各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと SendGrid をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから SendGrid との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるSendGrid 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for SendGrid を使って、Visual Studio 上でWindows Forms およびWeb Forms とSendGrid をデータバインドできます。この記事で、SendGrid を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとSendGrid との接続を作成します。ウィザード上でデータバインドをするSendGrid エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
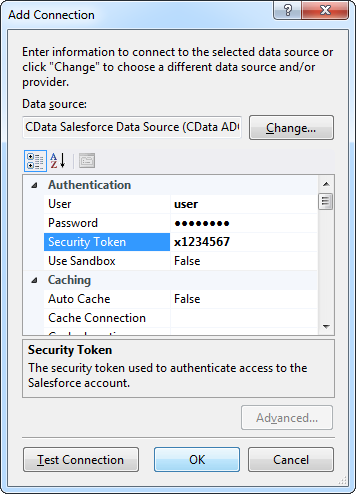
データ接続の選択ダイアログで、「変更」をクリックして、CData SendGrid のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
User=admin;Password=abc123;SendGrid への接続をして、機能を利用するには、User およびPassword 接続プロパティを指定します。
制限された機能への接続には、APIKey 接続プロパティを代わりに設定します。詳しくは、ヘルプドキュメントの「Sendgrid への接続」を参照してください。
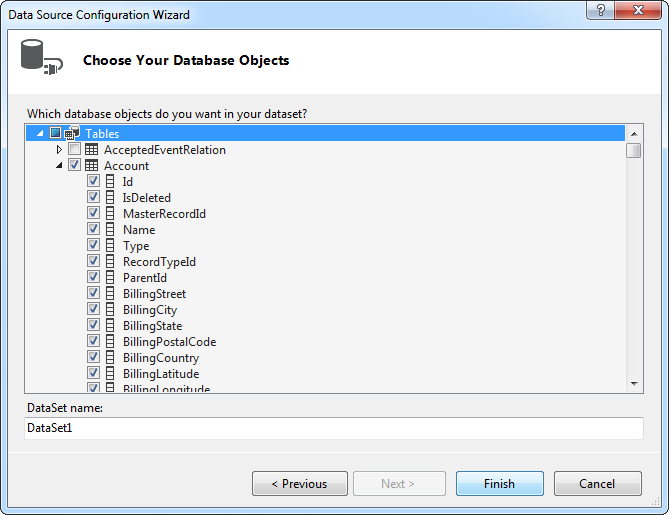
- 使用するデータソースオブジェクトを選択します。例は AdvancedStats テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に Name をY軸に Clicks を設定します。
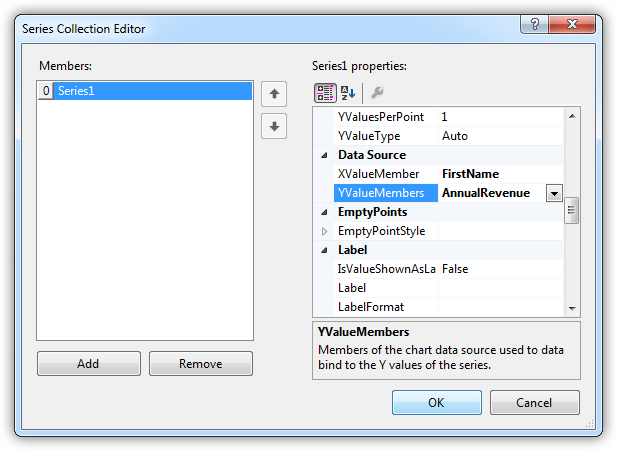
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

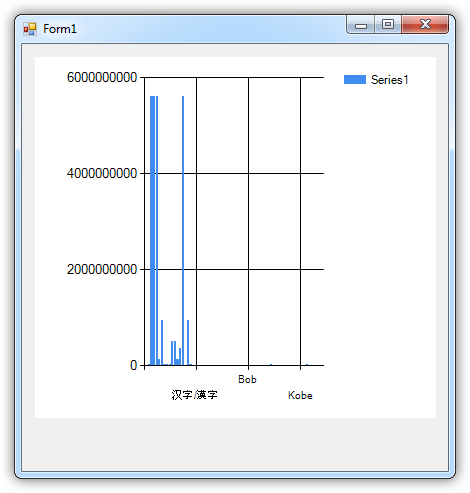
チャートはこれでSendGrid にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
SendGrid へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- SendGrid に接続します。
- SendGridDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
SendGridConnection conn = new SendGridConnection("User=admin;Password=abc123;");
SendGridCommand comm = new SendGridCommand("SELECT Name, Clicks FROM AdvancedStats", conn);
SendGridDataAdapter da = new SendGridDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "Name";
chart1.Series[0].YValueMembers = "Clicks";
// Insert code for additional chart formatting here.
chart1.DataBind();








