各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと FHIR をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから FHIR との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるFHIR 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for FHIR を使って、Visual Studio 上でWindows Forms およびWeb Forms とFHIR をデータバインドできます。この記事で、FHIR を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとFHIR との接続を作成します。ウィザード上でデータバインドをするFHIR エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
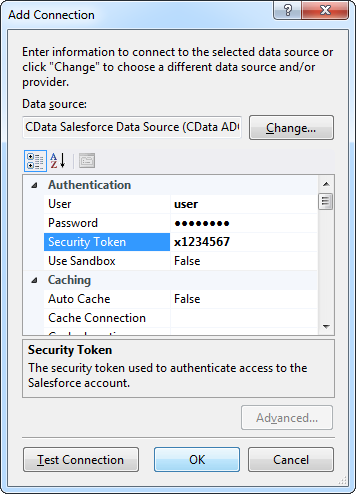
データ接続の選択ダイアログで、「変更」をクリックして、CData FHIR のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
URL=http://test.fhir.org/r4b/;ConnectionType=Generic;ContentType=JSON;AuthScheme=None;URL をFHIR サーバーのService Base URL に設定します。これは接続したいFHIR サーバーでリソースが定義されているアドレスです。ConnectionType をサポートされている接続タイプに設定します。ContentType をドキュメントのフォーマットに設定します。AuthScheme をFHIR サーバーの認証要件に基づいて設定します。
汎用、Azure ベース、AWS ベース、およびGoogle ベースのFHIR サーバー実装がサポートされます。
Service Base URL のサンプル
- 汎用:http://my_fhir_server/r4b/
- Azure:https://MY_AZURE_FHIR.azurehealthcareapis.com/
- AWS:https://healthlake.REGION.amazonaws.com/datastore/DATASTORE_ID/r4/
- Google:https://healthcare.googleapis.com/v1/projects/PROJECT_ID/locations/LOCATION/datasets/DATASET_ID/fhirStores/FHIR_STORE_ID/fhir/
汎用FHIR インスタンス
CData 製品はFHIR のカスタムインスタンスへの接続をサポートします。カスタムFHIR サーバーへの認証はOAuth で行います(OAuth の詳細はヘルプドキュメントを参照してください)。カスタムFHIR インスタンスに接続する前に、ConnectionType をGenericに設定する必要があります。
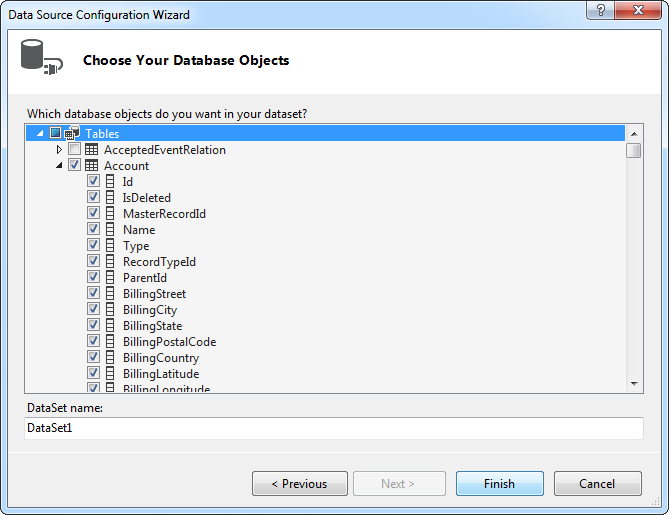
- 使用するデータソースオブジェクトを選択します。例は Patient テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に Id をY軸に [name-use] を設定します。
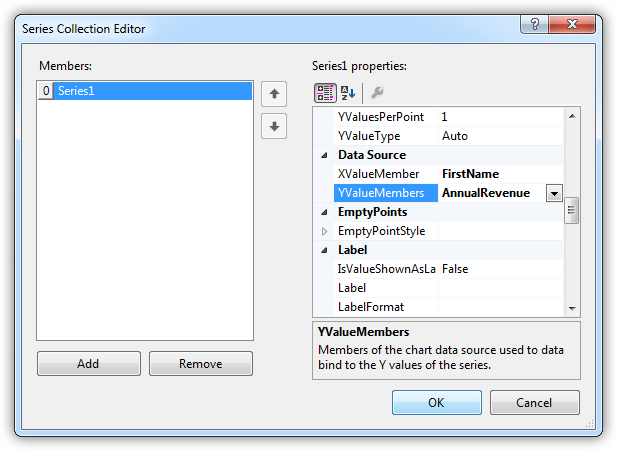
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

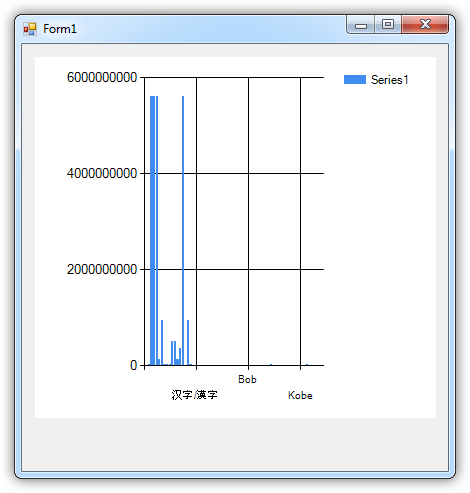
チャートはこれでFHIR にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
FHIR へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- FHIR に接続します。
- FHIRDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
FHIRConnection conn = new FHIRConnection("URL=http://test.fhir.org/r4b/;ConnectionType=Generic;ContentType=JSON;AuthScheme=None;");
FHIRCommand comm = new FHIRCommand("SELECT Id, [name-use] FROM Patient WHERE [address-city] = 'New York'", conn);
FHIRDataAdapter da = new FHIRDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "Id";
chart1.Series[0].YValueMembers = "[name-use]";
// Insert code for additional chart formatting here.
chart1.DataBind();








