各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと Zoho Projects をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから Zoho Projects との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるZoho Projects 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for ZohoProjects を使って、Visual Studio 上でWindows Forms およびWeb Forms とZoho Projects をデータバインドできます。この記事で、Zoho Projects を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとZoho Projects との接続を作成します。ウィザード上でデータバインドをするZoho Projects エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
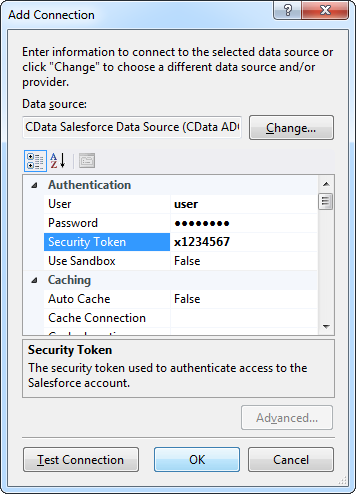
データ接続の選択ダイアログで、「変更」をクリックして、CData Zoho Projects のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
Zoho Projects 接続プロパティの取得・設定方法
Zoho Projects に接続するには、Region をサーバーURL のトップレベルドメイン(TLD)に設定します。
Zoho Projects への認証
Zoho Projects は、データに接続する2つの方法を提供します。
- デスクトップ経由で自分のローカルデータに接続する場合(非ブラウザ接続)は、CData が提供する組み込みOAuth アプリケーションを使用します。
- ネットワーク経由で共有データに接続する場合(ブラウザ接続)は、カスタムOAuth アプリケーションを使用します。
すべてのOAuth フロー(埋め込みまたはカスタム)で、この認証を有効にするにはAuthScheme をOAuth に設定する必要があります。
ヘルプドキュメントでは、次の3つの一般的な認証フローでのZoho Projects への認証について詳しく説明します。
- デスクトップ:ユーザーのローカルマシン上でのサーバーへの接続で、テストやプロトタイピングによく使用されます。埋め込みOAuth またはカスタムOAuth で認証されます。
- Web:共有ウェブサイト経由でデータにアクセスします。カスタムOAuth でのみ認証されます。
- ヘッドレスサーバー:他のコンピュータやそのユーザーにサービスを提供する専用コンピュータで、モニタやキーボードなしで動作するように構成されています。埋め込みOAuth またはカスタムOAuth で認証されます。
認証方法の詳細は、ヘルプドキュメントを参照してください。
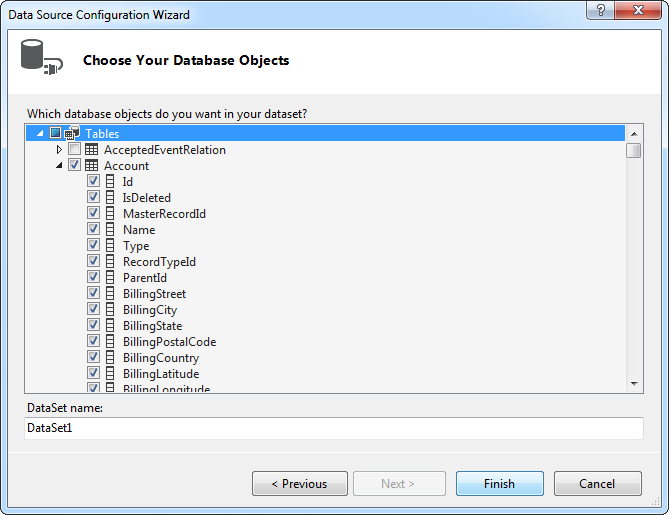
- 使用するデータソースオブジェクトを選択します。例は Portals テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に Id をY軸に Name を設定します。
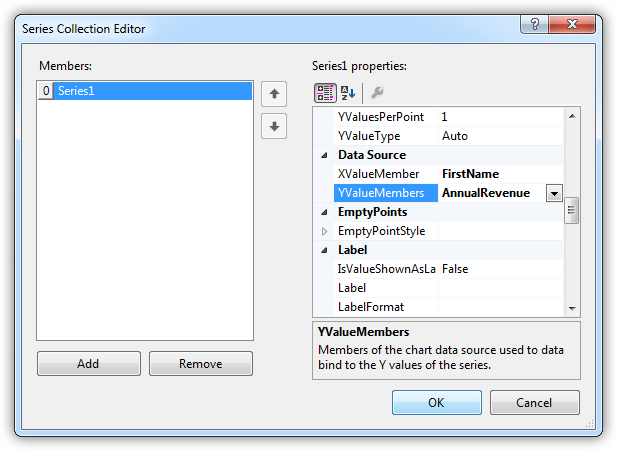
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

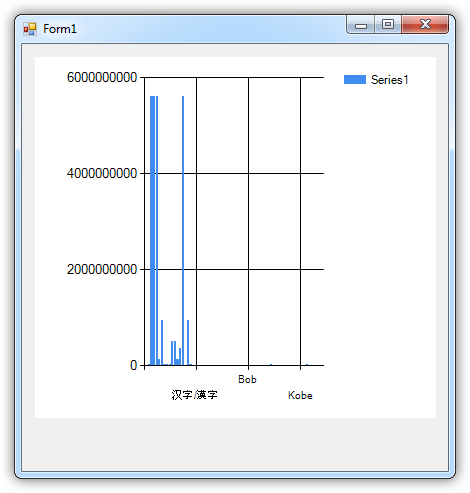
チャートはこれでZoho Projects にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
Zoho Projects へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- Zoho Projects に接続します。
- ZohoProjectsDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
ZohoProjectsConnection conn = new ZohoProjectsConnection("");
ZohoProjectsCommand comm = new ZohoProjectsCommand("SELECT Id, Name FROM Portals WHERE CrmPartner = 'true'", conn);
ZohoProjectsDataAdapter da = new ZohoProjectsDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "Id";
chart1.Series[0].YValueMembers = "Name";
// Insert code for additional chart formatting here.
chart1.DataBind();








