各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと BASE をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから BASE との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるBASE 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for API を使って、Visual Studio 上でWindows Forms およびWeb Forms とBASE をデータバインドできます。この記事で、BASE を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとBASE との接続を作成します。ウィザード上でデータバインドをするBASE エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
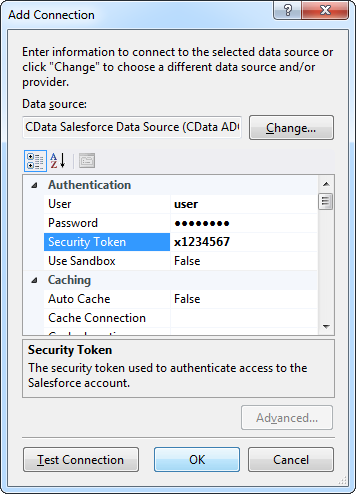
データ接続の選択ダイアログで、「変更」をクリックして、CData BASE のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
Profile=Base.apip;Authscheme=OAuth;InitiateOAuth=GETANDREFRESH;OAuthClientId=your_client_id;OAuthClientSecret=your_client_secret;CallbackUrl=your_callback_url;最初に、BASE のOAuth アプリを作成する必要があります。作成するには、https://developers.thebase.in/dashboardにアクセスし、「Create New Application」ボタンをクリックします。アプリ名を入力し、リダイレクトURLを指定して「Register」をクリックします。これで、クライアントIDとクライアントシークレットが表示されます。
次に、プロファイルをダウンロードしてドライバーがアクセス可能な場所に配置します。こちらからプロファイルをダウンロードして、「C:/profiles/」 などに設置してください。
以下の接続プロパティを設定すると、接続できるようになります。
- AuthScheme: OAuth に設定します。
- OAuthClientID: アプリ設定で指定したOAuth クライアントID を設定します。
- OAuthClientSecret: アプリ設定で指定したOAuth クライアントシークレットを設定します。
- CallbackURL: アプリ設定で指定したリダイレクトURI を設定します。
- InitiateOAuth: GETANDREFRESH に設定します。この設定を使って、OAuthAccessToken を取得するプロセスを管理できます。
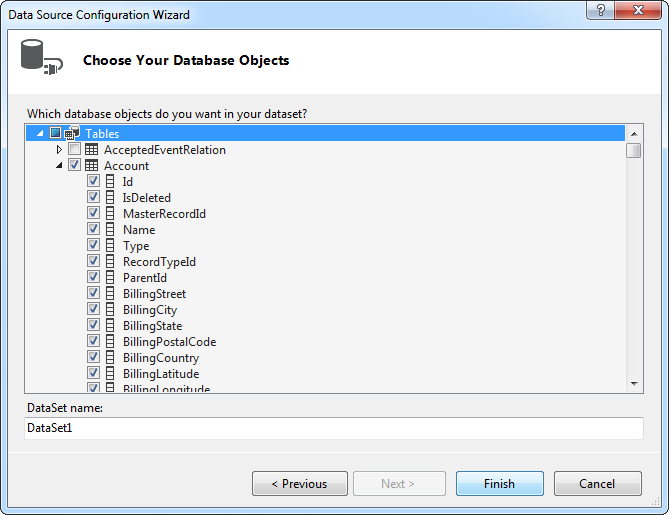
- 使用するデータソースオブジェクトを選択します。例は Customers, Orders テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に Customers.ContactName をY軸に Orders.OrderDate を設定します。
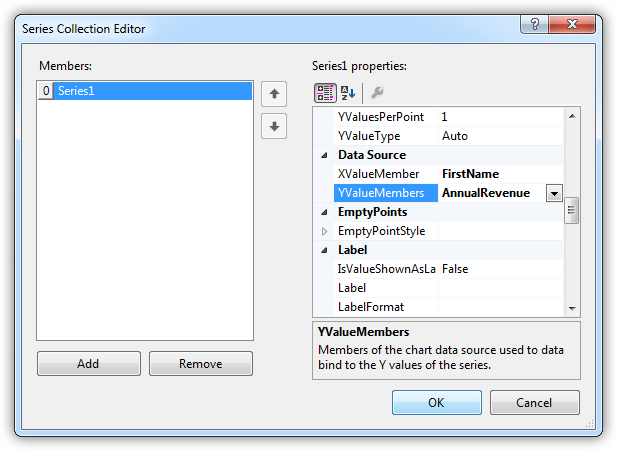
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

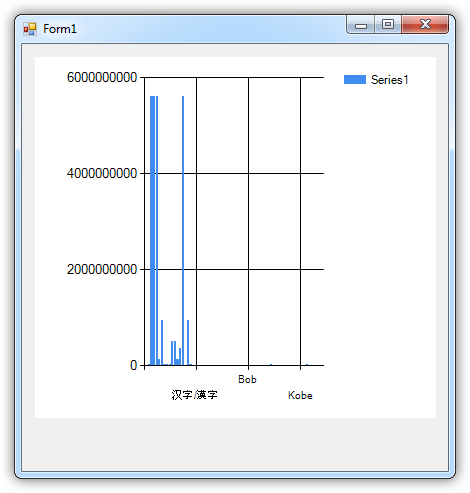
チャートはこれでBASE にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
BASE へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- BASE に接続します。
- APIDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
APIConnection conn = new APIConnection("Profile=Base.apip;Authscheme=OAuth;InitiateOAuth=GETANDREFRESH;OAuthClientId=your_client_id;OAuthClientSecret=your_client_secret;CallbackUrl=your_callback_url;");
APICommand comm = new APICommand("SELECT Customers.ContactName, Orders.OrderDate FROM Customers, Orders", conn);
APIDataAdapter da = new APIDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "Customers.ContactName";
chart1.Series[0].YValueMembers = "Orders.OrderDate";
// Insert code for additional chart formatting here.
chart1.DataBind();








