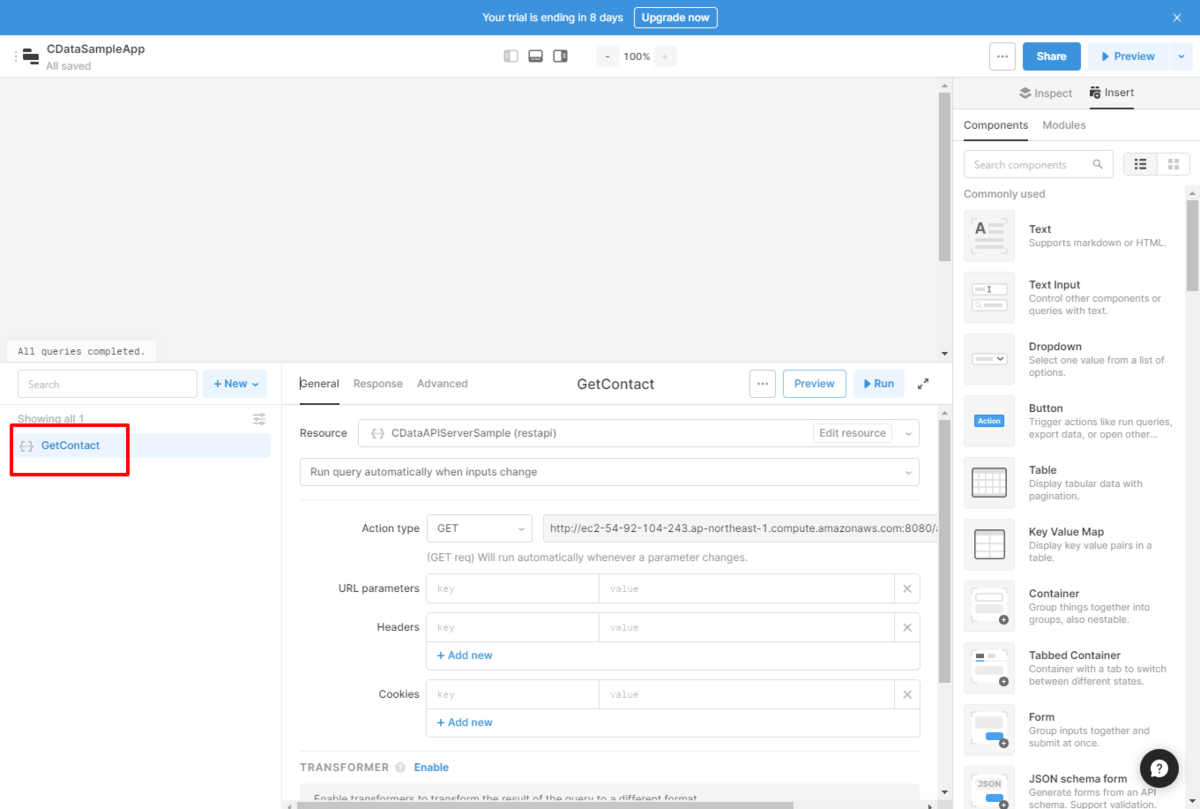
- まず、先程登録したAPIのコネクションを使って、データを取得するための「Query」を定義します。すでに登録されているQueryの名前を変更し内部のAPIを定義を調整します。
- デフォルトで Action Type、つまりAPIリクエストのメソッドが「GET」なので、このままでもデータは取得できます。ただ、初期状態ではすべての項目を取得してしまうので、API Serverがサポートするクエリパラメータを使って、取得項目やフィルター条件等を指定します。
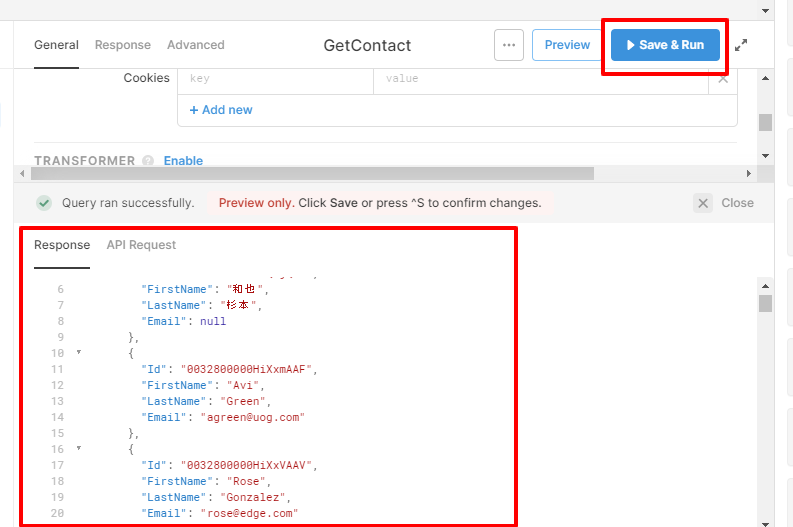
- URL parmeters を記述したら、設定を保存して実行してみましょう。以下のようにデータが取得できればOKです。
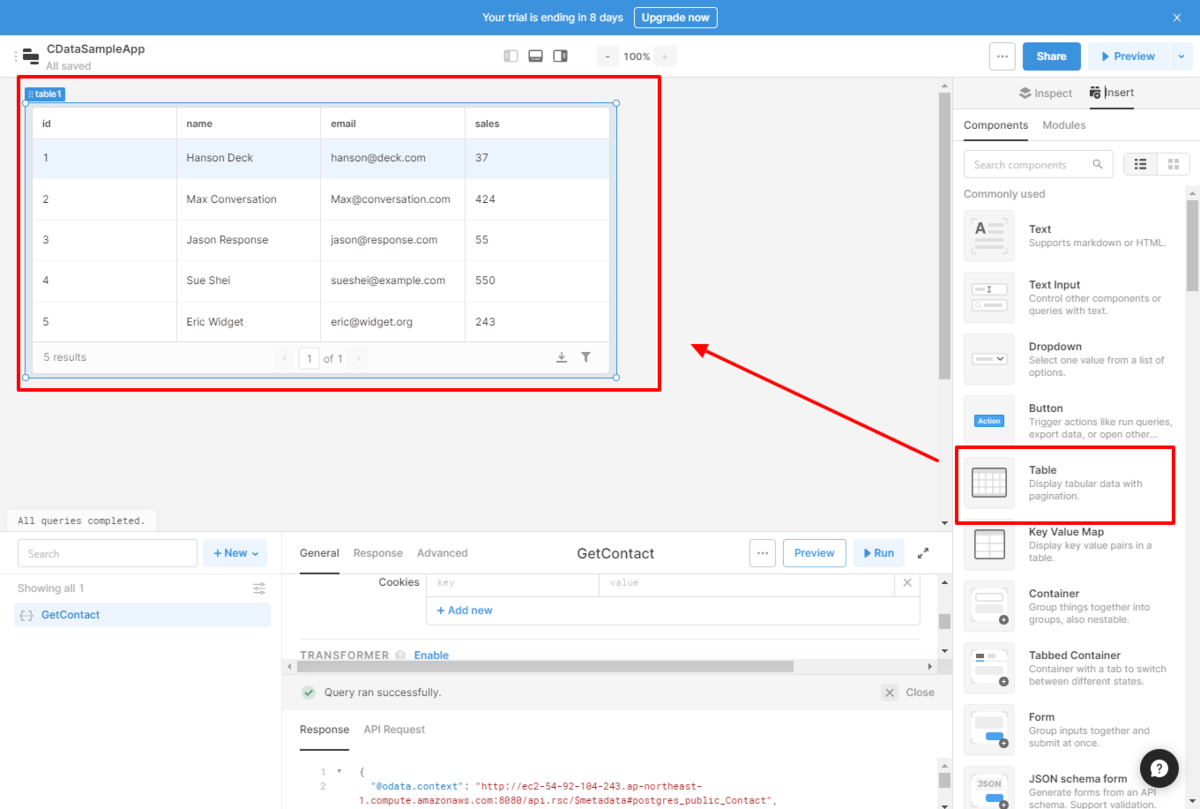
- あとはこのデータを画面に表示するための「Table」UIコンポーネントを画面に配置します。
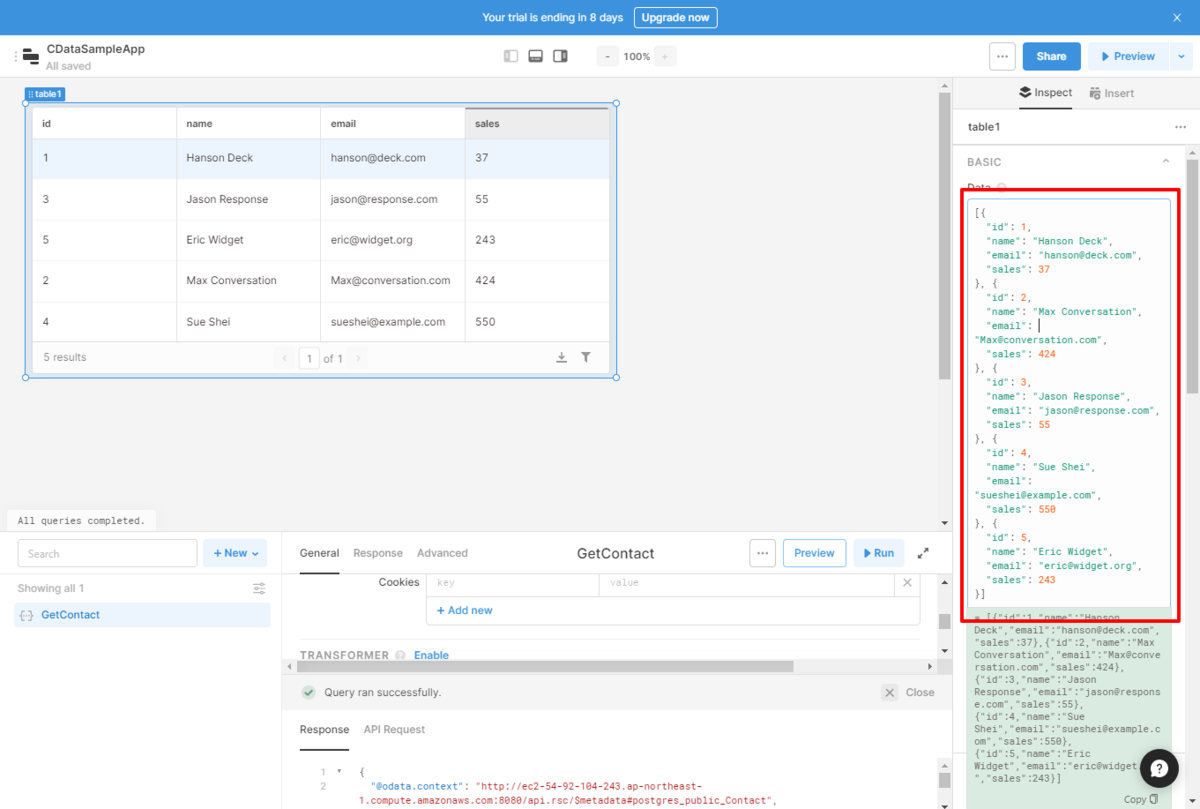
- デフォルトえはJSON形式のサンプルデータが表示されているので、これを変更します。
- 先程のクエリ名と対象のオブジェクト名を「{{QueryName.data.value}}」といった形で指定するだけでOKです。これだけで簡単に一覧画面が構成できました。
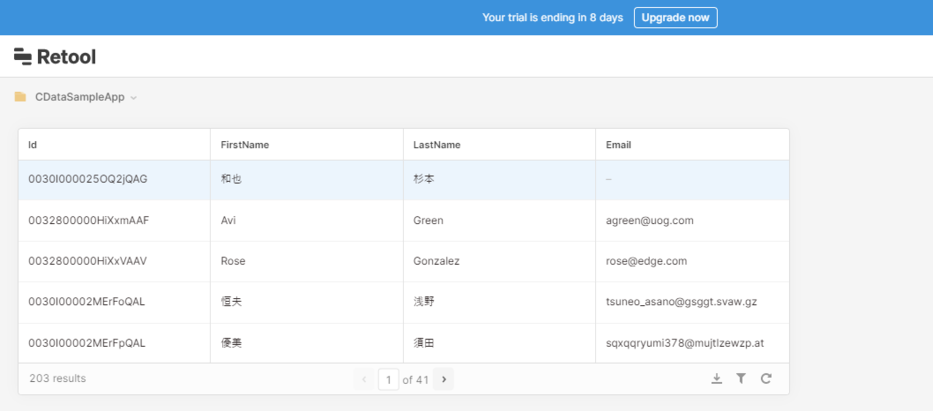
- 作成した画面はプレビューモードで動作確認できます。







このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをRetool で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





