各製品の資料を入手。
詳細はこちら →ローコードアプリ開発プラットフォームRetool でMonday.com 連携アプリを作成
CData Connect Server を使ってMonday.com のデータの仮想OData API エンドポイントを作成して、Retool からMonday.com のデータを使ったアプリを作成する方法。
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
Retool はローコードでWebベースの業務アプリケーションを構築できるクラウドサービスです。この記事では、CData Connect Server を経由して Retool からMonday.com に連携するアプリを作成する方法を説明します。
CData Connect Server は、Monday.com のデータのクラウド to クラウドの仮想OData インターフェースを提供し、Retool からリアルタイムにMonday.com のデータへ連携することができます。

Monday.com の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"Monday.com" を選択します。
-
Monday.com に接続するために必要なプロパティを入力します。
Monday 接続プロパティの取得・設定方法
Monday AuditLog API
Monday AuditLog API は、API トークンによる認証のみをサポートしています。
監査ログAPI トークンを生成するには:
- monday.com アカウントにログインします。
- 画面右上のアバター(画像アイコン)をクリックします。
- 表示されたメニューからAdministration を選択します。
- 左側のナビゲーションでSecurity をクリックします。
- Audit タブをクリックします。
- Monitor by API -> Copy をクリックして、AuditLog API トークンをコピーします。
API トークンを取得した後、以下の接続プロパティを設定します。
- Schema:"AuditLog" に設定。
- AuthScheme:Token
- APIToken:取得した監査ログAPI トークン
- URL:Monday アカウントURL。ログイン後、自身のMonday ホームページのURL をコピーできます。例:https://your-account-name.monday.com/。
Monday GraphQL API
Monday GraphQL API は、API トークンまたはOAuth 標準による認証をサポートしています。
API トークン
API トークンで接続するには、AuthScheme をToken に設定し、次の手順でAPIToken を取得します。
- monday.com アカウントにログインします。
- 画面右上のアバター(画像アイコン)をクリックします。
- 表示されたメニューからAdministration を選択します(管理者権限が必要です)。
- 左側のナビゲーションでConnections をクリックし、表示されたページでAPI タブをクリックします。
- Personal API Token で、Create token をクリックしてパーソナルAPI トークンを作成します。APIToken 接続プロパティをこの値に設定します。
- すでにトークンを作成している場合は、Personal API Token でCopy ボタンをクリックしてAPI トークンをコピーします。APIToken 接続プロパティをこの値に設定します。
OAuth で認証する場合は、ヘルプドキュメントの「OAuth 認証の使用」セクションを参照してください。

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
Resource の登録
続いてRetool 側の手順を進めていきます。Retool ではまず、構成したAPI にアクセスするためのリソース情報を登録します。
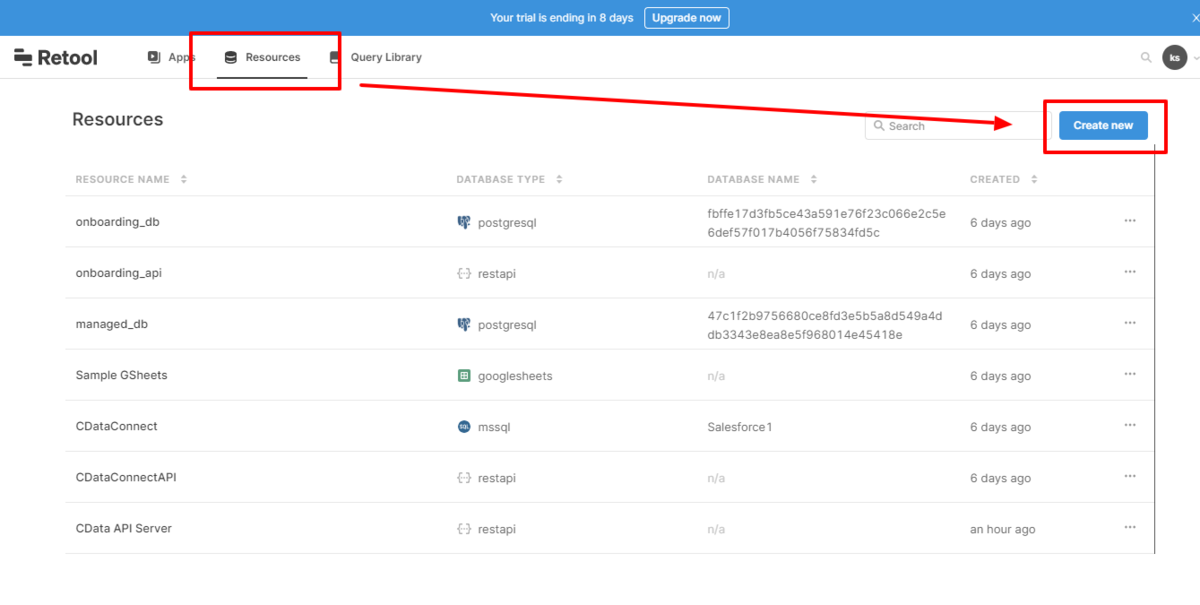
- Retool にログインし、「Resouces」から「Create new」をクリックします。
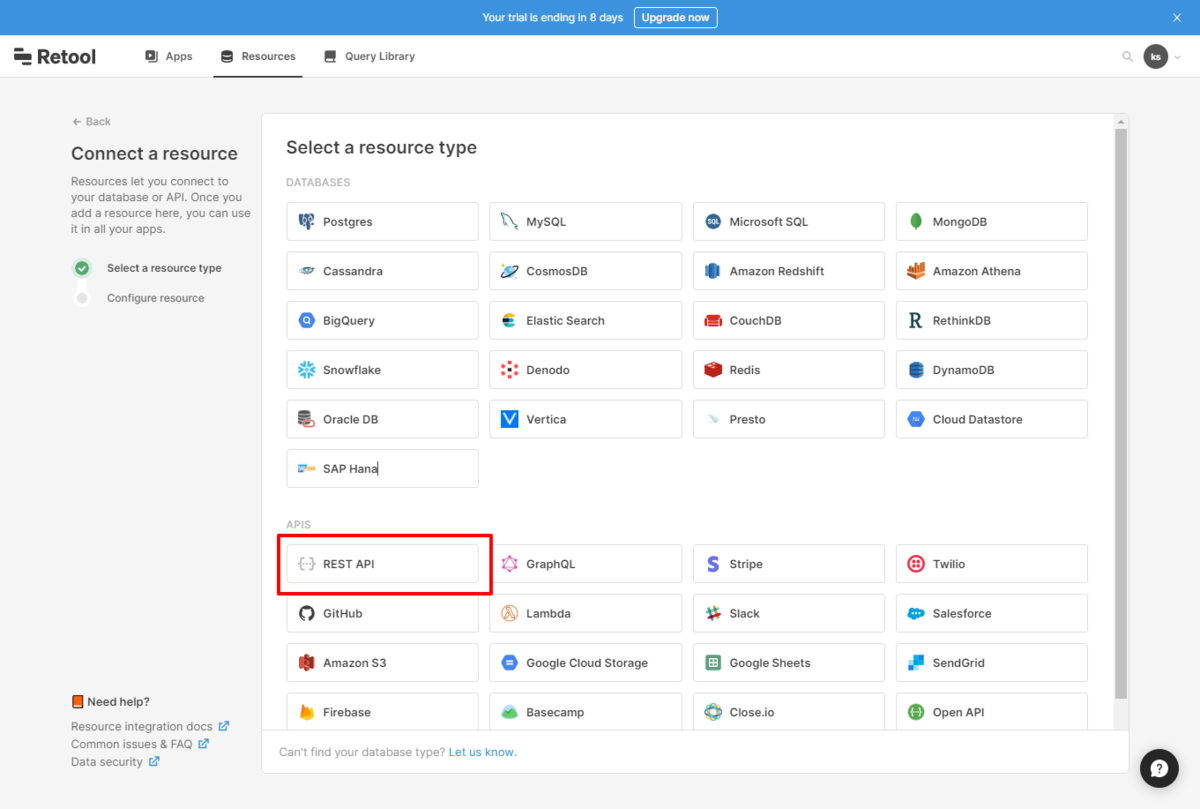
- 接続できるサービスの一覧が表示されるので「REST API」を選択します。
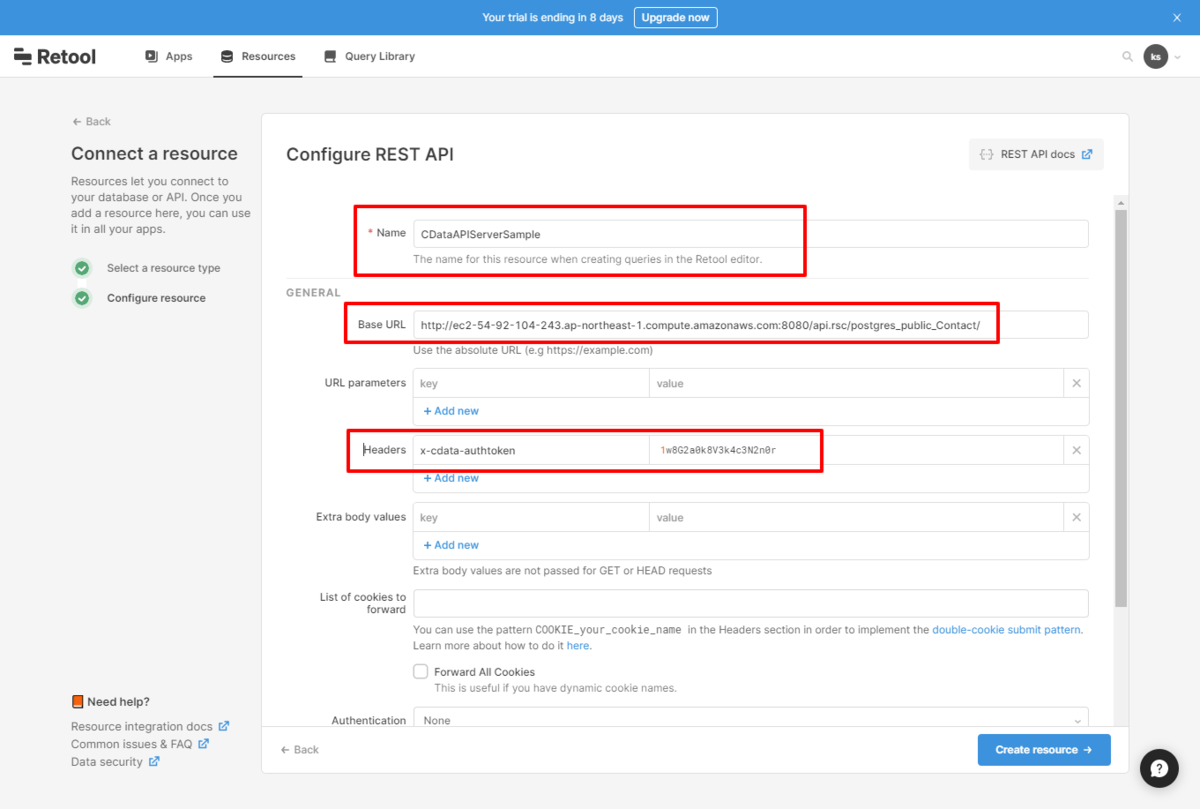
- REST APIの設定画面では以下の通り必要な情報を入力します。Base URLには事前に作成したAPI のリソースエンドポイントを指定します。Headers には生成したユーザーの認証トークンを「x-cdata-authtoken」ヘッダーとして指定します。
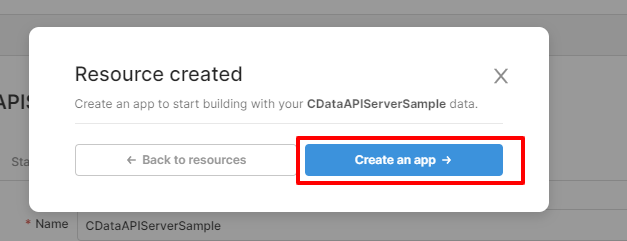
- リソースを作成後、アプリの作成確認ダイアログが出てくるので、今回はこれで作成してしまいます。(もちろんテンプレートなどを使っても構いません。)
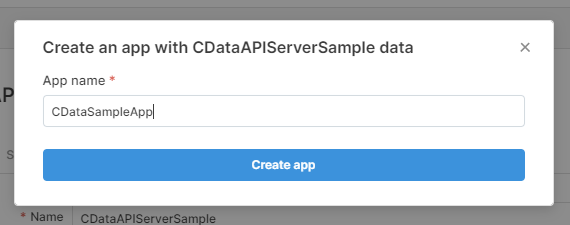
- 任意の名称を指定してください。





一覧画面の作成
リソースの登録が完了したら一覧画面を作成しましょう。
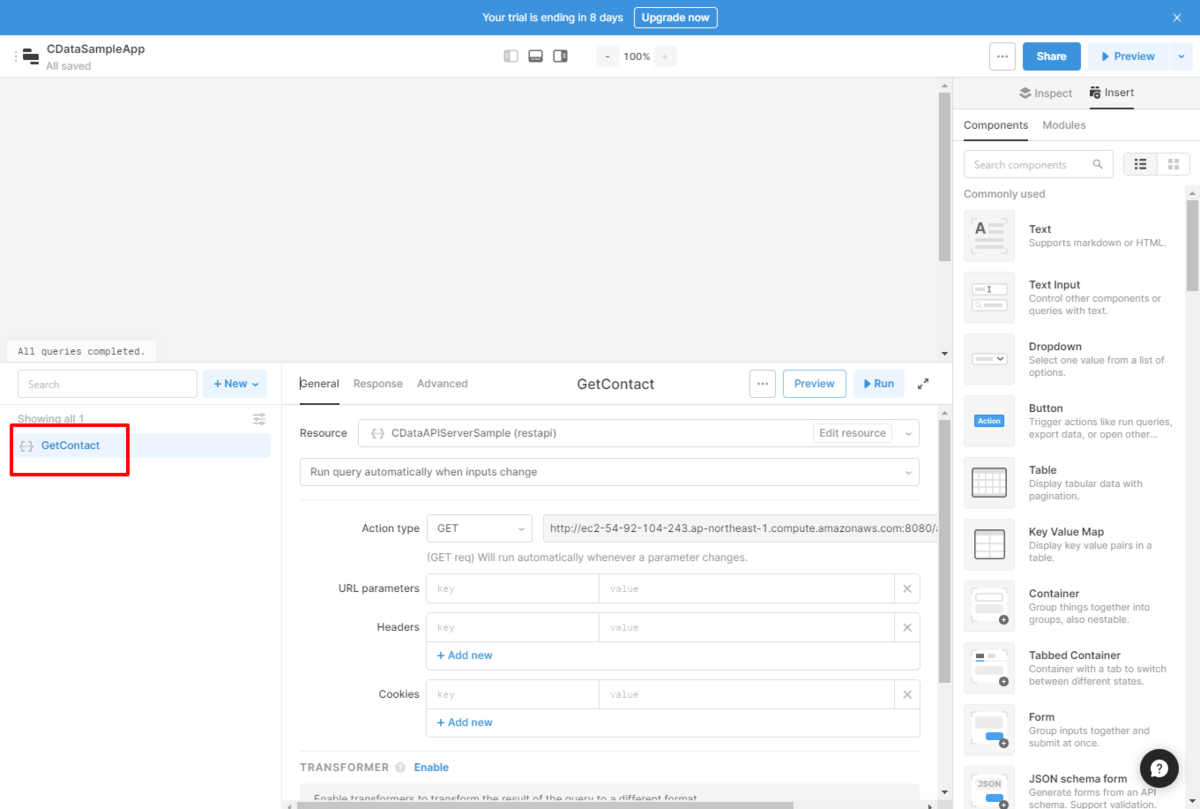
- まず、先程登録したAPIのコネクションを使って、データを取得するための「Query」を定義します。すでに登録されているQueryの名前を変更し内部のAPIを定義を調整します。
- デフォルトで Action Type、つまりAPIリクエストのメソッドが「GET」なので、このままでもデータは取得できます。ただ、初期状態ではすべての項目を取得してしまうので、API Serverがサポートするクエリパラメータを使って、取得項目やフィルター条件等を指定します。
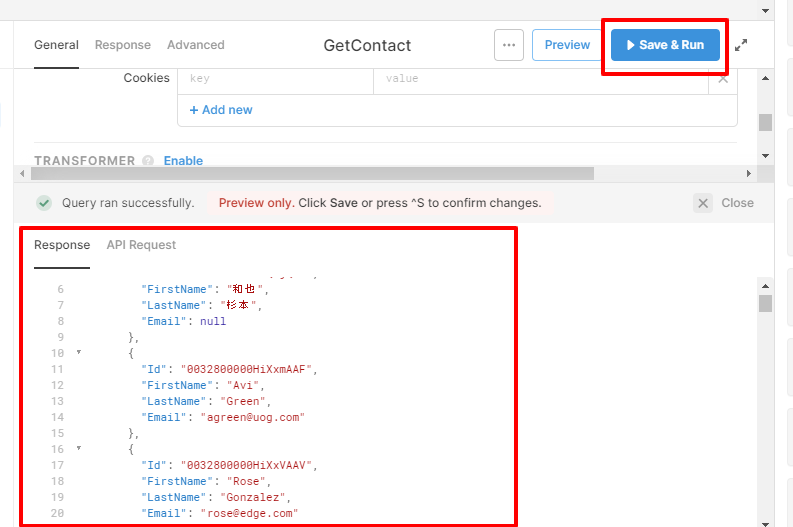
- URL parmeters を記述したら、設定を保存して実行してみましょう。以下のようにデータが取得できればOKです。
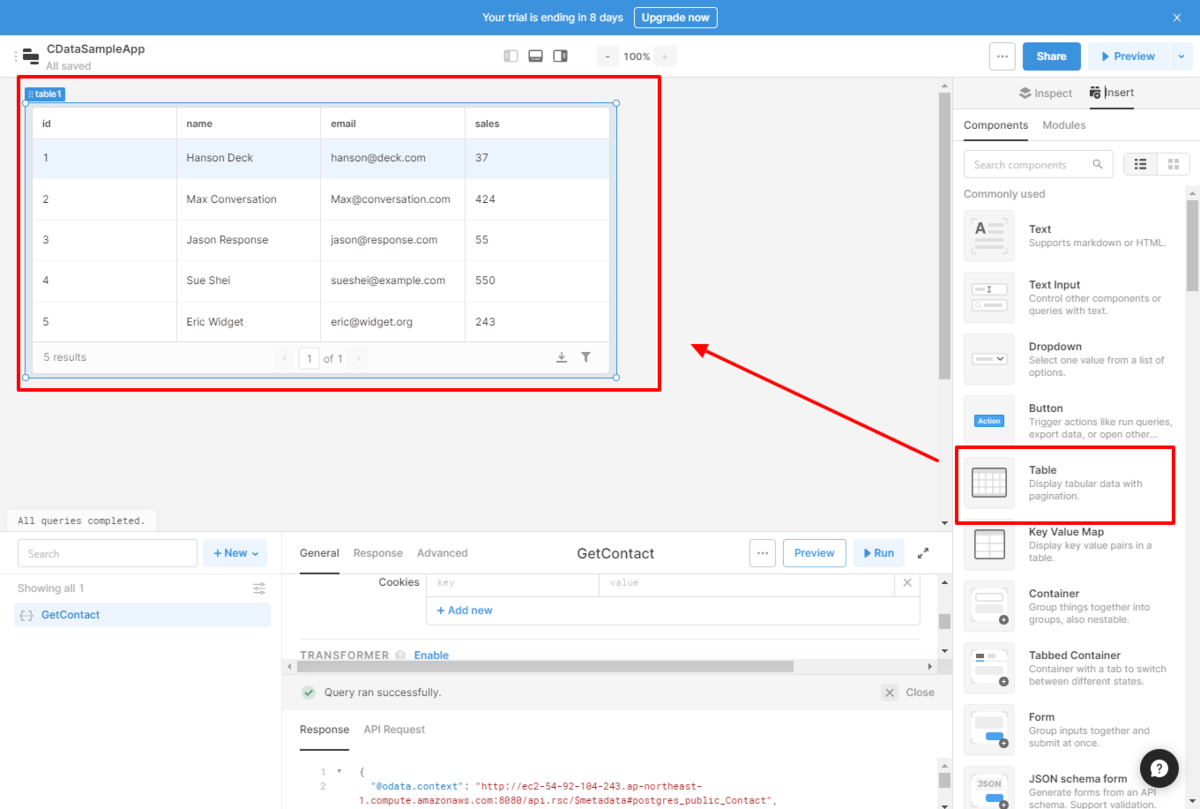
- あとはこのデータを画面に表示するための「Table」UIコンポーネントを画面に配置します。
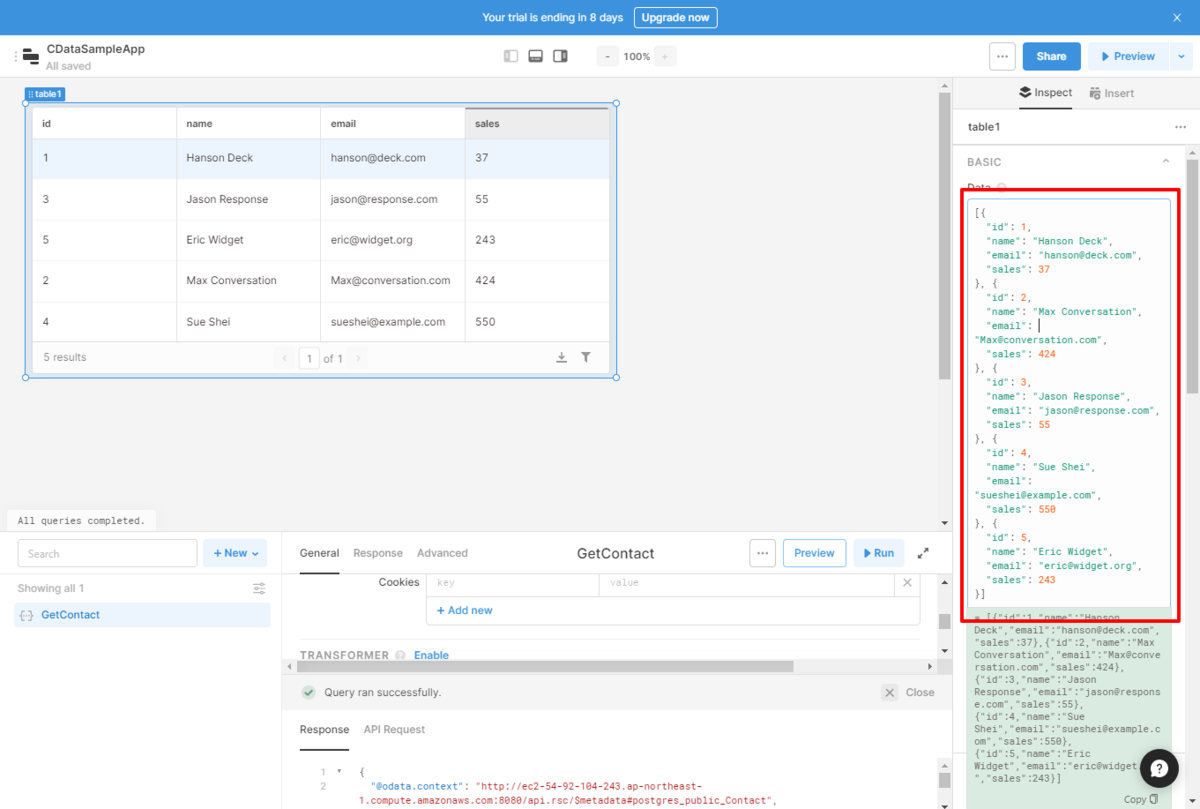
- デフォルトえはJSON形式のサンプルデータが表示されているので、これを変更します。
- 先程のクエリ名と対象のオブジェクト名を「{{QueryName.data.value}}」といった形で指定するだけでOKです。これだけで簡単に一覧画面が構成できました。
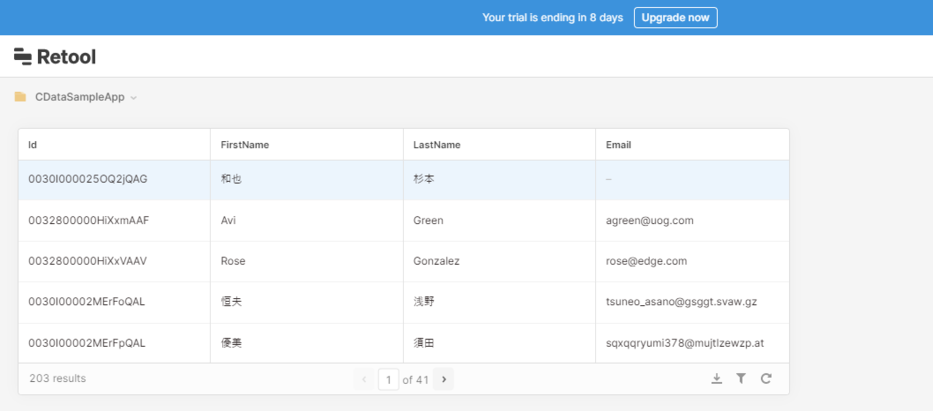
- 作成した画面はプレビューモードで動作確認できます。







このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをRetool で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





