各製品の資料を入手。
詳細はこちら →ColdFusion でau PAY Market のデータに連携する方法
ColdFusion の標準的なデータアクセスコードでau PAY Market にデータ連携。
最終更新日:2021-02-06
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for auPAYMarket は、ColdFusion のrapid development tools を使ってau PAY Market への接続をシームレスに統合します。この記事では、ColdFusion でau PAY Market に連携しau PAY Market テーブルをクエリする方法を説明します。
ColdFusion にau PAY Market のJDBC データソースを作成
下記の手順に従ってau PAY Market のデータソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
-
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
-
ドライバーをデータソースとして追加:
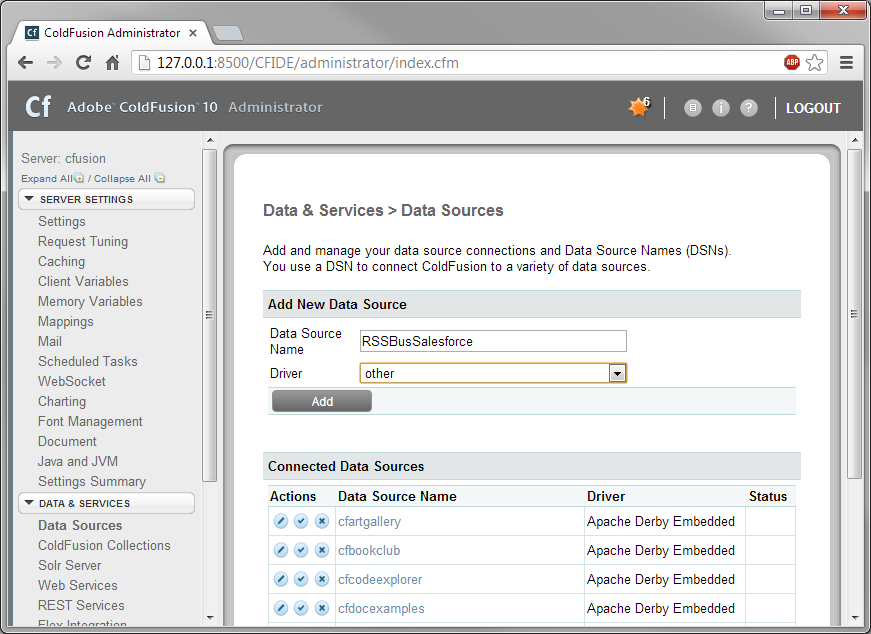
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
- Data Source Name:データソースの名前を入力。名前はColdFusion 変数命名規則に一致する必要があります。
- Driver:[Other]を選択。

-
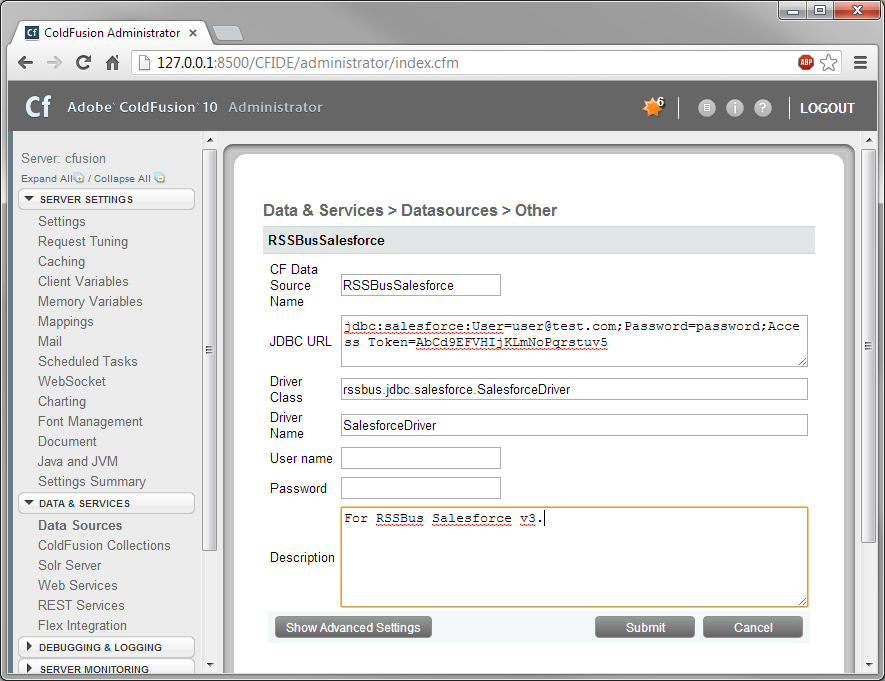
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:aupaymarket: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:aupaymarket:ApiKey=MyApiKey;ShopId=MyShopIdau PAY マーケットに接続するには、ShopId およびApiKey が必要です。
au PAY マーケットへのアクセスの設定
ShopId およびApiKey を取得するには、以下の手順に従ってください。
- Wow! manager サイトにログインして、「各種お申し込み」メニューの「API利用申請」に移動します。
- API利用規約に同意します。
- 「APIキーの発行はこちら」をクリックします。
- 「発行」ボタンをクリックして、API キーを生成します。
- 「接続元IPアドレスを登録」に、対象とするIP アドレスを入力します。
- 「登録」ボタンをクリックして、設定を保存します。
au PAY マーケットアカウントの認証
次の接続プロパティを設定して接続します。
- ShopId:接続先のau PAY マーケットShop ID を設定。
- ApiKey:API キーを設定。au PAY マーケットストアアカウントから取得したAPI キーです。
- UseSandbox:Sandbox 環境に接続する場合はTrue を設定。
- Driver Class:ドライバーのクラスを入力。ドライバークラスは、以下のとおりです。cdata.jdbc.aupaymarket.auPAYMarketDriver
- Driver Name:ユーザー定義のドライバー名を入力。ドライバー名はColdFusion Administrator コンソールでデータソースを認識するために使われます。
- Username:認証するユーザーネームを入力。
- Password:認証するパスワードを入力。

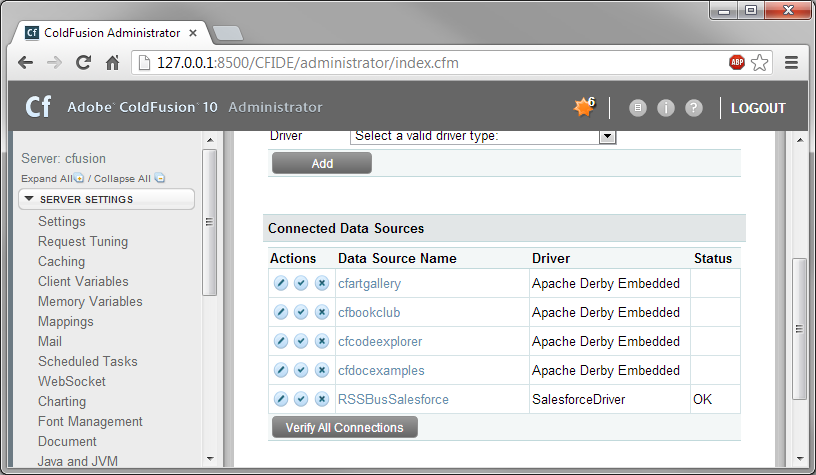
[Actions] カラムのCData au PAY Market のデータソースを有効にして、接続をテストできます。ステータスがOK になったら、au PAY Market のデータソースを使うことができます。

クエリを実行
下記の手順に従って、au PAY Market の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
-
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="auPAYMarketQuery" dataSource="CDataauPAYMarket"> SELECT * FROM Items </cfquery>Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="auPAYMarketQuery" dataSource="CDataauPAYMarket"> SELECT * FROM Items WHERE ItemCode = <cfqueryparam>99a87c0x3</cfqueryparam> </cfquery> -
CFTable を使ってHTML にテーブルを出力:
<cftable query = "auPAYMarketQuery" border = "1" colHeaders colSpacing = "2" headerLines = "2" HTMLTable maxRows = "500" startRow = "1"/> <cfcol header="<b>ItemCode</b>" align="Left" width=8 text="#ItemCode#"></cfcol> <cfcol header="<b>Price</b>" align="Left" width=5 text="#Price#"></cfcol> </cftable> -
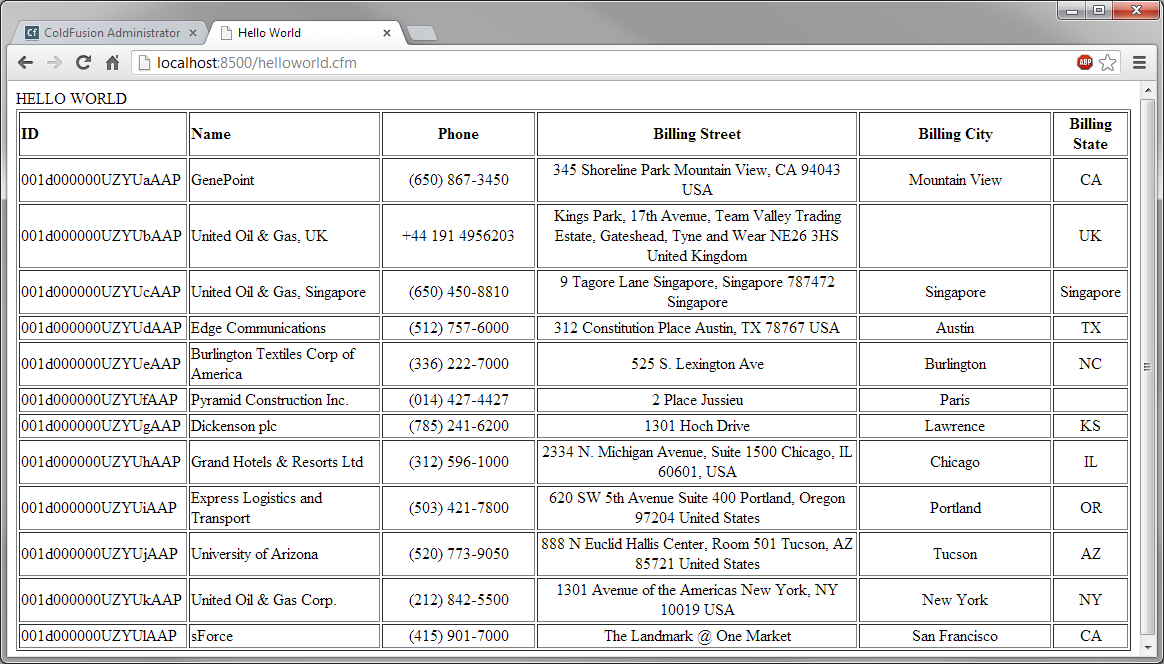
コードを実行してグリッドを表示します。

HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="auPAYMarketQuery" dataSource="CDataauPAYMarket">
SELECT * FROM Items
</cfquery>
<cftable
query = "auPAYMarketQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>ItemCode</b>" align="Left" width=8 text="#ItemCode#"></cfcol>
<cfcol header="<b>Price</b>" align="Left" width=5 text="#Price#"></cfcol>
</cftable>
</body>
</html>





