各製品の資料を入手。
詳細はこちら →ColdFusion でShopify のデータに連携する方法
ColdFusion の標準的なデータアクセスコードでShopify にデータ連携。
最終更新日:2021-02-06
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for Shopify は、ColdFusion のrapid development tools を使ってShopify への接続をシームレスに統合します。この記事では、ColdFusion でShopify に連携しShopify テーブルをクエリする方法を説明します。
ColdFusion にShopify のJDBC データソースを作成
下記の手順に従ってShopify のデータソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
-
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
-
ドライバーをデータソースとして追加:
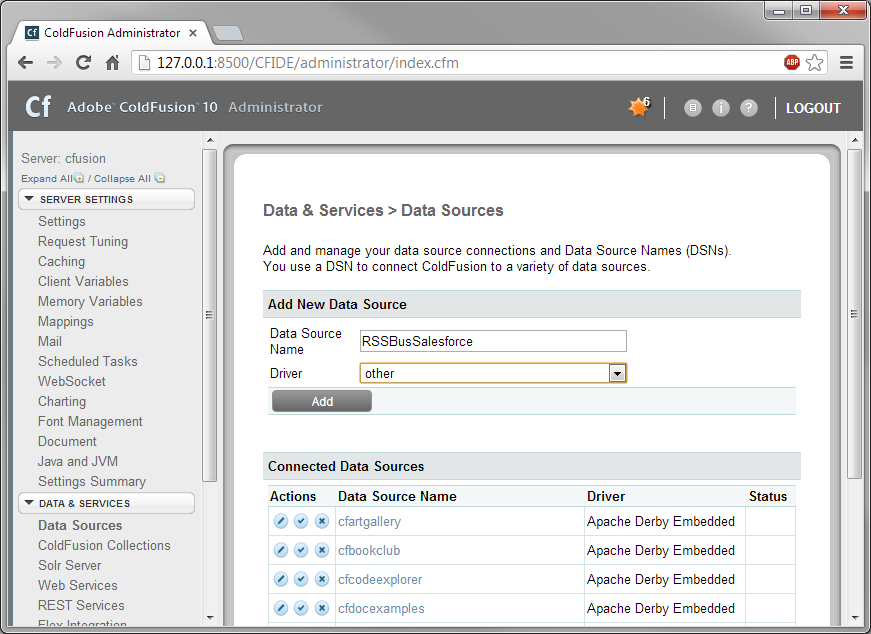
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
- Data Source Name:データソースの名前を入力。名前はColdFusion 変数命名規則に一致する必要があります。
- Driver:[Other]を選択。

-
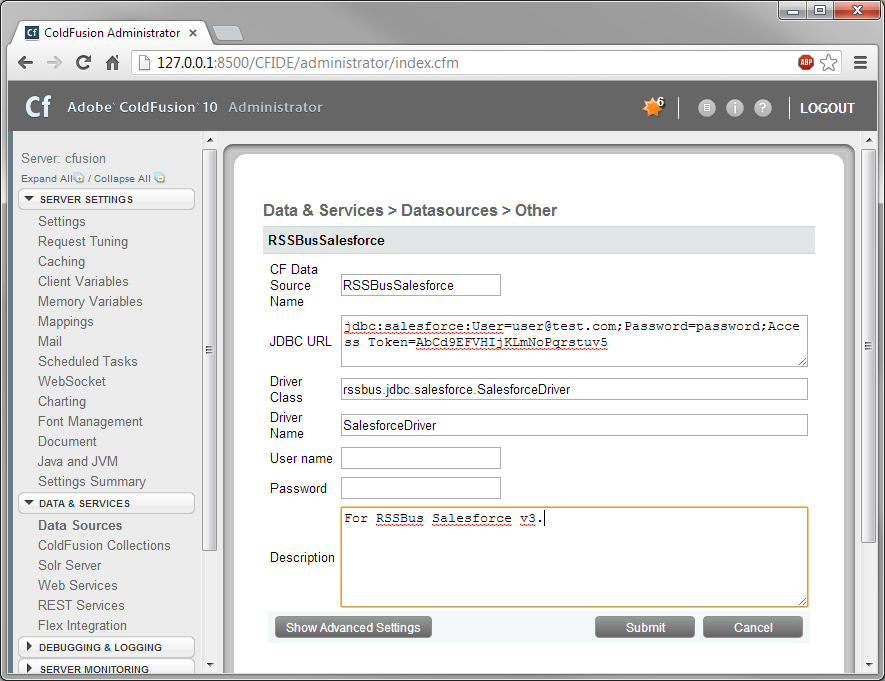
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:shopify: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:shopify:AppId=MyAppId;Password=MyPassword;ShopUrl=https://yourshopname.myshopify.com;CData 製品のすべての機能を利用するには、AppId、Password、およびShopUrl 接続プロパティを指定します。
これらの値を取得するには、Shopify への接続 を参照して、CData 製品をアプリケーションとしてShopify に登録します。
- Driver Class:ドライバーのクラスを入力。ドライバークラスは、以下のとおりです。cdata.jdbc.shopify.ShopifyDriver
- Driver Name:ユーザー定義のドライバー名を入力。ドライバー名はColdFusion Administrator コンソールでデータソースを認識するために使われます。
- Username:認証するユーザーネームを入力。
- Password:認証するパスワードを入力。

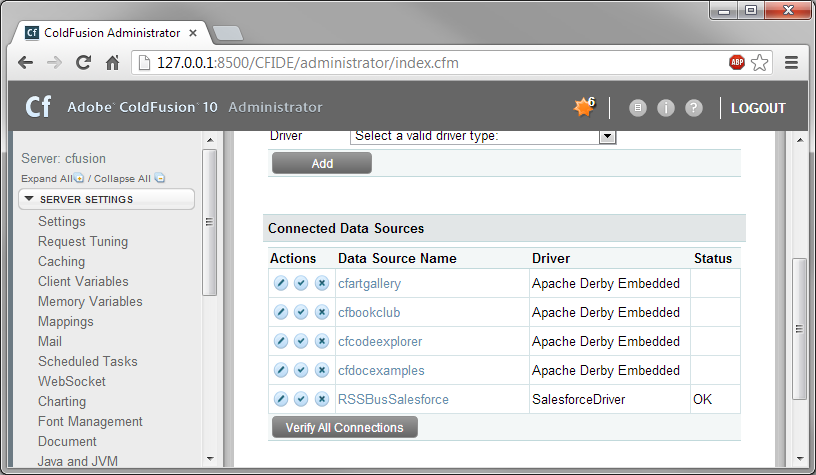
[Actions] カラムのCData Shopify のデータソースを有効にして、接続をテストできます。ステータスがOK になったら、Shopify のデータソースを使うことができます。

クエリを実行
下記の手順に従って、Shopify の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
-
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="ShopifyQuery" dataSource="CDataShopify"> SELECT * FROM Customers </cfquery>Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="ShopifyQuery" dataSource="CDataShopify"> SELECT * FROM Customers WHERE FirstName = <cfqueryparam>jdoe1234</cfqueryparam> </cfquery> -
CFTable を使ってHTML にテーブルを出力:
<cftable query = "ShopifyQuery" border = "1" colHeaders colSpacing = "2" headerLines = "2" HTMLTable maxRows = "500" startRow = "1"/> <cfcol header="<b>FirstName</b>" align="Left" width=9 text="#FirstName#"></cfcol> <cfcol header="<b>Id</b>" align="Left" width=2 text="#Id#"></cfcol> </cftable> -
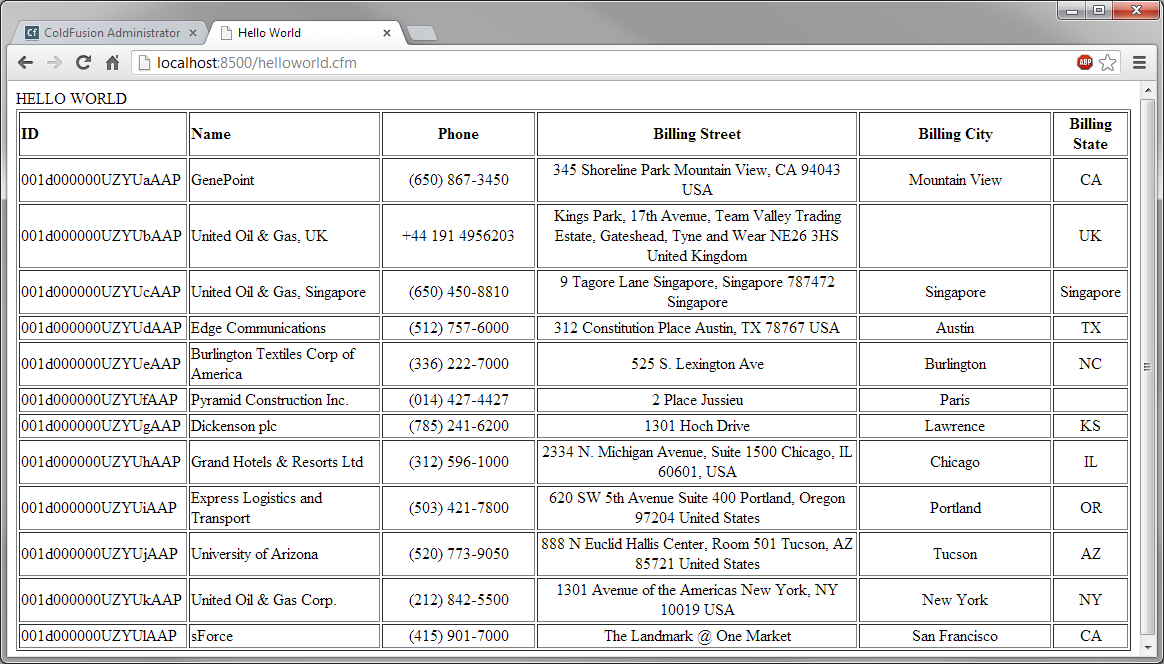
コードを実行してグリッドを表示します。

HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="ShopifyQuery" dataSource="CDataShopify">
SELECT * FROM Customers
</cfquery>
<cftable
query = "ShopifyQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>FirstName</b>" align="Left" width=9 text="#FirstName#"></cfcol>
<cfcol header="<b>Id</b>" align="Left" width=2 text="#Id#"></cfcol>
</cftable>
</body>
</html>





