各製品の資料を入手。
詳細はこちら →製品をチェック
製品の詳細・30日間の無償トライアルはこちら
CData Connectローコードアプリ開発プラットフォームRetool でAzure DevOps 連携アプリを作成
CData Connect Server を使ってAzure DevOps のデータの仮想OData API エンドポイントを作成して、Retool からAzure DevOps のデータを使ったアプリを作成する方法。
杉本和也リードエンジニア
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
Retool はローコードでWebベースの業務アプリケーションを構築できるクラウドサービスです。この記事では、CData Connect Server を経由して Retool からAzure DevOps に連携するアプリを作成する方法を説明します。
CData Connect Server は、Azure DevOps のデータのクラウド to クラウドの仮想OData インターフェースを提供し、Retool からリアルタイムにAzure DevOps のデータへ連携することができます。

Azure DevOps の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"Azure DevOps" を選択します。
-
Azure DevOps に接続するために必要なプロパティを入力します。
AzureDevOps 接続プロパティの取得・設定方法
Azure DevOps アカウントに接続するには、Profile -> Organizations に移動し、アカウントの組織名を取得します。Organization プロパティをこの値に設定します。
Note: 複数のカタログやスキーマに存在するテーブル名もあります。テーブルをクエリする際は、Catalog およびSchema 接続プロパティ、または完全修飾テーブル名のいずれかでカタログとスキーマを指定する必要があります。
Azure DevOps への認証
Azure DevOps は、Basic 認証とAzure AD(OAuth ベース)認証の両方をサポートします。
Basic
Basic 認証でAzure DevOps に接続する場合、Organization とPersonalAccessToken の両方を指定します。 パーソナルアクセストークンを生成するには、Azure DevOps 組織アカウントにログインし、Profile -> Personal Access Tokens -> New Token に移動します。生成されたトークンが表示されます。
Azure AD
Azure AD は、Microsoft のマルチテナント、クラウドベースのディレクトリおよびID 管理サービスです。 これはユーザーベースの認証で、AuthScheme をAzureAD に設定し、Organization をAzure DevOps Organization の名前に設定する必要があります。 Web アプリケーションを介したAzure AD への認証には、必ずカスタムOAuth アプリケーションの作成が必要です。 詳しい認証方法は、ヘルプドキュメント の「Azure DevOps への認証」セクションを参照してください。

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
Resource の登録
続いてRetool 側の手順を進めていきます。Retool ではまず、構成したAPI にアクセスするためのリソース情報を登録します。
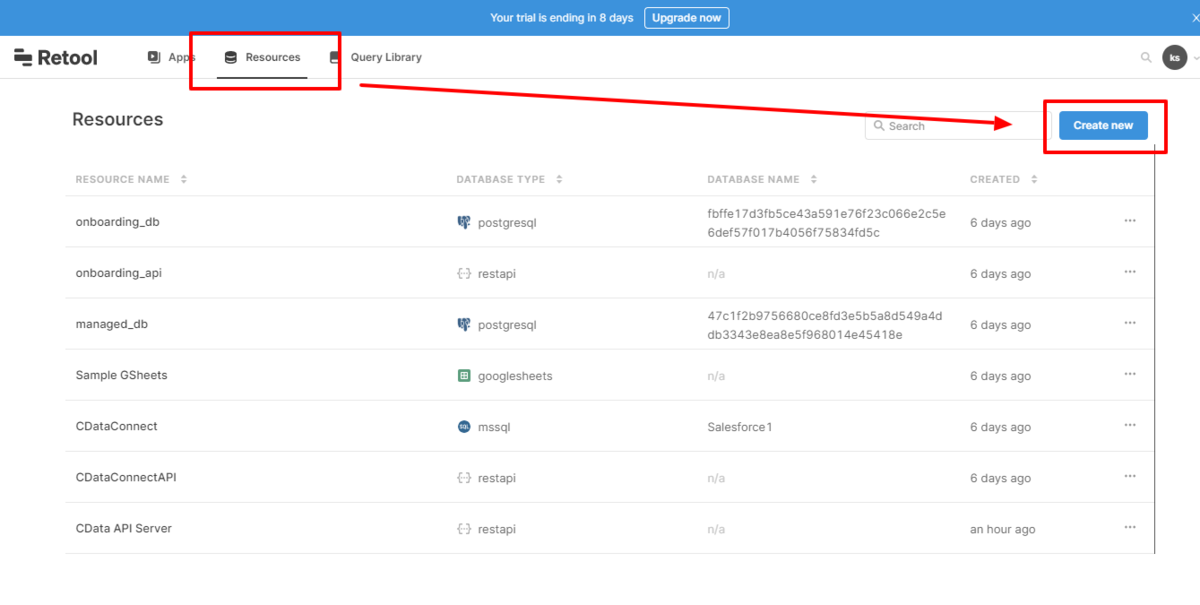
- Retool にログインし、「Resouces」から「Create new」をクリックします。
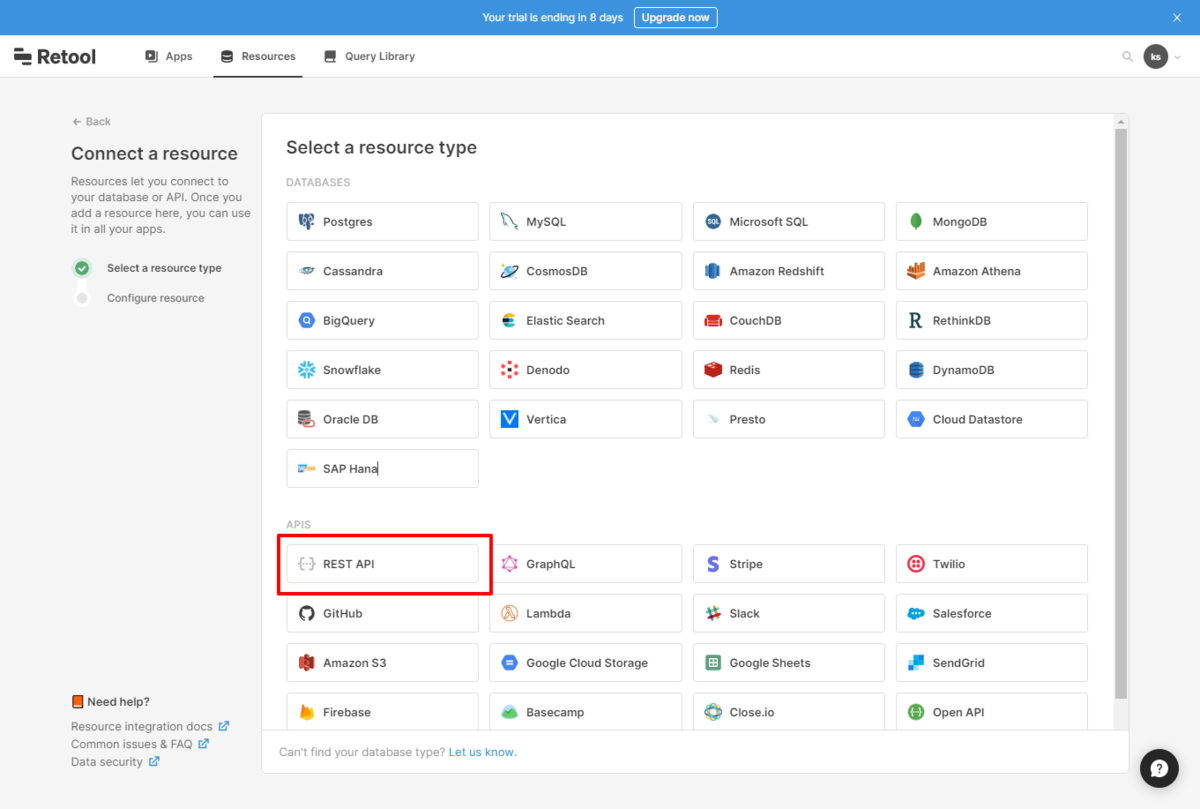
- 接続できるサービスの一覧が表示されるので「REST API」を選択します。
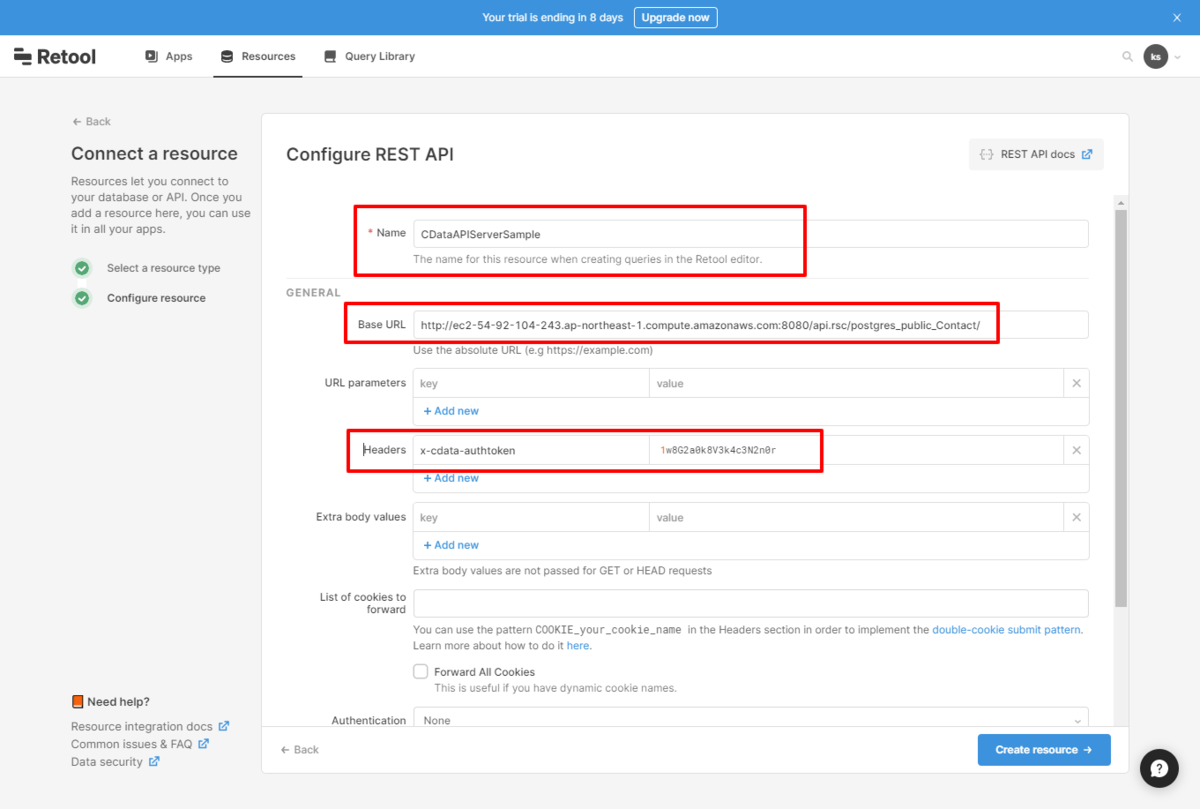
- REST APIの設定画面では以下の通り必要な情報を入力します。Base URLには事前に作成したAPI のリソースエンドポイントを指定します。Headers には生成したユーザーの認証トークンを「x-cdata-authtoken」ヘッダーとして指定します。
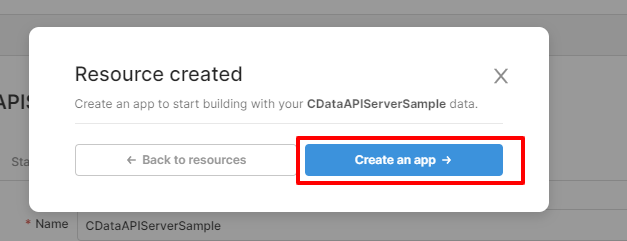
- リソースを作成後、アプリの作成確認ダイアログが出てくるので、今回はこれで作成してしまいます。(もちろんテンプレートなどを使っても構いません。)
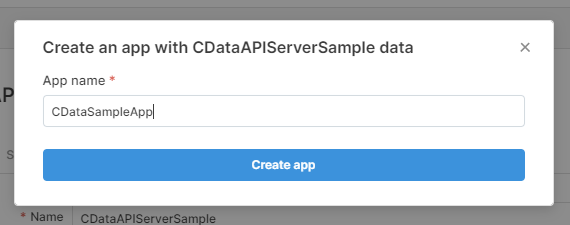
- 任意の名称を指定してください。





一覧画面の作成
リソースの登録が完了したら一覧画面を作成しましょう。
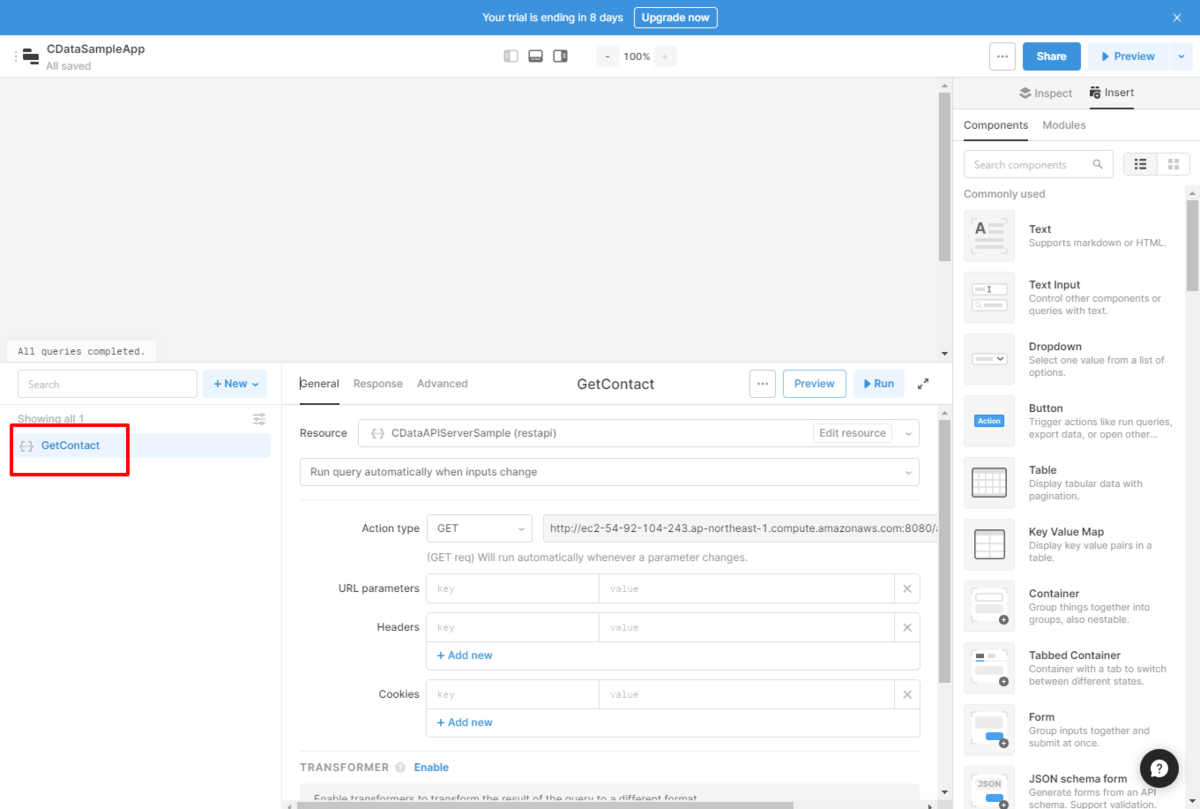
- まず、先程登録したAPIのコネクションを使って、データを取得するための「Query」を定義します。すでに登録されているQueryの名前を変更し内部のAPIを定義を調整します。
- デフォルトで Action Type、つまりAPIリクエストのメソッドが「GET」なので、このままでもデータは取得できます。ただ、初期状態ではすべての項目を取得してしまうので、API Serverがサポートするクエリパラメータを使って、取得項目やフィルター条件等を指定します。
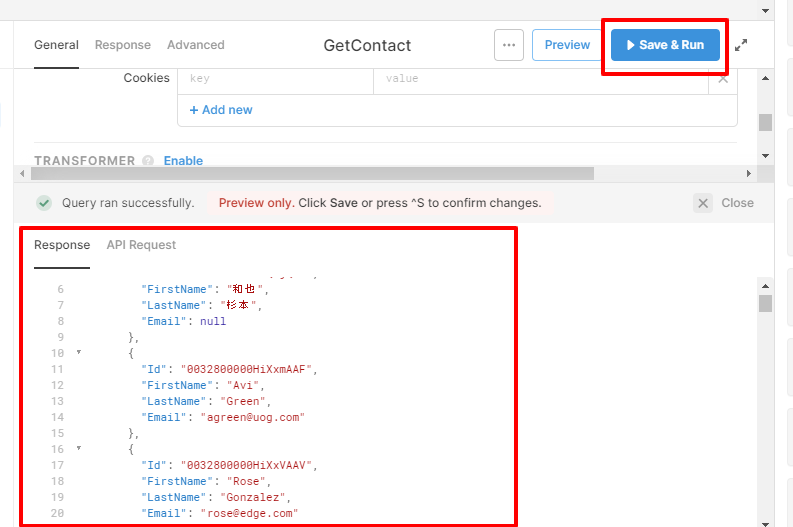
- URL parmeters を記述したら、設定を保存して実行してみましょう。以下のようにデータが取得できればOKです。
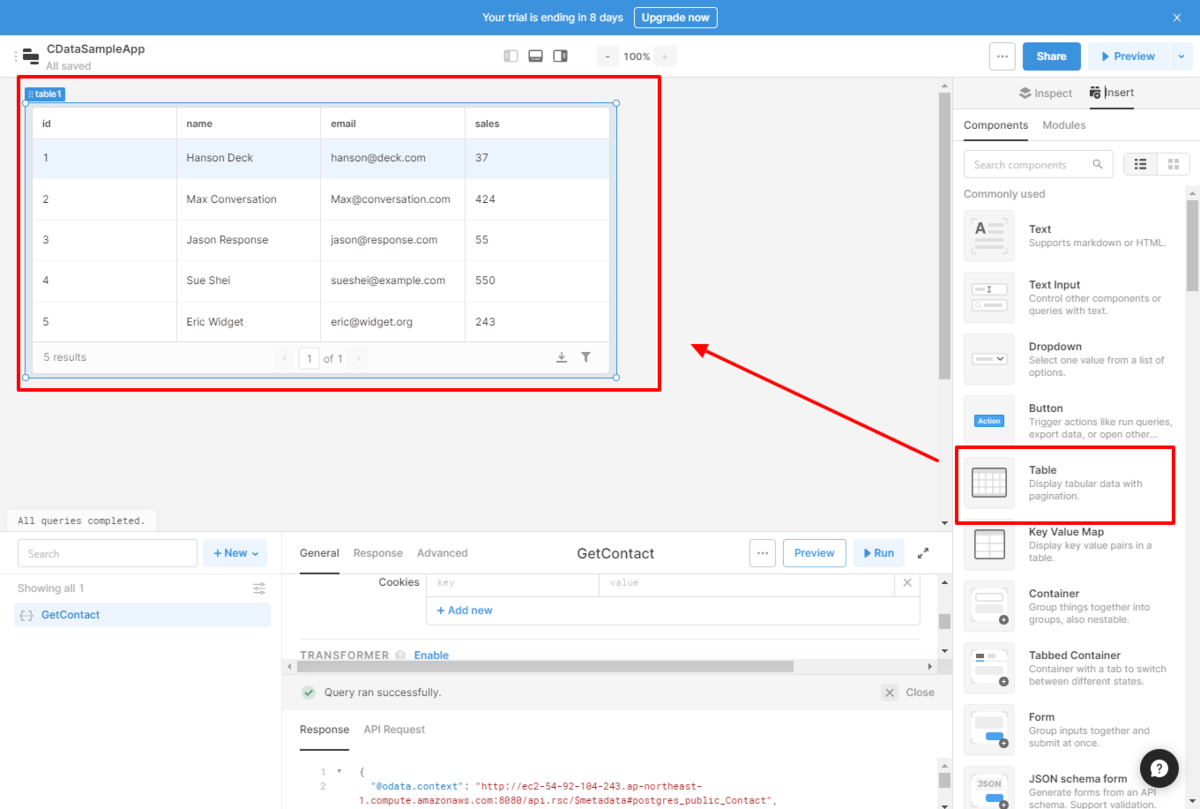
- あとはこのデータを画面に表示するための「Table」UIコンポーネントを画面に配置します。
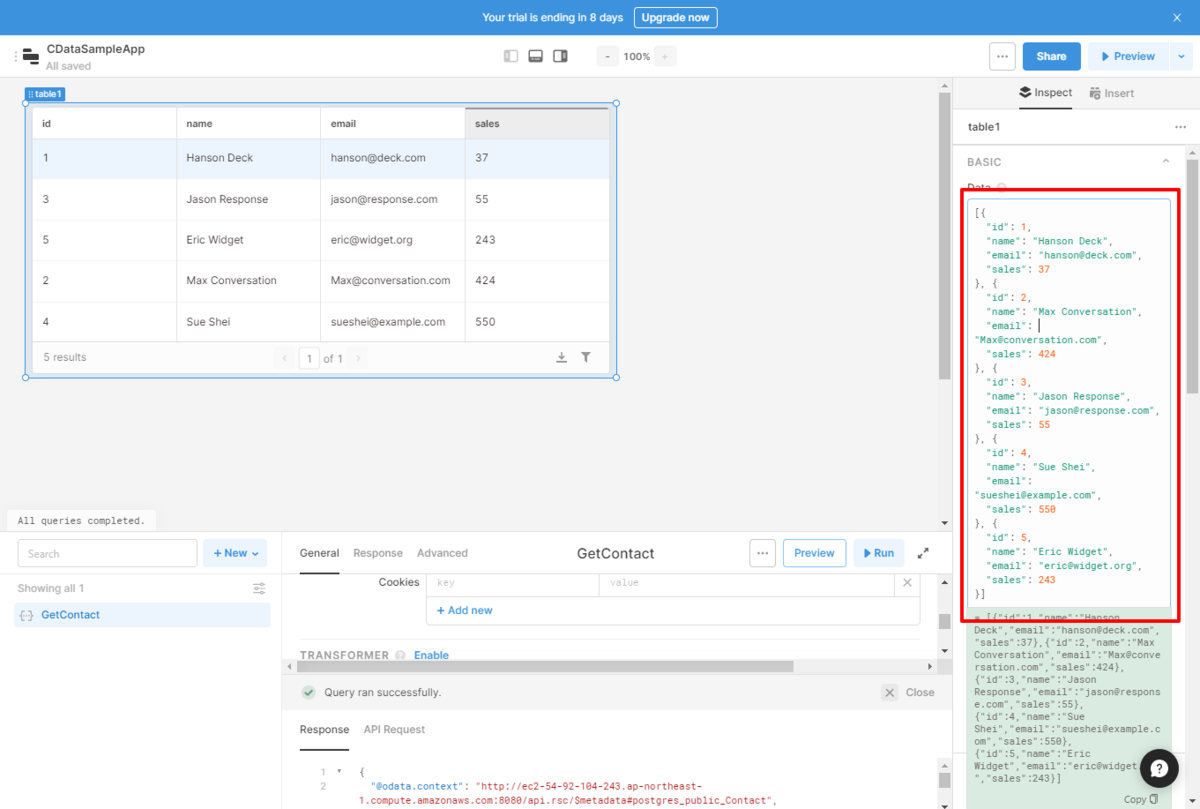
- デフォルトえはJSON形式のサンプルデータが表示されているので、これを変更します。
- 先程のクエリ名と対象のオブジェクト名を「{{QueryName.data.value}}」といった形で指定するだけでOKです。これだけで簡単に一覧画面が構成できました。
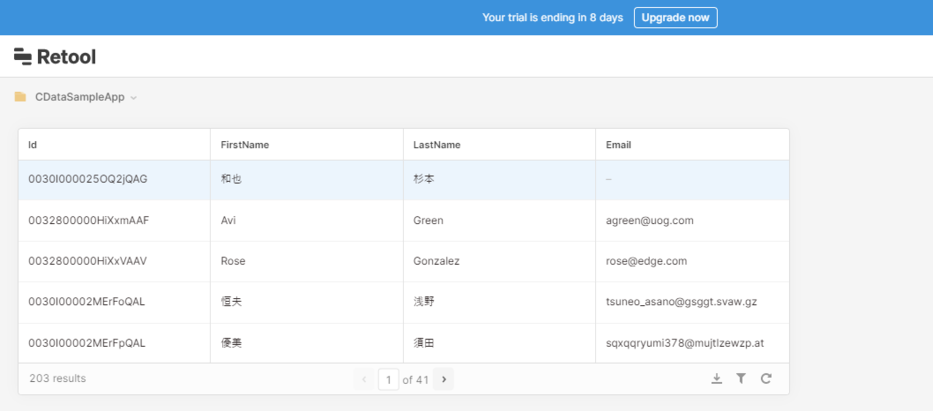
- 作成した画面はプレビューモードで動作確認できます。







このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをRetool で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





