各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと REST をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから REST との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるREST 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for REST を使って、Visual Studio 上でWindows Forms およびWeb Forms とREST をデータバインドできます。この記事で、REST を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとREST との接続を作成します。ウィザード上でデータバインドをするREST エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
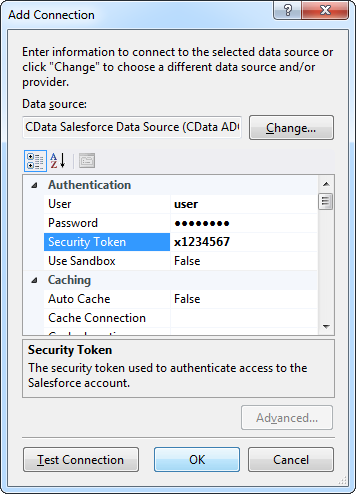
データ接続の選択ダイアログで、「変更」をクリックして、CData REST のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
DataModel=Relational;URI=C:/people.xml;Format=XML;データソースへの認証については、データプロバイダーのヘルプドキュメントの「はじめに」を参照してください: データプロバイダーはREST API を双方向データベーステーブルとして、XML/JSON ファイル(ローカルファイル、一般的なクラウドサービスに保存されているファイル、FTP サーバー)を読み取り専用のビューとしてモデル化します。HTTP Basic、Digest、NTLM、OAuth、FTP などの主要な認証スキームがサポートされています。認証についての詳細は、ヘルプドキュメントの「はじめに」を参照してください。
URI を設定し、認証値を指定したら、Format を"XML" または"JSON" に設定して、データ表現をデータ構造により厳密に一致させるようにDataModel を設定します。
DataModel プロパティは、データをどのようにテーブルに表現するかを制御するプロパティで、以下の基本的な設定を切り替えます。
- Document (デフォルト):REST データのトップレベルのドキュメントビューをモデル化します。データプロバイダーはネストされたエレメントをデータの集計として返します。
- FlattenedDocuments:ネストされたドキュメントとその親を単一テーブルとして暗黙的に結合します。
- Relational:階層データから個々の関連テーブルを返します。テーブルには、親ドキュメントにリンクする主キーと外部キーが含まれます。
リレーショナル表現の構成について詳しくは、「REST データのモデル化」を参照してください。次の例で使用されているサンプルデータもあります。データには、人、所有している車、およびそれらの車で行われたさまざまなメンテナンスサービスのエントリが含まれています。The data includes entries for people, the cars they own, and various maintenance services performed on those cars.
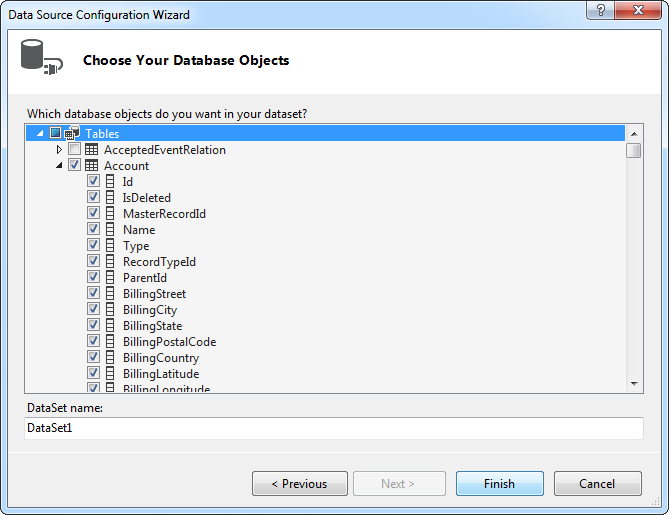
- 使用するデータソースオブジェクトを選択します。例は people テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に [ personal.name.first ] をY軸に [ personal.name.last ] を設定します。
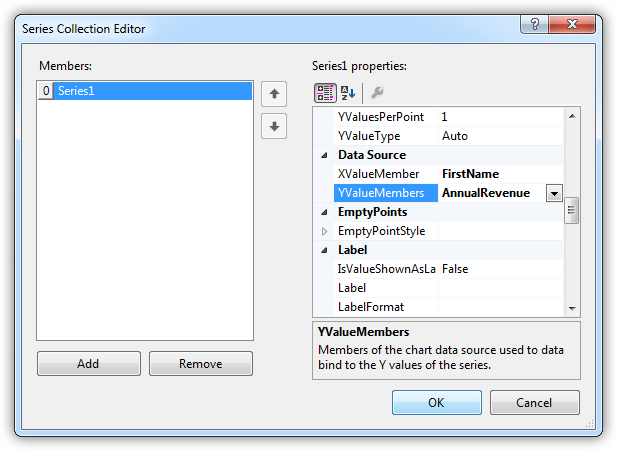
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

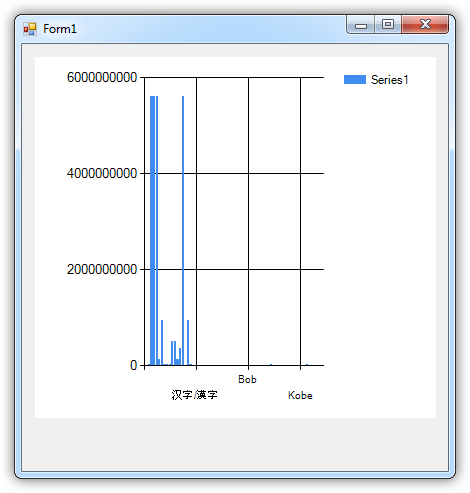
チャートはこれでREST にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
REST へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- REST に接続します。
- RESTDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
RESTConnection conn = new RESTConnection("DataModel=Relational;URI=C:/people.xml;Format=XML;");
RESTCommand comm = new RESTCommand("SELECT [people].[personal.age] AS age, [people].[personal.gender] AS gender,
[people].[personal.name.first] AS first_name, [people].[personal.name.last] AS last_name, [vehicles].[model], FROM
[people] JOIN [vehicles] ON [people].[_id] = [vehicles].[people_id]", conn);
RESTDataAdapter da = new RESTDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "[ personal.name.first ]";
chart1.Series[0].YValueMembers = "[ personal.name.last ]";
// Insert code for additional chart formatting here.
chart1.DataBind();








