各製品の資料を入手。
詳細はこちら →ColdFusion でWooCommerce のデータに連携する方法
ColdFusion の標準的なデータアクセスコードでWooCommerce にデータ連携。
最終更新日:2021-02-06
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for WooCommerce は、ColdFusion のrapid development tools を使ってWooCommerce への接続をシームレスに統合します。この記事では、ColdFusion でWooCommerce に連携しWooCommerce テーブルをクエリする方法を説明します。
ColdFusion にWooCommerce のJDBC データソースを作成
下記の手順に従ってWooCommerce のデータソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
-
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
-
ドライバーをデータソースとして追加:
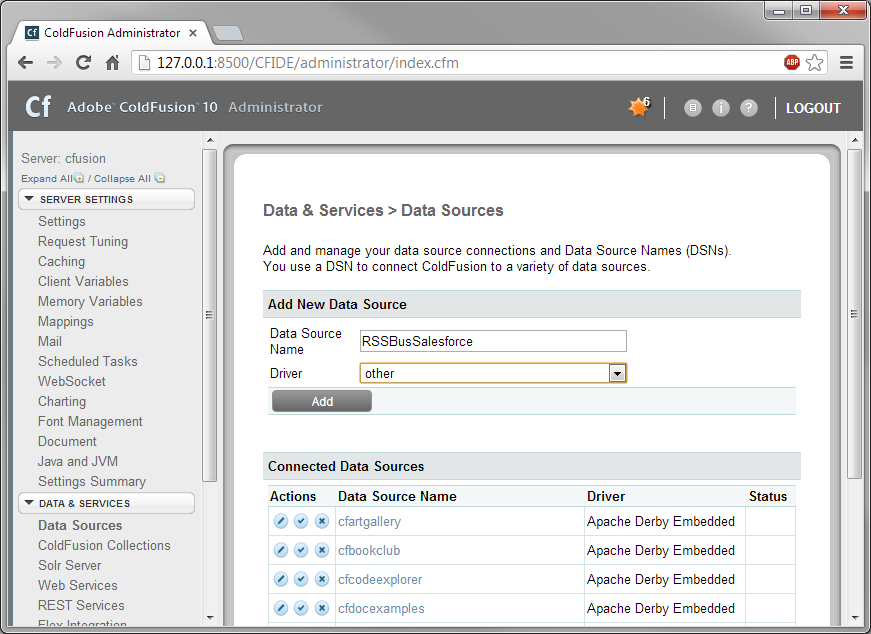
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
- Data Source Name:データソースの名前を入力。名前はColdFusion 変数命名規則に一致する必要があります。
- Driver:[Other]を選択。

-
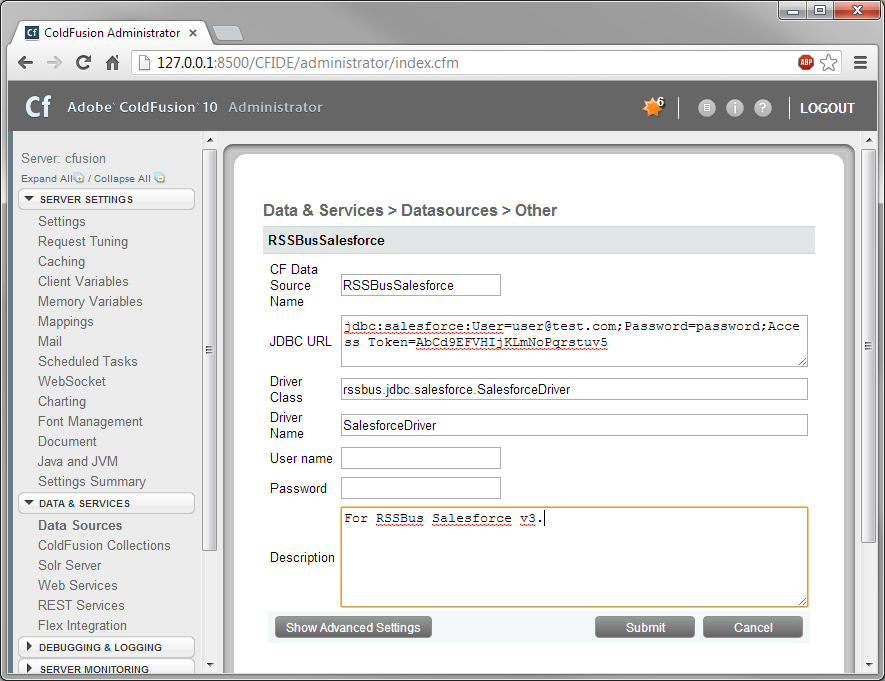
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:woocommerce: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:woocommerce:Url=https://example.com/; ConsumerKey=ck_ec52c76185c088ecaa3145287c8acba55a6f59ad; ConsumerSecret=cs_9fde14bf57126156701a7563fc87575713c355e5;WooCommerce は、one-legged OAuth1.0 認証と通常のOAuth2.0 認証をサポートします。
one-legged OAuth 1.0 認証を使って接続する
次のプロパティを指定してください(NOTE:次の資格情報はWooCommerce の設定ページで生成されるもので、WordPress OAuth2.0 プラグインで生成されるものとは異なります)。
- ConsumerKey
- ConsumerSecret
WordPress OAuth 2.0 認証を使って接続する
- Driver Class:ドライバーのクラスを入力。ドライバークラスは、以下のとおりです。cdata.jdbc.woocommerce.WooCommerceDriver
- Driver Name:ユーザー定義のドライバー名を入力。ドライバー名はColdFusion Administrator コンソールでデータソースを認識するために使われます。
- Username:認証するユーザーネームを入力。
- Password:認証するパスワードを入力。

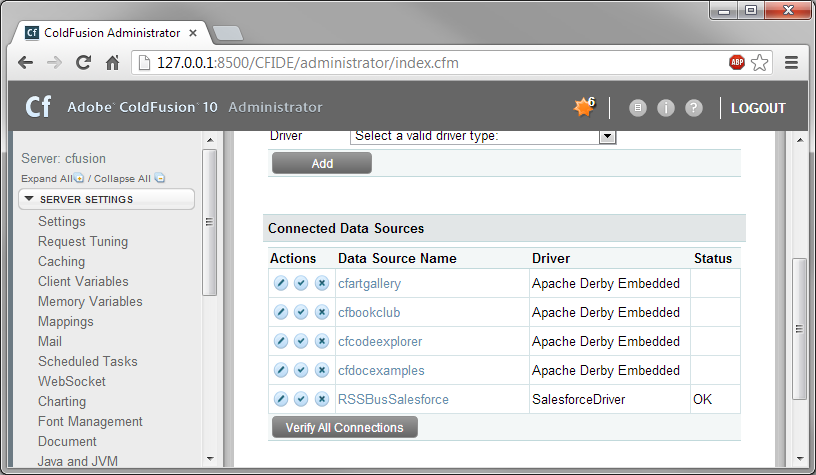
[Actions] カラムのCData WooCommerce のデータソースを有効にして、接続をテストできます。ステータスがOK になったら、WooCommerce のデータソースを使うことができます。

クエリを実行
下記の手順に従って、WooCommerce の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
-
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="WooCommerceQuery" dataSource="CDataWooCommerce"> SELECT * FROM Orders </cfquery>Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="WooCommerceQuery" dataSource="CDataWooCommerce"> SELECT * FROM Orders WHERE ParentId = <cfqueryparam>3</cfqueryparam> </cfquery> -
CFTable を使ってHTML にテーブルを出力:
<cftable query = "WooCommerceQuery" border = "1" colHeaders colSpacing = "2" headerLines = "2" HTMLTable maxRows = "500" startRow = "1"/> <cfcol header="<b>ParentId</b>" align="Left" width=8 text="#ParentId#"></cfcol> <cfcol header="<b>Total</b>" align="Left" width=5 text="#Total#"></cfcol> </cftable> -
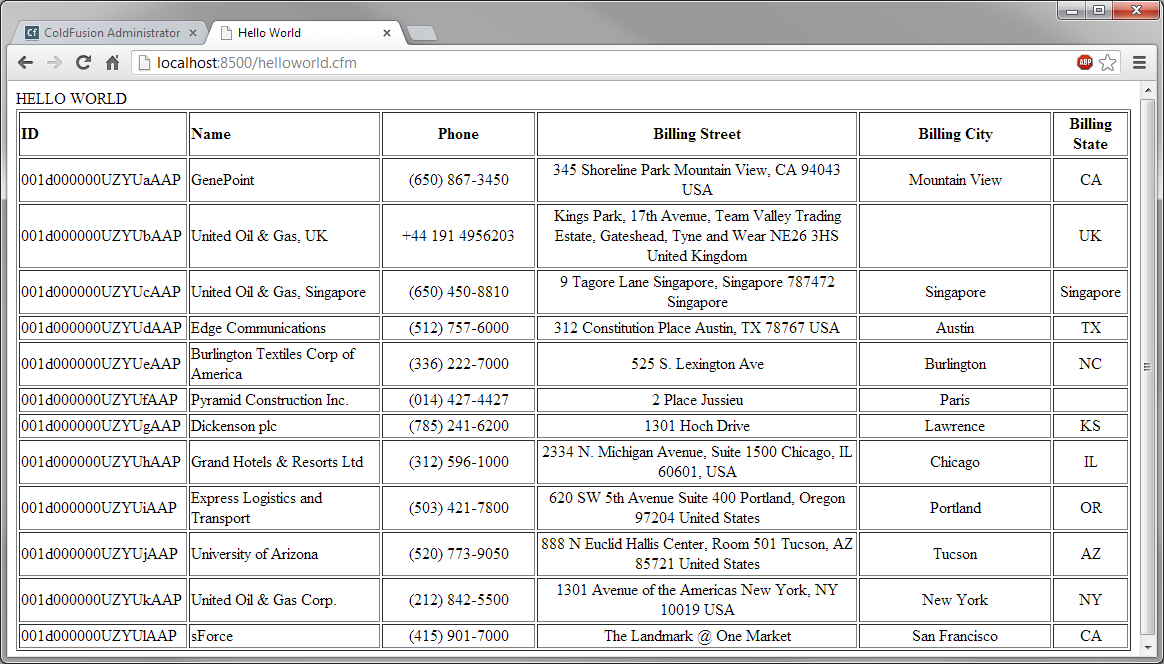
コードを実行してグリッドを表示します。

HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="WooCommerceQuery" dataSource="CDataWooCommerce">
SELECT * FROM Orders
</cfquery>
<cftable
query = "WooCommerceQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>ParentId</b>" align="Left" width=8 text="#ParentId#"></cfcol>
<cfcol header="<b>Total</b>" align="Left" width=5 text="#Total#"></cfcol>
</cftable>
</body>
</html>





