各製品の資料を入手。
詳細はこちら →ColdFusion でVeeva のデータに連携する方法
ColdFusion の標準的なデータアクセスコードでVeeva にデータ連携。
最終更新日:2021-02-06
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for VeevaVault は、ColdFusion のrapid development tools を使ってVeeva への接続をシームレスに統合します。この記事では、ColdFusion でVeeva に連携しVeeva テーブルをクエリする方法を説明します。
ColdFusion にVeeva のJDBC データソースを作成
下記の手順に従ってVeeva のデータソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
-
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
-
ドライバーをデータソースとして追加:
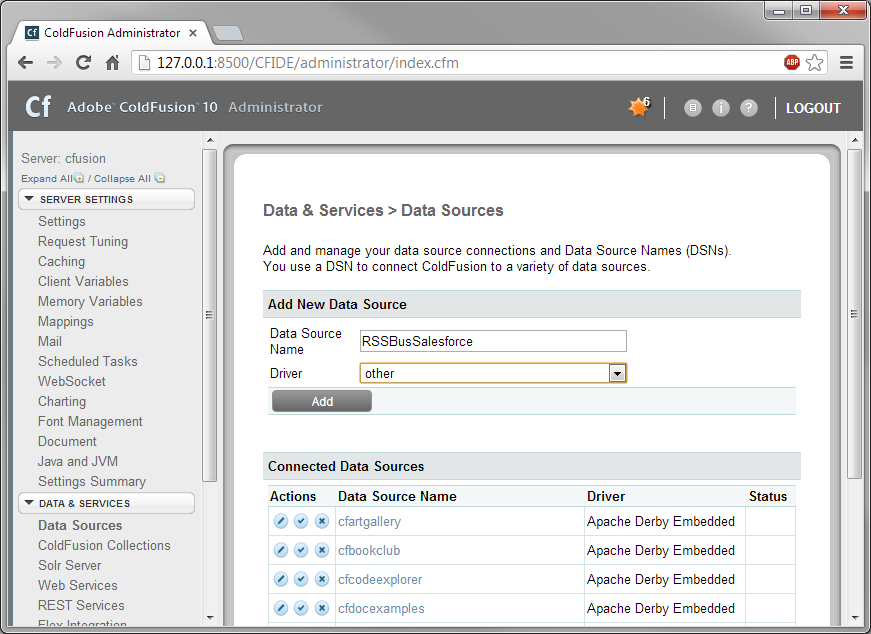
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
- Data Source Name:データソースの名前を入力。名前はColdFusion 変数命名規則に一致する必要があります。
- Driver:[Other]を選択。

-
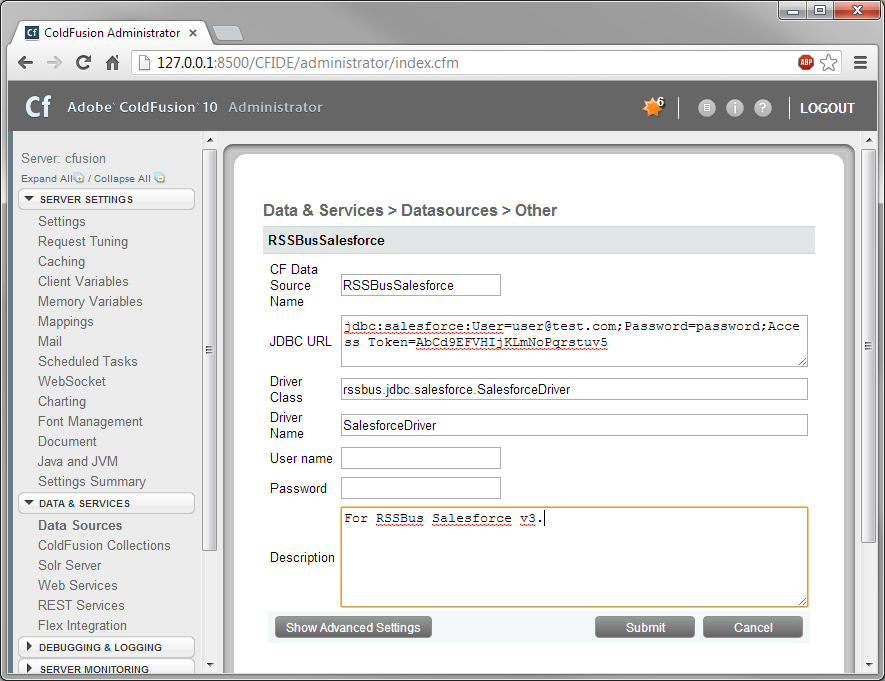
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:veevavault: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:veevavault:User=myuser;Password=mypassword;Server=localhost;Database=mydatabase;Veeva Vault アカウントに接続するには、まず、アカウントにログインした後にアドレスバーに表示されるホストにUrl 接続プロパティを設定する必要があります。
例:https://myvault.veevavault.com
Veeva Vault への認証
本製品は、次の認証メソッドをサポートしています。
- Veeva Vault ユーザー資格情報
- Azure AD 認証プロバイダーのOpenID Connect
- Okta SSO
ユーザー資格情報
AuthScheme をBasic に設定し、User とPassword をユーザーログイン資格情報に設定します。
その他の認証方法で認証する場合は、ヘルプドキュメントの「接続の確立」を参照してください。
- Driver Class:ドライバーのクラスを入力。ドライバークラスは、以下のとおりです。cdata.jdbc.veevavault.VeevaVaultDriver
- Driver Name:ユーザー定義のドライバー名を入力。ドライバー名はColdFusion Administrator コンソールでデータソースを認識するために使われます。
- Username:認証するユーザーネームを入力。
- Password:認証するパスワードを入力。

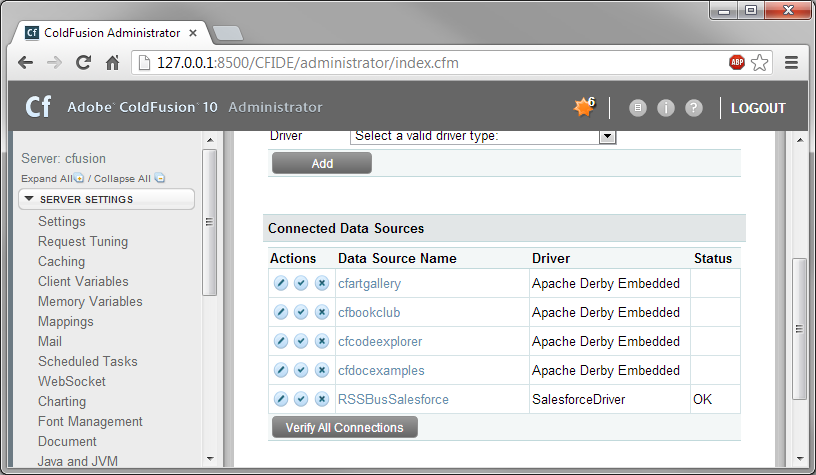
[Actions] カラムのCData Veeva のデータソースを有効にして、接続をテストできます。ステータスがOK になったら、Veeva のデータソースを使うことができます。

クエリを実行
下記の手順に従って、Veeva の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
-
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="VeevaVaultQuery" dataSource="CDataVeevaVault"> SELECT * FROM NorthwindProducts </cfquery>Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="VeevaVaultQuery" dataSource="CDataVeevaVault"> SELECT * FROM NorthwindProducts WHERE CategoryId = <cfqueryparam>5</cfqueryparam> </cfquery> -
CFTable を使ってHTML にテーブルを出力:
<cftable query = "VeevaVaultQuery" border = "1" colHeaders colSpacing = "2" headerLines = "2" HTMLTable maxRows = "500" startRow = "1"/> <cfcol header="<b>ProductId</b>" align="Left" width=9 text="#ProductId#"></cfcol> <cfcol header="<b>ProductName</b>" align="Left" width=11 text="#ProductName#"></cfcol> </cftable> -
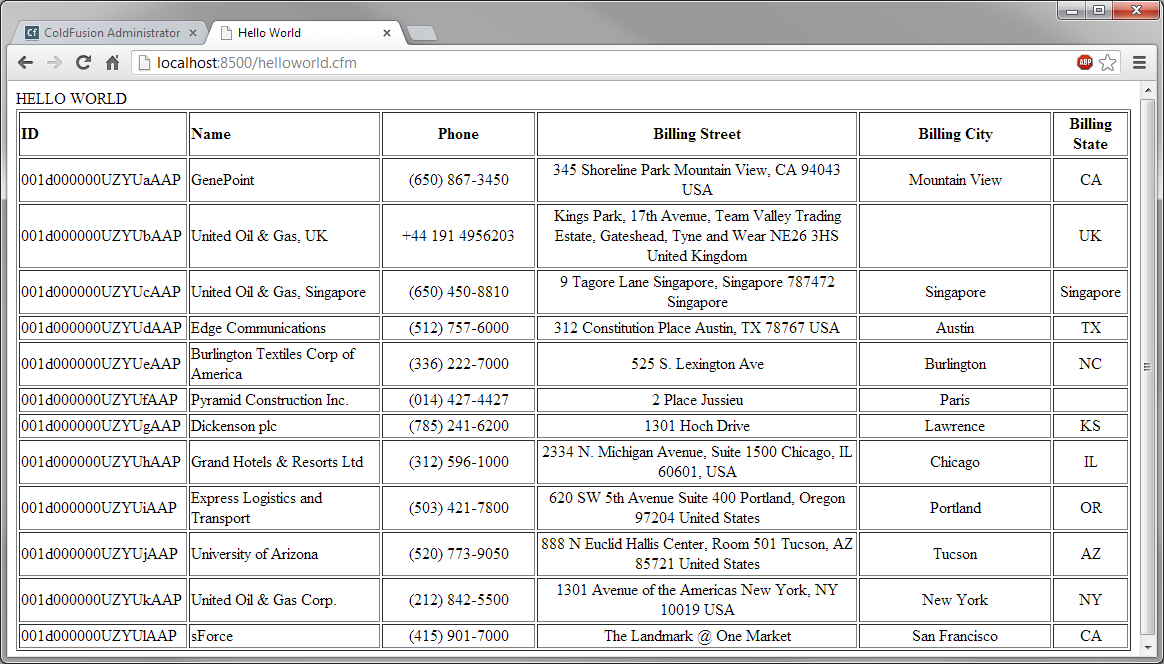
コードを実行してグリッドを表示します。

HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="VeevaVaultQuery" dataSource="CDataVeevaVault">
SELECT * FROM NorthwindProducts
</cfquery>
<cftable
query = "VeevaVaultQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>ProductId</b>" align="Left" width=9 text="#ProductId#"></cfcol>
<cfcol header="<b>ProductName</b>" align="Left" width=11 text="#ProductName#"></cfcol>
</cftable>
</body>
</html>





