各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと Azure Data Catalog をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから Azure Data Catalog との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるAzure Data Catalog 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for AzureDataCatalog を使って、Visual Studio 上でWindows Forms およびWeb Forms とAzure Data Catalog をデータバインドできます。この記事で、Azure Data Catalog を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとAzure Data Catalog との接続を作成します。ウィザード上でデータバインドをするAzure Data Catalog エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
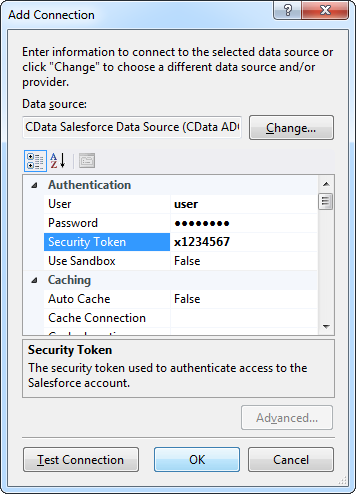
データ接続の選択ダイアログで、「変更」をクリックして、CData Azure Data Catalog のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
Azure Data Catalog 接続プロパティの取得・設定方法
OAuth 認証で接続
Azure Data Catalog の認証にはOAuth を使用します。CData 製品では組込みOAuth が利用できるので、接続プロパティを設定することなく接続を試行するだけで、ブラウザ経由でAAS に認証できます。詳しい設定方法については、ヘルプドキュメントの「Azure Data Catalog への認証」セクションを参照してください。
設定は任意ですが、CatalogName プロパティを設定することでAzure Data Catalog から返されるカタログデータを明示的に指定できます。
CatalogName:Azure Data Catalog に紐づいているカタログ名に設定。空のままにすると、デフォルトのカタログが使用されます。カタログ名は、「Azure Portal」->「データカタログ」->「カタログ名」から取得できます。
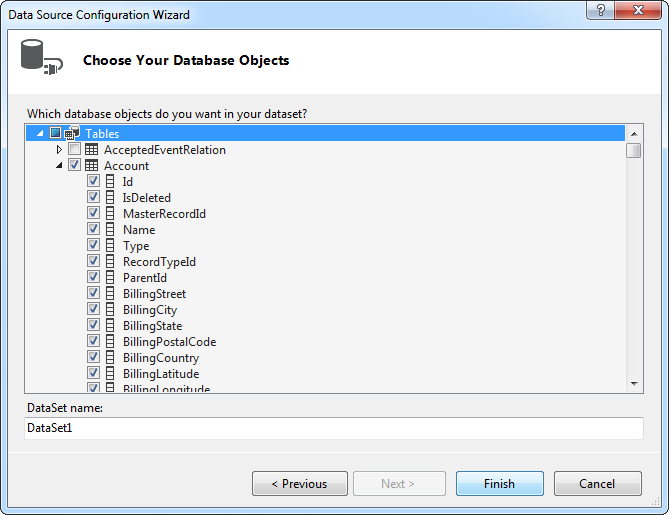
- 使用するデータソースオブジェクトを選択します。例は Tables テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に DslAddressDatabase をY軸に Type を設定します。
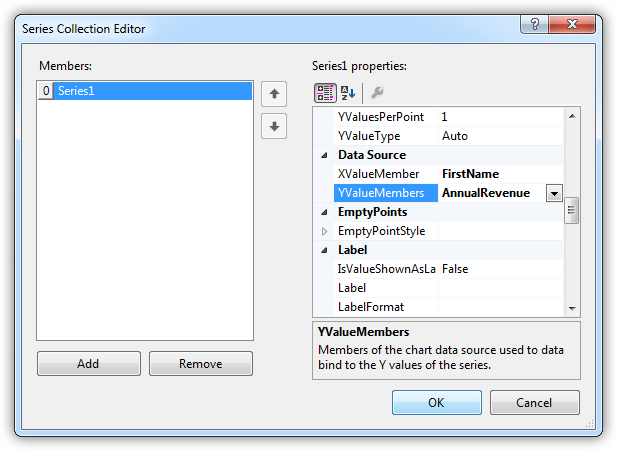
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

チャートはこれでAzure Data Catalog にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
Azure Data Catalog へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- Azure Data Catalog に接続します。
- AzureDataCatalogDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
AzureDataCatalogConnection conn = new AzureDataCatalogConnection("");
AzureDataCatalogCommand comm = new AzureDataCatalogCommand("SELECT DslAddressDatabase, Type FROM Tables WHERE Name = 'FactProductInventory'", conn);
AzureDataCatalogDataAdapter da = new AzureDataCatalogDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "DslAddressDatabase";
chart1.Series[0].YValueMembers = "Type";
// Insert code for additional chart formatting here.
chart1.DataBind();