各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと Garoon をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから Garoon との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるGaroon 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for Garoon を使って、Visual Studio 上でWindows Forms およびWeb Forms とGaroon をデータバインドできます。この記事で、Garoon を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとGaroon との接続を作成します。ウィザード上でデータバインドをするGaroon エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
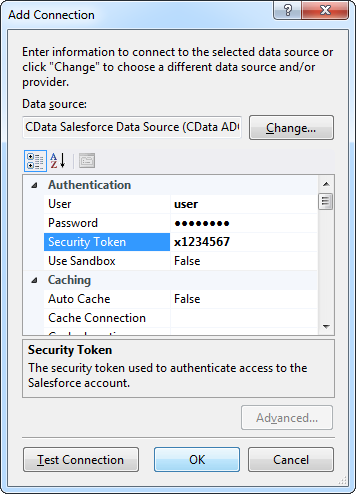
データ接続の選択ダイアログで、「変更」をクリックして、CData Garoon のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
User=myuseraccount;Password=mypassword;Url=http://subdomain.domain.com;Garoon への認証は、パスワード認証、Basic 認証、クライアントSSL をサポートしています。
パスワード認証
Garoon への認証には、以下を設定する必要があります。
- Url:アカウントのURL。
- User:アカウントのユーザー名。
- Password:アカウントのパスワード。
Basic 認証
Basic 認証セキュリティ機能がドメインに設定されている場合は、BasicAuthUser とBasicAuthPassword の追加ログイン資格情報を指定します。Basic 認証ではUser とPassword に加えて、これらのクレデンシャルが必要です。
クライアントSSL
Basic 認証の代わりに、クライアント証明書を指定してCData 製品を認証できます。 SSLClientCert、SSLClientCertType、 SSLClientCertSubject、 およびSSLClientCertPassword を設定します。 さらに、User とPassword をGaroon のログイン資格情報に設定します。
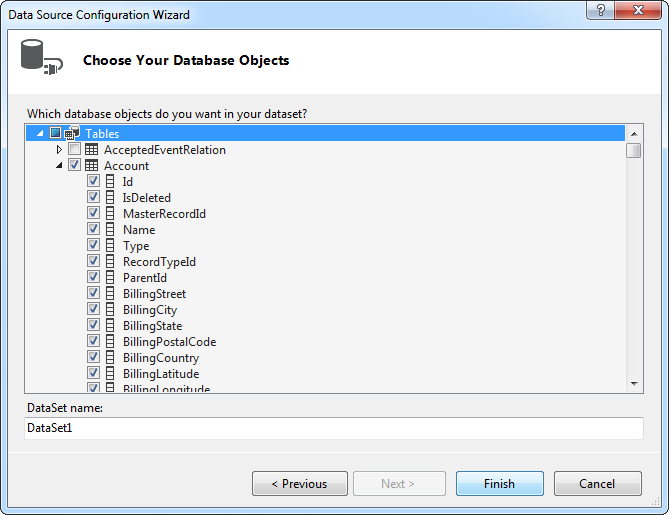
- 使用するデータソースオブジェクトを選択します。例は Events テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に Id をY軸に EventMenu を設定します。
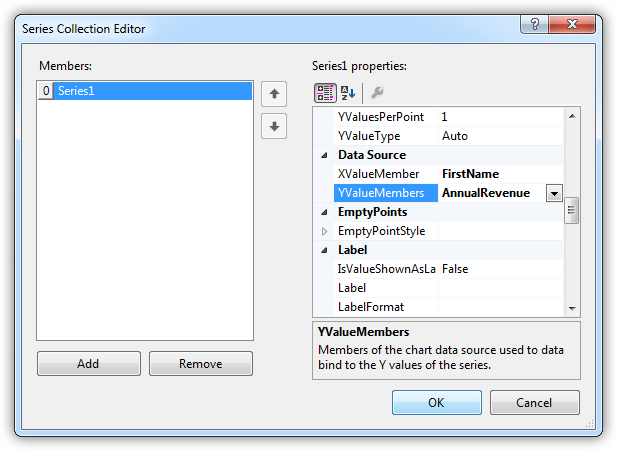
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

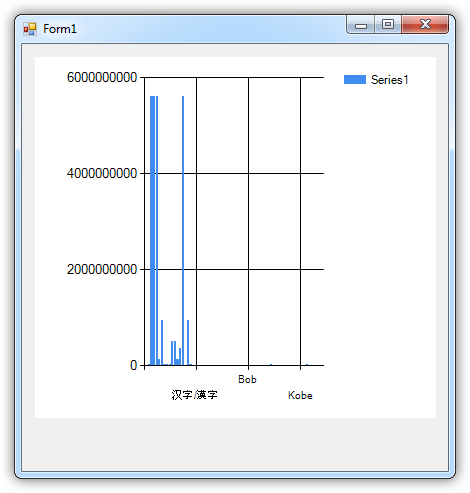
チャートはこれでGaroon にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
Garoon へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- Garoon に接続します。
- GaroonDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
GaroonConnection conn = new GaroonConnection("User=myuseraccount;Password=mypassword;Url=http://subdomain.domain.com;");
GaroonCommand comm = new GaroonCommand("SELECT Id, EventMenu FROM Events", conn);
GaroonDataAdapter da = new GaroonDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "Id";
chart1.Series[0].YValueMembers = "EventMenu";
// Insert code for additional chart formatting here.
chart1.DataBind();








