各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと freee をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから freee との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるfreee 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for API を使って、Visual Studio 上でWindows Forms およびWeb Forms とfreee をデータバインドできます。この記事で、freee を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとfreee との接続を作成します。ウィザード上でデータバインドをするfreee エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
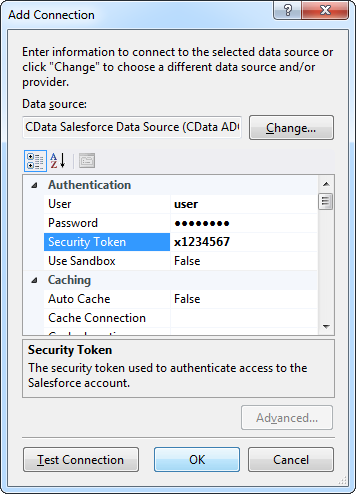
データ接続の選択ダイアログで、「変更」をクリックして、CData freee のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
Profile=freee.apip;ProfileSettings='CompanyId=1234567;';Authscheme=OAuth;InitiateOAuth=GETANDREFRESH;OAuthClientId=your_client_id;OAuthClientSecret=your_client_secret;CallbackUrl=your_callback_url;まずはOAuth アプリを作成します。https://app.secure.freee.co.jp/developers/applications にアクセスして、「新しいアプリケーションの作成」ボタンをクリックします。アプリケーション名を指定し、リダイレクトURL を設定して登録をクリックします。そうすると、クライアントシークレットとクライアントID が発行されます。
次に、プロファイルをダウンロードしてドライバーがアクセス可能な場所に配置します。こちらからプロファイルをダウンロードして、「C:/profiles/」 などに設置してください。
その後、Companies ビューからCompanyId を取得します。以下の接続プロパティを設定したら、接続する準備ができます。
- AuthScheme:OAuth に設定します。
- OAuthClientID:アプリ設定で指定されたOAuth クライアントID に設定します。
- OAuthClientSecret:アプリ設定で指定されたOAuth クライアントシークレットに設定します。
- CallbackURL:アプリ設定で指定したリダイレクトURI に設定します。
- InitiateOAuth:GETANDREFRESH に設定します。InitiateOAuth を使用してOAuthAccessToken を取得するプロセスを管理できます。
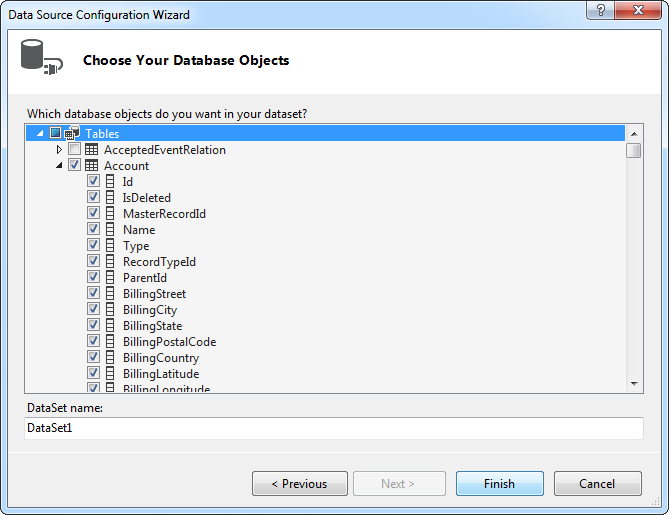
- 使用するデータソースオブジェクトを選択します。例は Deals テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に Amount をY軸に IssueDate を設定します。
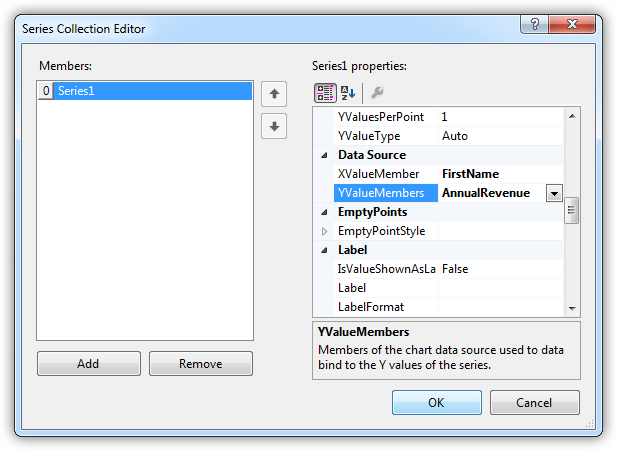
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

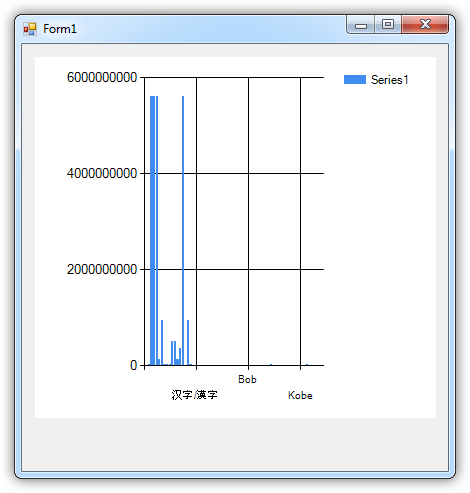
チャートはこれでfreee にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
freee へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- freee に接続します。
- APIDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
APIConnection conn = new APIConnection("Profile=freee.apip;ProfileSettings='CompanyId=1234567;';Authscheme=OAuth;InitiateOAuth=GETANDREFRESH;OAuthClientId=your_client_id;OAuthClientSecret=your_client_secret;CallbackUrl=your_callback_url;");
APICommand comm = new APICommand("SELECT Amount, IssueDate FROM Deals", conn);
APIDataAdapter da = new APIDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "Amount";
chart1.Series[0].YValueMembers = "IssueDate";
// Insert code for additional chart formatting here.
chart1.DataBind();








