各製品の資料を入手。
詳細はこちら →ColdFusion でTally のデータに連携する方法
ColdFusion の標準的なデータアクセスコードでTally にデータ連携。
最終更新日:2021-02-06
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for Tally は、ColdFusion のrapid development tools を使ってTally への接続をシームレスに統合します。この記事では、ColdFusion でTally に連携しTally テーブルをクエリする方法を説明します。
ColdFusion にTally のJDBC データソースを作成
下記の手順に従ってTally のデータソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
-
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
-
ドライバーをデータソースとして追加:
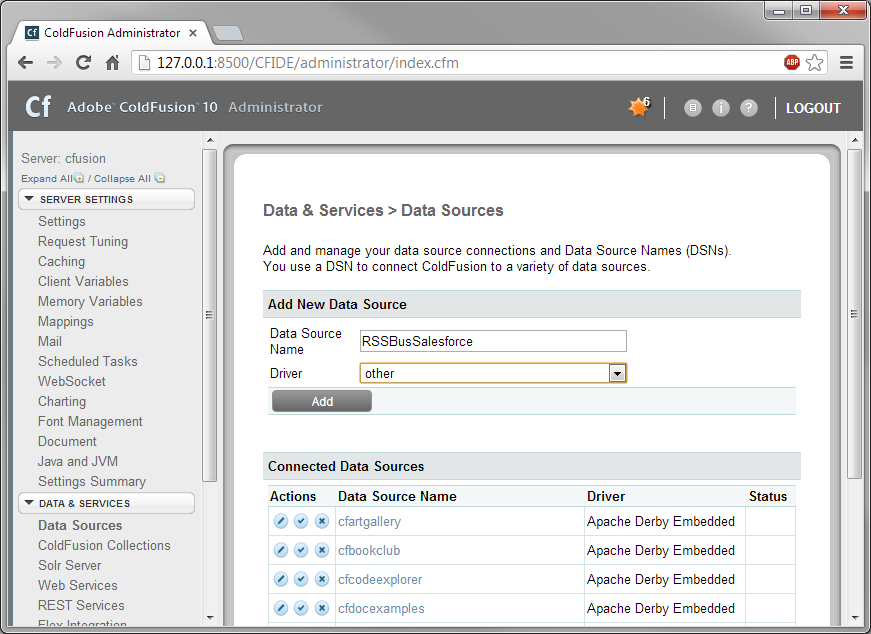
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
- Data Source Name:データソースの名前を入力。名前はColdFusion 変数命名規則に一致する必要があります。
- Driver:[Other]を選択。

-
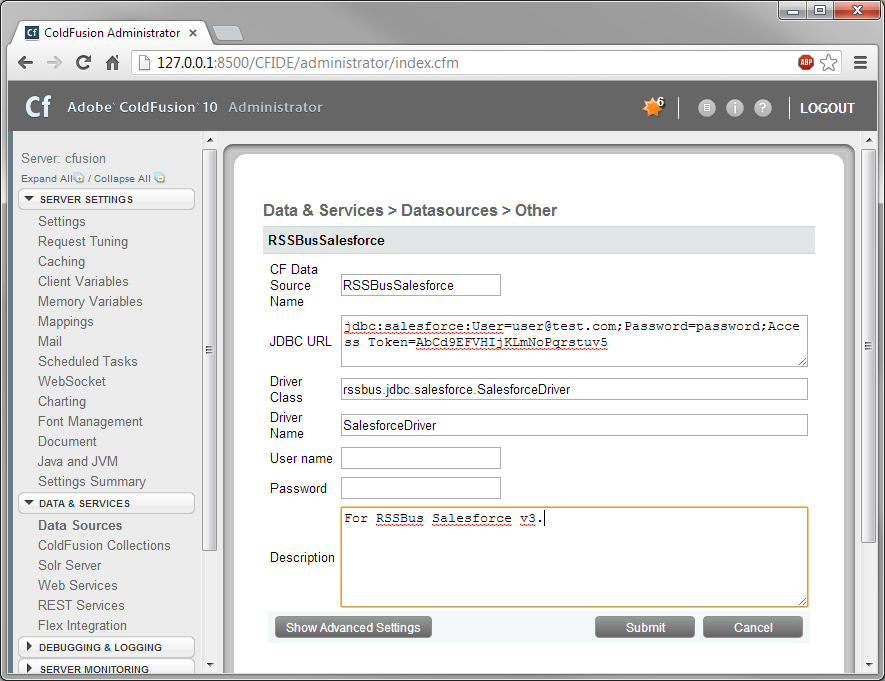
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:tally: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:tally:Url='http://localhost:9000'Tally 接続プロパティの取得・設定方法
Tally インスタンスに接続するには、次の接続プロパティを設定します。
- Url:Tally インスタンスのURL に設定。例:http://localhost:9000
- Driver Class:ドライバーのクラスを入力。ドライバークラスは、以下のとおりです。cdata.jdbc.tally.TallyDriver
- Driver Name:ユーザー定義のドライバー名を入力。ドライバー名はColdFusion Administrator コンソールでデータソースを認識するために使われます。
- Username:認証するユーザーネームを入力。
- Password:認証するパスワードを入力。

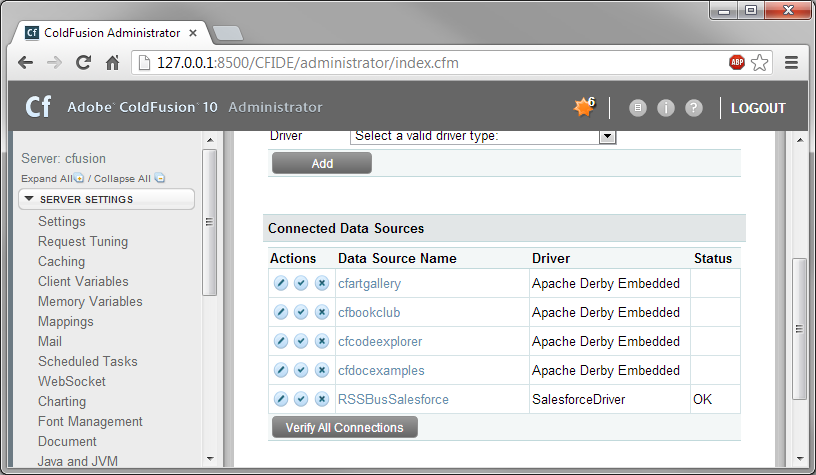
[Actions] カラムのCData Tally のデータソースを有効にして、接続をテストできます。ステータスがOK になったら、Tally のデータソースを使うことができます。

クエリを実行
下記の手順に従って、Tally の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
-
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="TallyQuery" dataSource="CDataTally"> SELECT * FROM Company </cfquery>Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="TallyQuery" dataSource="CDataTally"> SELECT * FROM Company WHERE CompanyNumber = <cfqueryparam>1000</cfqueryparam> </cfquery> -
CFTable を使ってHTML にテーブルを出力:
<cftable query = "TallyQuery" border = "1" colHeaders colSpacing = "2" headerLines = "2" HTMLTable maxRows = "500" startRow = "1"/> <cfcol header="<b>Name</b>" align="Left" width=4 text="#Name#"></cfcol> <cfcol header="<b>Address</b>" align="Left" width=7 text="#Address#"></cfcol> </cftable> -
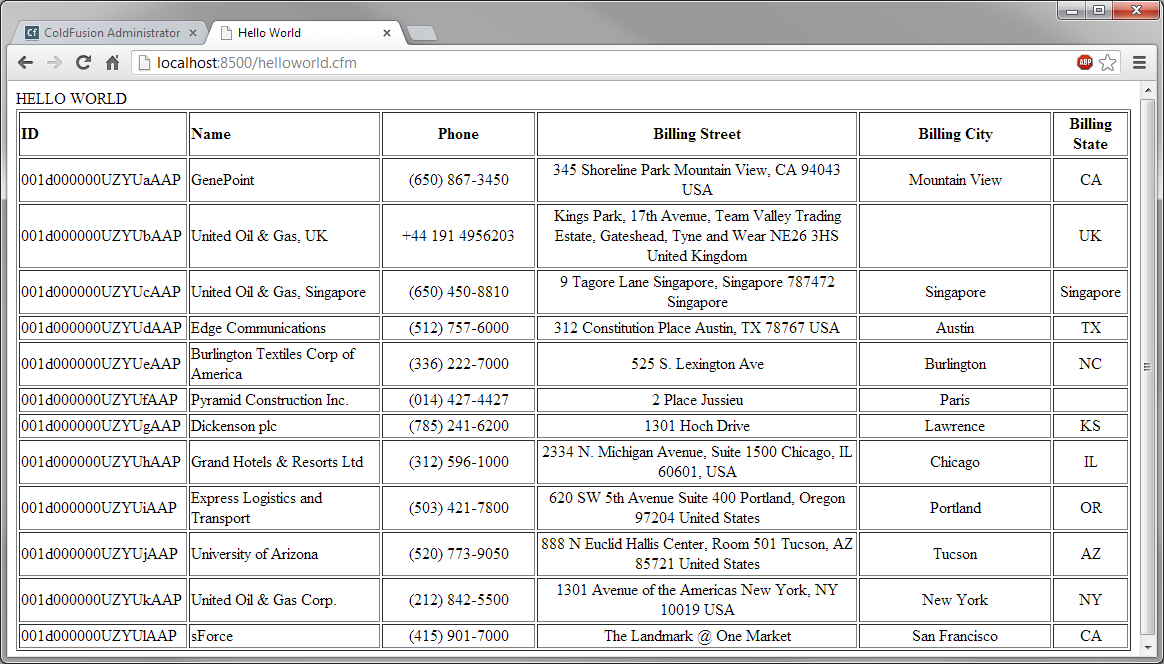
コードを実行してグリッドを表示します。

HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="TallyQuery" dataSource="CDataTally">
SELECT * FROM Company
</cfquery>
<cftable
query = "TallyQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>Name</b>" align="Left" width=4 text="#Name#"></cfcol>
<cfcol header="<b>Address</b>" align="Left" width=7 text="#Address#"></cfcol>
</cftable>
</body>
</html>





