各製品の資料を入手。
詳細はこちら →ColdFusion でGreenhouse のデータに連携する方法
ColdFusion の標準的なデータアクセスコードでGreenhouse にデータ連携。
最終更新日:2021-02-06
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for Greenhouse は、ColdFusion のrapid development tools を使ってGreenhouse への接続をシームレスに統合します。この記事では、ColdFusion でGreenhouse に連携しGreenhouse テーブルをクエリする方法を説明します。
ColdFusion にGreenhouse のJDBC データソースを作成
下記の手順に従ってGreenhouse のデータソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
-
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
-
ドライバーをデータソースとして追加:
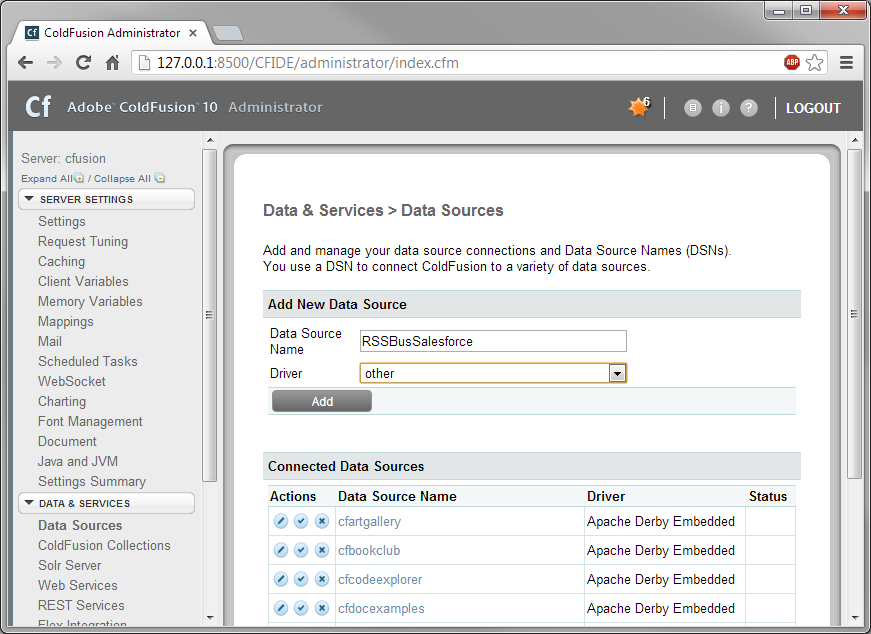
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
- Data Source Name:データソースの名前を入力。名前はColdFusion 変数命名規則に一致する必要があります。
- Driver:[Other]を選択。

-
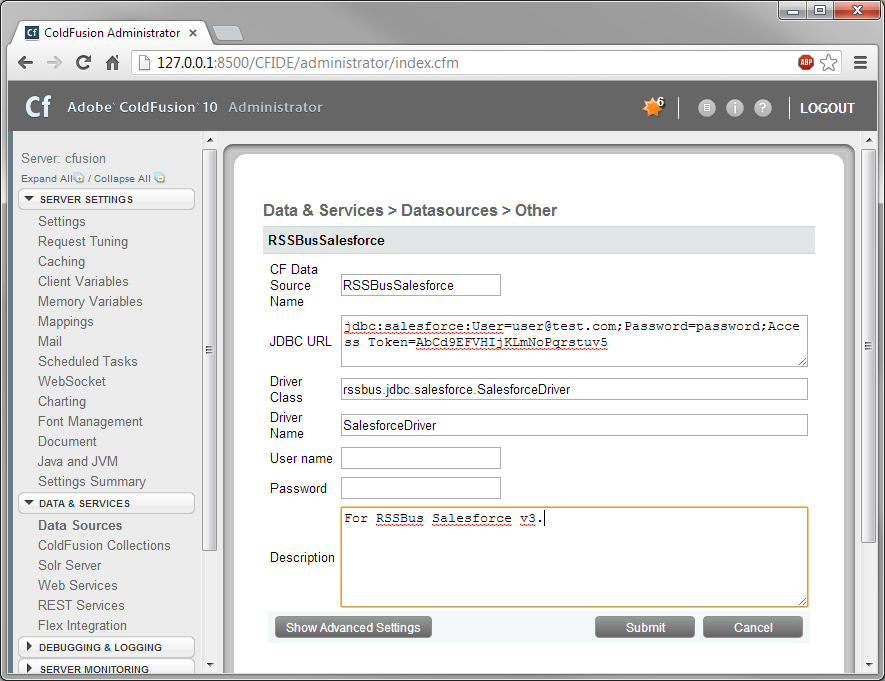
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:greenhouse: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:greenhouse:APIKey=YourAPIKey;Greenhouse への接続にはAPI キーが必要です。API キーを作成するには、以下の手順に従います。
- ナビゲーションバーのConfigure アイコンをクリックし、左側にあるDev Center を見つけます。
- API Credential Management を選択します。
- Create New API Key をクリックします。
- "API Type" をHarvest に設定します。
- "Partner" をcustom に設定します。
- オプションで、説明を入力します。
- Manage permissions に進み、本製品を利用してアクセスしたいリソースに基づいて適切な権限を選択します。
- 作成されたキーをコピーし、APIKey にその値を設定します。
- Driver Class:ドライバーのクラスを入力。ドライバークラスは、以下のとおりです。cdata.jdbc.greenhouse.GreenhouseDriver
- Driver Name:ユーザー定義のドライバー名を入力。ドライバー名はColdFusion Administrator コンソールでデータソースを認識するために使われます。
- Username:認証するユーザーネームを入力。
- Password:認証するパスワードを入力。

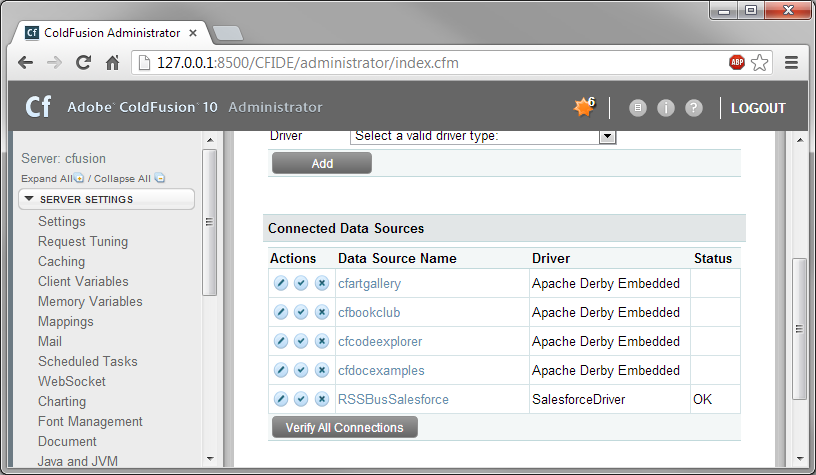
[Actions] カラムのCData Greenhouse のデータソースを有効にして、接続をテストできます。ステータスがOK になったら、Greenhouse のデータソースを使うことができます。

クエリを実行
下記の手順に従って、Greenhouse の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
-
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="GreenhouseQuery" dataSource="CDataGreenhouse"> SELECT * FROM Applications </cfquery>Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="GreenhouseQuery" dataSource="CDataGreenhouse"> SELECT * FROM Applications WHERE Status = <cfqueryparam>Active</cfqueryparam> </cfquery> -
CFTable を使ってHTML にテーブルを出力:
<cftable query = "GreenhouseQuery" border = "1" colHeaders colSpacing = "2" headerLines = "2" HTMLTable maxRows = "500" startRow = "1"/> <cfcol header="<b>Id</b>" align="Left" width=2 text="#Id#"></cfcol> <cfcol header="<b>CandidateId</b>" align="Left" width=11 text="#CandidateId#"></cfcol> </cftable> -
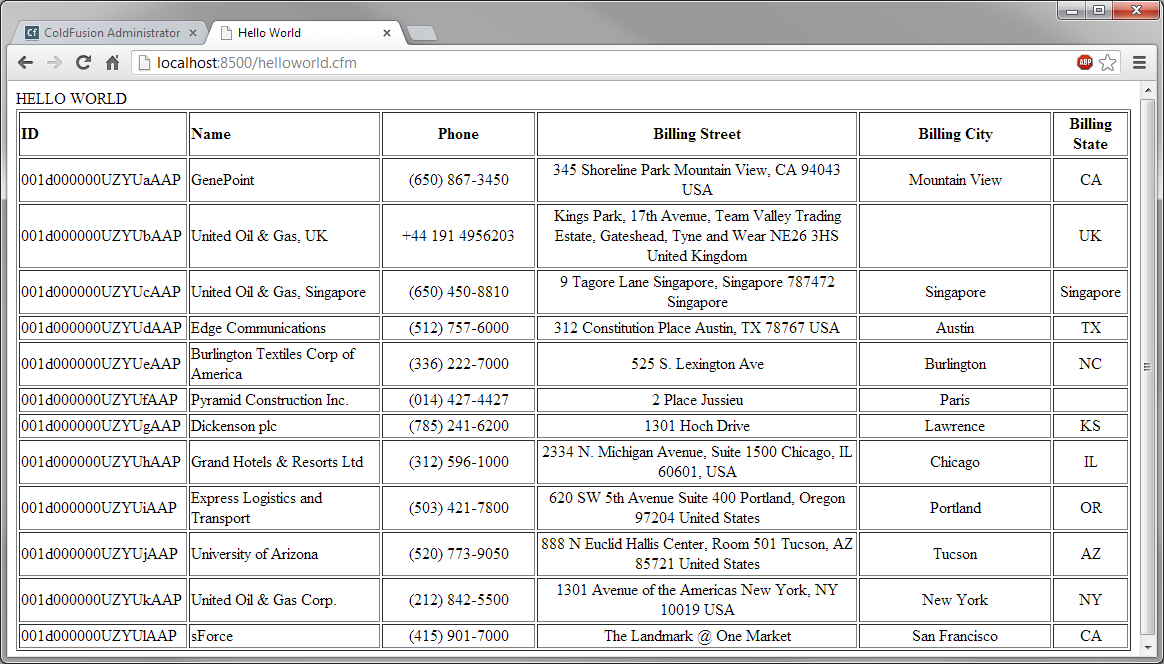
コードを実行してグリッドを表示します。

HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="GreenhouseQuery" dataSource="CDataGreenhouse">
SELECT * FROM Applications
</cfquery>
<cftable
query = "GreenhouseQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>Id</b>" align="Left" width=2 text="#Id#"></cfcol>
<cfcol header="<b>CandidateId</b>" align="Left" width=11 text="#CandidateId#"></cfcol>
</cftable>
</body>
</html>





