各製品の資料を入手。
詳細はこちら →ローコードアプリ開発プラットフォームRetool でKintone 連携アプリを作成
CData Connect Server を使ってKintone のデータの仮想OData API エンドポイントを作成して、Retool からKintone のデータを使ったアプリを作成する方法。
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
Retool はローコードでWebベースの業務アプリケーションを構築できるクラウドサービスです。この記事では、CData Connect Server を経由して Retool からKintone に連携するアプリを作成する方法を説明します。
CData Connect Server は、Kintone のデータのクラウド to クラウドの仮想OData インターフェースを提供し、Retool からリアルタイムにKintone のデータへ連携することができます。

Kintone の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"Kintone" を選択します。
-
Kintone に接続するために必要なプロパティを入力します。
Kintone 接続プロパティの設定方法
Kintone に接続するには、以下の接続プロパティを設定する必要があります。
- URL:Kintone のアクセスURL(例:https://yoursitename.cybozu.com または https://yoursitename.kintone.com)
- User:アカウントのユーザー名
- Password:アカウントのパスワード
- AuthScheme:Password を指定
パスワード認証の代わりにAPI トークン認証を利用する場合は、ヘルプドキュメントの「接続の設定」セクションをご参照ください。
Basic 認証の設定
ご利用のKintone ドメインでBasic 認証を有効にしている場合は、接続プロパティの「詳細」設定で以下の項目を追加設定してください。
- BasicAuthUser:Basic認証のユーザー名
- BasicAuthPassword:Basic認証のパスワード
クライアント証明書認証の設定
Basic認証の代わりにクライアント証明書による認証を利用する場合は、以下の項目を設定してください。
- SSLClientCert:クライアント証明書のパス
- SSLClientCertType:証明書の種類
- SSLClientCertSubject:証明書のサブジェクト
- SSLClientCertPassword:証明書のパスワード

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
Resource の登録
続いてRetool 側の手順を進めていきます。Retool ではまず、構成したAPI にアクセスするためのリソース情報を登録します。
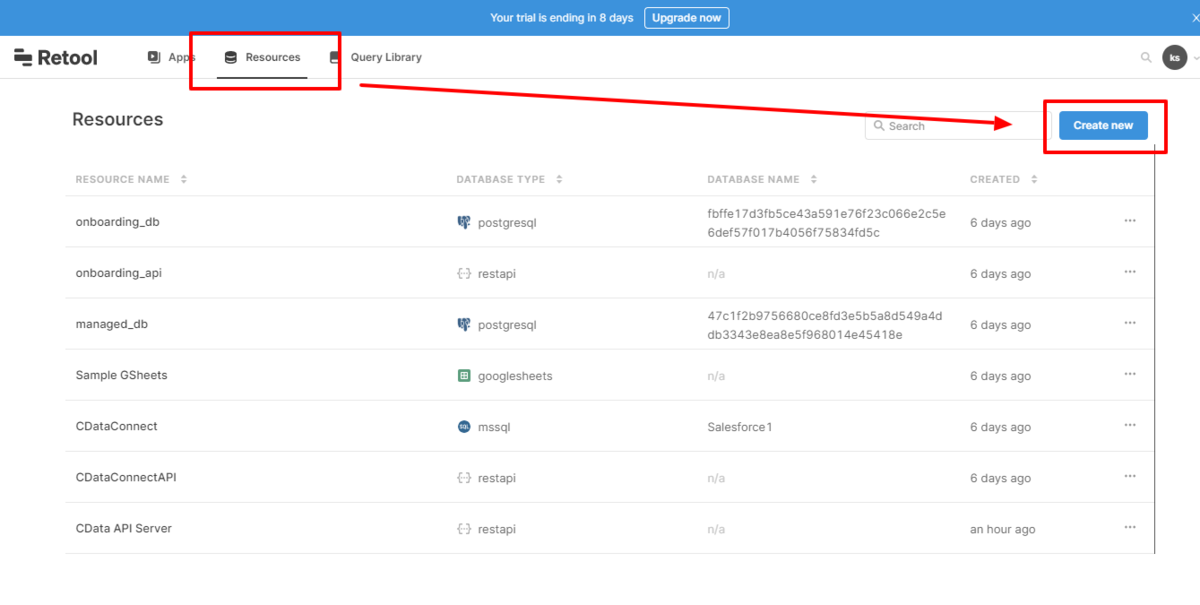
- Retool にログインし、「Resouces」から「Create new」をクリックします。
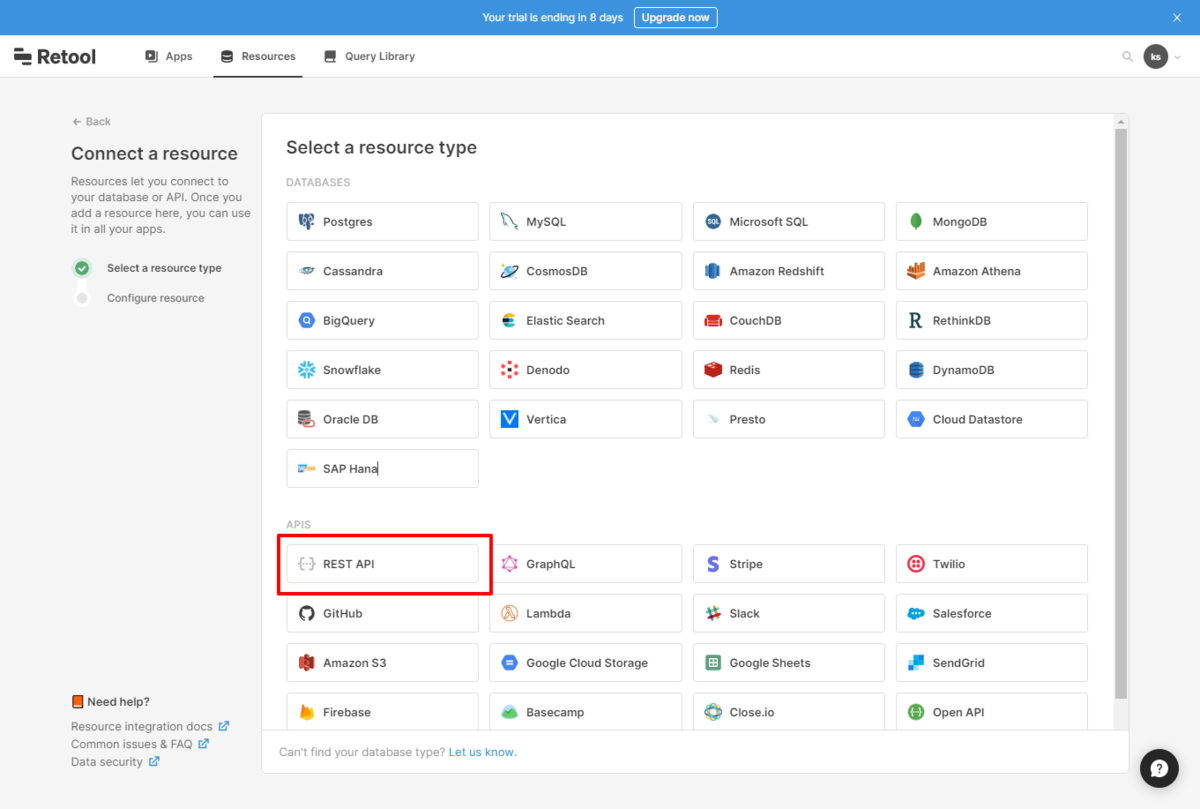
- 接続できるサービスの一覧が表示されるので「REST API」を選択します。
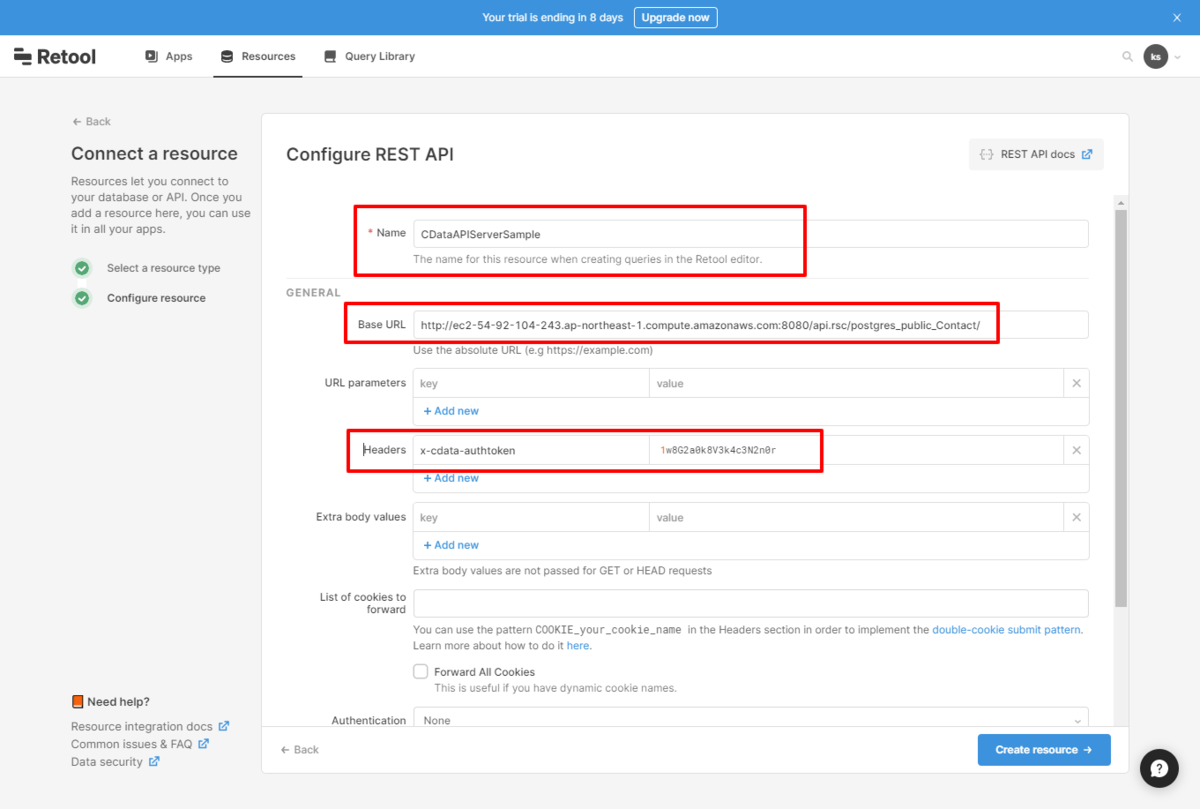
- REST APIの設定画面では以下の通り必要な情報を入力します。Base URLには事前に作成したAPI のリソースエンドポイントを指定します。Headers には生成したユーザーの認証トークンを「x-cdata-authtoken」ヘッダーとして指定します。
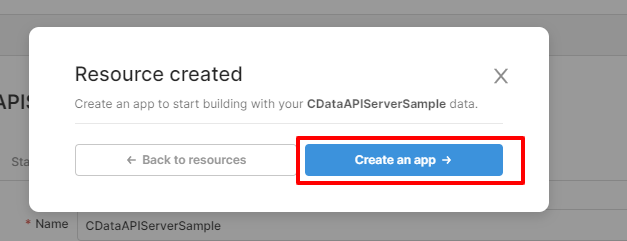
- リソースを作成後、アプリの作成確認ダイアログが出てくるので、今回はこれで作成してしまいます。(もちろんテンプレートなどを使っても構いません。)
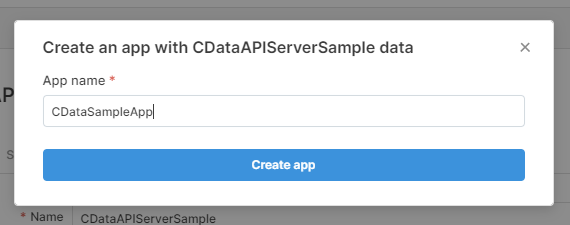
- 任意の名称を指定してください。





一覧画面の作成
リソースの登録が完了したら一覧画面を作成しましょう。
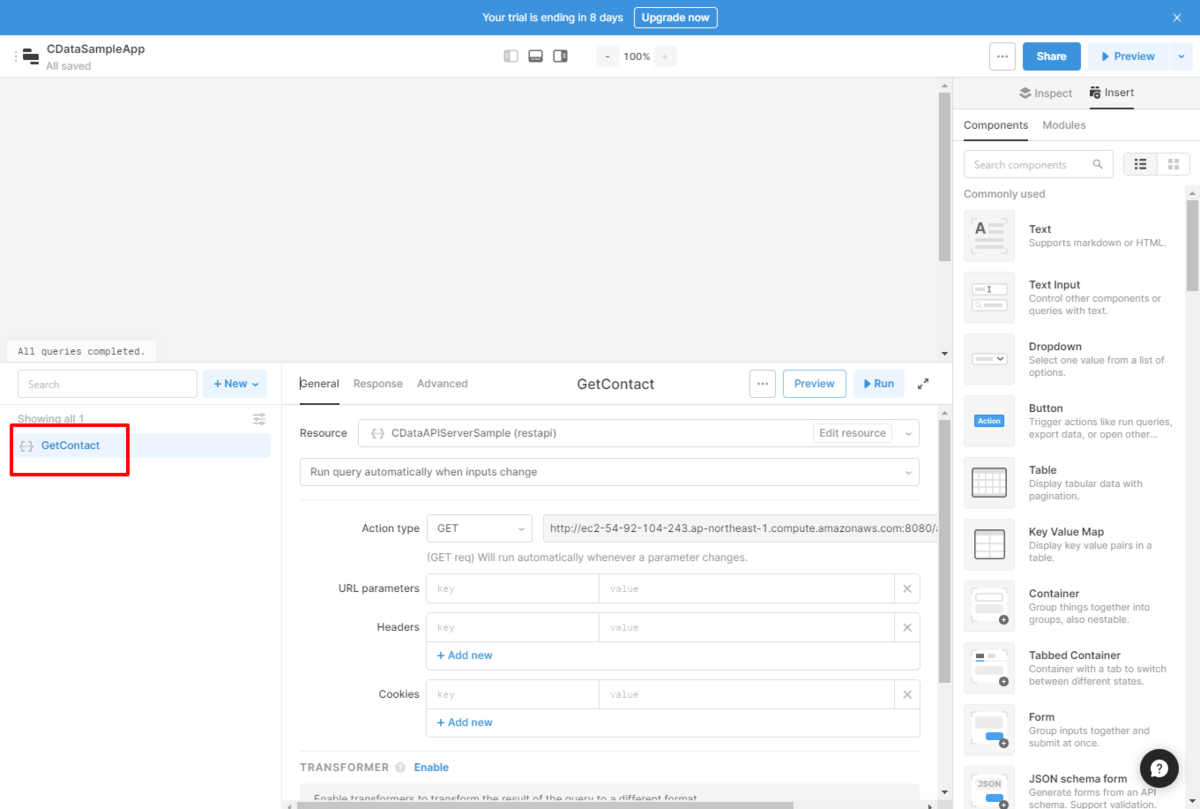
- まず、先程登録したAPIのコネクションを使って、データを取得するための「Query」を定義します。すでに登録されているQueryの名前を変更し内部のAPIを定義を調整します。
- デフォルトで Action Type、つまりAPIリクエストのメソッドが「GET」なので、このままでもデータは取得できます。ただ、初期状態ではすべての項目を取得してしまうので、API Serverがサポートするクエリパラメータを使って、取得項目やフィルター条件等を指定します。
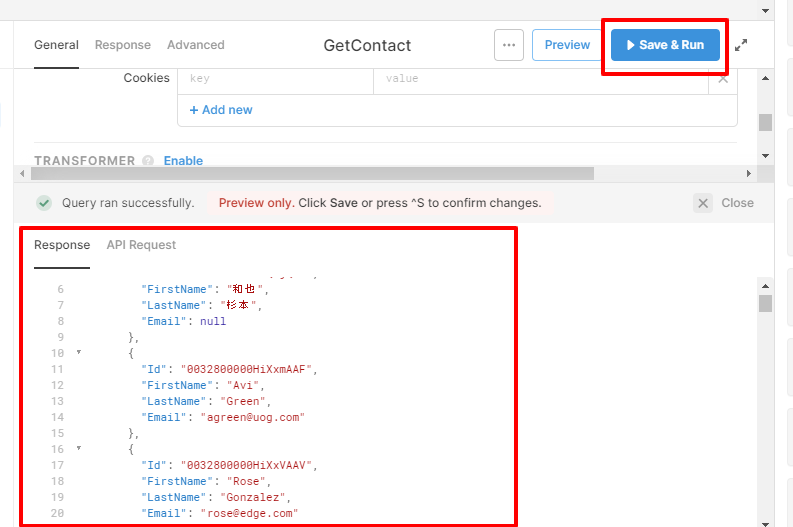
- URL parmeters を記述したら、設定を保存して実行してみましょう。以下のようにデータが取得できればOKです。
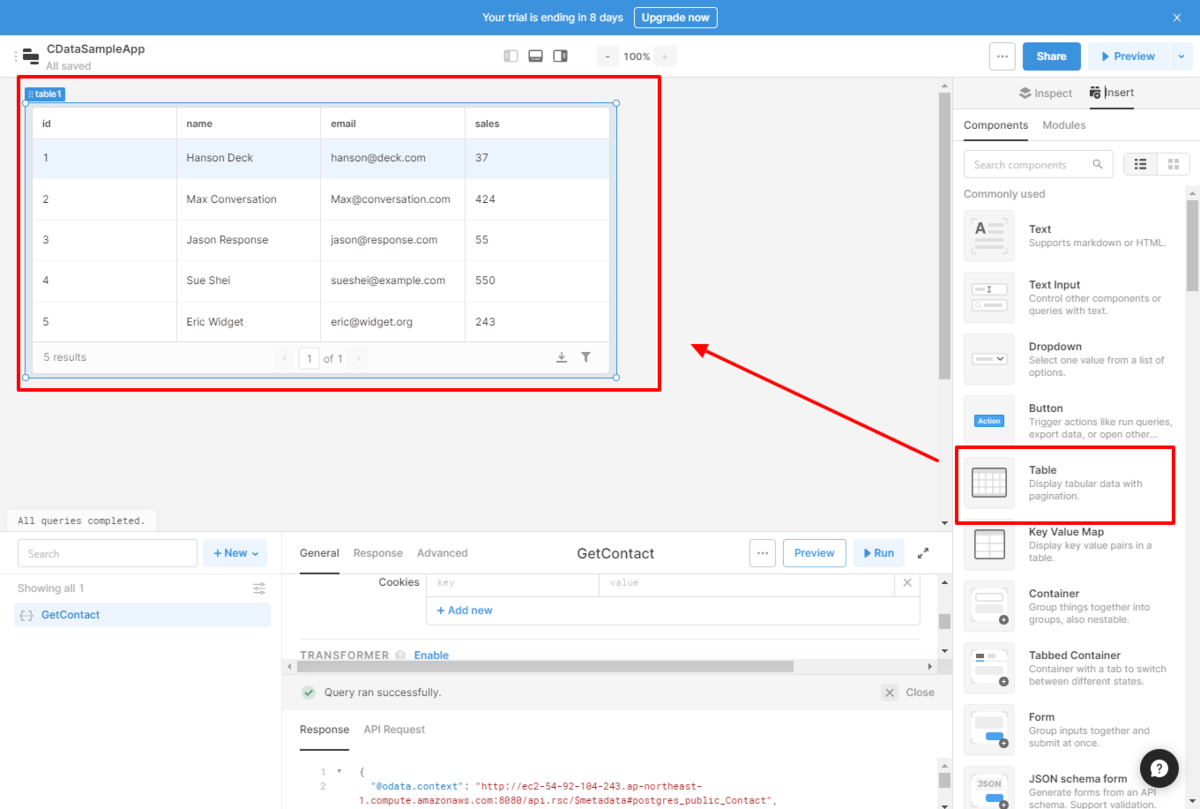
- あとはこのデータを画面に表示するための「Table」UIコンポーネントを画面に配置します。
- デフォルトえはJSON形式のサンプルデータが表示されているので、これを変更します。
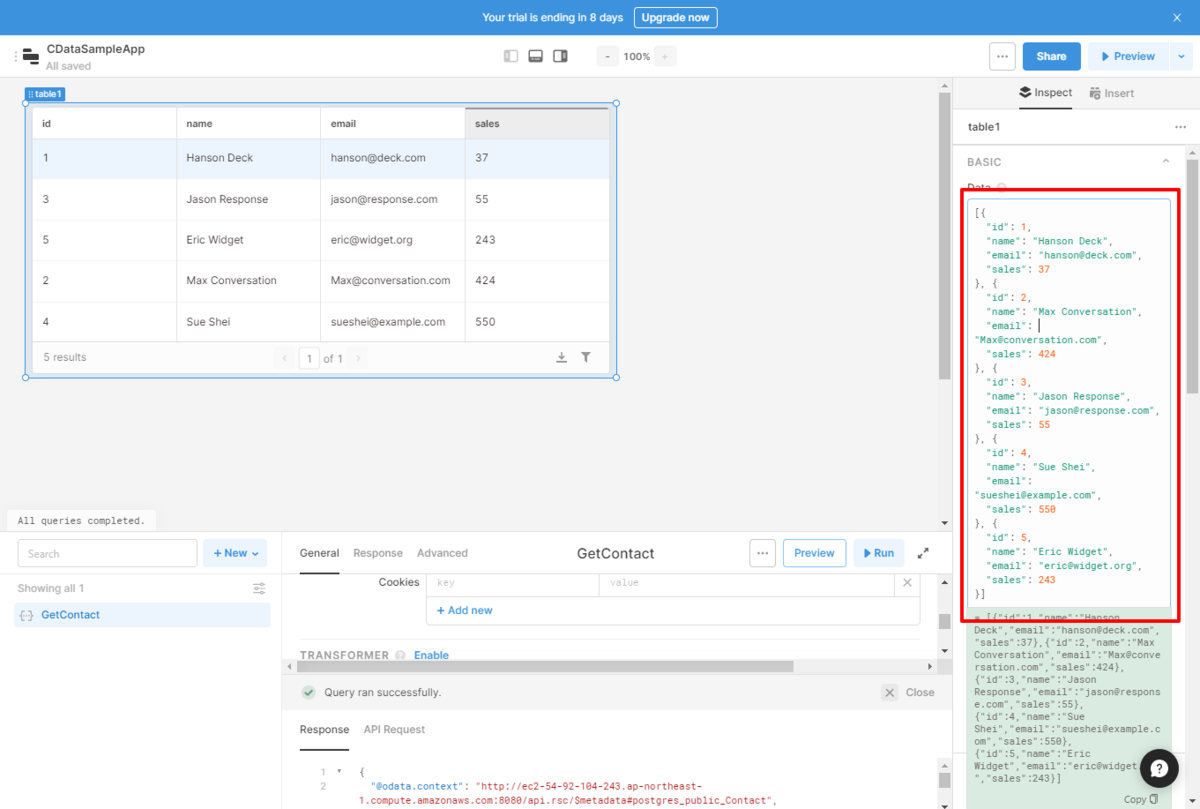
- 先程のクエリ名と対象のオブジェクト名を「{{QueryName.data.value}}」といった形で指定するだけでOKです。これだけで簡単に一覧画面が構成できました。
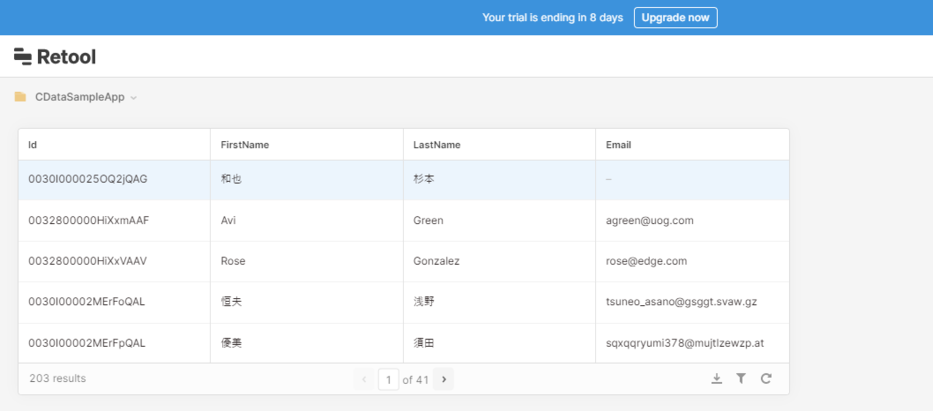
- 作成した画面はプレビューモードで動作確認できます。







このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをRetool で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





