各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと au PAY Market をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから au PAY Market との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるau PAY Market 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for auPAYMarket を使って、Visual Studio 上でWindows Forms およびWeb Forms とau PAY Market をデータバインドできます。この記事で、au PAY Market を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとau PAY Market との接続を作成します。ウィザード上でデータバインドをするau PAY Market エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

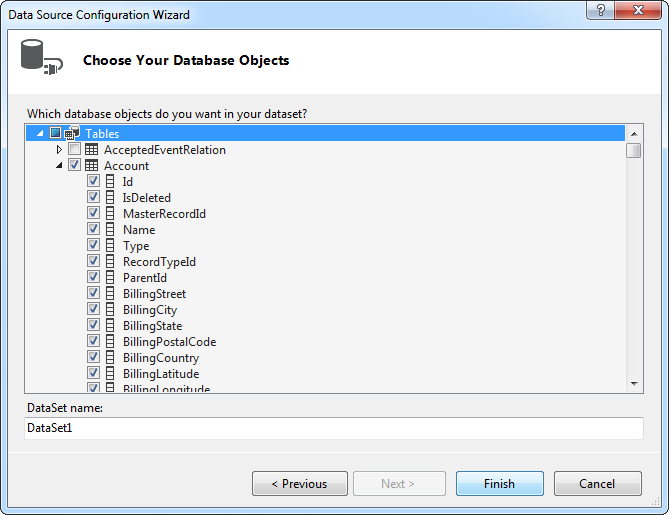
- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
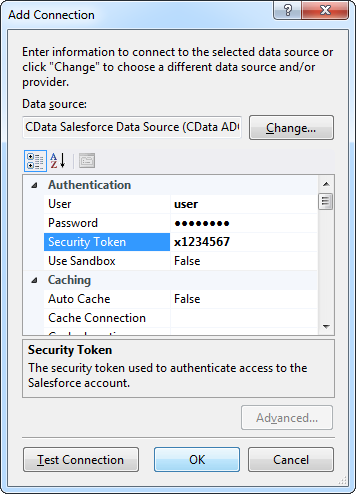
データ接続の選択ダイアログで、「変更」をクリックして、CData au PAY Market のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
ApiKey=MyApiKey;ShopId=MyShopIdau PAY マーケットに接続するには、ShopId およびApiKey が必要です。
au PAY マーケットへのアクセスの設定
ShopId およびApiKey を取得するには、以下の手順に従ってください。
- Wow! manager サイトにログインして、「各種お申し込み」メニューの「API利用申請」に移動します。
- API利用規約に同意します。
- 「APIキーの発行はこちら」をクリックします。
- 「発行」ボタンをクリックして、API キーを生成します。
- 「接続元IPアドレスを登録」に、対象とするIP アドレスを入力します。
- 「登録」ボタンをクリックして、設定を保存します。
au PAY マーケットアカウントの認証
次の接続プロパティを設定して接続します。
- ShopId:接続先のau PAY マーケットShop ID を設定。
- ApiKey:API キーを設定。au PAY マーケットストアアカウントから取得したAPI キーです。
- UseSandbox:Sandbox 環境に接続する場合はTrue を設定。
- 使用するデータソースオブジェクトを選択します。例は Items テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に ItemCode をY軸に Price を設定します。
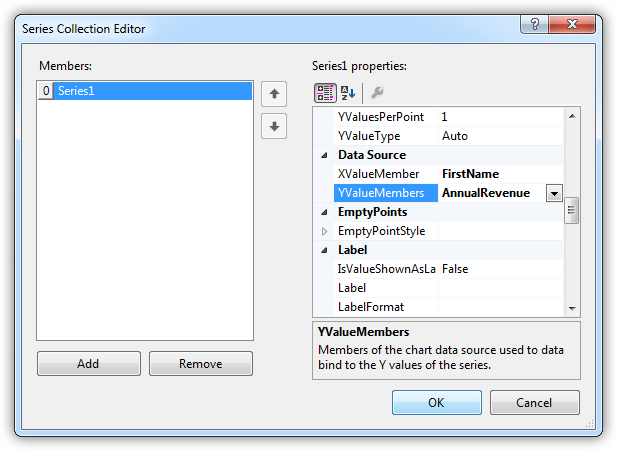
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

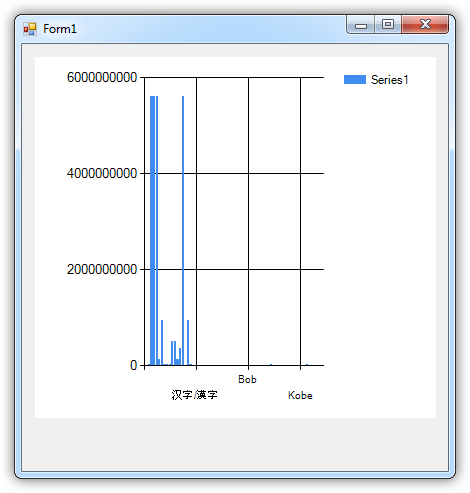
チャートはこれでau PAY Market にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
au PAY Market へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- au PAY Market に接続します。
- auPAYMarketDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
auPAYMarketConnection conn = new auPAYMarketConnection("ApiKey=MyApiKey;ShopId=MyShopId");
auPAYMarketCommand comm = new auPAYMarketCommand("SELECT ItemCode, Price FROM Items", conn);
auPAYMarketDataAdapter da = new auPAYMarketDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "ItemCode";
chart1.Series[0].YValueMembers = "Price";
// Insert code for additional chart formatting here.
chart1.DataBind();








