各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと Greenhouse をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから Greenhouse との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるGreenhouse 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for Greenhouse を使って、Visual Studio 上でWindows Forms およびWeb Forms とGreenhouse をデータバインドできます。この記事で、Greenhouse を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとGreenhouse との接続を作成します。ウィザード上でデータバインドをするGreenhouse エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
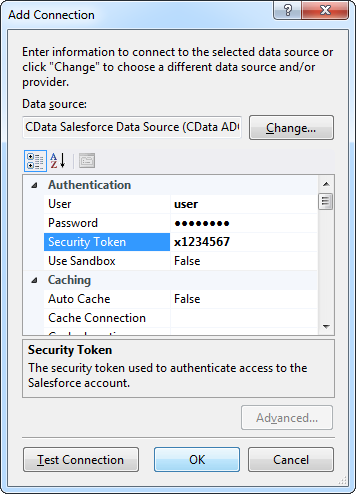
データ接続の選択ダイアログで、「変更」をクリックして、CData Greenhouse のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
APIKey=YourAPIKey;Greenhouse への接続にはAPI キーが必要です。API キーを作成するには、以下の手順に従います。
- ナビゲーションバーのConfigure アイコンをクリックし、左側にあるDev Center を見つけます。
- API Credential Management を選択します。
- Create New API Key をクリックします。
- "API Type" をHarvest に設定します。
- "Partner" をcustom に設定します。
- オプションで、説明を入力します。
- Manage permissions に進み、本製品を利用してアクセスしたいリソースに基づいて適切な権限を選択します。
- 作成されたキーをコピーし、APIKey にその値を設定します。
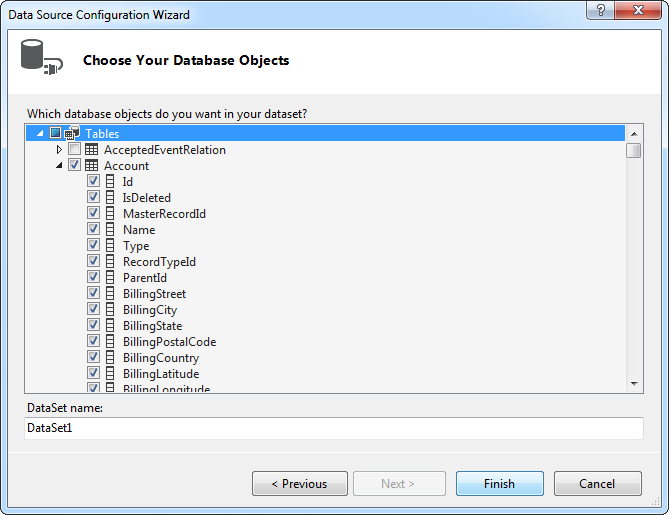
- 使用するデータソースオブジェクトを選択します。例は Applications テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に Id をY軸に CandidateId を設定します。
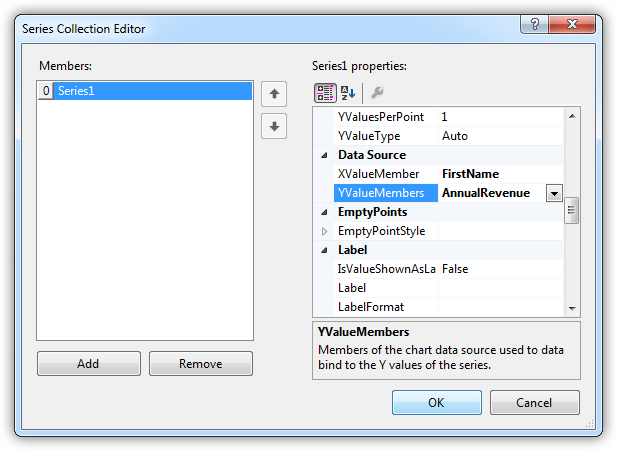
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

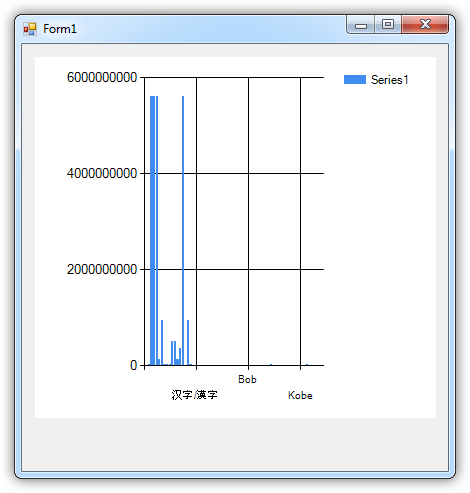
チャートはこれでGreenhouse にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
Greenhouse へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- Greenhouse に接続します。
- GreenhouseDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
GreenhouseConnection conn = new GreenhouseConnection("APIKey=YourAPIKey;");
GreenhouseCommand comm = new GreenhouseCommand("SELECT Id, CandidateId FROM Applications WHERE Status = 'Active'", conn);
GreenhouseDataAdapter da = new GreenhouseDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "Id";
chart1.Series[0].YValueMembers = "CandidateId";
// Insert code for additional chart formatting here.
chart1.DataBind();








