各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと Reckon Accounts Hosted をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから Reckon Accounts Hosted との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるReckon Accounts Hosted 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for ReckonAccountsHosted を使って、Visual Studio 上でWindows Forms およびWeb Forms とReckon Accounts Hosted をデータバインドできます。この記事で、Reckon Accounts Hosted を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとReckon Accounts Hosted との接続を作成します。ウィザード上でデータバインドをするReckon Accounts Hosted エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
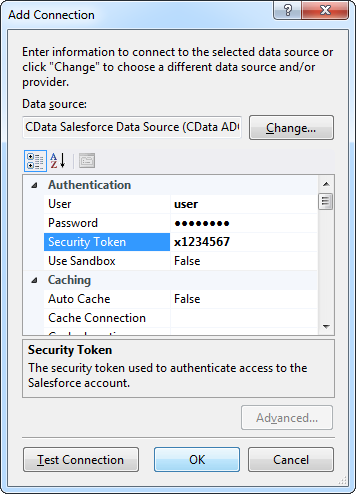
データ接続の選択ダイアログで、「変更」をクリックして、CData Reckon Accounts Hosted のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
SubscriptionKey=my_subscription_key;CountryVersion=2021.R2.AU;CompanyFile=Q:/CompanyName.QBW;User=my_user;Password=my_password;CallbackURL=http://localhost:33333;OAuthClientId=my_oauth_client_id;OAuthClientSecret=my_oauth_client_secret;CData 製品 はOAuth 経由でReckon Accounts Hosted にリクエストを作成します。次の接続プロパティを指定します。
- User: 必須。企業ファイルのユーザー名。
- Password: 必須。企業ファイルのパスワード。
- CompanyFile: 必須。企業ファイルへのパス。
- InitiateOAuth:アクセストークンの処理をドライバーに任せる場合はGETANDREFRESH に設定。
- CountryVersion:デフォルトは、2021.R2.AU です。
カスタムOAuth アプリケーションを作成し、以下の追加の接続プロパティを指定することもできます。
- SubscriptionKey:Azure Platform 上のReckon Portal から取得したAPI キー。
- OAuthClientId:アプリケーション設定のクライアントID に設定。
- OAuthClientSecret:アプリケーション設定のクライアントシークレットに設定。
- CallbackURL:カスタムOAuth アプリのリダイレクトURI。
CData は、OAuth デスクトップ認証を簡略化する埋め込みOAuth アプリケーションを提供します。ほかのOAuth 認証方法(Web、ヘッドレスなど)、カスタムOAuth アプリケーションの作成、その理由などについては、ヘルプドキュメントを参照してください。
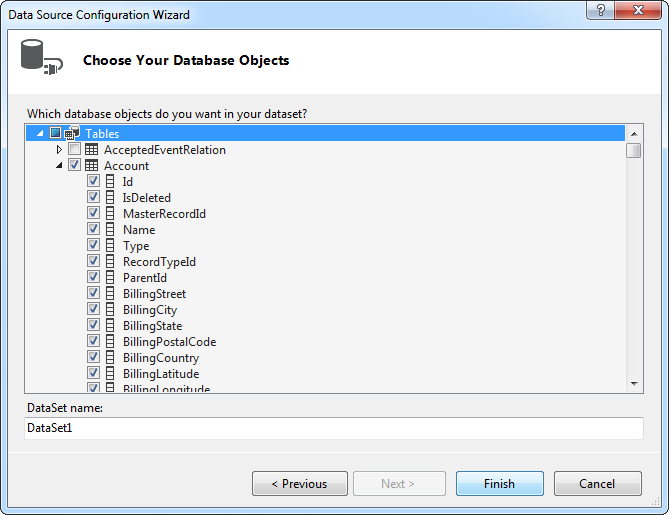
- 使用するデータソースオブジェクトを選択します。例は Accounts テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に Name をY軸に Balance を設定します。
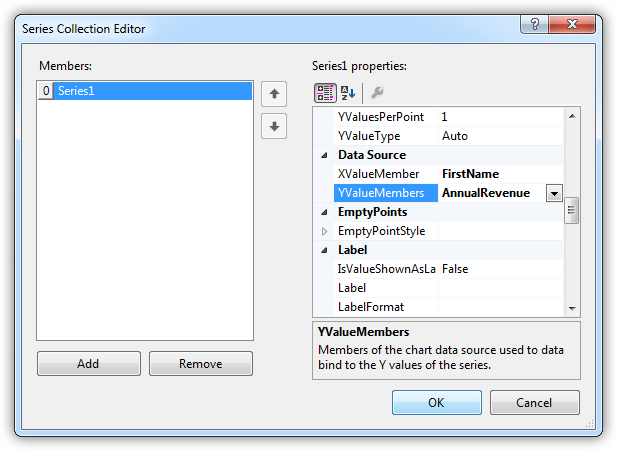
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

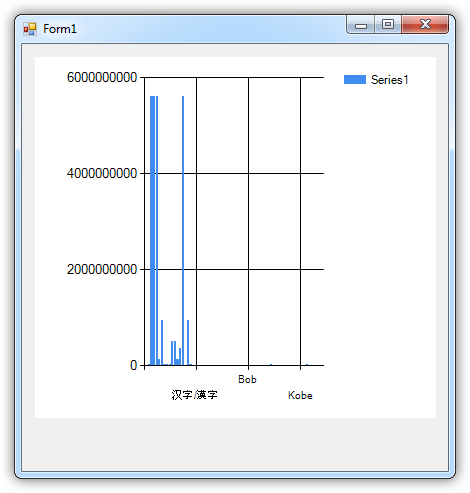
チャートはこれでReckon Accounts Hosted にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
Reckon Accounts Hosted へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- Reckon Accounts Hosted に接続します。
- ReckonAccountsHostedDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
ReckonAccountsHostedConnection conn = new ReckonAccountsHostedConnection("SubscriptionKey=my_subscription_key;CountryVersion=2021.R2.AU;CompanyFile=Q:/CompanyName.QBW;User=my_user;Password=my_password;CallbackURL=http://localhost:33333;OAuthClientId=my_oauth_client_id;OAuthClientSecret=my_oauth_client_secret;");
ReckonAccountsHostedCommand comm = new ReckonAccountsHostedCommand("SELECT Name, Balance FROM Accounts WHERE IsActive = 'true'", conn);
ReckonAccountsHostedDataAdapter da = new ReckonAccountsHostedDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "Name";
chart1.Series[0].YValueMembers = "Balance";
// Insert code for additional chart formatting here.
chart1.DataBind();








