各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと Instagram をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから Instagram との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるInstagram 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for Instagram を使って、Visual Studio 上でWindows Forms およびWeb Forms とInstagram をデータバインドできます。この記事で、Instagram を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとInstagram との接続を作成します。ウィザード上でデータバインドをするInstagram エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
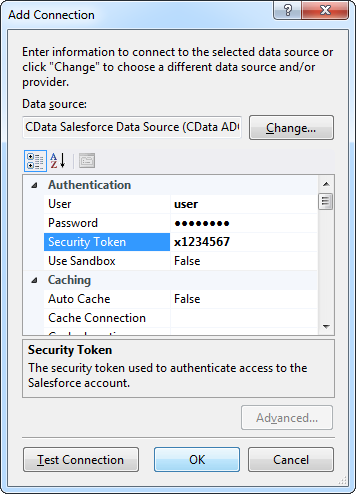
データ接続の選択ダイアログで、「変更」をクリックして、CData Instagram のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
OAuthClientId=MyOAuthClientId;OAuthClientSecret=MyOAuthClientSecret;CallbackURL=http://localhost:portNumber;Instagram はOAuth 2 認証標準を使用します。Instagram にアプリを登録して、OAuthClientId、OAuthClientSecret、およびCallbackURL を取得する必要があります。詳しくはヘルプドキュメントを参照してください。
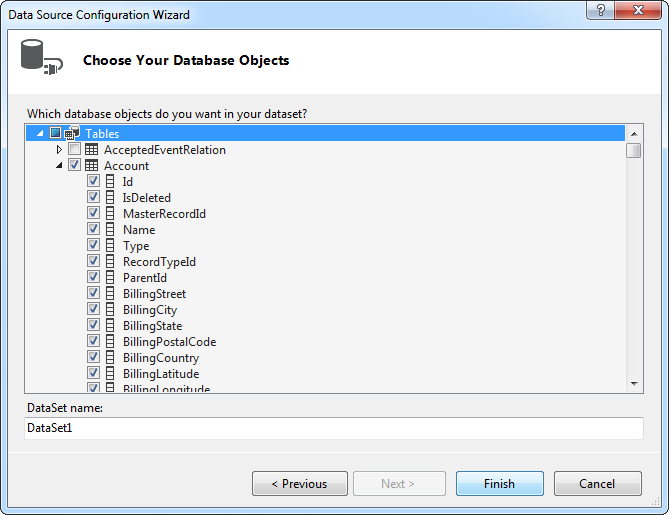
- 使用するデータソースオブジェクトを選択します。例は Media テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に Link をY軸に LikesCount を設定します。
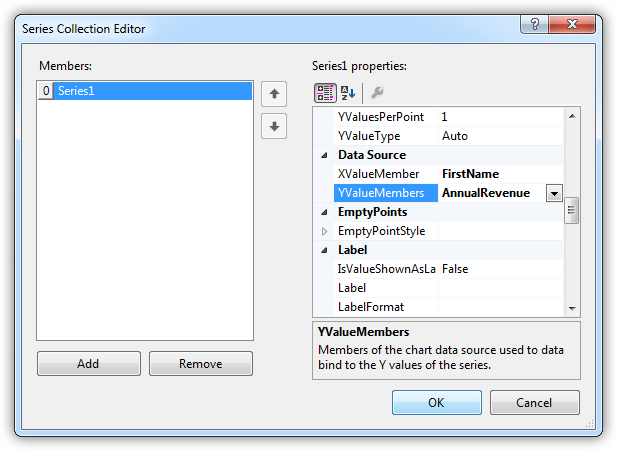
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

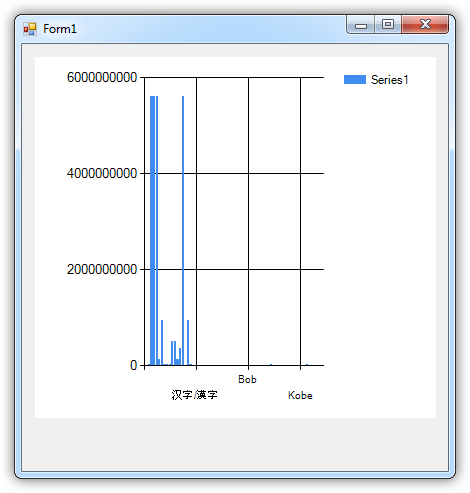
チャートはこれでInstagram にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
Instagram へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- Instagram に接続します。
- InstagramDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
InstagramConnection conn = new InstagramConnection("OAuthClientId=MyOAuthClientId;OAuthClientSecret=MyOAuthClientSecret;CallbackURL=http://localhost:portNumber;");
InstagramCommand comm = new InstagramCommand("SELECT Link, LikesCount FROM Media", conn);
InstagramDataAdapter da = new InstagramDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "Link";
chart1.Series[0].YValueMembers = "LikesCount";
// Insert code for additional chart formatting here.
chart1.DataBind();








