各製品の資料を入手。
詳細はこちら →ローコードアプリ開発プラットフォームRetool でHCL Domino 連携アプリを作成
CData Connect Server を使ってHCL Domino のデータの仮想OData API エンドポイントを作成して、Retool からHCL Domino のデータを使ったアプリを作成する方法。
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
Retool はローコードでWebベースの業務アプリケーションを構築できるクラウドサービスです。この記事では、CData Connect Server を経由して Retool からHCL Domino に連携するアプリを作成する方法を説明します。
CData Connect Server は、HCL Domino のデータのクラウド to クラウドの仮想OData インターフェースを提供し、Retool からリアルタイムにHCL Domino のデータへ連携することができます。

HCL Domino の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"HCL Domino" を選択します。
-
HCL Domino に接続するために必要なプロパティを入力します。
Domino への接続
Domino のデータに接続するには、以下のプロパティを設定してください。
- URL: Domino データベースをホスティングしているサーバーのホスト名、またはIP を入力します。サーバーのポート番号を含めてください。例えば、http://sampleserver:1234/。
- DatabaseScope: Domino Web UI 内のスコープ名を入力します。ドライバーは、ここで指定したスコープによって制御されるスキーマの、フォームとビューを公開します。Domino Admin UI で、サイドバーからScopes メニューを選択します。このプロパティを、既存のスコープ名に設定します。
Domino での認証
Domino は、ログインクレデンシャルまたはAzure Active Directory OAuth アプリケーションを使用した認証をサポートしています。
ログインクレデンシャル
ログインクレデンシャルで認証するには、以下のプロパティを設定してください:
- AuthScheme: これを"OAuthPassword" に設定します
- User: 認証するDomino ユーザーのユーザー名
- Password: 認証するDominoユ ーザーに関連付けられたパスワード
ドライバーはログインクレデンシャルを使用して、自動的にOAuth トークン交換を実行します。
AzureAD
この認証方法は、Azure Active Directory をIdP として使用してJWTトークンを取得します。Azure Active Directory にカスタムのアプリケーションを作成し、それをIdP として設定する必要があります。そのためには、ヘルプドキュメントの指示に従ってください。その後、以下のプロパティを設定します。
- AuthScheme: これを"AzureAD" に設定します
- InitiateOAuth: これをGETANDREFRESH に設定します。InitiateOAuth を使用すると、OAuth 交換の繰り返しやOAuthAccessToken の手動設定を避けることができます。
- OAuthClientId: カスタムOAuth アプリケーションのセットアップ時に取得したクライアントID
- OAuthClientSecret: カスタムOAuth アプリケーションのセットアップ時に取得したクライアントシークレット
- CallbackURL: アプリ登録時に定義したリダイレクトURI。例えば、https://localhost:33333
- AzureTenant: データにアクセスするために使用されるMicrosoft Online テナント。companyname.microsoft.com 形式の値またはテナントID のいずれかを指定してください。
テナントID は、Azure ポータルのAzure Active Directory > プロパティページに表示されているディレクトリID と同じです。

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
Resource の登録
続いてRetool 側の手順を進めていきます。Retool ではまず、構成したAPI にアクセスするためのリソース情報を登録します。
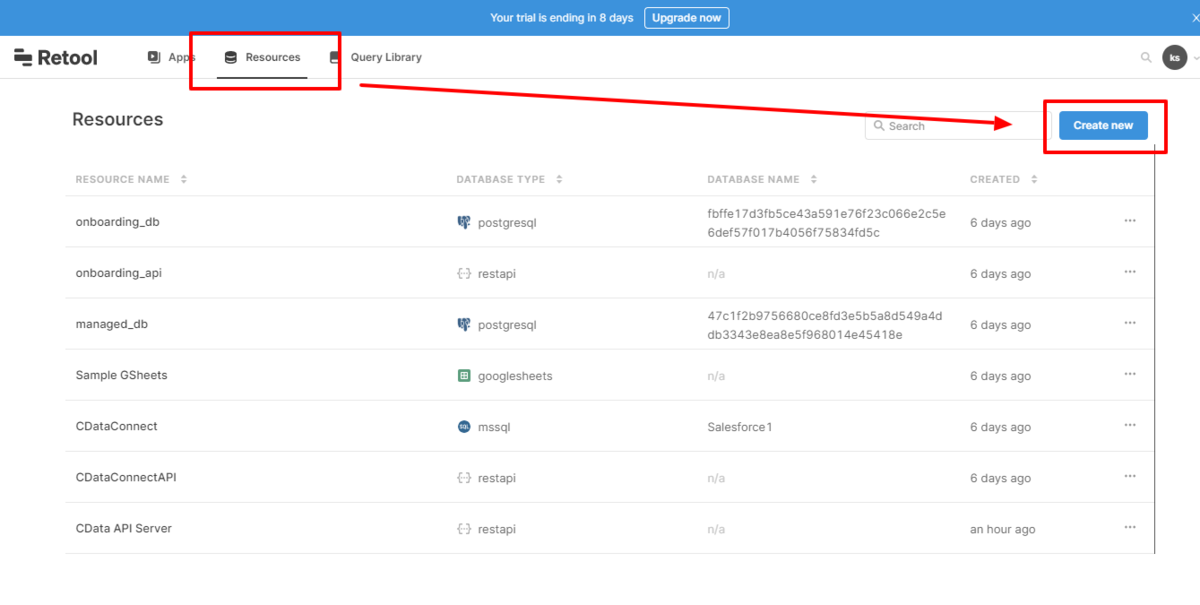
- Retool にログインし、「Resouces」から「Create new」をクリックします。
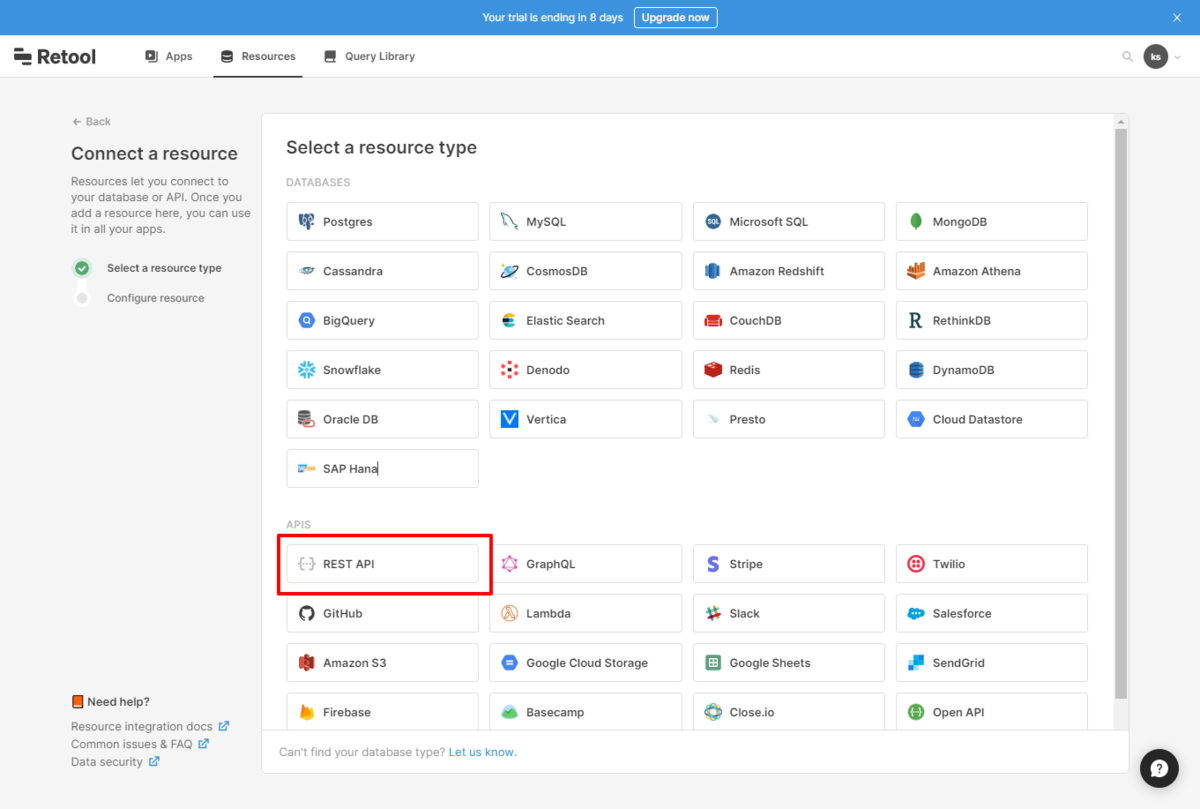
- 接続できるサービスの一覧が表示されるので「REST API」を選択します。
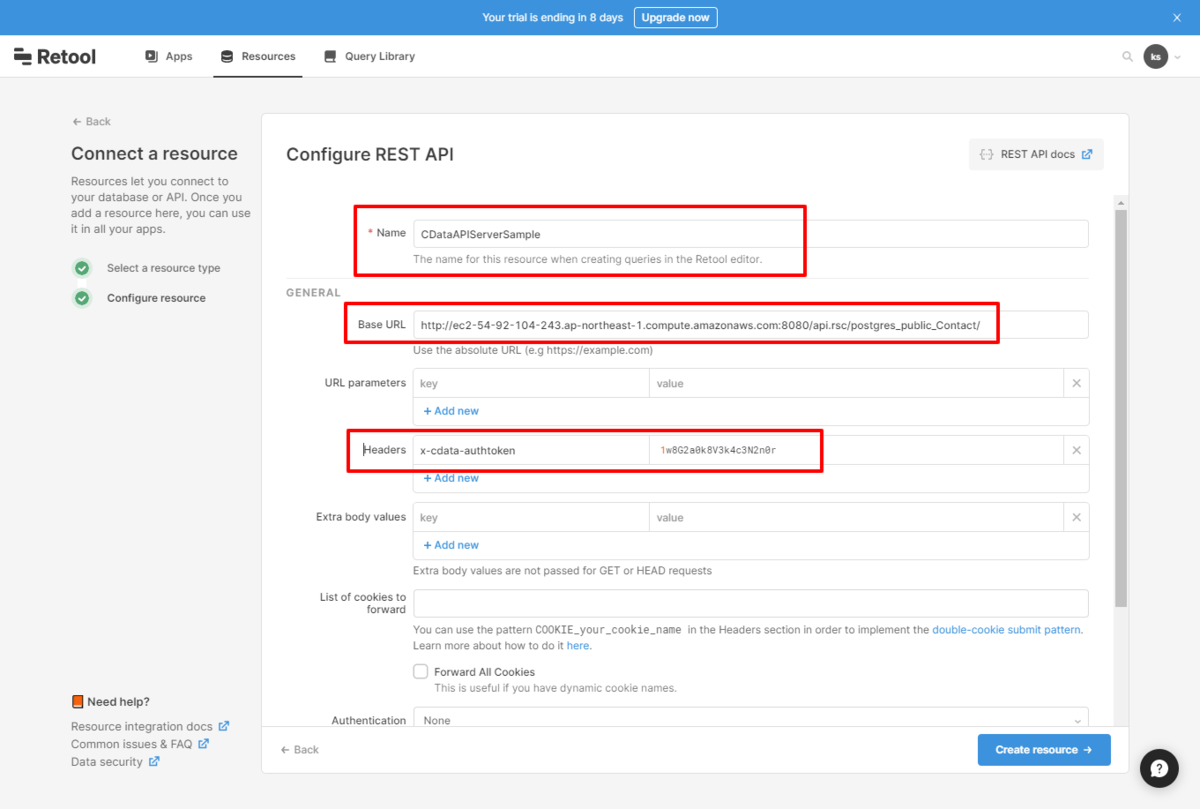
- REST APIの設定画面では以下の通り必要な情報を入力します。Base URLには事前に作成したAPI のリソースエンドポイントを指定します。Headers には生成したユーザーの認証トークンを「x-cdata-authtoken」ヘッダーとして指定します。
- リソースを作成後、アプリの作成確認ダイアログが出てくるので、今回はこれで作成してしまいます。(もちろんテンプレートなどを使っても構いません。)
- 任意の名称を指定してください。





一覧画面の作成
リソースの登録が完了したら一覧画面を作成しましょう。
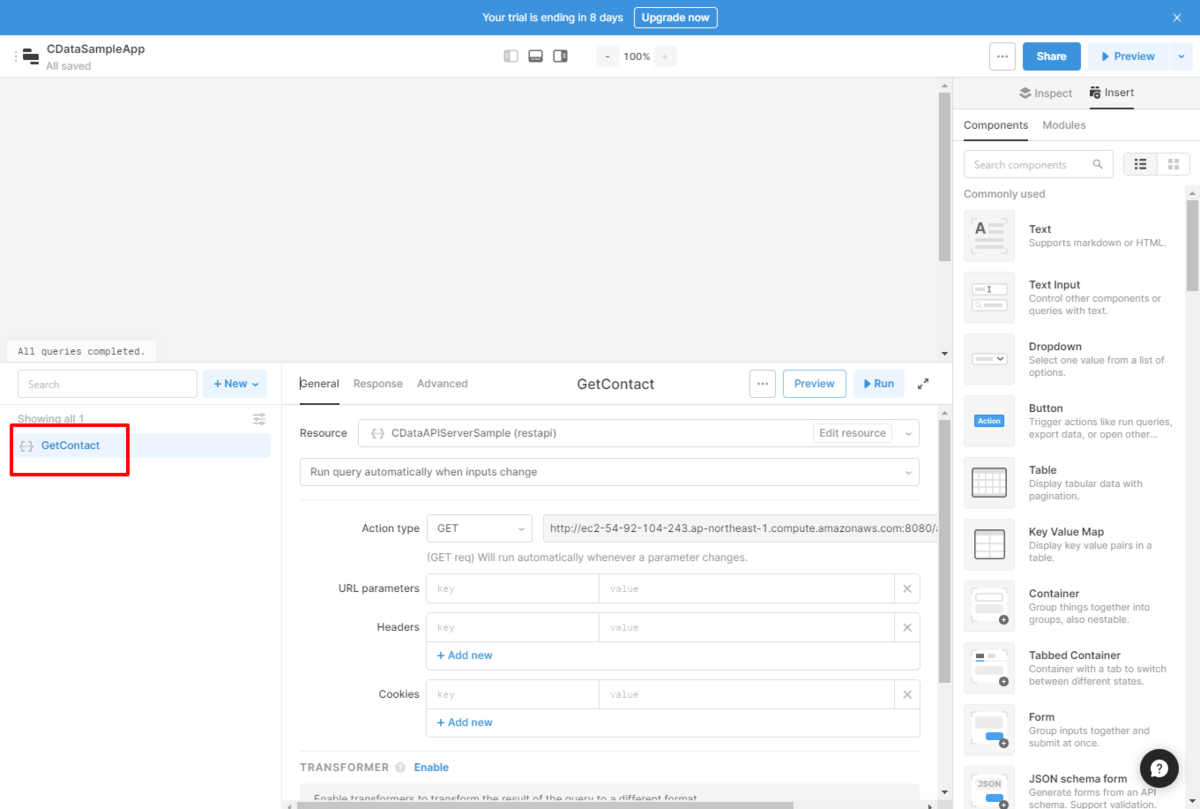
- まず、先程登録したAPIのコネクションを使って、データを取得するための「Query」を定義します。すでに登録されているQueryの名前を変更し内部のAPIを定義を調整します。
- デフォルトで Action Type、つまりAPIリクエストのメソッドが「GET」なので、このままでもデータは取得できます。ただ、初期状態ではすべての項目を取得してしまうので、API Serverがサポートするクエリパラメータを使って、取得項目やフィルター条件等を指定します。
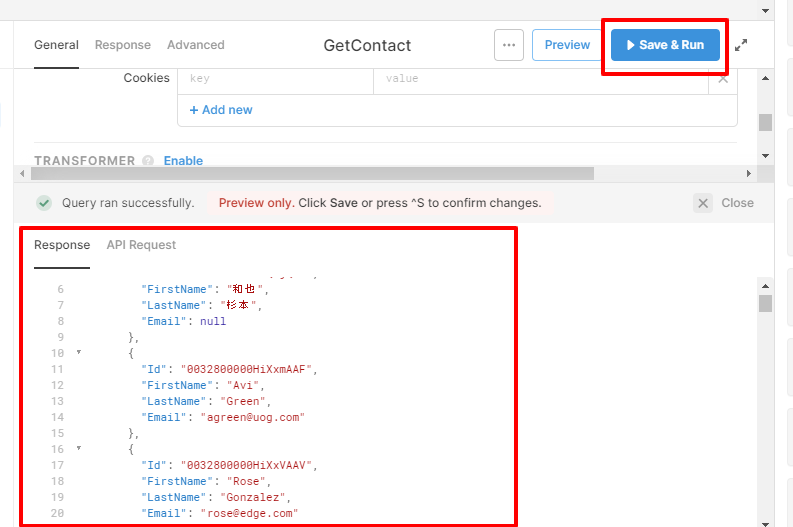
- URL parmeters を記述したら、設定を保存して実行してみましょう。以下のようにデータが取得できればOKです。
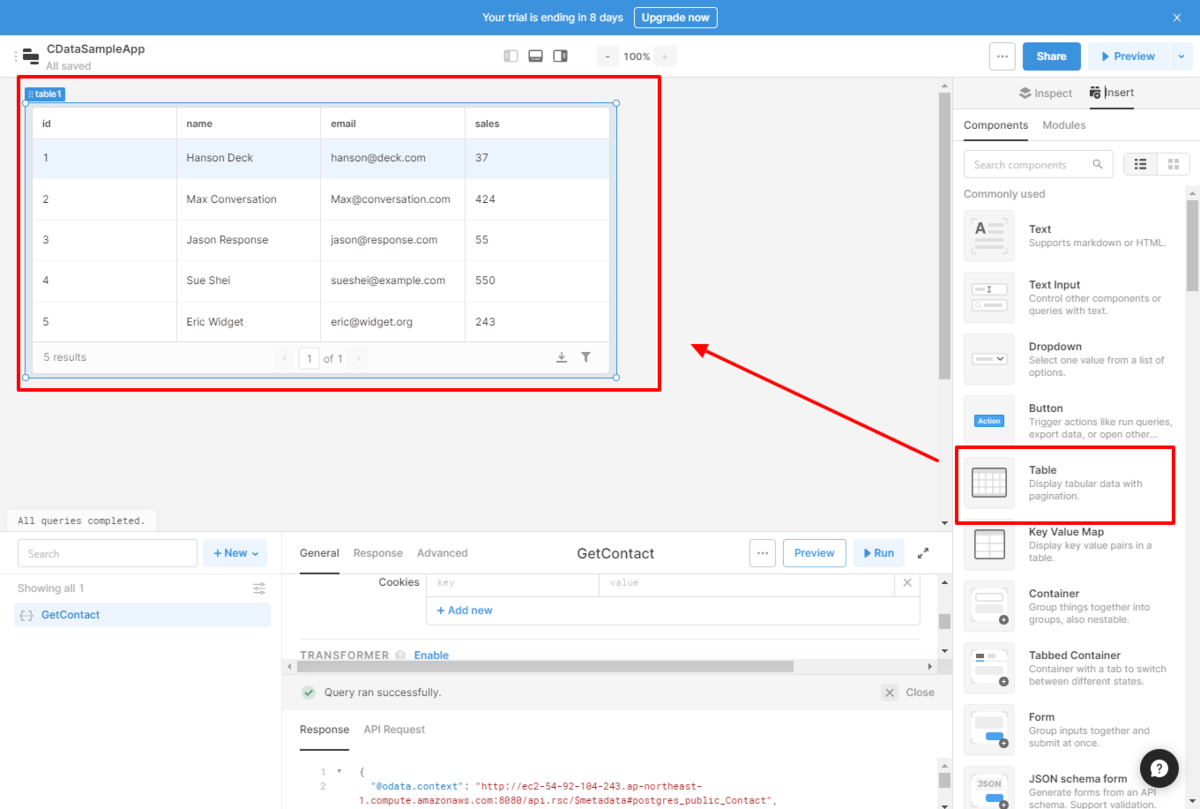
- あとはこのデータを画面に表示するための「Table」UIコンポーネントを画面に配置します。
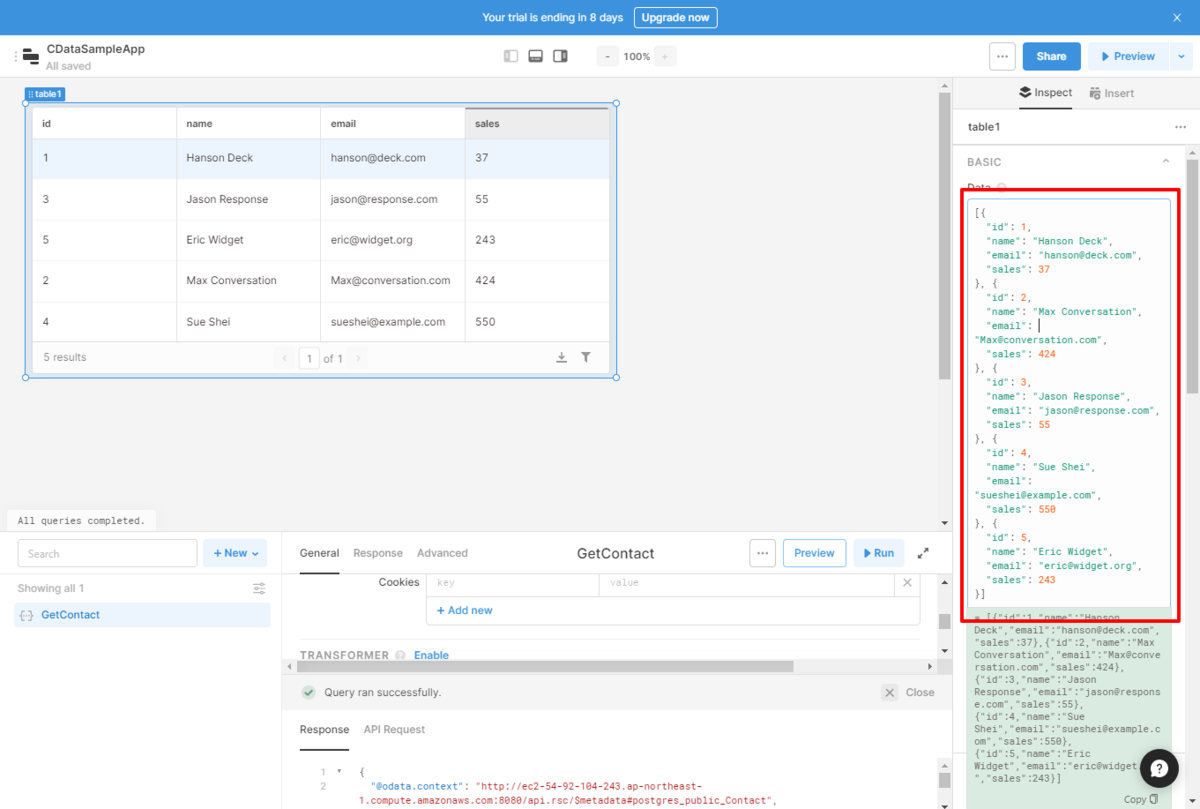
- デフォルトえはJSON形式のサンプルデータが表示されているので、これを変更します。
- 先程のクエリ名と対象のオブジェクト名を「{{QueryName.data.value}}」といった形で指定するだけでOKです。これだけで簡単に一覧画面が構成できました。
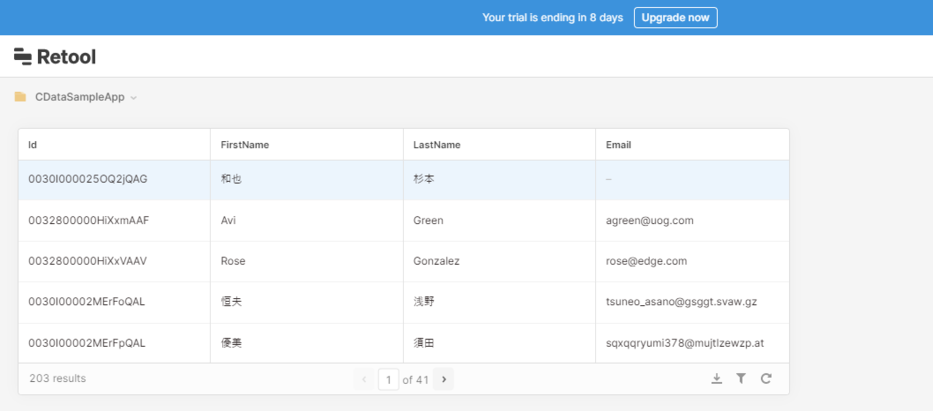
- 作成した画面はプレビューモードで動作確認できます。







このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをRetool で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





