各製品の資料を入手。
詳細はこちら →ローコードアプリ開発プラットフォームRetool でSingleStore 連携アプリを作成
CData Connect Server を使ってSingleStore のデータの仮想OData API エンドポイントを作成して、Retool からSingleStore のデータを使ったアプリを作成する方法。
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
Retool はローコードでWebベースの業務アプリケーションを構築できるクラウドサービスです。この記事では、CData Connect Server を経由して Retool からSingleStore に連携するアプリを作成する方法を説明します。
CData Connect Server は、SingleStore のデータのクラウド to クラウドの仮想OData インターフェースを提供し、Retool からリアルタイムにSingleStore のデータへ連携することができます。

SingleStore の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"SingleStore" を選択します。
-
SingleStore に接続するために必要なプロパティを入力します。
データに接続するには、次の接続プロパティが必要です。
- Server:SingleStore データベースをホスティングしているサーバーのホスト名またはIP アドレス。
- Port:SingleStore データベースをホスティングしているサーバーのポート。
また、オプションで以下を設定することもできます。
- SingleStore:SingleStore Server に接続する場合のデフォルトデータベース。設定されていない場合、すべてのデータベースのテーブルが返されます。
標準認証
標準認証で認証するには、次を設定します。
- User:SingleStore サーバーに認証する際に使われるユーザー。
- Password:SingleStore サーバーに認証する際に使われるパスワード。
統合セキュリティを使用した接続
標準のユーザー名とパスワードを提供する代わりに、Windows 認証を介して信頼されたされたユーザーをサーバーに認証できます。
SSL 認証
SSL 認証を活用してセキュアなセッションを介してSingleStore データに接続できます。次の接続プロパティを設定し、データに接続します。
- SSLClientCert:クライアント証明書のための証明書ストア名に設定。クライアントとサーバーの両方のマシンでトラストストアとキーストアが保持される2-way SSL の場合に使用されます。
- SSLClientCertPassword:クライアント証明書ストアがパスワードで保護されている場合、この値をストアのパスワードに設定します。
- SSLClientCertSubject:TLS/SSL クライアント証明書のサブジェクト。ストア内の証明書を検索するために使用されます。
- SSLClientCertType:クライアントストアの証明書タイプ。
- SSLServerCert:サーバーが受け入れ可能な証明書。
SSH 認証
SSH を使用して、セキュアにリモートマシンにログインできます。SingleStore データにSSH 経由でアクセスするには、次の接続プロパティを設定します。
- SSHClientCert:クライアント証明書のための証明書ストア名に設定。
- SSHClientCertPassword:クライアント証明書ストアがパスワードで保護されている場合、この値をストアのパスワードに設定します。
- SSHClientCertSubject:TLS/SSL クライアント証明書のサブジェクト。ストア内の証明書を検索するために使用されます。
- SSHClientCertType:クライアントストアの証明書タイプ。
- SSHPassword:SSH サーバーに認証するためのパスワード。
- SSHPort:SSH 操作に使用するポート。
- SSHServer:認証しようとしているSSH 認証サーバー。
- SSHServerFingerPrint:接続先のホストの検証に使用するSSH サーバーのフィンガープリント。
- SSHUser:SSH サーバーに認証するためのユーザー名。

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
Resource の登録
続いてRetool 側の手順を進めていきます。Retool ではまず、構成したAPI にアクセスするためのリソース情報を登録します。
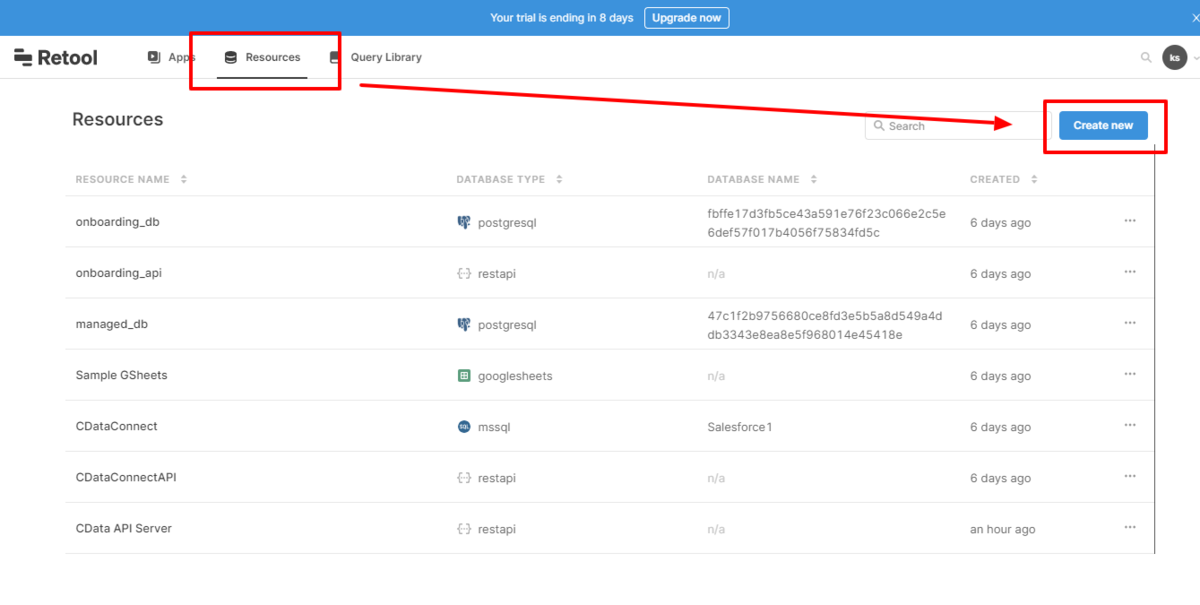
- Retool にログインし、「Resouces」から「Create new」をクリックします。
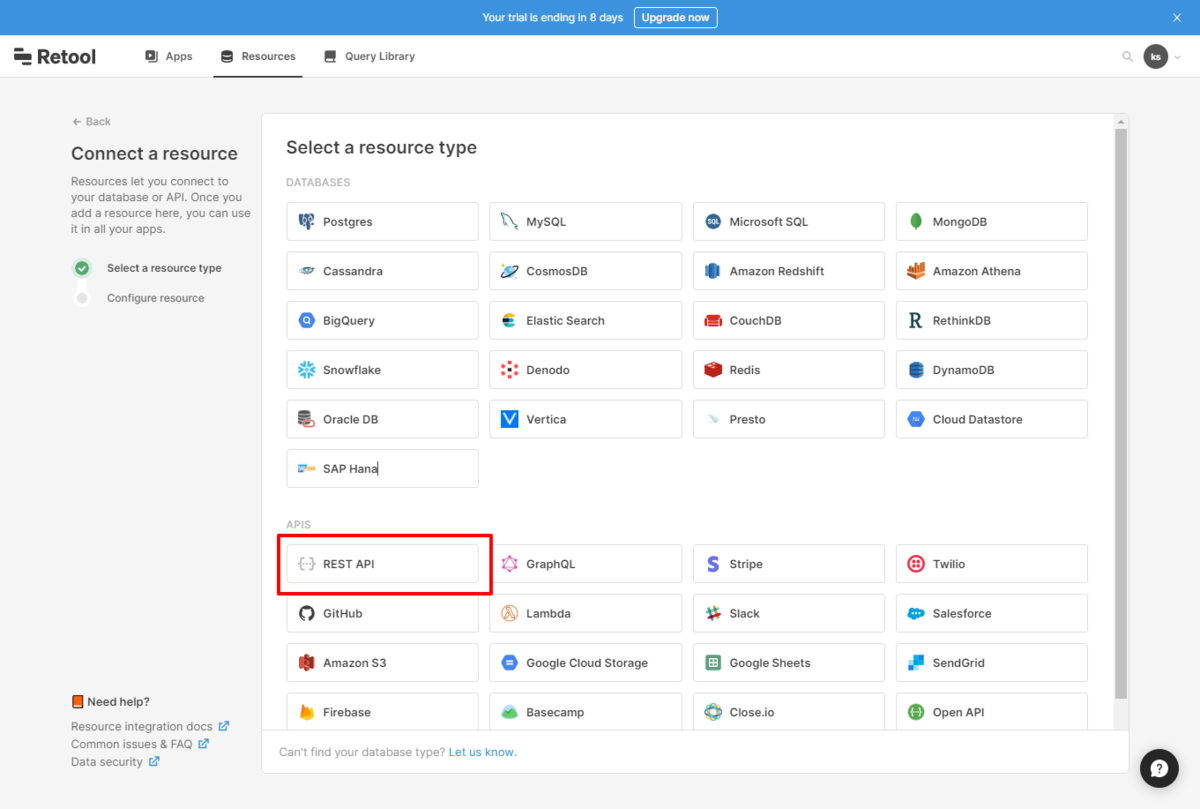
- 接続できるサービスの一覧が表示されるので「REST API」を選択します。
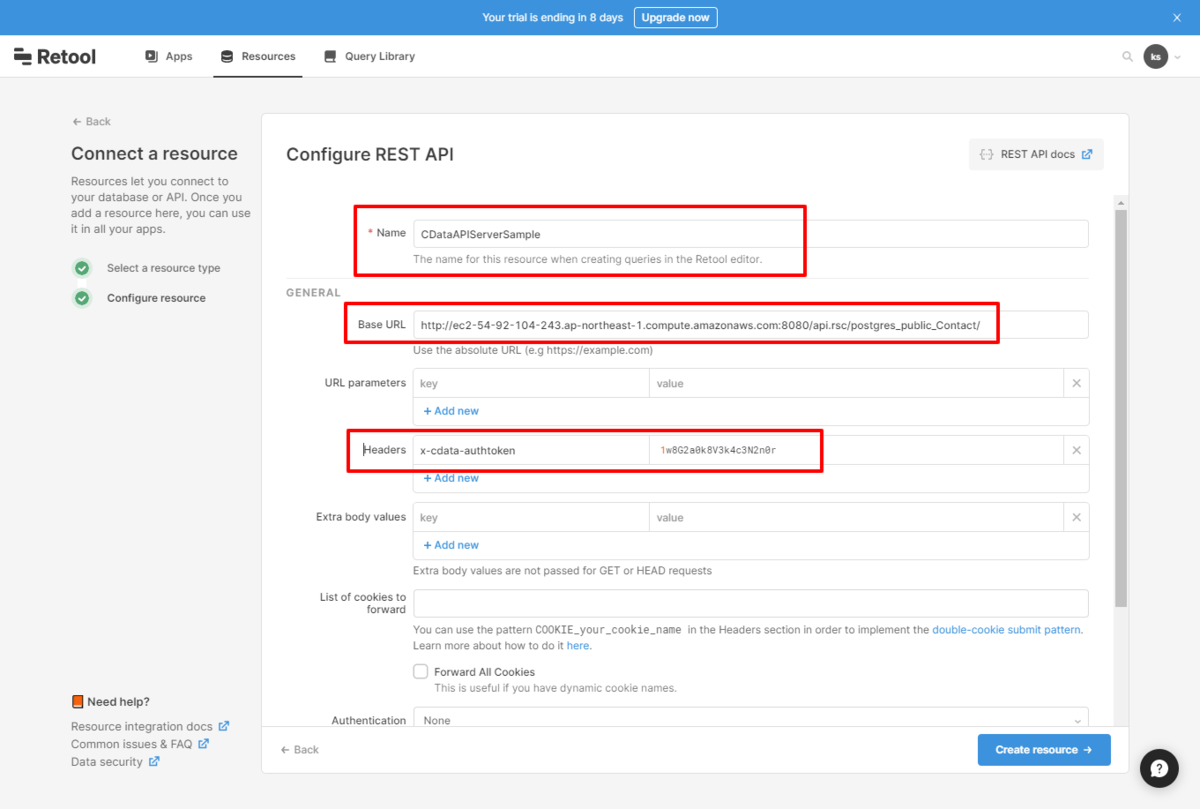
- REST APIの設定画面では以下の通り必要な情報を入力します。Base URLには事前に作成したAPI のリソースエンドポイントを指定します。Headers には生成したユーザーの認証トークンを「x-cdata-authtoken」ヘッダーとして指定します。
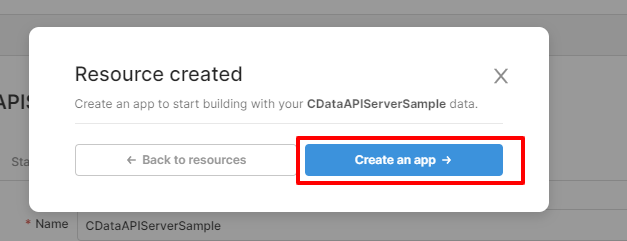
- リソースを作成後、アプリの作成確認ダイアログが出てくるので、今回はこれで作成してしまいます。(もちろんテンプレートなどを使っても構いません。)
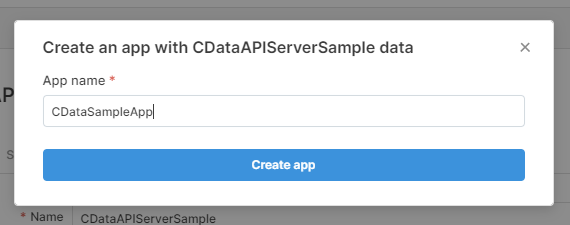
- 任意の名称を指定してください。





一覧画面の作成
リソースの登録が完了したら一覧画面を作成しましょう。
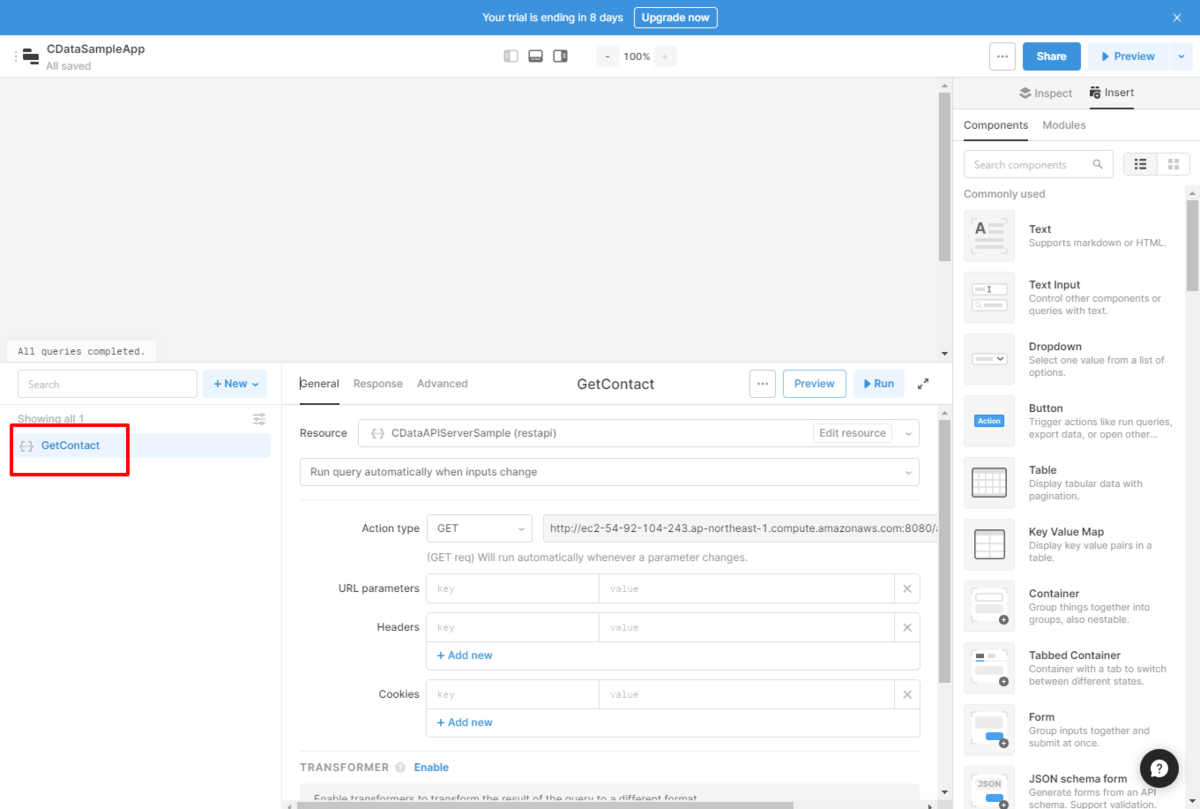
- まず、先程登録したAPIのコネクションを使って、データを取得するための「Query」を定義します。すでに登録されているQueryの名前を変更し内部のAPIを定義を調整します。
- デフォルトで Action Type、つまりAPIリクエストのメソッドが「GET」なので、このままでもデータは取得できます。ただ、初期状態ではすべての項目を取得してしまうので、API Serverがサポートするクエリパラメータを使って、取得項目やフィルター条件等を指定します。
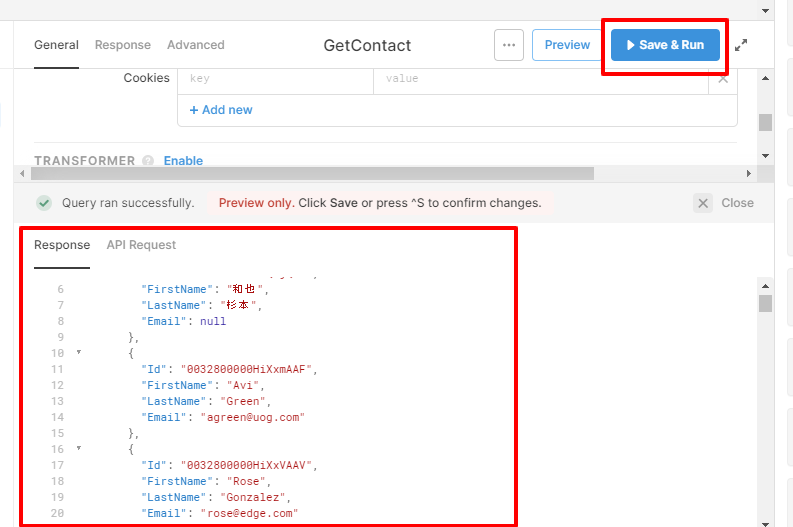
- URL parmeters を記述したら、設定を保存して実行してみましょう。以下のようにデータが取得できればOKです。
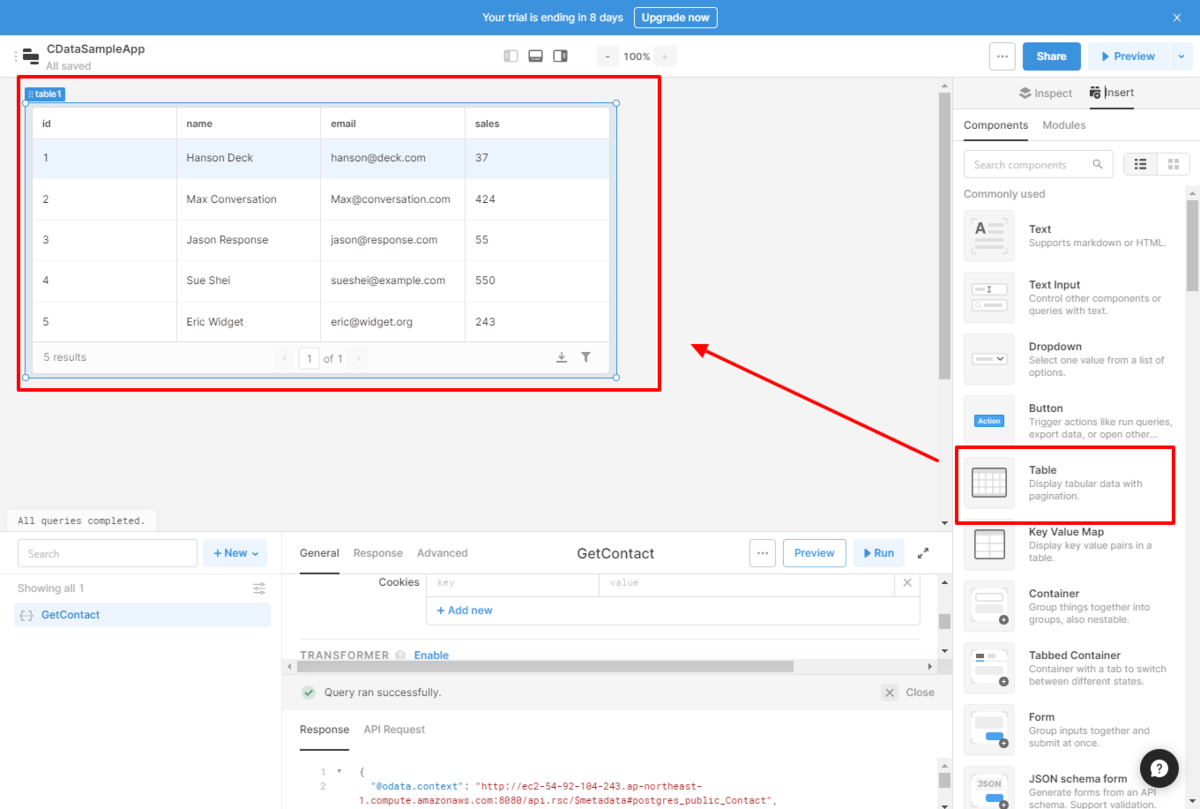
- あとはこのデータを画面に表示するための「Table」UIコンポーネントを画面に配置します。
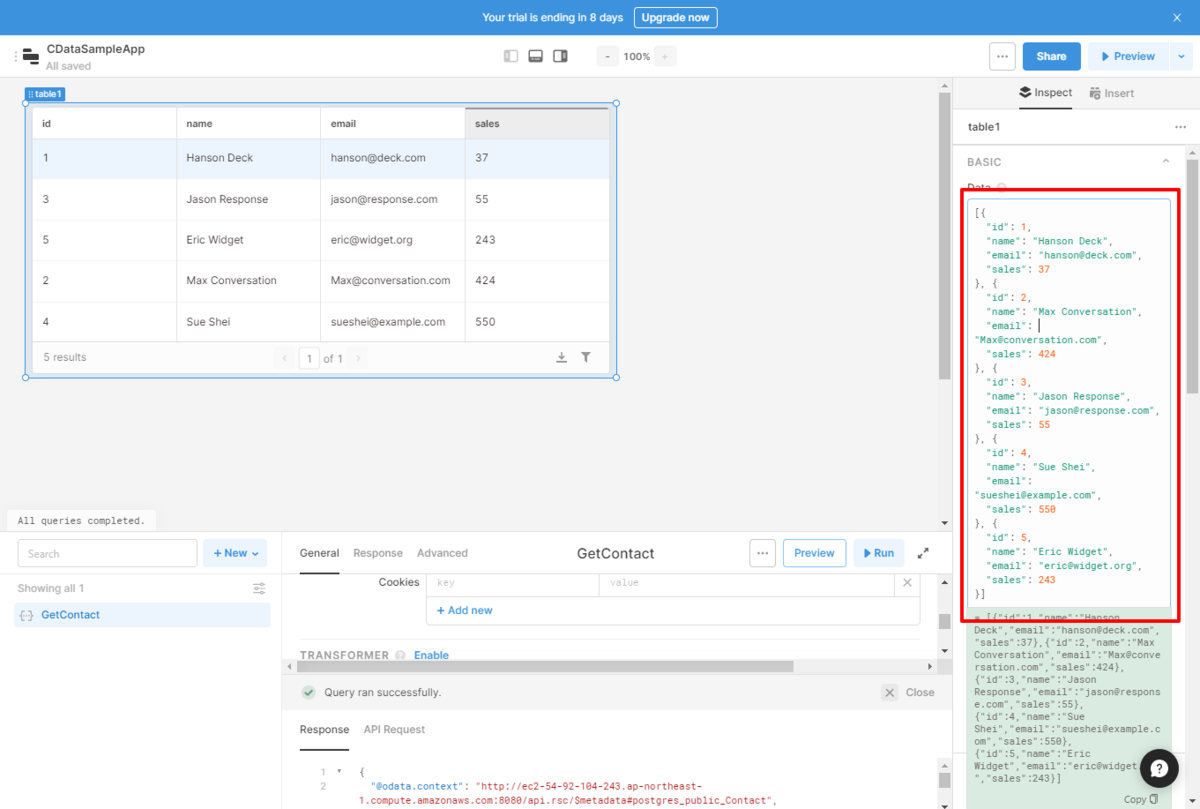
- デフォルトえはJSON形式のサンプルデータが表示されているので、これを変更します。
- 先程のクエリ名と対象のオブジェクト名を「{{QueryName.data.value}}」といった形で指定するだけでOKです。これだけで簡単に一覧画面が構成できました。
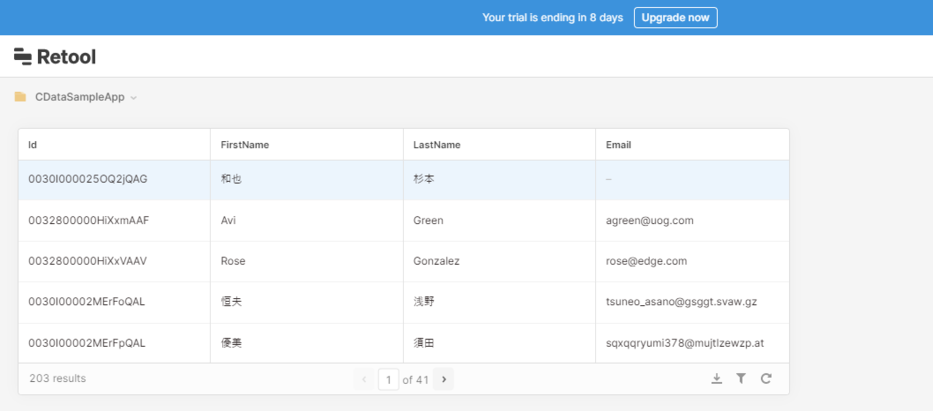
- 作成した画面はプレビューモードで動作確認できます。







このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをRetool で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





