各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと Databricks をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから Databricks との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるDatabricks 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for Databricks を使って、Visual Studio 上でWindows Forms およびWeb Forms とDatabricks をデータバインドできます。この記事で、Databricks を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとDatabricks との接続を作成します。ウィザード上でデータバインドをするDatabricks エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
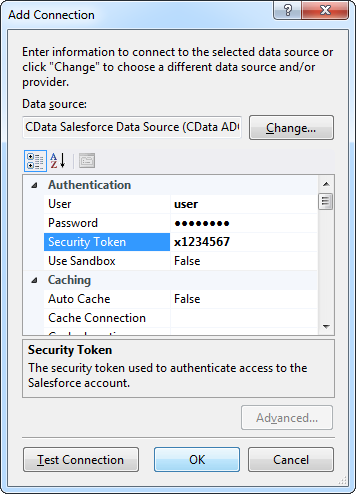
データ接続の選択ダイアログで、「変更」をクリックして、CData Databricks のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
Server=127.0.0.1;Port=443;TransportMode=HTTP;HTTPPath=MyHTTPPath;UseSSL=True;User=MyUser;Password=MyPassword;Databricks 接続プロパティの取得・設定方法
Databricks クラスターに接続するには、以下のプロパティを設定します。
- Database:Databricks データベース名。
- Server:Databricks クラスターのサーバーのホスト名。
- HTTPPath:Databricks クラスターのHTTP パス。
- Token:個人用アクセストークン。この値は、Databricks インスタンスのユーザー設定ページに移動してアクセストークンタブを選択することで取得できます。
Databricks への認証
CData は、次の認証スキームをサポートしています。
- Basic
- 個人用アクセストークン
- Azure Active Directory(AD)
- Azure サービスプリンシパル
- OAuthU2M
- OAuthM2M
Basic
Basic 認証には、ユーザー名とパスワードが必要です。以下を設定します。
- AuthScheme:Basic。
- User:ユーザーネーム。これはデフォルト値("Token")をオーバーライドします。
- Token:パスワード。
その他の認証方法については、ヘルプドキュメント の「はじめに」セクションを参照してください。
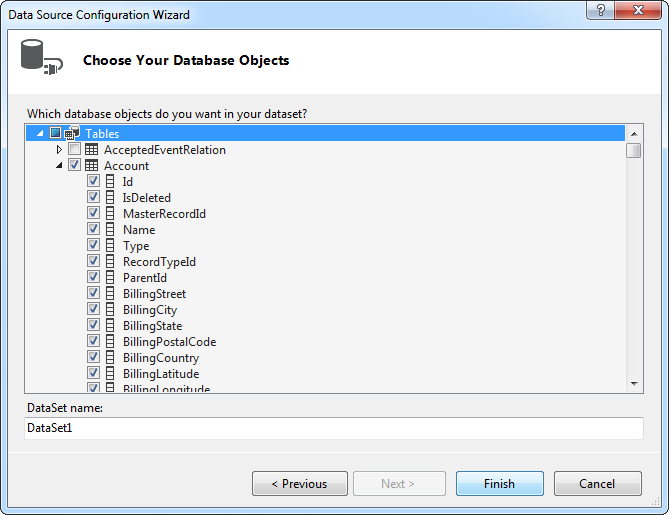
- 使用するデータソースオブジェクトを選択します。例は Customers テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に City をY軸に CompanyName を設定します。
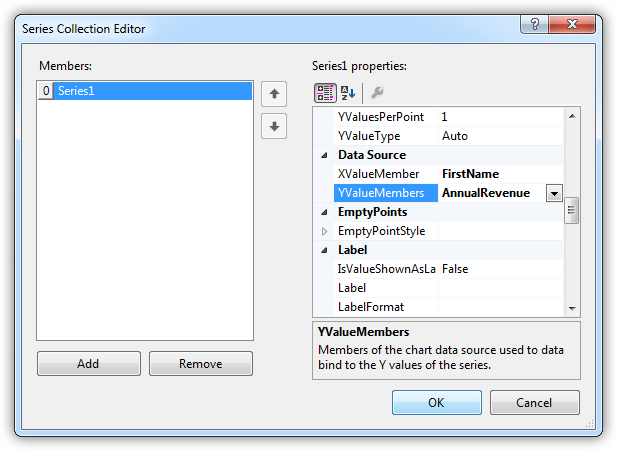
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

チャートはこれでDatabricks にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
Databricks へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- Databricks に接続します。
- DatabricksDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
DatabricksConnection conn = new DatabricksConnection("Server=127.0.0.1;Port=443;TransportMode=HTTP;HTTPPath=MyHTTPPath;UseSSL=True;User=MyUser;Password=MyPassword;");
DatabricksCommand comm = new DatabricksCommand("SELECT City, CompanyName FROM Customers WHERE Country = 'US'", conn);
DatabricksDataAdapter da = new DatabricksDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "City";
chart1.Series[0].YValueMembers = "CompanyName";
// Insert code for additional chart formatting here.
chart1.DataBind();