各製品の資料を入手。
詳細はこちら →ColdFusion でGoogle Search のデータに連携する方法
ColdFusion の標準的なデータアクセスコードでGoogle Search にデータ連携。
最終更新日:2021-02-06
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for GoogleSearch は、ColdFusion のrapid development tools を使ってGoogle Search への接続をシームレスに統合します。この記事では、ColdFusion でGoogle Search に連携しGoogle Search テーブルをクエリする方法を説明します。
ColdFusion にGoogle Search のJDBC データソースを作成
下記の手順に従ってGoogle Search のデータソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
-
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
-
ドライバーをデータソースとして追加:
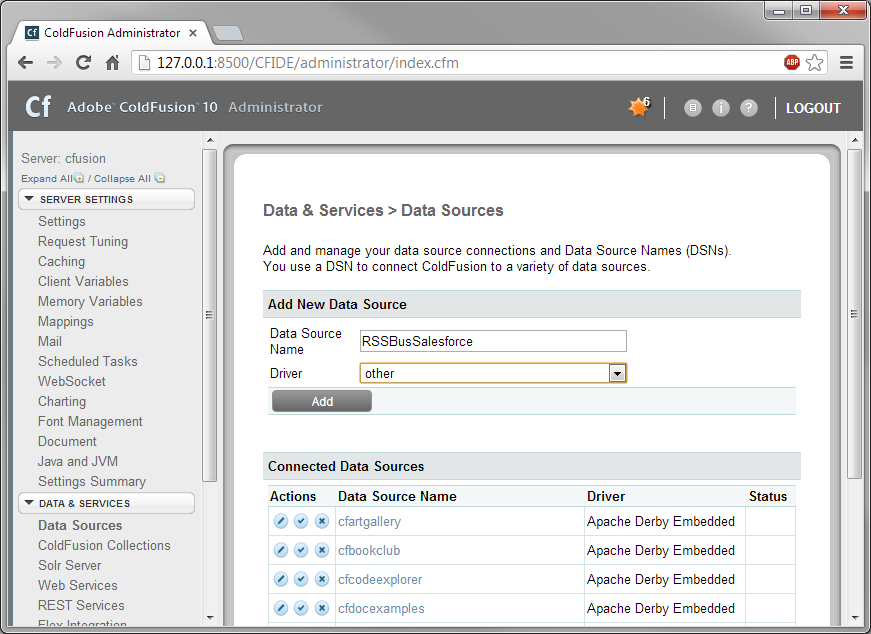
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
- Data Source Name:データソースの名前を入力。名前はColdFusion 変数命名規則に一致する必要があります。
- Driver:[Other]を選択。

-
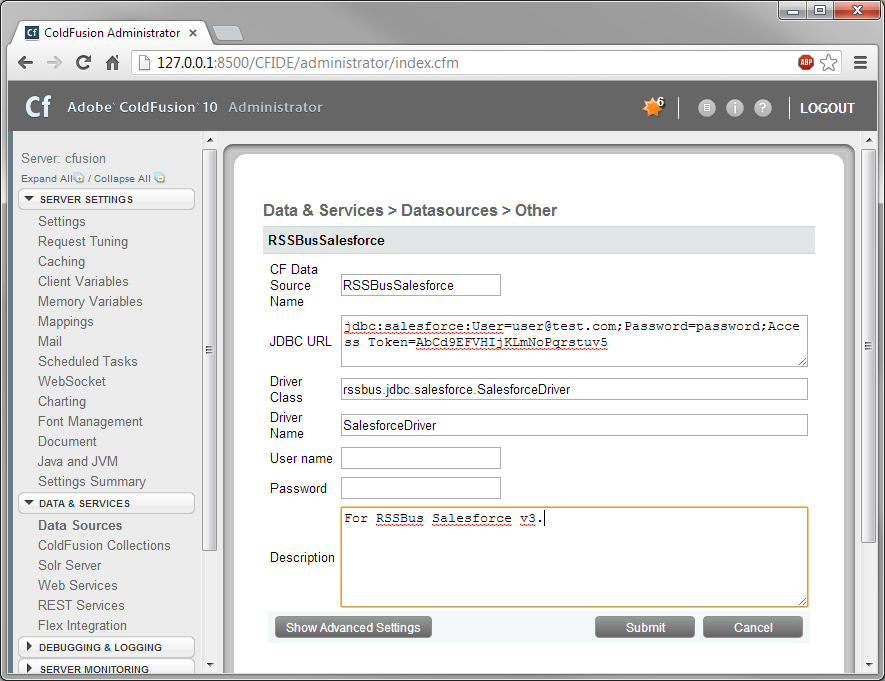
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:googlesearch: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:googlesearch:CustomSearchId=def456;ApiKey=abc123;Google カスタム検索エンジンを使って検索するには、CustomSearchId およびAPIKey 接続プロパティが必要です。
CustomSearchId を取得するには、Google カスタム検索エンジンにサインインして検索エンジンを新規作成します。
APIKey を取得するには、Google API Console でカスタム検索API を有効にします。
- Driver Class:ドライバーのクラスを入力。ドライバークラスは、以下のとおりです。cdata.jdbc.googlesearch.GoogleSearchDriver
- Driver Name:ユーザー定義のドライバー名を入力。ドライバー名はColdFusion Administrator コンソールでデータソースを認識するために使われます。
- Username:認証するユーザーネームを入力。
- Password:認証するパスワードを入力。

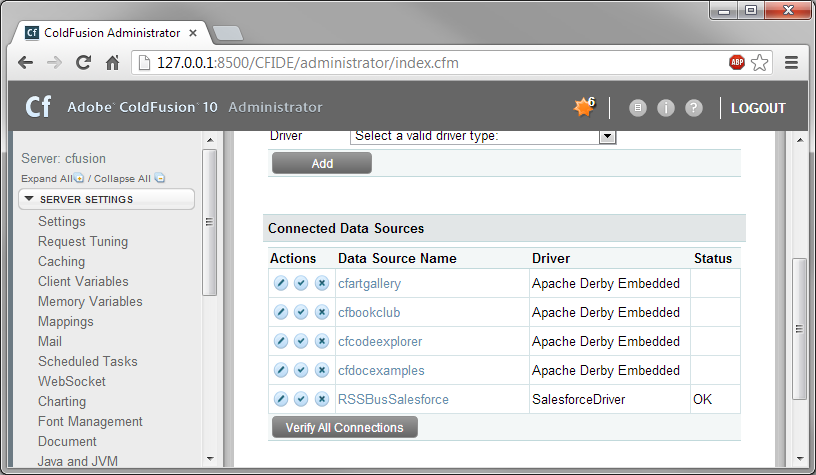
[Actions] カラムのCData Google Search のデータソースを有効にして、接続をテストできます。ステータスがOK になったら、Google Search のデータソースを使うことができます。

クエリを実行
下記の手順に従って、Google Search の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
-
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="GoogleSearchQuery" dataSource="CDataGoogleSearch"> SELECT * FROM VideoSearch </cfquery>Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="GoogleSearchQuery" dataSource="CDataGoogleSearch"> SELECT * FROM VideoSearch WHERE SearchTerms = <cfqueryparam>WayneTech</cfqueryparam> </cfquery> -
CFTable を使ってHTML にテーブルを出力:
<cftable query = "GoogleSearchQuery" border = "1" colHeaders colSpacing = "2" headerLines = "2" HTMLTable maxRows = "500" startRow = "1"/> <cfcol header="<b>Title</b>" align="Left" width=5 text="#Title#"></cfcol> <cfcol header="<b>ViewCount</b>" align="Left" width=9 text="#ViewCount#"></cfcol> </cftable> -
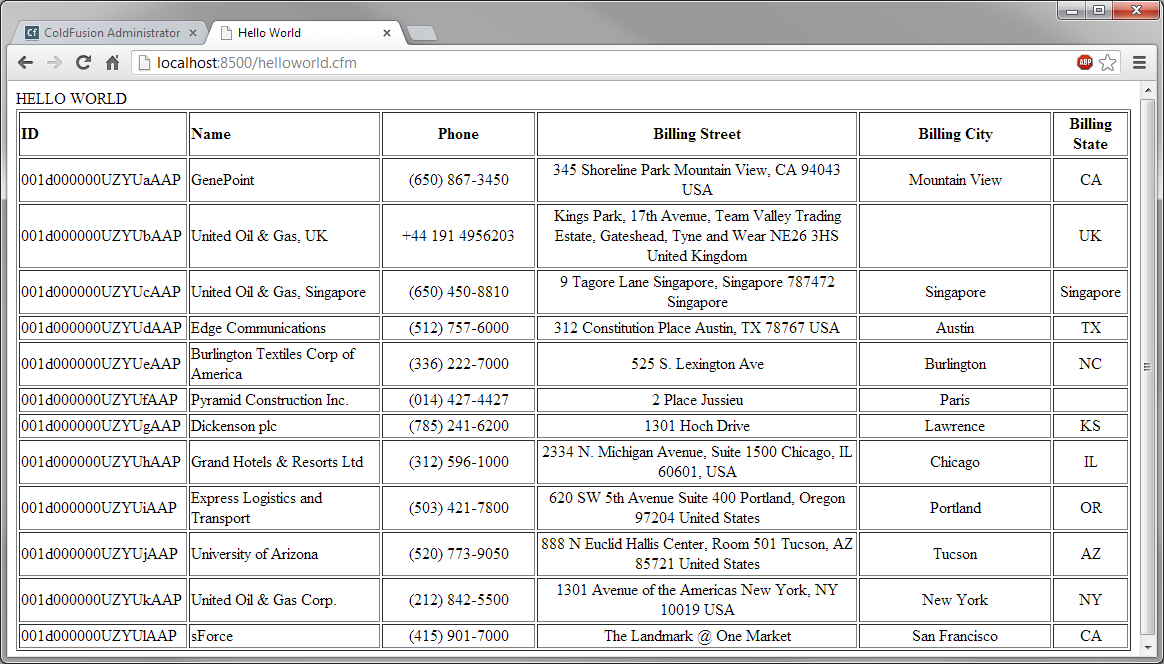
コードを実行してグリッドを表示します。

HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="GoogleSearchQuery" dataSource="CDataGoogleSearch">
SELECT * FROM VideoSearch
</cfquery>
<cftable
query = "GoogleSearchQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>Title</b>" align="Left" width=5 text="#Title#"></cfcol>
<cfcol header="<b>ViewCount</b>" align="Left" width=9 text="#ViewCount#"></cfcol>
</cftable>
</body>
</html>





