各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと Kintone をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから Kintone との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるKintone 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for Kintone を使って、Visual Studio 上でWindows Forms およびWeb Forms とKintone をデータバインドできます。この記事で、Kintone を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとKintone との接続を作成します。ウィザード上でデータバインドをするKintone エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
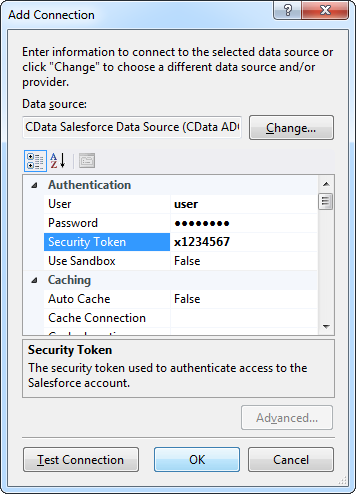
データ接続の選択ダイアログで、「変更」をクリックして、CData Kintone のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
User=myuseraccount;Password=mypassword;URL=http://subdomain.domain.com;Kintone 接続プロパティの設定方法
Kintone に接続するには、以下の接続プロパティを設定する必要があります。
- URL:Kintone のアクセスURL(例:https://yoursitename.cybozu.com または https://yoursitename.kintone.com)
- User:アカウントのユーザー名
- Password:アカウントのパスワード
- AuthScheme:Password を指定
パスワード認証の代わりにAPI トークン認証を利用する場合は、ヘルプドキュメントの「接続の設定」セクションをご参照ください。
Basic 認証の設定
ご利用のKintone ドメインでBasic 認証を有効にしている場合は、接続プロパティの「詳細」設定で以下の項目を追加設定してください。
- BasicAuthUser:Basic認証のユーザー名
- BasicAuthPassword:Basic認証のパスワード
クライアント証明書認証の設定
Basic認証の代わりにクライアント証明書による認証を利用する場合は、以下の項目を設定してください。
- SSLClientCert:クライアント証明書のパス
- SSLClientCertType:証明書の種類
- SSLClientCertSubject:証明書のサブジェクト
- SSLClientCertPassword:証明書のパスワード
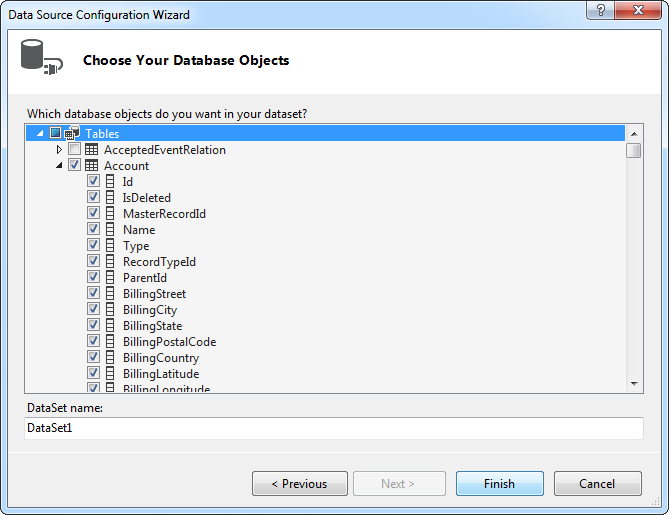
- 使用するデータソースオブジェクトを選択します。例は Apps テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に Name をY軸に Description を設定します。
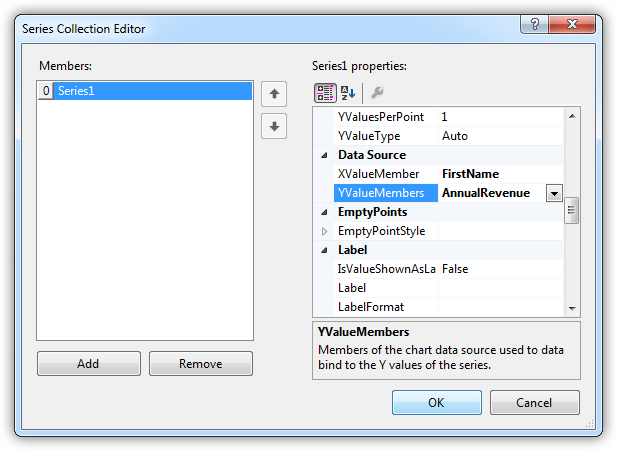
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

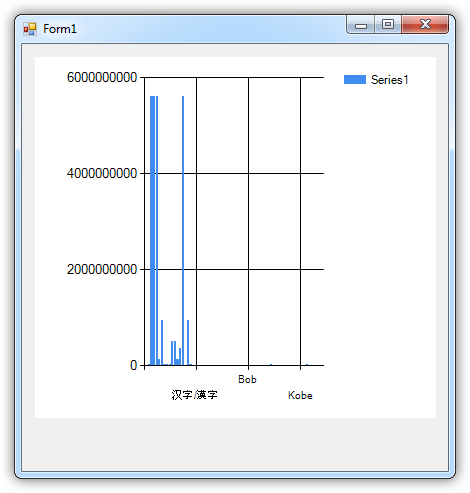
チャートはこれでKintone にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
Kintone へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- Kintone に接続します。
- KintoneDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
KintoneConnection conn = new KintoneConnection("User=myuseraccount;Password=mypassword;URL=http://subdomain.domain.com;");
KintoneCommand comm = new KintoneCommand("SELECT Name, Description FROM Apps", conn);
KintoneDataAdapter da = new KintoneDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "Name";
chart1.Series[0].YValueMembers = "Description";
// Insert code for additional chart formatting here.
chart1.DataBind();








