各製品の資料を入手。
詳細はこちら →製品をチェック
製品の詳細・30日間の無償トライアルはこちら
CData Connectローコードアプリ開発プラットフォームRetool でOData 連携アプリを作成
CData Connect Server を使ってOData のデータの仮想OData API エンドポイントを作成して、Retool からOData のデータを使ったアプリを作成する方法。
杉本和也リードエンジニア
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
Retool はローコードでWebベースの業務アプリケーションを構築できるクラウドサービスです。この記事では、CData Connect Server を経由して Retool からOData に連携するアプリを作成する方法を説明します。
CData Connect Server は、OData のデータのクラウド to クラウドの仮想OData インターフェースを提供し、Retool からリアルタイムにOData のデータへ連携することができます。

OData の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"OData" を選択します。
-
OData に接続するために必要なプロパティを入力します。
OData への接続
OData に接続するには、Url を有効なOData サービスルートURI に設定する必要があります。 OData サービスにルートドキュメントがない場合、テーブルとして公開したい特定のエンティティをFeedURL に指定してください。
OData への認証
OData は、以下を経由する認証をサポートします。
- HTTP
- Kerberos
- SharePoint Online
- OAuth
- Azure AD
HTTP 認証スキーム
HTTP で認証する場合は、次の表に従ってAuthScheme を設定します。
Scheme AuthScheme その他の設定 None None 認証を必要としない場合に使用。 Basic Basic User、Password NTLM NTLM User、Password Digest(サポートされている場合) Digest User、Password その他の認証方法の詳細は、ヘルプドキュメントの「接続の確立」セクションを参照してください。

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
Resource の登録
続いてRetool 側の手順を進めていきます。Retool ではまず、構成したAPI にアクセスするためのリソース情報を登録します。
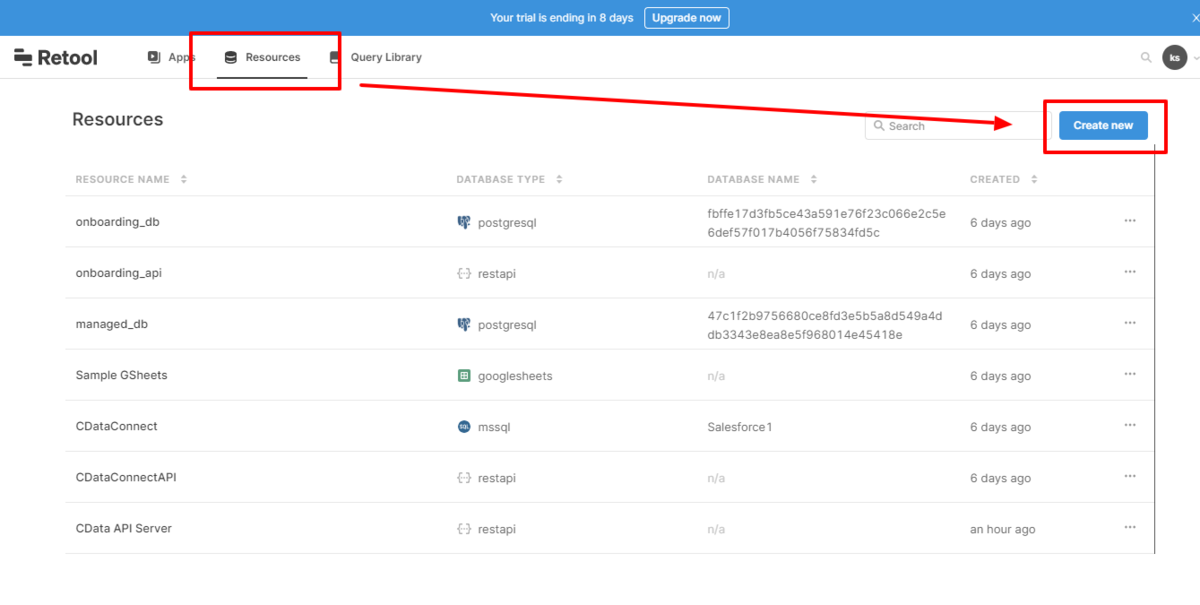
- Retool にログインし、「Resouces」から「Create new」をクリックします。
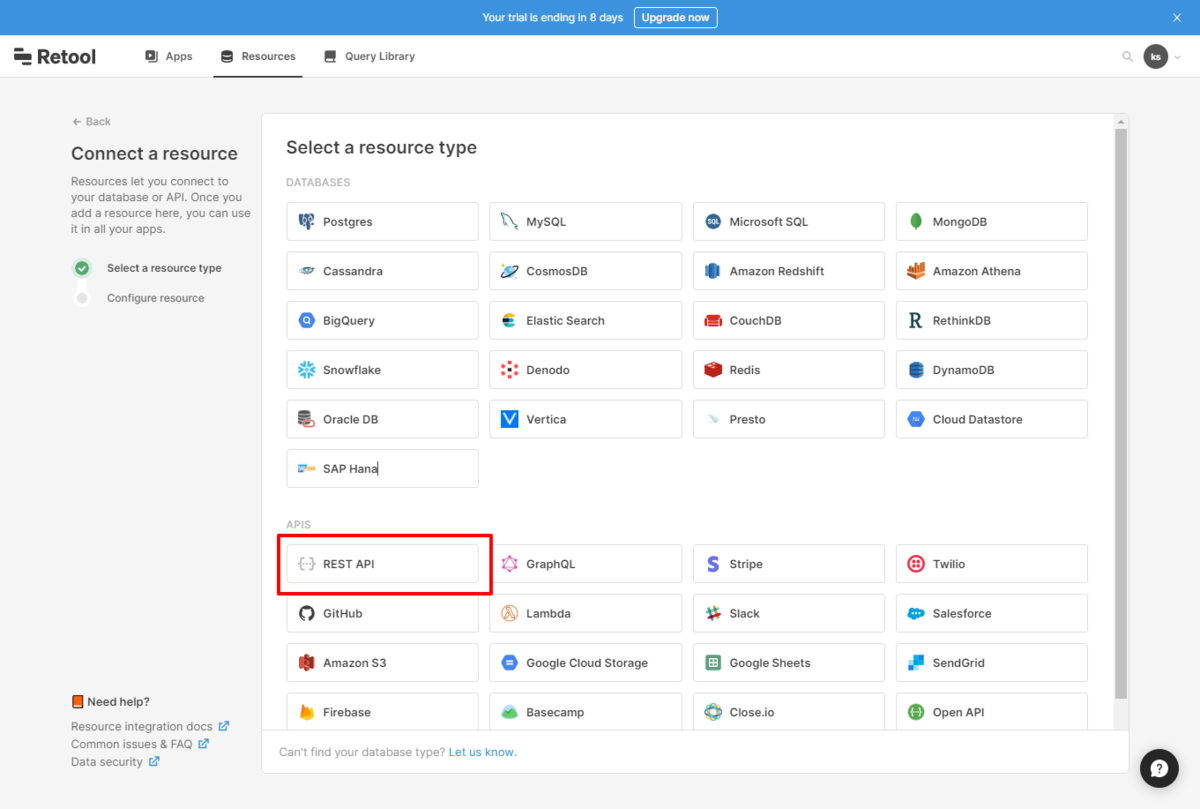
- 接続できるサービスの一覧が表示されるので「REST API」を選択します。
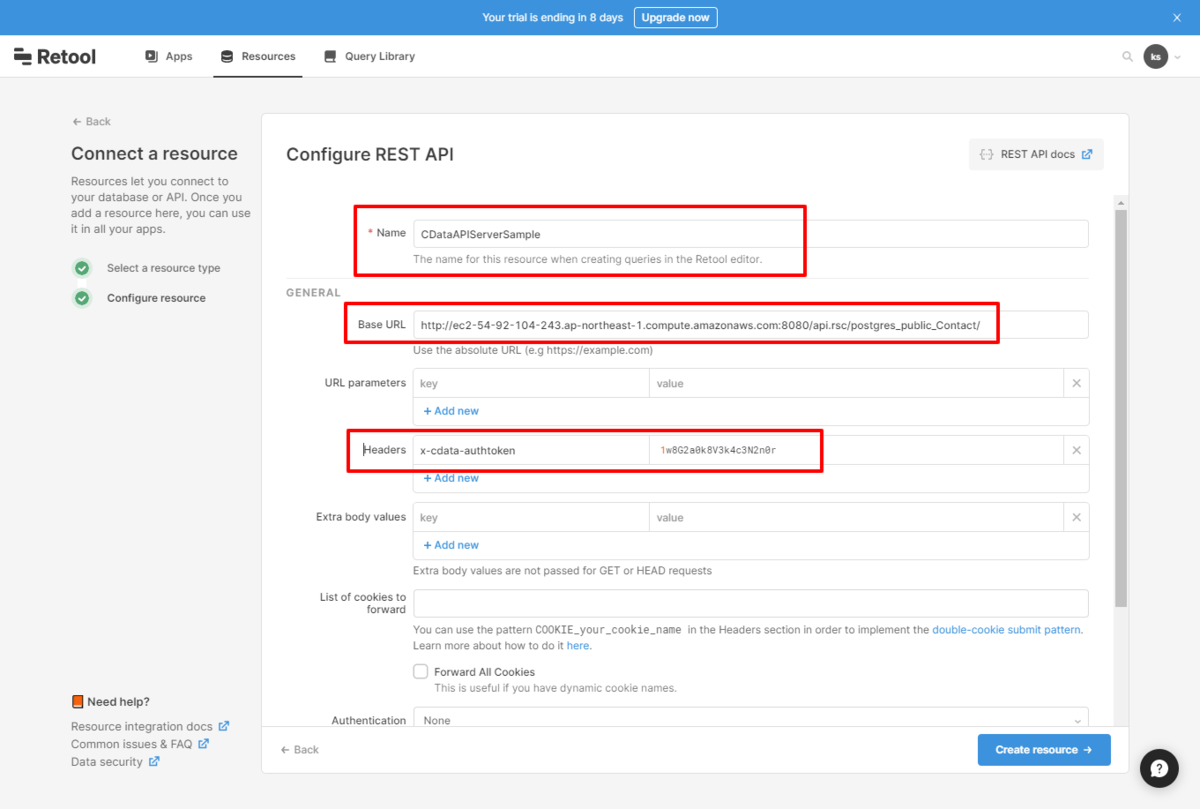
- REST APIの設定画面では以下の通り必要な情報を入力します。Base URLには事前に作成したAPI のリソースエンドポイントを指定します。Headers には生成したユーザーの認証トークンを「x-cdata-authtoken」ヘッダーとして指定します。
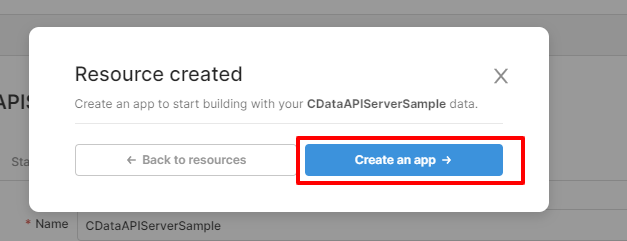
- リソースを作成後、アプリの作成確認ダイアログが出てくるので、今回はこれで作成してしまいます。(もちろんテンプレートなどを使っても構いません。)
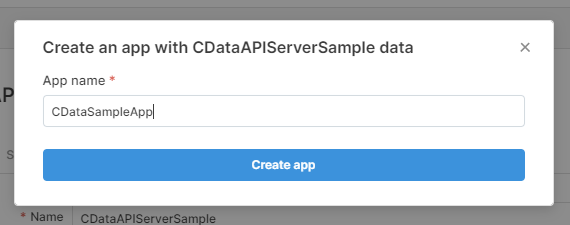
- 任意の名称を指定してください。





一覧画面の作成
リソースの登録が完了したら一覧画面を作成しましょう。
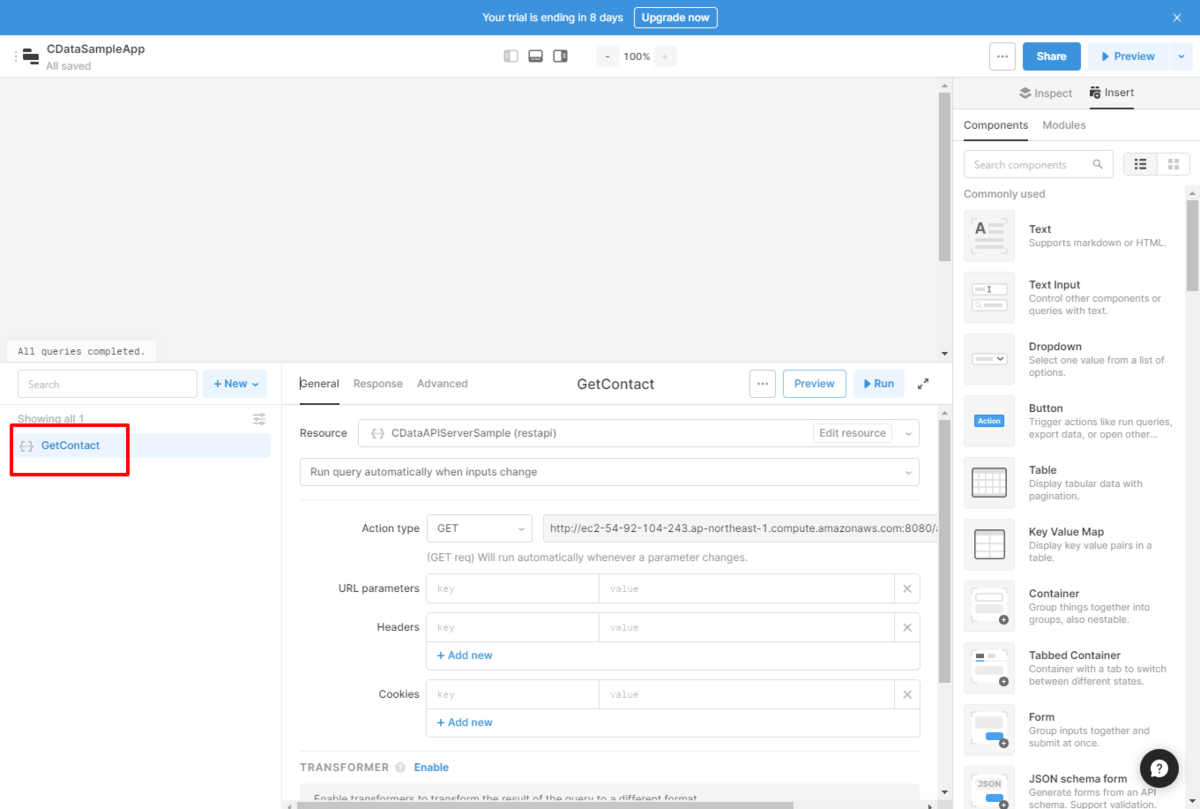
- まず、先程登録したAPIのコネクションを使って、データを取得するための「Query」を定義します。すでに登録されているQueryの名前を変更し内部のAPIを定義を調整します。
- デフォルトで Action Type、つまりAPIリクエストのメソッドが「GET」なので、このままでもデータは取得できます。ただ、初期状態ではすべての項目を取得してしまうので、API Serverがサポートするクエリパラメータを使って、取得項目やフィルター条件等を指定します。
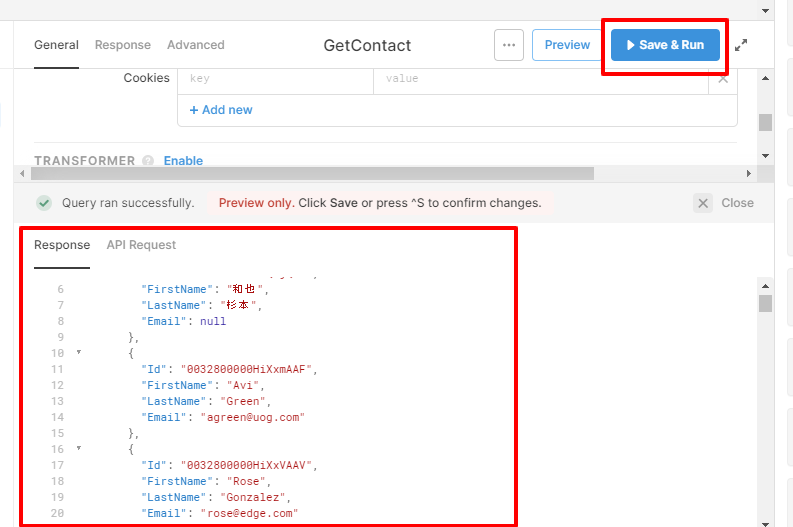
- URL parmeters を記述したら、設定を保存して実行してみましょう。以下のようにデータが取得できればOKです。
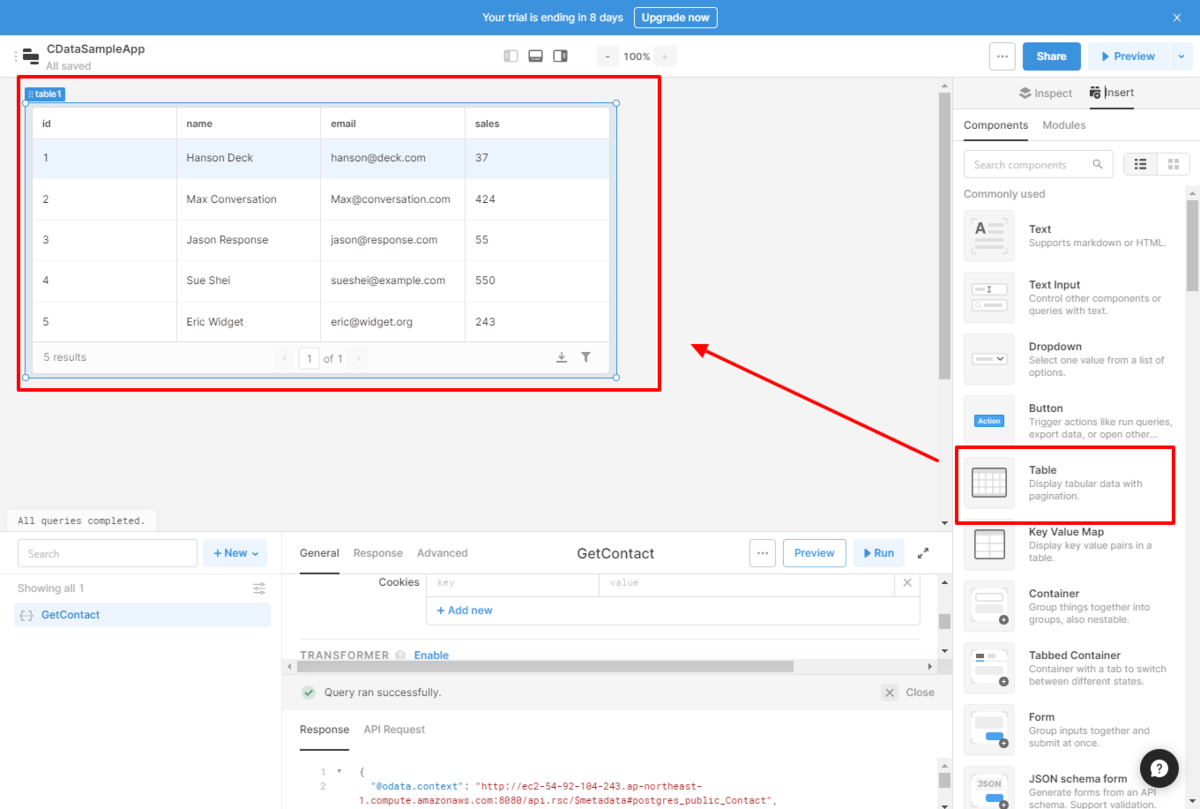
- あとはこのデータを画面に表示するための「Table」UIコンポーネントを画面に配置します。
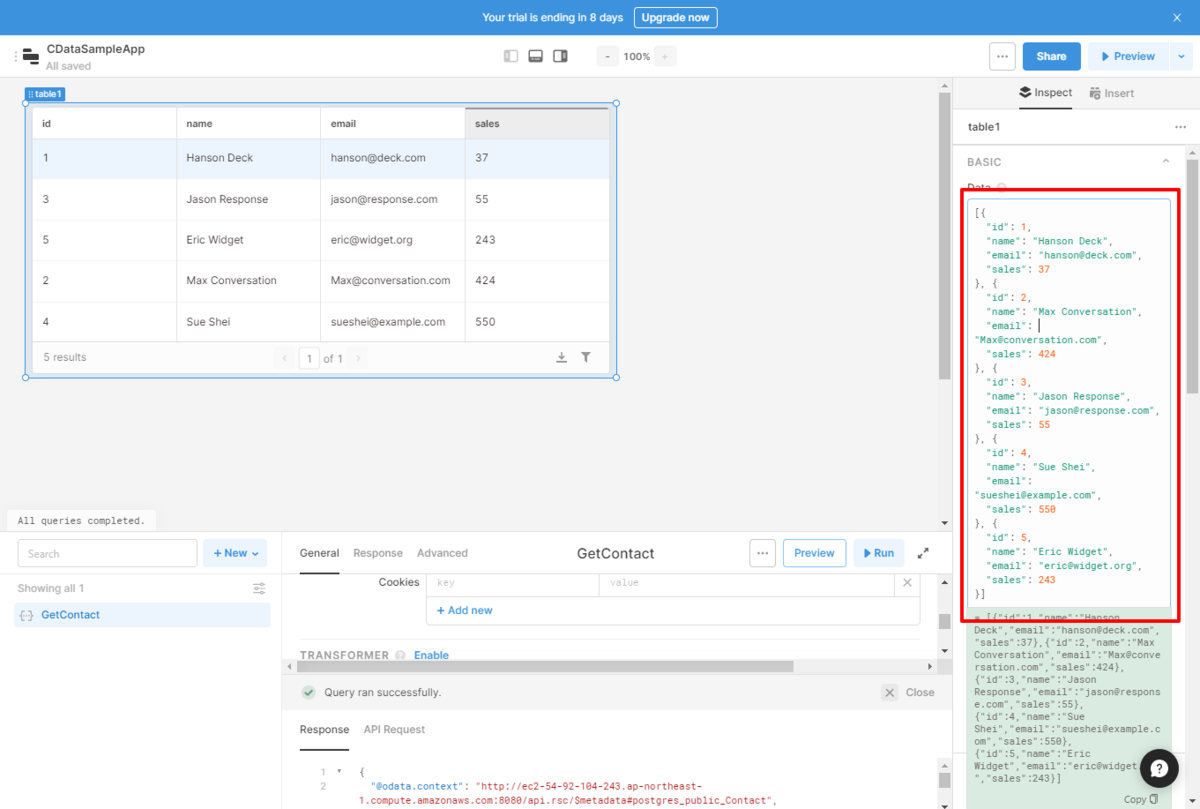
- デフォルトえはJSON形式のサンプルデータが表示されているので、これを変更します。
- 先程のクエリ名と対象のオブジェクト名を「{{QueryName.data.value}}」といった形で指定するだけでOKです。これだけで簡単に一覧画面が構成できました。
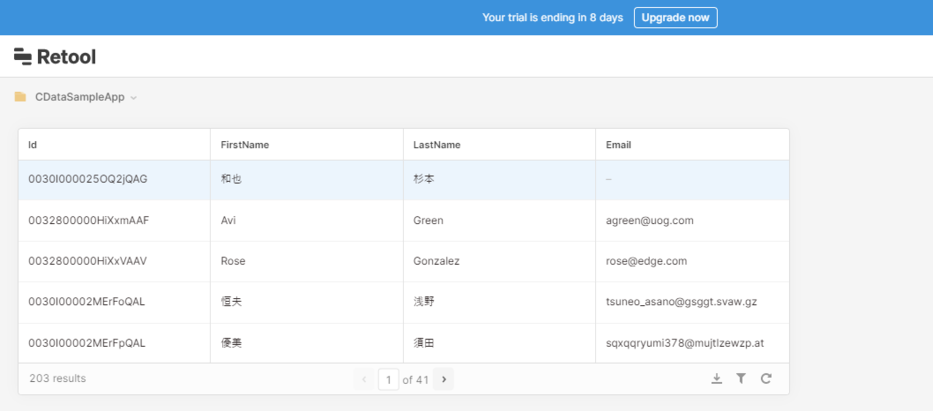
- 作成した画面はプレビューモードで動作確認できます。







このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをRetool で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





